WordPress Connectを使用してWordPressブログをHubSpotにインポートする
更新日時 2024年7月16日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
WordPress Connect機能を使用すると、WordPressブログをHubSpotに最も簡単にインポートできます。必要となるのはブログのホームページのURLだけです。WordPress Connect機能では、インポートするブログコンテンツをすばやく簡単かつ正確に収集できるようにするため、オープンWordPress REST APIを採用しています。
始める前に
- HubSpotアカウントを作成すると、ブログ記事をインポートするために使用できる新しい既定のブログがアカウントに表示されます。
- WordPressブログをHubSpotにインポートするときにはブログホームページのURLを使用します。
- WordPress Connect機能には、WordPressのカスタム投稿タイプとの互換性がありません。
- WordPress Connect機能の使用中に問題が発生した場合は、WordPressブログをHubSpotにインポートする別の方法を確認してください。
WordPressブログをインポート
- HubSpotアカウントにて、上部のナビゲーションバーに表示される設定アイコンsettingsをクリックします。
- 左のサイドバーメニューで、コンテンツ > ブログに移動します。
- 現在のビューセクションで、最初のドロップダウンメニューをクリックし、「ブログのインポート」を選択します。

- インポート概要ページで、右上の「新しいブログのインポート」をクリックします。すでにブログをインポートしている場合は、代わりに「新しいインポートを開始」ドロップダウンメニューをクリックし、「ブログ記事」を選択します。
- 「WordPress Connect」オプションを選択し、「次へ」をクリックする。
- ブログのホームページフィールドに、ブログのリストページのURLを入力します。
注:「このブログはWordPress Connectと互換性がありません。」というメッセージが表示される場合は、WordPressブログから成功を示すAPI応答を取得できません。、代わりにXMLファイル、WordPressブログをインポートすることができます。このエラーメッセージが表示される最も一般的な理由は次のとおりです。
- インポートしようとしているブログがWordPressブログではない。
- WordPress APIへのアクセスを制限する1つ以上の WordPressセキュリティープラグインを使用している。
- その他のサーバー構成に関する問題が原因で、サイトに到達することができない(期限切れのSSL証明書など)。
- HubSpot ブログのドロップダウンメニューをクリックし、インポートした記事がホスティングされるブログを選択します。新しいブログを作成する必要がある場合は、代わりに「新しいブログを作成する」をクリックします。詳しくはこちらHubSpotでブログを作成 .
- 右下の「ブログ記事をコピーする」をクリックします。
インポートする情報の量によっては、インポート処理に時間がかかる場合があります。ブログ インポート ツールは、各ブログ記事から以下の要素を収集します。
-
- タイトル:ブログ記事のタイトル。
- SEOタイトル:ブラウザー タイトル バーと検索結果に表示されるタイトル。
- 作成者:ブログ記事の執筆者。
- 公開日:ブログ記事が公開された日付。
- キービジュアル:ブログ記事が共有される場合に表示されるキービジュアル。
- カテゴリー/タグ:ブログ記事に適用されているカテゴリーとタグ。
- メタディスクリプション:検索エンジンの結果に表示されるブログ記事の簡単な説明。
- 記事の本文:ブログ記事のメインコンテンツ。
注:タイトルと記事の本文がWordpressで設定されたブログ記事のみ取り込むことができます。
ブログ記事が取得されている間、インポートのステータスが表示されます:記事のインポートの準備をしています.
インポートしたブログ記事を見直す
ツールがブログ記事のスキャンを完了すると、インポートステータスが表示されます:インポート準備が整いました .
インポートステータスが[記事のインポートの準備ができました]に変わったら、記事を確認してインポートを実行できます。
- ブログインポートツールに移動します。
- HubSpotアカウントにて、上部のナビゲーションバーに表示される設定アイコンsettingsをクリックします。
- 左のサイドバーメニューで、[コンテンツ]>[ブログ]の順に進みます。
- 現在のビューセクションで、最初のドロップダウンメニューをクリックし、「ブログのインポート」を選択します。
- 結果をレビューをクリックする。ブログ記事のリストと、WordPressウェブサイトから収集された他のすべてのページが表示されます。
- 特定の記事をプレビューするには、[プレビュー]をクリックします。ページが表示され、その記事でツールが特定したすべての値のリストが表示されます。
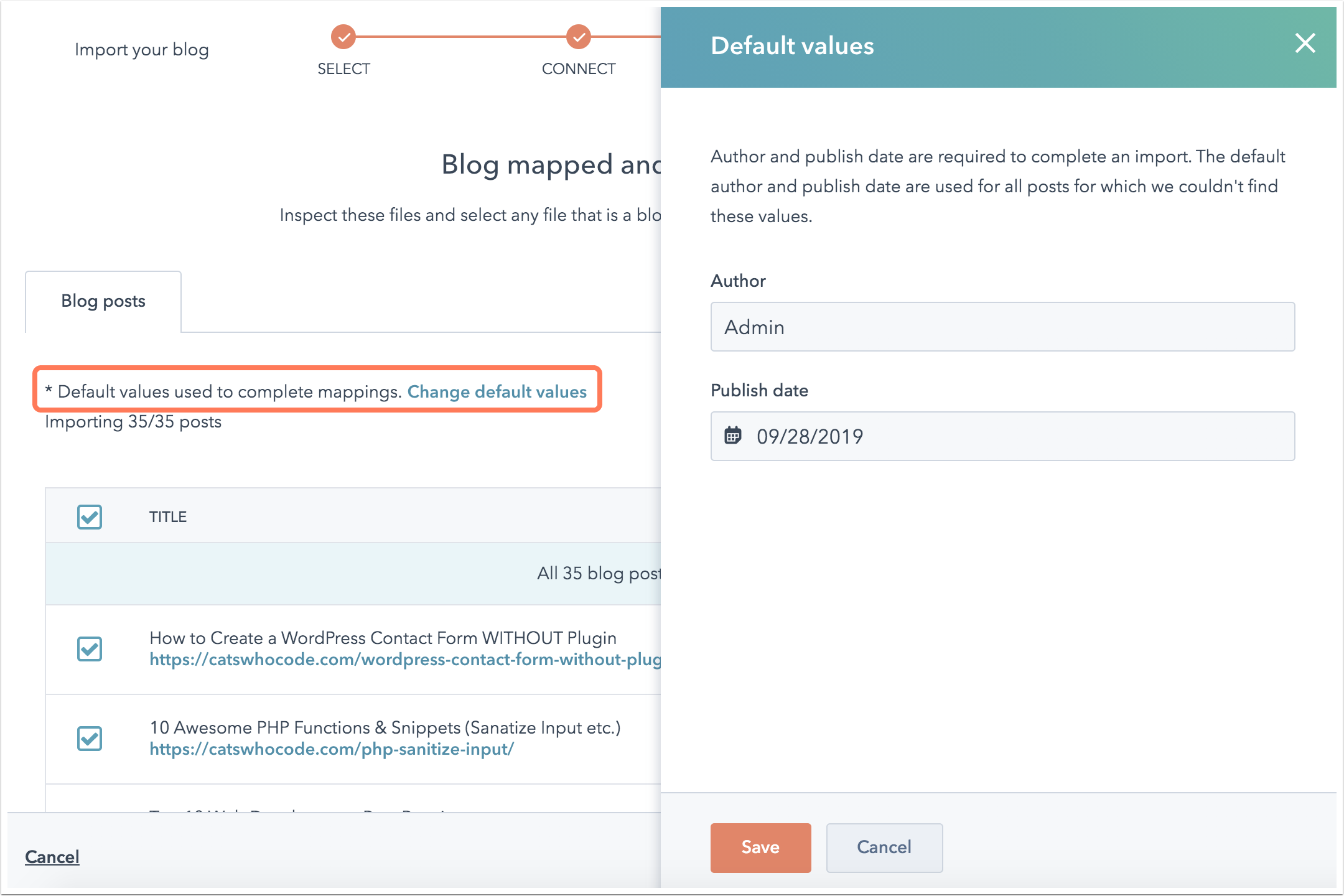
- ブログ記事のフィーチャーに既定値が適用された場合、次のようなメモが表示されます:マッピングを完了するために使用される既定値。
- 既定値を確認するには、[既定値を変更]をクリックします。
- パネルのスライドで、すべてのブログ記事にマッピングできなかったブログ機能の既定値を確認します。この例では、ブログの[作成者]とブログの[公開日]に既定値が設定されています。
- テキストフィールドの値を目的の値に更新します。
- [保存]をクリックして、これらの値をすべてのブログ記事に適用します。

- 既定ではすべてのブログ記事がインポート対象として選択されます。インポートから除外したいブログ記事/フッターHTMLを使用する場合は、左側のチェックボックスの選択を外します。
- 選択内容を最終的に確認したら、[インポート]をクリックします。
- 公開ステータスダイアログボックスで、これらのブログ記事を下書きとしてインポートするか、ライブ公開記事としてインポートするかを選択します。続いて[保存]をクリックします。
ブログのインポートステータスが[インポートが進行中]に更新されます。インポートが完了したら、ステータスが[インポートが完了しました]に更新されます。
インポート処理中にエラーが発生した場合、ステータスは[インポートは成功しましたが、問題がいくつか発生しました]に更新されます。詳細を確認するには、[続き]>[詳細を表示]をクリックします。
次のステップ:HubSpotでブログをセットアップする
ブログ記事をインポートしたら、HubSpotでブログのセットアップを完了します。
- ブログ設定の編集ブログタイトル、URL、ソーシャル共有オプションをカスタマイズできます。
- ブログの配信登録者にEメール通知を送信するために、ブログの配信登録オプションを設定します。
- 残りの会社ロゴとブランディングを HubSpot で設定します。
- ブログのスタイルと外観をコントロールするために、ブログテンプレートを編集する方法を学習します。Content Hub アカウントまたはアセットマーケットプレイスからテーマを使用している場合は、自分のブログにテーマテンプレートを適用する方法を学んでください。
- HubSpotで新しいブログ記事を編集して公開する方法を学びましょう。