Maak aangepaste gebeurtenissen zonder code met de gebeurtenisvisualisator
Laatst bijgewerkt: april 8, 2024
Beschikbaar met elk van de volgende abonnementen, behalve waar vermeld:
|
|
Met aangepaste gebeurtenissen kun je informatie bijhouden die uniek is voor je bedrijf. Gebeurtenissen voor Geklikt element en Bezochte URL kunnen zonder code worden gemaakt.
Een aangeklikt element-event houdt bij wanneer een anonieme bezoeker of HubSpot-contact op een specifiek element op je website klikt. Houd bijvoorbeeld bij wanneer er op een gratis demo CTA of PDF download link wordt geklikt. Klikelement-events kunnen alleen worden gemaakt en gevolgd op pagina's waarop de HubSpot-trackingcode is geïnstalleerd. Bezochte URL-events leggen vast wanneer een anonieme bezoeker of HubSpot-contact een specifieke URL op je website bezoekt.
Een enkele Visited URL gebeurtenis kan worden ingesteld om tot 30 verschillende URL's te volgen, en een enkele Clicked Element gebeurtenis kan worden ingesteld om tot 30 verschillende geklikte elementen te volgen.
Let op:
- De instructies in dit artikel zijn voor de nieuwe tool voor aangepaste gebeurtenissen, die de vorige tool voor gebeurtenissen vervangt. Gebeurtenissen die zijn aangemaakt in de oudere tool blijven werken en je kunt deze gebeurtenissen nog steeds beheren en analyseren in de oudere tool.
- Oude gebeurtenissen kunnen niet worden gemigreerd naar de nieuwe gebeurtenissen-tool. In plaats daarvan is het aanbevolen om je oudere events opnieuw aan te maken in de nieuwe tool, omdat nieuwe aangepaste events meer flexibiliteit bieden met event-eigenschappen. Met oudere events moet je bijvoorbeeld meerdere events maken om afzonderlijke campagnes te volgen, maar nu kan één enkele aangepaste event meerdere campagnes volgen.
Zodra je events hebt gemaakt, kun je leren hoe je events kunt analyseren in de analyse- en rapportagetools. Je kunt ook aangepaste gebeurtenissen maken en handmatig bijhouden.
Events zonder code maken
- Navigeer in je HubSpot-account naar Rapportage > Gegevensbeheer > Aangepaste gebeurtenissen.
- Klik rechtsboven op Een gebeurtenis maken.
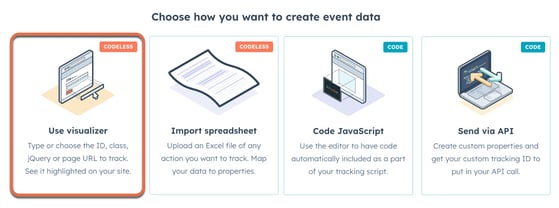
- Selecteer Gebruik visualizer.

- Klik op Volgende.
- Voer de URL van je website in en klik op Gereed.
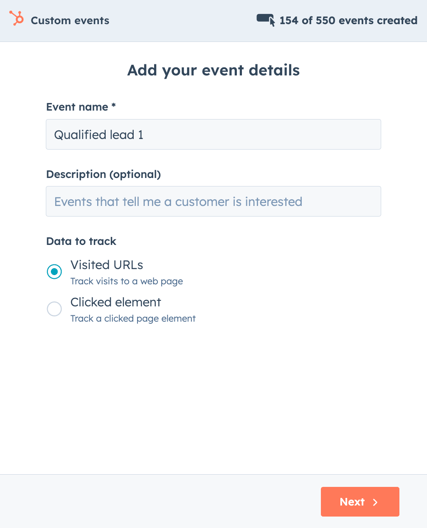
- Voer in het pop-upvenster een naam voor het evenement in.

- Selecteer welk type evenement je wilt maken:
- Bezochte URL: bezoeken aan een webpagina bijhouden.
- Geklikt element: een pagina-element volgen waarop wordt geklikt.
- Als u Bezochte URL hebt geselecteerd, voert u een Traceringsnaam in en klikt u op Volgende.
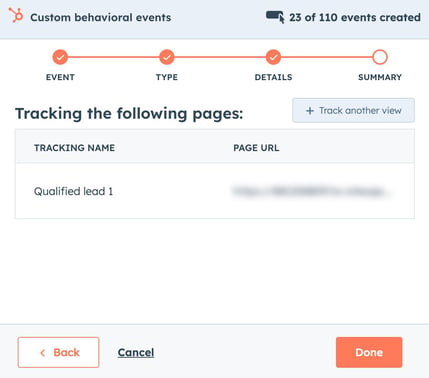
- Tracering voor die pagina is nu ingesteld. Klik op +Een andere weergave volgen om een andere URL te volgen of klik op Gereed.

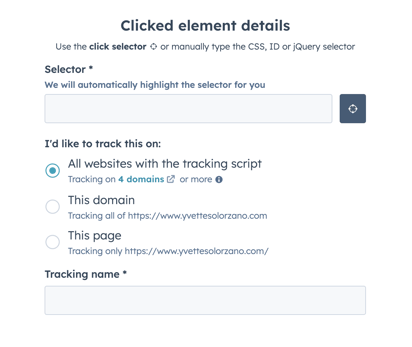
- Als u Geklikt element hebt geselecteerd :
- Klik op het pictogram audienceTargeting target om een selector te kiezen.
- Selecteer in de sectie Ik wil dit volgen waar het geklikte element moet worden gevolgd; Alle websites met het volgscript, Dit domein of Deze pagina.
- Voer een Traceringsnaam in.

- Klik op Volgende.
- Tracering voor dat element is nu ingesteld. Klik op +Track een andere klik om een ander element te volgen of klik op Klaar.
HubSpot begint dan met het volgen van het element of de elementen. Leer hoe je de gebeurtenis in HubSpot kunt analyseren.
