Formulário no lugar errado na página externa
Ultima atualização: Junho 26, 2023
Disponível com qualquer uma das seguintes assinaturas, salvo menção ao contrário:
|
|
Ao incorporar um formulário do HubSpot na sua página externa, poderá vê-lo aparecer num local diferente do desejado.
Isto pode dever-se ao facto de o formulário ser processado dinamicamente na página ou a um problema com vários códigos de incorporação de formulários adicionados à mesma etiqueta <div> no HTML da página.
Estes problemas podem ser resolvidos personalizando o código de incorporação do formulário. Saiba mais sobre personalizar o código incorporado do formulário na documentação para desenvolvedores da HubSpot.
Formulário único
Por vezes, um formulário pode ser processado dinamicamente numa página e ser carregado em locais diferentes. Por vezes, em browsers mais antigos, o formulário pode nem sequer ser apresentado.
Para garantir que o formulário é carregado com êxito numa parte específica da página, pode adicionar um atributo target ao código de incorporação do formulário para especificar o contentor específico em que pretende que o formulário seja apresentado.
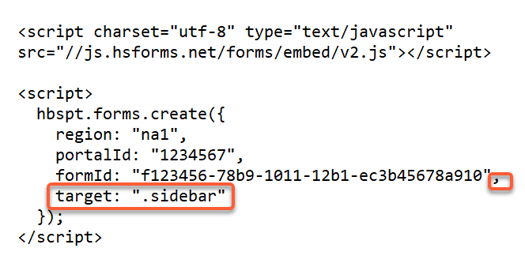
Por exemplo, pode forçar o formulário a ser apresentado num contentor na página com a classe CSS de sidebar. Para adicionar um atributo de destino ao código de incorporação do formulário:
- No código de incorporação do formulário, adicione uma vírgula (,) após o formId.
- Em seguida, introduza uma nova linha e introduza target: '[nome do contentor]' .

Formulários múltiplos
Quando você incorpora o mesmo formulário do HubSpot várias vezes em uma página externa, os formulários podem aparecer lado a lado ou no local errado. Isto acontece se os códigos de incorporação do formulário forem adicionados à mesma etiqueta <div> no HTML da página.
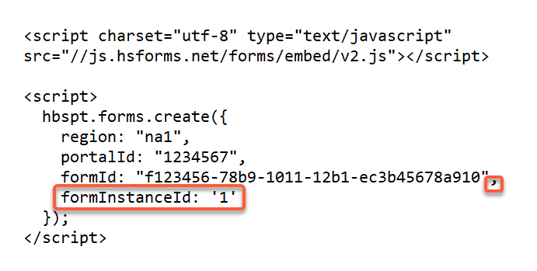
Para garantir que os formulários são carregados e apresentados corretamente, adicione o atributo formInstanceId e especifique um valor único para cada código de incorporação de formulário:
- No código de incorporação do formulário, adicione uma vírgula (,) após o valor do atributo formId,
- Em seguida, introduza uma nova linha e introduza formInstanceId: '[number]'.
- Adicione e numere cada formulário pela ordem em que aparece na página. Por exemplo, "1" para a primeira forma, "2" para a segunda forma, e assim por diante.