- Central de ajuda
-
- Biblioteca de conteúdo da Academy (em inglês) Uma biblioteca completa de videoaulas e cursos de certificação on-line e gratuitos da Academy.
- Cursos de certificação da Academy (em inglês) Uma coleção de lições e exercícios práticos para obter uma certificação reconhecida pelo setor sobre as ferramentas e estratégia da HubSpot.
- Treinamento presencial (em inglês) Agende um treinamento presencial para obter uma experiência prática e personalizada da HubSpot.
-
- CRM e Sales Hub Faça e responda a perguntas sobre o HubSpot CRM e o Sales Hub.
- Marketing Hub Discuta e conheça as ferramentas de marketing e a estratégia de inbound da HubSpot.
- Service Hub Conheça o Service Hub e compartilhe a sua experiência do serviço.
- Conheça os especialistas Saiba como aproveitar ao máximo o HubSpot com especialistas na ferramenta.
- Envie suas ideias (em inglês) Pesquise, vote e envie ideias para melhorar a plataforma HubSpot.
- Desenvolvedores da HubSpot (em inglês) Faça perguntas e conecte-se aos usuários que desenvolvem o HubSpot.
- Grupos de usuários da HubSpot (em inglês) Reúna-se regularmente com sua comunidade local de usuários da HubSpot.
Edite o conteúdo no editor de conteúdo
Ultima atualização: Maio 23, 2024
Disponível com qualquer uma das seguintes assinaturas, salvo menção ao contrário:
|
|
No editor de conteúdo, você pode usar ferramentas de arrastar e soltar para adicionar, editar e reorganizar o conteúdo nas postagens e páginas do seu blog. As ferramentas de arrastar e soltar não estão disponíveis para alguns posts e páginas.
Adicionar e editar módulos
Módulos são blocos individuais de conteúdo do site. Alguns módulos, como módulos de rich text , pode conter vários tipos de conteúdo.
-
Acesse seu conteúdo:
- Páginas do site: Na sua conta da HubSpot, acesse Conteúdo > Páginas do site.
- Landing Pages: Na sua conta da HubSpot, acesse Conteúdo > Landing pages.
- Clique no nome da sua página.
- add Adicionar.
- Clique para expandir um categoria de módulo e clique em um módulo e arraste-o para a posição em seu conteúdo. .

- Para ajustar a largura de um módulo, clique no botão divisor vertical entre colunas e arraste-o para a posição.
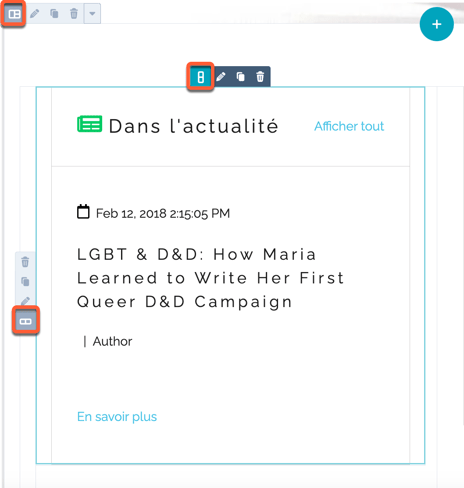
- Para editar um módulo, clique no botão módulo em seu conteúdo.
- Para adicionar uma cópia de um módulo ao seu conteúdo, passe o mouse sobre o módulo e clique no botão clonduplicate cclone ícone.
- Para remover um módulo do seu conteúdo, passe o mouse sobre o módulo e clique no botão delete dexcluir ícone.

Usar seções
As seções são grupos maiores compostos por módulos diferentes. Você pode criar seções de página reutilizáveis arrastando módulos para um layout de seção em branco. Os desenvolvedores também podem criar seções recuperáveis usando nosso documentação do desenvolvedor. Depois de criadas, as seções podem ser usadas em qualquer página que use o mesmo tema e suporte edição arrastar e soltar
Observe: não mais do que 50 seções reutilizáveis podem ser salvas de uma vez. Para salvar uma nova seção reutilizável, exclua uma seção reutilizável existente.
Crie uma seção
Você pode criar uma seção selecionando um layout e adicionando módulos a ela.
-
Acesse seu conteúdo:
- Páginas do site: Na sua conta da HubSpot, acesse Conteúdo > Páginas do site.
- Landing Pages: Na sua conta da HubSpot, acesse Conteúdo > Landing pages.
- Clique no nome da sua página.
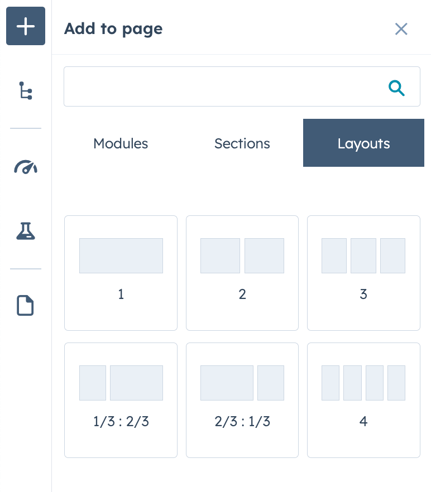
- No editor de conteúdo, clique no ícone Adicionar add na barra lateral esquerda.
- Clique no Layouts guia e clique em uma layout e arraste-o para o lugar na página.

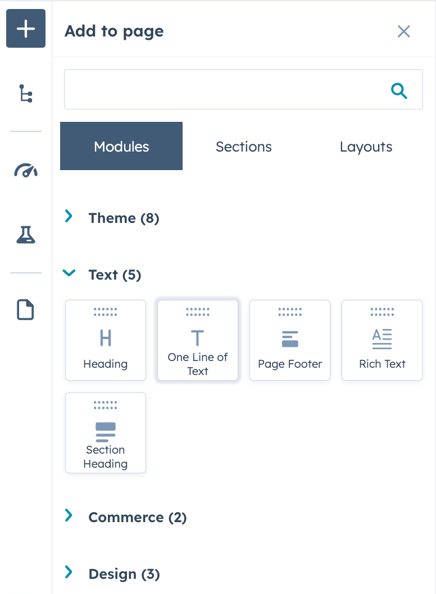
- Na barra lateral esquerda, clique no add Adicionar ícone e clique no ícone Módulos aba.
- Clique para expandir um categoria de módulo e clique em um módulo e arraste-o para a posição. Repita para cada módulo da sua seção.
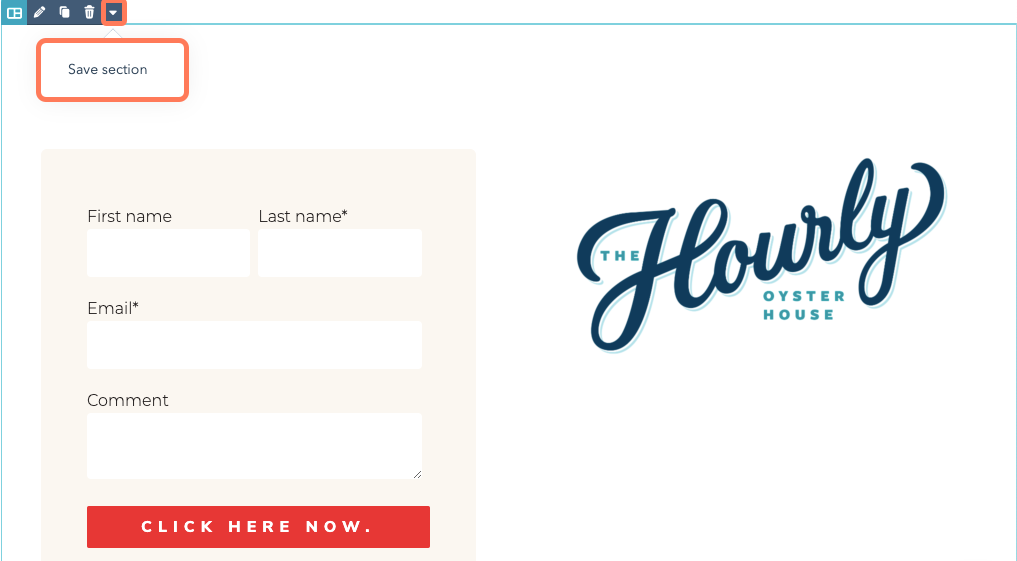
- Passe o mouse sobre a seção e clique no botão downCarat ícone para baixo e selecione Salvar seção.
Observe: seções de página existentes e aquelas criadas sem layout também podem ser salvas como seções reutilizáveis.
- Na caixa de diálogo, insira um nome e descrição para sua seção e clique em Salvar.
Adicionar ou excluir uma seção
-
Acesse seu conteúdo:
- Páginas do site: Na sua conta da HubSpot, acesse Conteúdo > Páginas do site.
- Landing Pages: Na sua conta da HubSpot, acesse Conteúdo > Landing pages.
- Clique no nome da sua página.
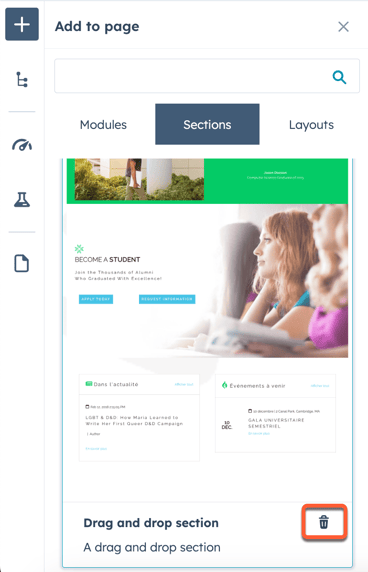
- No editor de conteúdo, clique no botão add Adicionar ícone na barra lateral esquerda e clique no ícone Seções aba.
- Clique para expandir um tipo de seção:
- Salvou : seções criadas no editor de conteúdo e salvas para uso em diferentes páginas.
- Tema : seções criadas pelo desenvolvedor do tema utilizado em sua página.
- Clique em um seção e arraste-o para a posição na sua página.
Observe: Adicionando uma seção salva que contém regras inteligentes aplicará essas regras à seção recém-adicionada. Essas seções serão rotuladas como Inteligente .
- Para excluir uma seção das seções salvas, passe o mouse sobre ela e clique no botão delete excluir ícone. Na caixa de diálogo, clique Excluir.

Conteúdo de estilo
No editor de conteúdo, você pode editar opções de estilo, como preenchimento e margens, na Estilos guia do editor da barra lateral. Você pode editar estilos de módulos e seções, bem como linhas e colunas de conteúdo.
Opções de estilo disponíveis para módulos personalizados e temas são definidos pelos desenvolvedores criadores. Aprender mais sobre opções de módulo e estilo de tema em nossa documentação do desenvolvedor.
-
Acesse seu conteúdo:
- Páginas do site: Na sua conta da HubSpot, acesse Conteúdo > Páginas do site.
- Landing Pages: Na sua conta da HubSpot, acesse Conteúdo > Landing pages.
- Blogue : Na sua conta da HubSpot, acesse Conteúdo > Blog.
- Clique no nome da sua página.
- No editor de conteúdo, clique em um módulo , ou um elemento section seção , row linha , ou column coluna ícone.

- No editor da barra lateral, clique no botão Estilos aba.
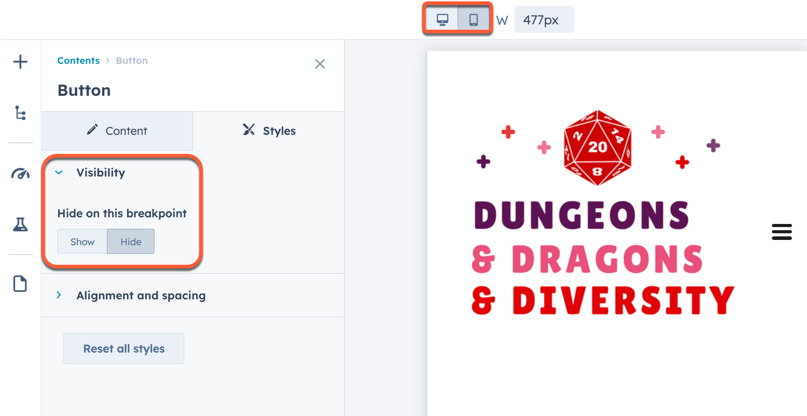
- Para ocultar um elemento:
- Clique para expandir o Visibilidade seção.
- No Ocultar neste ponto de interrupção seção, clique Esconder. Por padrão, isso ocultará o módulo nas visualizações de desktop e dispositivos móveis.
- Para mostrar o módulo apenas no celular ou desktop, clique no botão mobile móvel ou desktop Área de Trabalho ícone na parte superior da página. Clique para expandir o Visibilidade seção. No Ocultar neste ponto de interrupção seção, clique Mostrar. Isso mostrará o módulo no tipo de dispositivo selecionado, mas o ocultará caso contrário.
- Para definir preenchimento e margens:
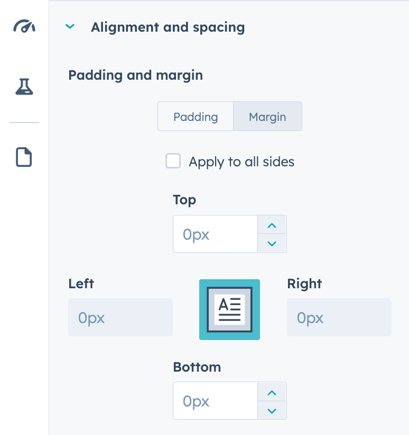
- Clique para expandir o Alinhamento e espaçamento seção e clique em Preenchimento ou Margem.
-
- Para adicionar espaçamento uniforme a todos os lados, selecione o Aplicar em todos os lados caixa de seleção e insira um valor em pixels em qualquer campo.
- Para adicionar preenchimento diferente a cada lado, insira valores em pixels no Superior, Esquerda, Direita, e Fundo Campos.

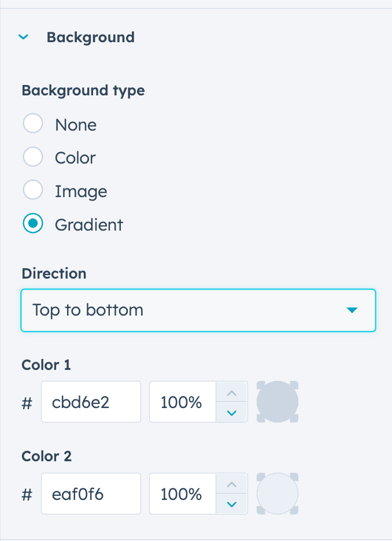
- Para definir o plano de fundo de um elemento, clique para expandir o Fundo seção e selecione uma opção:
- Nenhum: remova quaisquer cores ou imagens de fundo.
- Cor: defina uma única cor como plano de fundo. Introduzir um valor hexadecimal , ou clique no cseletor de cores e selecione um cor, então digite um valor de transparência.
- Imagem : defina uma imagem como plano de fundo. Clique Carregar para adicionar uma imagem do seu computador ou clique em Navegar pelas imagens para selecionar uma imagem do seu arquivos.
- Gradiente: defina duas cores desbotadas juntas como plano de fundo. Clique no Direção menu suspenso e selecione um direção do gradiente. Para cada cor, insira um valor hexadecimal , ou clique no cseletor de cores e selecione um cor, então digite um valor de transparência.

Observe: as opções exatas que aparecem no Estilos guia pode variar, especialmente para módulos personalizados. Aprender mais sobre opções de estilo para módulos personalizados em nossa documentação do desenvolvedor.
Gerencie seu conteúdo
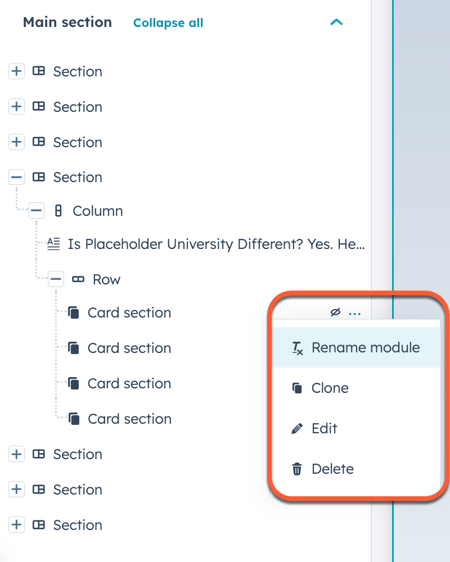
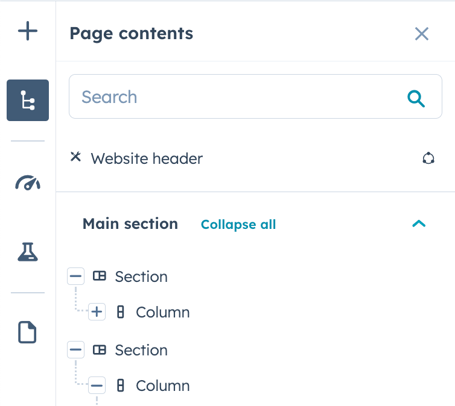
No editor da barra lateral, você pode ter uma visão geral das seções, linhas, colunas e módulos do seu conteúdo. A partir daí, você pode renomear, editar, clonar, excluir ou ocultá-los:
-
Acesse seu conteúdo:
- Páginas do site: Na sua conta da HubSpot, acesse Conteúdo > Páginas do site.
- Landing Pages: Na sua conta da HubSpot, acesse Conteúdo > Landing pages.
- Clique no nome da sua página.
- Na barra lateral esquerda, clique no siteTree Conteúdo aba.
- Você pode controlar quais elementos da página ficam visíveis no editor da barra lateral:
- Para visualizar apenas as seções da sua página, clique em Recolher todos. Isso recolherá todas as linhas, colunas e módulos para que apenas as seções fiquem visíveis no editor da barra lateral.
- Para ver todo o conteúdo da sua página, clique em Expandir todos. Isso mostrará todas as seções, linhas, colunas e módulos no editor da barra lateral.
- Para visualizar um elemento de página ou contêiner individual, clique no botão + sinal de mais ao lado de seu nome.
- Para ocultar um elemento ou contêiner, clique no botão - Sinal de menos ao lado de seu nome.

- Você também pode editar, renomear, clonar, excluir e ocultar elementos da página:
- Para editar um elemento, clique em seu nome.
- Para renomear um elemento, clique no botão ellipses três pontos ao lado do nome e selecione Renomear [elemento]. Na caixa de diálogo, insira um nome para o elemento e clique em Salvar.
- Para clonar um elemento, clique no botão ellipses três pontos ao lado do nome e selecione Clone. Isto criará uma cópia exata do elemento original adjacente a ele.
- Para excluir um elemento, clique no botão ellipses três pontos ao lado do nome e selecione Excluir.
- Para ocultar um módulo, clique no botão hide esconder ícone. Isso ocultará o módulo na visualização do conteúdo, mas não no editor da barra lateral. Para exibir um módulo oculto na página, clique no botão view dispmostrar ícone.