En snabb rundtur i designhanteringen
Senast uppdaterad: april 3, 2024
Tillgänglig med något av följande abonnemang, om inte annat anges:
|
|
HubSpots design manager kombinerar alla de verktyg som designers behöver för att bygga toppmoderna webbplatser, samtidigt som de ger marknadsförare den flexibilitet som de önskar när de skapar innehåll.
I den här artikeln får du en genomgång av alla funktioner i designhanteraren. Om du letar efter specifika kodexempel och referensdokumentation, kolla in HubSpots utvecklardokumentation.
Verktyg som ingår i konstruktionsledaren
Design Manager samlar flera viktiga verktyg i en kraftfull app:
- Finder - ett utrymme där du kan skapa och organisera dina filer, mallar, moduler och mappar.
- Layout Editor - en dra och släpp-redigerare för att strukturera dina sid-, blogg-, e-post- och systemmallar.
- Inspektör - här kan du redigera egenskaperna för en layout, modul eller grupp.
- Kodredigerare - en integrerad utvecklingsmiljö (IDE) för all din frontend-kod (CSS, Javascript eller till och med dina egna HTML-mallar).
- Modulredigerare - återanvändbara anpassade moduler som du kan konfigurera för att lägga till avancerade funktioner på din webbplats som fortfarande kan hanteras av icke-tekniska användare.
- File Manager - ett filhanteringssystem för alla tillgångar på din webbplats.
Navigera till din designhanterare för att utforska dessa verktyg. I ditt HubSpot-konto navigerar du till Innehåll > Design Manager.
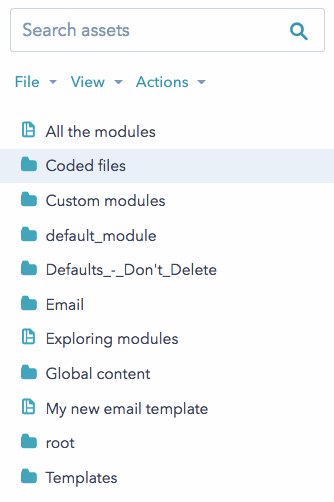
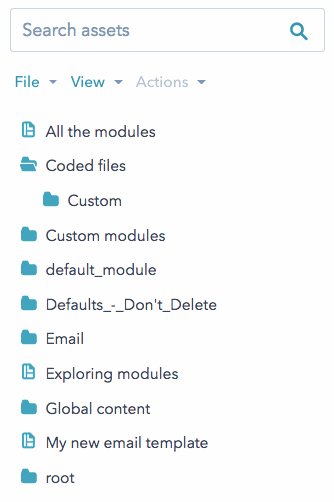
Sökare
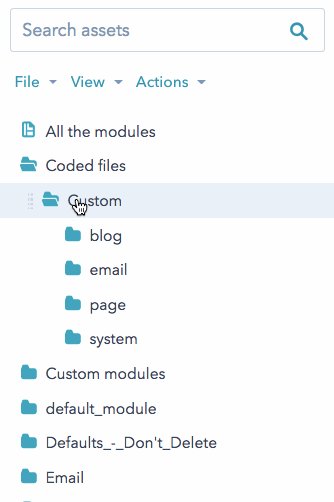
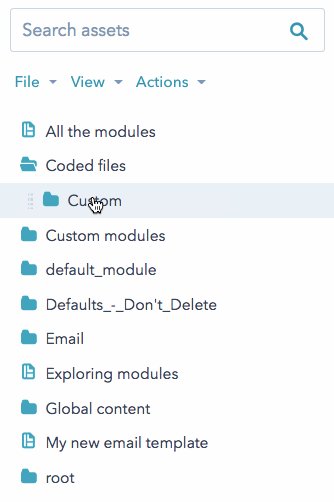
Finder är ett utrymme där du kan hantera alla dina mappar, mallar, moduler och kodade filer. Du kan organisera dina filer och mappar hur du vill med hjälp av drag-och-släpp-gränssnittet i Finder. Om du klickar på en fil kan du expandera eller kollapsa de ingående filerna.
Alla Marketing Hub Professional- och Enterprise-konton och Content Hub Professional- och Enterprise-konton har som standard en @hubspot-mapp i designhanteraren. Den här mappen innehåller alla dina teman och standardmoduler, inklusive e-postmoduler som du kan dra och släppa. Dessa teman och moduler är skrivskyddade, men kan klonas om du vill anpassa dem. Läs mer om hur du anpassar teman och standardmoduler.
Klicka på Arkiv för att skapa nya filer eller mappar, eller för att vidta åtgärder på den tillgång som för närvarande är markerad i sökaren, t.ex. radera, klona eller byta namn på tillgången. Använd alternativen under Visa för att hantera arrangemanget av dina filer och mappar. Du kan snabbt kollapsa alla mappar eller visa nyligen redigerade eller borttagna tillgångar.

Observera: Sökaren är kontextuell, vilket innebär att dina åtgärder alltid kommer att vara relaterade till valda mappar och filer. Om du vill skapa en ny fil eller mapp i en viss mapp klickar du på den mappen i sökaren. Om du vill skapa en ny fil eller mapp utanför alla befintliga mappar klickar du på Visa och väljer sedan Avmarkera alla.
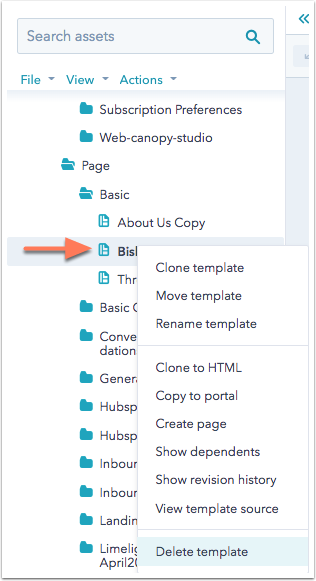
Menyn Åtgärder är endast aktiv om en fil eller mapp är markerad och innehåller kontextuella alternativ för den typen av tillgång. Du kan även
- Klona: gör en kopia av din fil, mapp eller mall.
- Flytta: välj en ny mapp för din tillgång.
- Byt namn: ge tillgången ett nytt namn.
- Klon till HTML: skapa en kopia av din tillgång helt kodad i HTML.
- Kopiera till
portal: Skapa en kopia av din tillgång och skicka den till ett annat HubSpot-konto som du har tillgång till. - Skapa sida/mejl: skapa ett nytt innehåll med hjälp av denna mall.
- Visa anhöriga: se en lista över allt HubSpot-innehåll som använder filen.
- Visa revisionshistorik: visa en historik över sparade versioner.
- Kopiera kod avsnitt: använd detta för att snabbt kopiera kodavsnittet för din
egen kodade modul till urklipp. Detta alternativ visas endast när duhögerklickar på en modul. - Lås mapp: lås en mapp så att användare inte kan redigera dess innehåll i designhanteraren. Innehållet i låsta mappar kan endast redigeras i din lokala utvecklingsmiljö.
- Ta bort - ta bort den här filen, mappen, mallen eller modulen.

Flikar
När du klickar på namnet på en mall, modul eller kodad fil öppnas dina val i en flik i editorn. Flikar gör det enkelt för dig att göra flera saker samtidigt och växla mellan olika mallar och kodade filer. Du kan högerklicka på en flik för att visa alternativ för att hantera dina flikar i redigeraren. Du kan granska en fullständig lista över öppna flikar genom att klicka på nedåtpilen till höger.
Om du vill ha mer utrymme att arbeta på i layoutredigeraren kan du klicka på kollaps-ikonen first för att kollapsa sökaren. Du kan expandera sökaren igen genom att klicka på mappikonen folder.
.gif?width=964&name=2021-12-16_16-33-42%20(2).gif)
Skapa nya mallar och filer
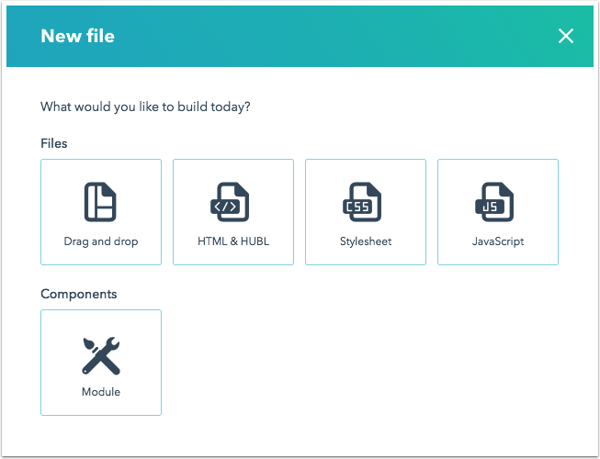
Om du vill skapa en ny mall, modul eller kodad fil klickar du på Arkiv > Ny fil i det övre vänstra hörnet av sökaren. Du har möjlighet att skapa någon av följande typer av tillgångar:
- Drag and drop: en mall som byggs genom att lägga till moduler i ett intuitivt drag and drop-gränssnitt.
- HTML & HUBL: en egen kodad mall som skapats i kodredigeraren med hjälp av HTML, CSS och Javascript.
- Stylesheet: en kodad CSS-fil som kan användas för att utforma moduler och filer.
- JavaScript: en kodad fil med Javascript som kan tillämpas på moduler och filer.
- Modul: en specialkodad modul som kan läggas till i en mall.

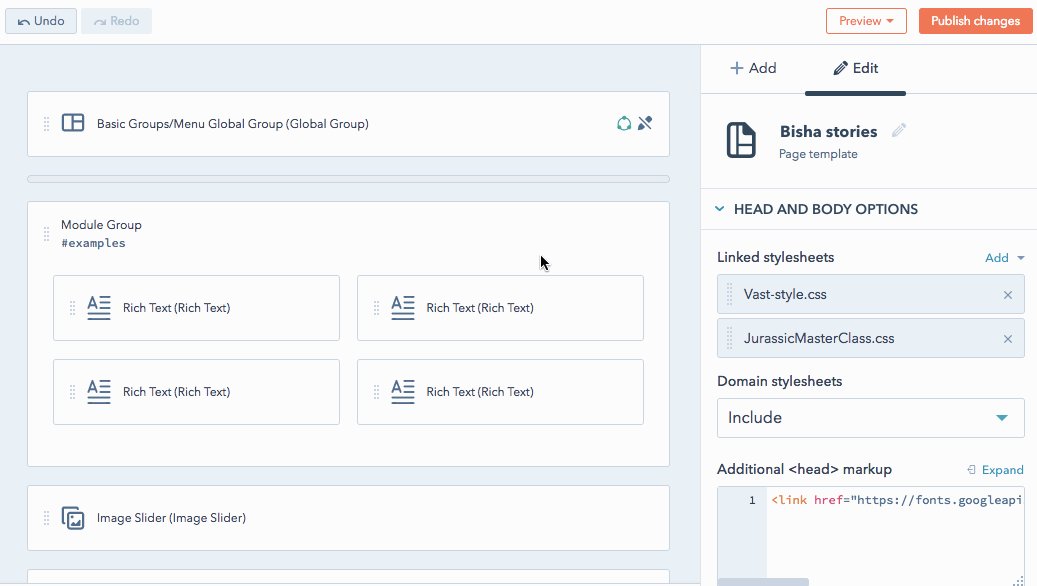
Redaktör för layout
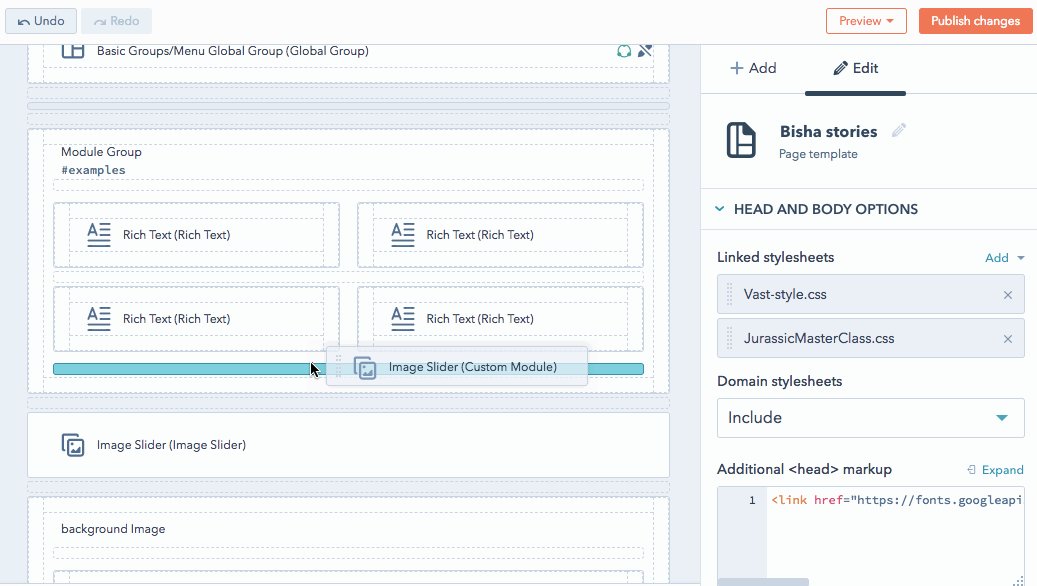
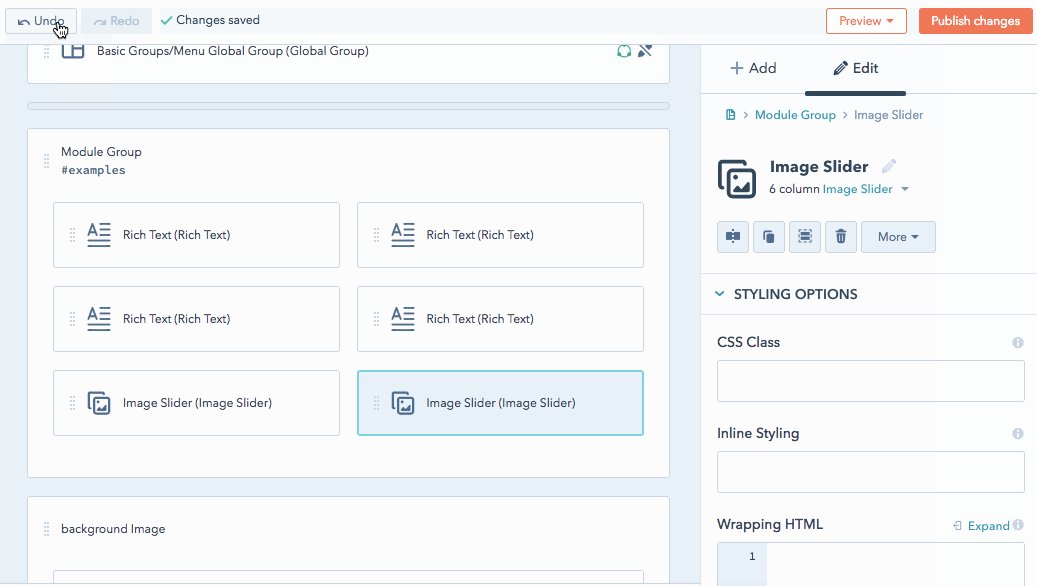
Layoutredigeraren är ett dra-och-släpp-gränssnitt för strukturen och standardinnehållet på dina sidor och e-postmeddelanden. Du ser namnen på dina moduler och grupper, tillsammans med den kroppsklass som tillämpas på varje komponent. Du kan ändra varje modul eller grupp genom att klicka på den för redigering i inspektören på höger sida, eller genom att högerklicka på komponenten för att få tillgång till inspektörens funktioner.
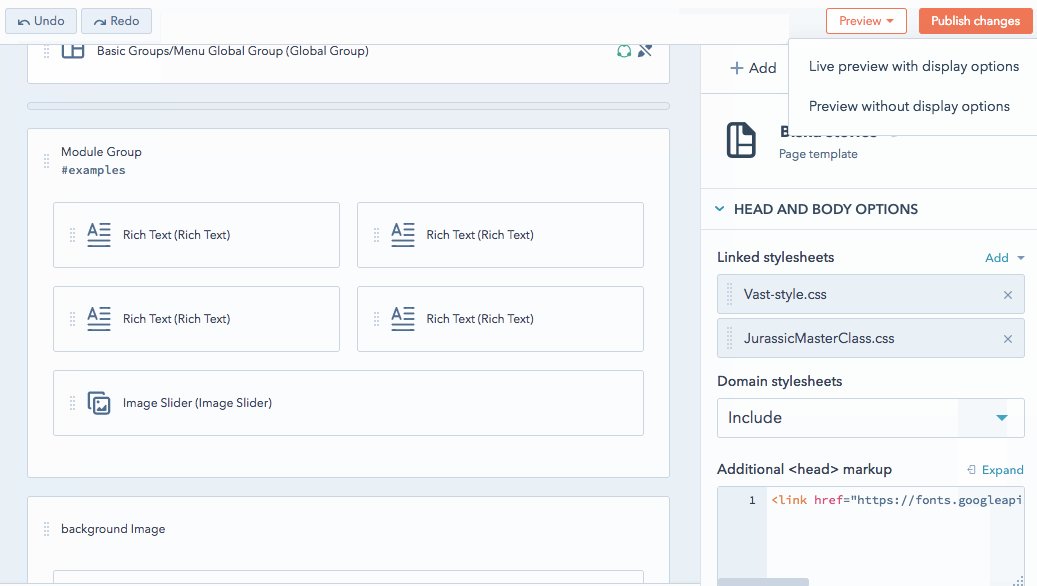
Dra och släpp komponenter i layoutredigeraren för att justera deras placering och storlek på din mall. Det finns knappar för Ångra och Gör om i det övre vänstra hörnet så att du snabbt kan återställa dina ändringar. Du kan också högerklicka på en modul för att snabbt gruppera, klona eller ändra en modultyp, eller använda kortkommandon för att utföra samma åtgärder.Klicka på knappen Förhandsgranska i det övre högra hörnet för att förhandsgranska ditt arbete och testa din layout på olika skärmstorlekar.
Alla HubSpot-mallar är responsiva, vilket innebär att de automatiskt anpassar sig till olika skärmstorlekar. Editorn sammanställer dina dra och släpp-moduler till ren HTML-markup som görs responsiv med hjälp av inbyggd CSS.
Läs mer om hur du skapar och redigerar mall ar och lägger till stilar i din mall.

Inspektör
Med inspektören kan du lägga till och redigera komponenter i en mall eller modul. Den är kontextuellt beroende av vilken uppgift du utför och vilken typ av fil det rör sig om. Till exempel:
- När en komponent väljs i dra-och-släpp-redigeraren visas alla funktioner och alternativ för komponenten i inspektören.
- När ingen komponent är vald i drag & släpp-redigeraren visar inspektören alternativ för själva mallen.
- När du redigerar en modul kan du i inspektören redigera och lägga till fält.
Beroende på vilken typ av modul som valts i din mall kan det finnas olika alternativ tillgängliga i inspektören.
För drag-och-släpp-mallar används fliken + Lägg till för att lägga till nya komponenter i layouten. Inspektörens flik Redigera kan användas för att tilldela anpassade CSS-klasser, redigera standardinnehåll eller bifoga kodade filer.
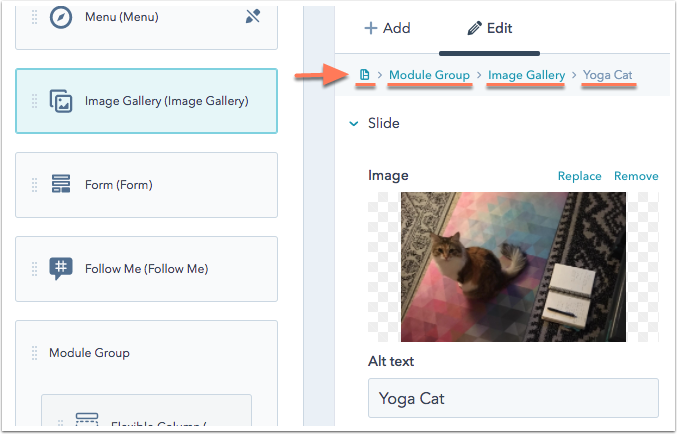
Inspektören innehåller en navigering med brödsmulor längst upp som hjälper dig att snabbt navigera mellan den tillgång, modul, grupp och mall som du för närvarande arbetar med.

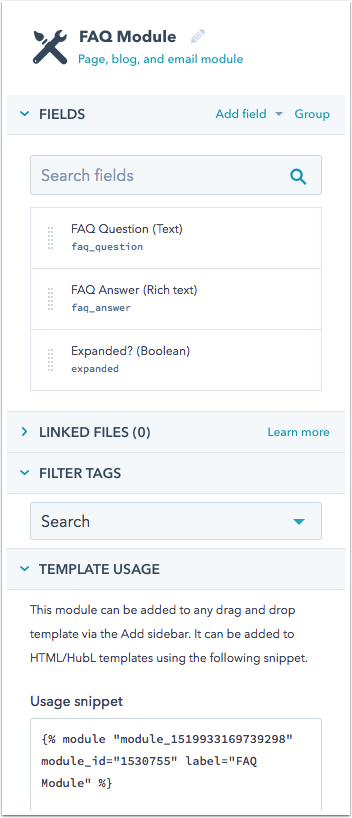
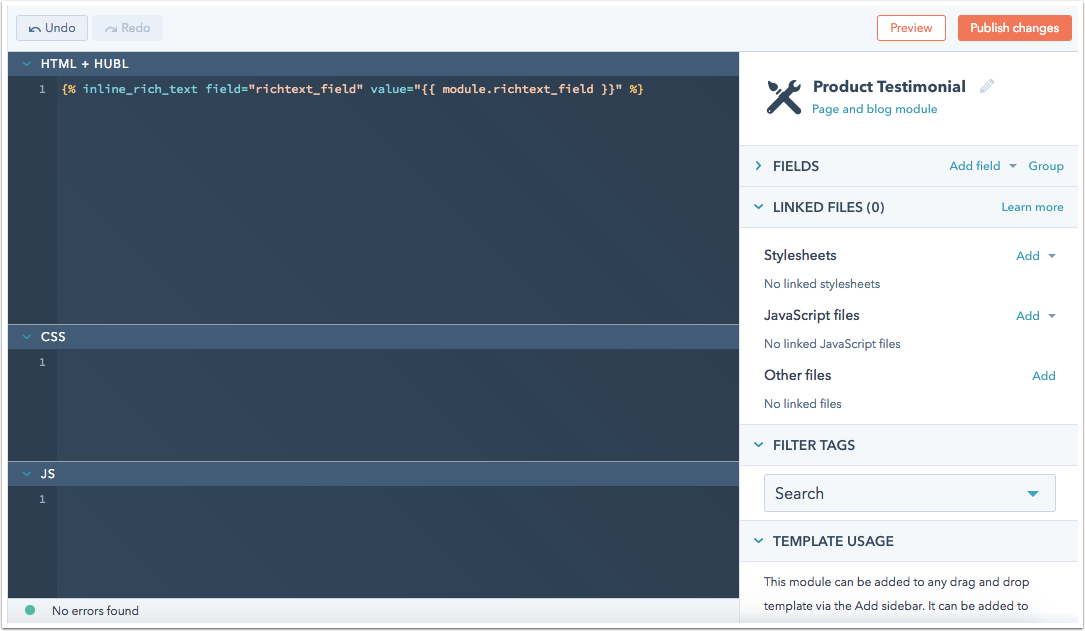
För specialkodade HTML & HUBL-mallar och moduler kan du använda inspektorn för att lägga till nya fält eller länka till kodade filer. Du kan också lägga till filtertaggar för att ange innehållstyp och funktion för dina kodade mallar och moduler så att de blir lättare att söka i i Finder. Du kan också hitta utdrag och mer information om hur dessa anpassade kodade tillgångar kan användas i dina mallar.

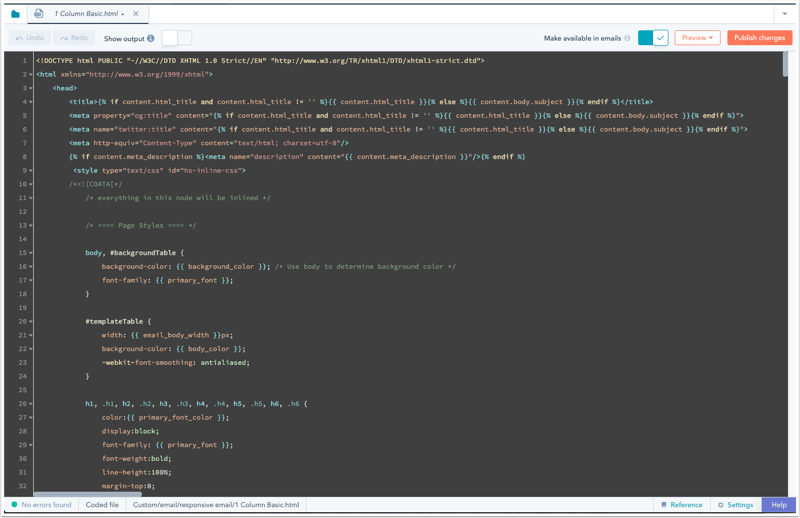
Kodredigerare
HubSpots kodredigerare är en kraftfull IDE som låter dig koda CSS-filer, Javascript-filer och till och med HTML-mallar. När du kodar eller redigerar dina formatmallar kan du förhandsgranska effekterna av dina ändringar på en mängd olika skärmstorlekar. Kodredigeraren drar också nytta av många andra användbara IDE-funktioner som färgkodade klasser, felkontroll, syntaxmarkering, automatisk sparning, automatisk stängning av taggar, automatisk indentering m.m.
Läs mer om hur du använder kodredigeraren.
Observera: Som standard minifierar HubSpot automatiskt JavaScript och CSS som ingår i designhanteraren för att ta bort onödiga mellanslag, radbrytningar och kommentarer. Detta gäller även JavaScript och CSS som laddas upp till designhanteraren via CLI. Detta innebär att du inte bör lägga till redan minifierad kod direkt till designhanteraren.
Läs mer om minifiering av JavaScript och CSS.

Redaktör för moduler
HubSpots drag and drop-mallar innehåller ett antal standardmoduler att välja mellan, men ibland kan designers behöva en mer anpassad designlösning. Moduler är återanvändbara, specialkodade komponenter som består av HTML- och
Använd inspektören för att lägga till fält, bifoga kodade filer eller lägga till taggar för att organisera dina tillgångar. Precis som i kodredigeraren kan du förhandsgranska ditt arbete på en mängd olika skärmstorlekar medan du arbetar. Du kan också ange standardinnehåll för dina modulfält, låsa standardinnehåll eller göra specifika modulfält obligatoriska.

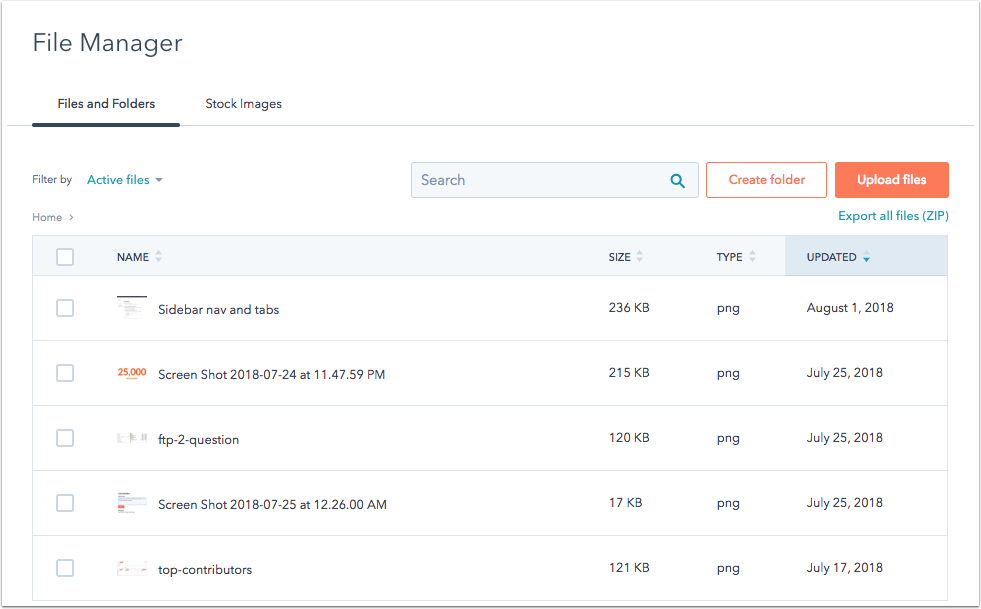
Filhanterare
HubSpots filhanterare lagrar alla tillgångar som du använder för att skapa innehåll. Med det här verktyget kan du ladda upp PDF-filer, bilder, videor, ljudfiler, teckensnitt och mycket mer. Du kan komma åt dina kreativa tillgångar eller snabbt ladda upp nya filer utan att behöva lämna appen.