HubSpotin oletusmoduulit
Päivitetty viimeksi: elokuuta 8, 2024
Saatavilla minkä tahansa seuraavan Tilauksen kanssa, paitsi jos toisin mainitaan:
|
|
|
|
| Vanhentunut Marketing Hub Basic-versio |
Sisältöeditorissa ja suunnittelunhallinnassa on käytettävissä tiettyjä oletusmoduuleja, joita voidaan käyttää useimmissa sisältötyypeissä.
HubL-snippettien avulla voit myös lisätä nämä oletusmoduulit HTML-malleihin. Lue lisää oletusmoduulien käyttämisestä mukautetuissa malleissa kehittäjän dokumentaatiosta.
Lisää moduuli vedä ja pudota malleja
Suunnittelunhallinnassa voit lisätä oletusmoduuleja raahaa ja pudota -malleihin ulkoasueditorin avulla.
- Siirry HubSpot-tililläsi kohtaan Sisältö > Suunnittelun hallinta.
- Napsauta vasemmassa sarakkeessa mallin nimeä .
- Napsauta oikeassa sarakkeessa + Lisää.
- Kirjoita oletus- tai mukautetun moduulin nimi hakupalkkiin.
- Napsauta moduulin nimeä ja vedä se sitten malliin.
- Aseta moduulin mukautettu muotoilu Muotoiluasetukset-osiossa .

- Mukauta Oletussisältö-osiossa sisältö, joka näkyy, kun moduuli lisätään sisältöeditoriin.

- Kytke Editor options -osiossa Prevent editing in content editors (Estä muokkaus sisältöeditorissa ) päälle, jotta muut käyttäjät eivät voi muokata moduulin oletussisältöä sisältöeditorissa.
Mukauta oletusmoduuleja
Kaikilla Marketing Hub Professional & Enterprise- ja Content Hub Professional & Enterprise -tileillä on @hubspot-kansio suunnittelunhallinnassa.
Tämä kansio sisältää kaikki teemat ja oletusmoduulit, mukaan lukien sähköpostimoduulit. Nämä teemat ja moduulit ovat vain luettavissa, mutta ne voidaan kloonata, jos haluat muokata niitä.
- Siirry HubSpot-tililläsi kohtaan Sisältö > Suunnittelun hallinta.
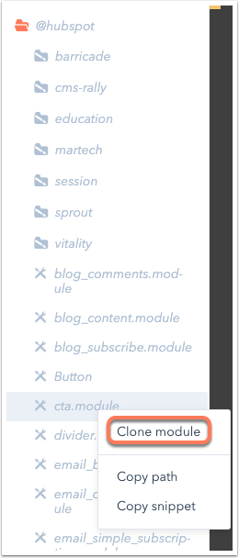
- Napsauta hakemistossa @hubspot-kansiota.
- Napsauta oletusmoduulia hiiren kakkospainikkeella ja valitse sitten Kloonaa moduuli.

- Muokkaa kloonatun moduulin lähdekoodia.
- Napsauta oikeassa yläkulmassa Julkaise muutokset.
Oletusmoduulityypit
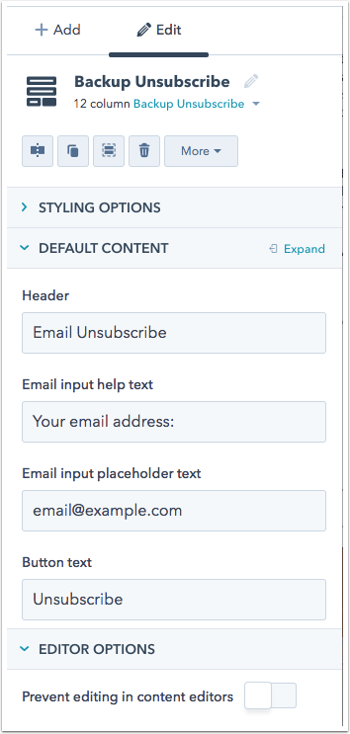
Varmuuskopiointi peruuttaa tilauksen
Varmuuskopioitu peruutusmalli näytetään sähköpostin vastaanottajille, jotka napsauttavat peruutuslinkkiä, jos HubSpot ei pysty määrittämään heidän sähköpostiosoitettaan. Voit mukauttaa varmuuskopiointitilauksen peruutussivulla näkyvää ohjetekstiä tämän moduulin Oletussisältö-osiossa.

Blogin kommentit
Huomaa: blogikommenttimoduuli ei ole käytettävissä sivu- tai sähköpostimalleissa.
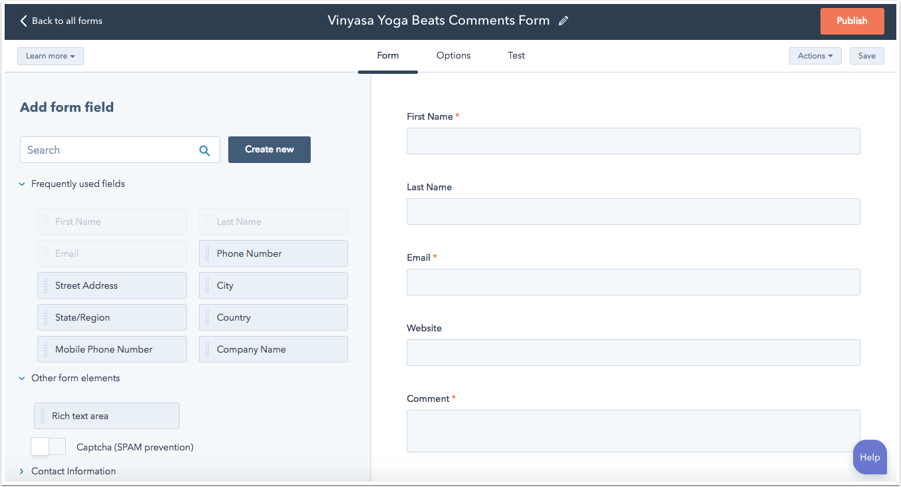
Blogikommenttimoduuli lisää kommenttiosion blogikirjoitusmalliin. Voit muokata blogikommenttien lomaketta lomaketyökalussa. Lomake nimetään blogisi otsikon perusteella.

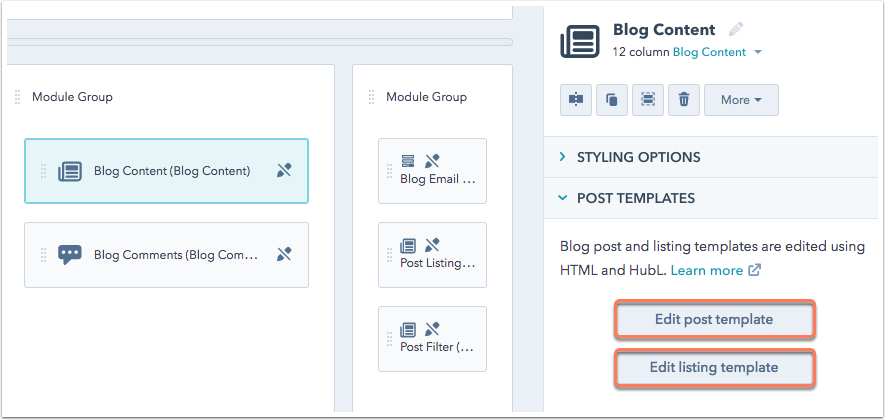
Blogin sisältö
Huomaa: blogin sisältömoduuli ei ole käytettävissä sivu- tai sähköpostimalleissa.
Blogin sisältömoduuli sisältää HTML/HubL-merkinnän blogiviestejäsi ja blogiluettelosivuja varten. Voit muokata postausten merkintöjä napsauttamalla Muokkaa postausmallia ja listaus-sivun merkintöjä napsauttamalla Muokkaa listausmallia. Lisätietoja blogin sisältömoduulin merkinnöistä.

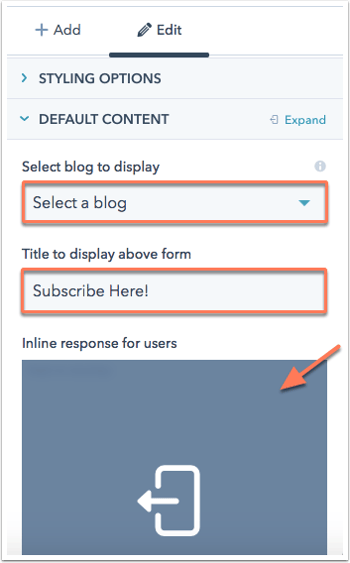
Blogin sähköpostitilaus
Huomaa: blogin sähköpostitilausmoduuli ei ole käytettävissä sähköpostimalleissa.
Blogin sähköpostitilausmoduulin avulla kävijät voivat tilata blogisi digest-sähköpostit täyttämällä lomakkeen. Tämä moduuli täytetään blogisi tilaajalomakkeella, jota voit muokata lomaketyökalussasi.
Napsauta Valitse näytettävä blogi -pudotusvalikkoa ja valitse blogi, johon kävijäsi tilaavat. Mukauta lomakkeen yläpuolella näytettävä otsikko -tekstiruutuun teksti, joka näkyy lomakkeen yläpuolella olevassa otsikossa. Vie hiiren kursori olemassa olevan rivivastauksen päälle ja napsautaexpand laajenna-kuvaketta muokataksesi tekstiä, joka tulee näkyviin sen jälkeen, kun kävijä on lähettänyt lomakkeen.

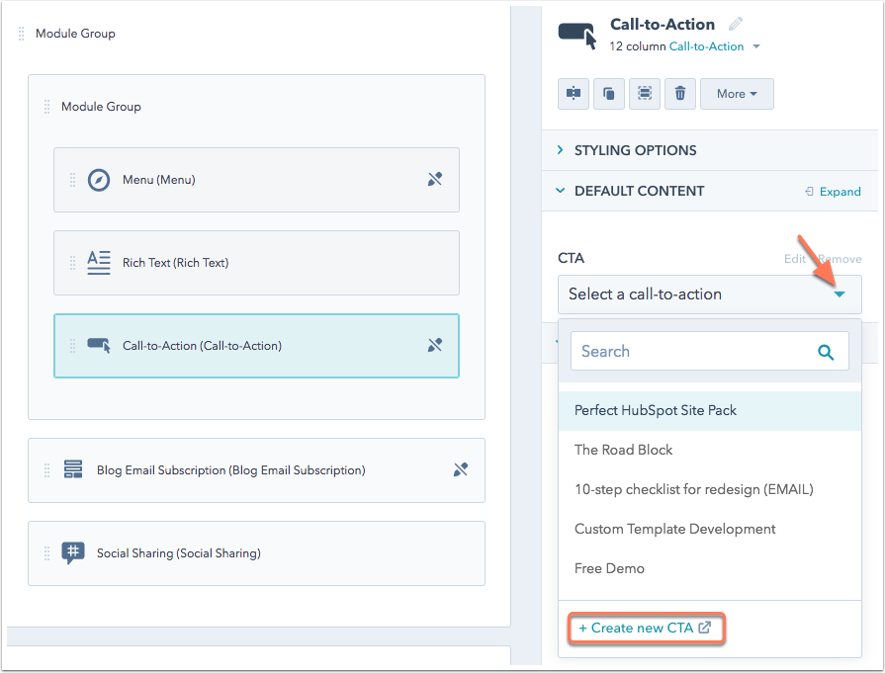
Toimintakutsu
CTA-moduuli sijoittaa CTA:n omaan moduuliinsa ulkoasussa. Voit myös lisätä CTA:n rikkaan tekstin moduuliin.
Napsauta tarkastajassa

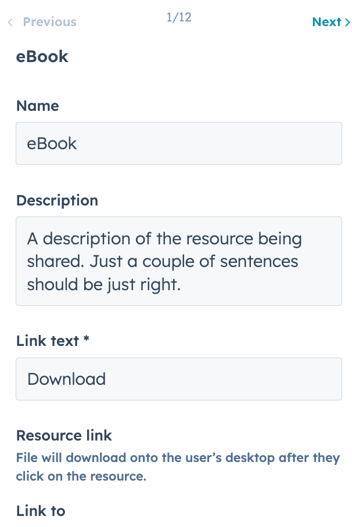
Sisällön kirjasto
Sisällön kirjasto -moduulin avulla voit luoda resurssikirjaston, johon kävijäsi voivat tutustua. Voit määrittää kirjastolle resurssien ulkoasun, kuvakkeet, fontit ja värit. Voit määrittää kullekin resurssille nimen, kuvauksen, linkin tai tiedoston ja näyttökuvan.
Voit myös asettaa sisällön esillä olevaksi, jolloin se näkyy sisällön kirjaston yläosassa ja vie kokonaisen rivin.

Lomake
Huomaa: lomakemoduuli ei ole käytettävissä sähköpostimalleissa.
Lomakemoduulin avulla voit lisätä sivullesi tai blogiisi lomakkeen, jolla voit kerätä yhteystietoja verkkosivustosi kävijöiltä.
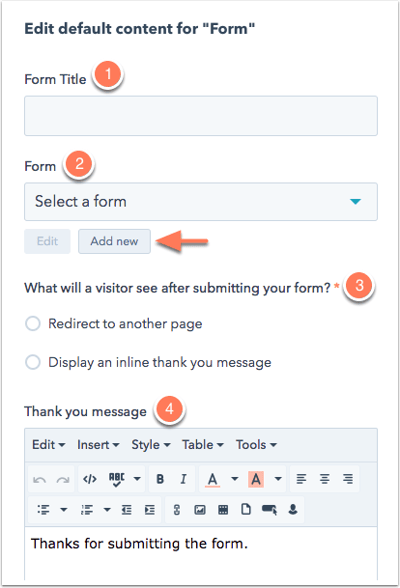
Tässä moduulissa voit mukauttaa seuraavia asetuksia:
- Lomakkeen otsikko: Kirjoita lomakkeelle otsikko, joka näkyy sivulla tai blogissa.
- Lomake: valitse olemassa oleva HubSpot-lomake, joka näkyy sivulla, tai lisää uusi lomake.
- Mitä kävijä näkee lomakkeen lähettämisen jälkeen?: Valitse, ohjataanko lomakkeen lähettänyt henkilö toiselle sivulle vai näytetäänkö samalla sivulla kiitosviesti.
- Kiitossanoma: mukauta kiitosviestiä.
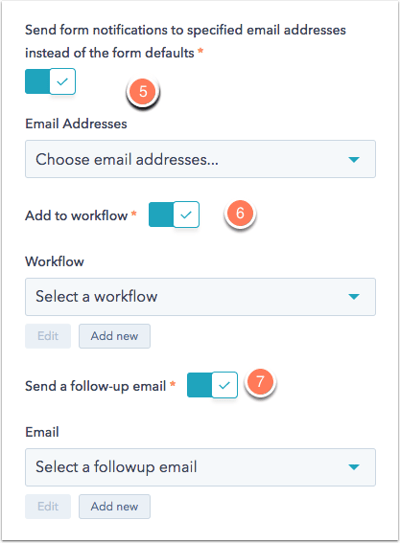
- Lähetä lomakeilmoitukset määritettyihin sähköpostiosoitteisiin lomakkeen oletusarvojen sijaan: lähetä lomakeilmoitussähköpostit tiettyihin osoitteisiin. Tämä ohittaa lomaketyökalussa asetetut ilmoitusten vastaanottajat.
- Lisää työnkulkuun: Lisää lomakkeen lähettäneet kävijät työnkulkuun( vainMarketing Hub Professional tai Enterprise ).
- Lähetä seurantasähköposti: lähetä enintään kolme seurantasähköpostia lomakkeen lähettäneille kävijöille.


Otsikko
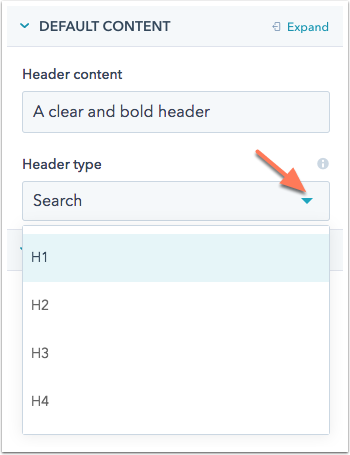
Otsikkomoduuli näyttää tekstirivin otsikon HTML-tunnisteessa. Kirjoita oletusarvoinen otsikkoteksti Otsikon sisältö -ruutuun. Valitse otsikkotunniste(H1-H4) napsauttamalla Header type -pudotusvalikkoa.

Kuva
Kuvamoduuli lisää yksittäisen kuvan sisältöön. Lisätietoja kuvamoduulien muokkausvaihtoehdoista.
Kuvagalleria
Kuvagallerian moduuli lisää sarja pyöriviä kuvia yhteen moduuliin. Lue lisää kuvagallerian moduulin muokattavista asetuksista.
Kielenvaihtaja
Huomaa: kielivaihtomoduuli ei ole käytettävissä sähköpostimalleissa.
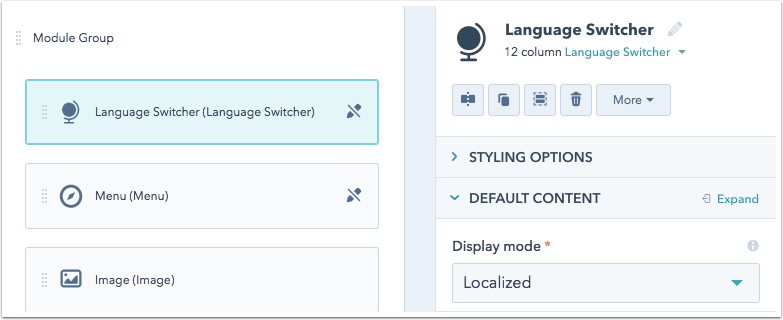
Kielenvaihtomoduulin avulla kävijät voivat vaihtaa sivun tai blogin käännettyjen versioiden välillä. Napsauttamalla näyttötilan pudotusvalikkoa voit mukauttaa, miten käännettyjen kielten nimet näkyvät:
-
Pagelang: Kunkin kielen nimi näkyy nykyisen sivun kielellä. Jos esimerkiksi katsot englanninkielistä versiota sivusta, jolla on ranskankielinen käännös, kun napsautat kielenvaihtajaa, kielten niminä näkyvät englanti ja ranska. - Lokalisoitu: Kunkin kielen nimi näkyy kyseisellä kielellä. Jos esimerkiksi katsot englanninkielistä versiota sivusta, jolla on ranskankielinen käännös, kun napsautat kielenvaihtajaa, näet kielten niminä English ja Français.
- Hybridi: näiden kahden yhdistelmä. Jos esimerkiksi katsot englanninkielistä versiota sivusta, jolla on ranskankielinen käännös, kun napsautat kielenvaihtajaa, näet kielten niminä englannin ja ranskan (Français).
Tämä moduuli näkyy vain live-sivuilla, joilla on enemmän kuin yksi julkaistu käännös. Lisätietoja työskentelystä monikielisen sisällön kanssa HubSpotissa.

Logo
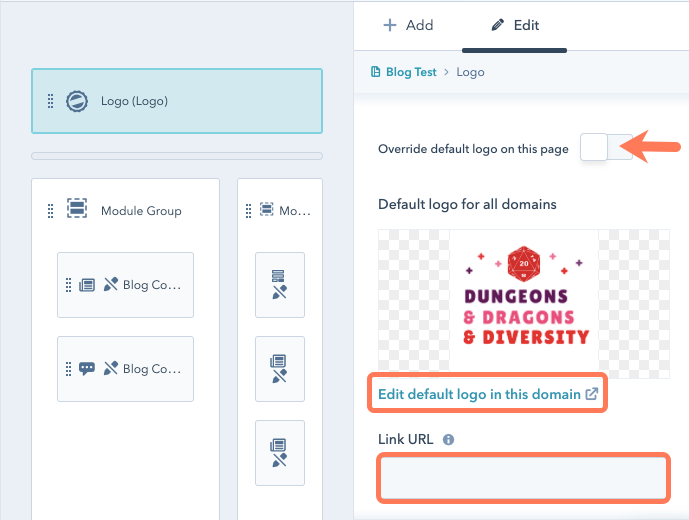
Logomoduuli ottaa yrityksesi logon automaattisesti verkkosivusi asetuksista. Jos haluat käyttää eri logoa, napsauta Override default logo for this page (Ohita oletuslogo tälle sivulle ) -kytkintä päälle ja lataa uusi kuva vain tälle sivulle. Jos haluat muuttaa oletuslogon kaikelle sisällölle verkkosivuston asetuksissa, valitse Muokkaa oletuslogoa tällä verkkotunnuksella.
Logomoduulisi linkittyy automaattisesti brändipaketissasi määritettyyn URL-osoitteeseen. Jos haluat ohittaa tämän oletusarvon ja linkittää eri sivulle, anna yksilöllinen Linkki-URL.

Logoruudukko
Logoruudukkomoduulin avulla voit järjestää useita erikokoisia logoja yhtenäiseen ruudukkoon. Voit mukauttaa taustaväriä, kuvasuhdetta, ruudukon kokoa, välien kokoa ja logon enimmäiskorkeutta.
Sähköpostin runko
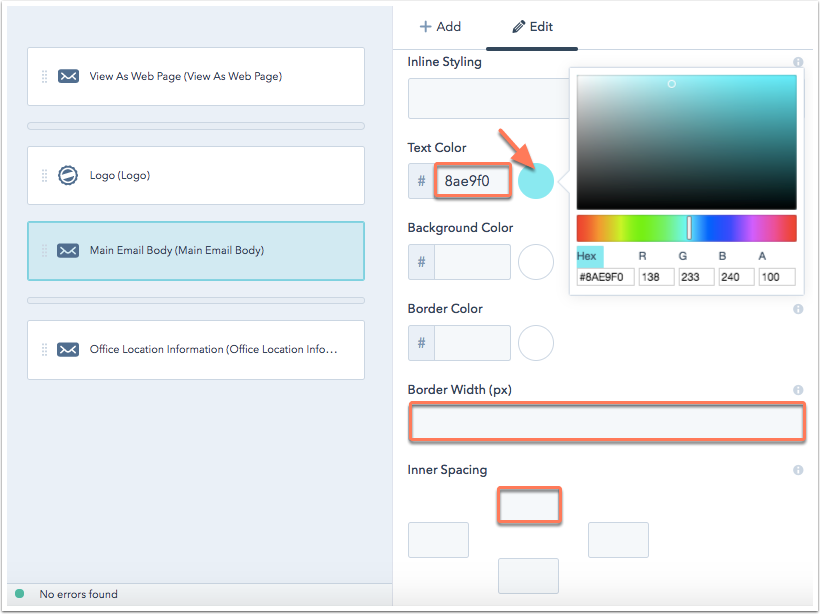
Sähköpostin runkomoduuli on vakiomoduuli, joka sisältyy oletusarvoisesti jokaiseen sähköpostimalliin. Voit mukauttaa sähköpostin rungon oletussisältöä tietyssä mallissa.
Vakiomuotoiluvaihtoehtojen lisäksi tätä moduulia voidaan mukauttaa oletusväreillä, -reunuksilla ja -väleillä. Napsauta värikuplaa ja valitse väri värinvalitsimesta tai syötä heksadesimaaliarvo tekstikenttään oletusvärien asettamiseksi. Kirjoita pikselin arvot Rajauksen leveys- ja Sisävälit-tekstikenttiin oletusvälien asettamiseksi.

Valikko
Valikkomoduuli lisää navigoinnin sisältöön ja malleihin. Valikot luodaan ja niitä hallitaan suoraan verkkosivustosi asetuksissa.
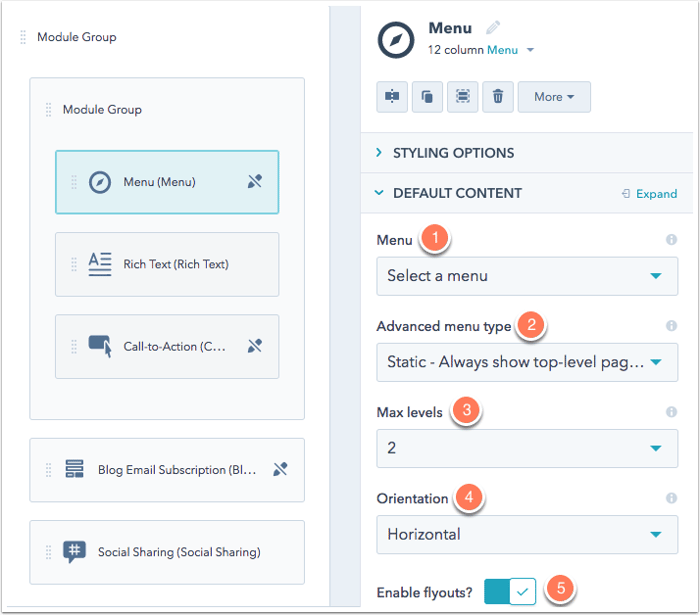
Suunnittelutyökaluissa voit mukauttaa valikkomoduulin seuraavia ominaisuuksia:
- Valikko: Valitse jokin olemassa olevista valikoista asetuksista.
- Lisävalikkotyyppi: valitse, miten valikkokohteet näkyvät sivustossasi:
- Staattinen - Näytä aina ylimmän tason sivut
valikossa: Pidä valikko yhtenäisenä kaikilla sivuilla. - Dynaaminen osioittain - Näytä
valikossa sivut, jotka liittyvät katsottavaanosioon : näytä valikkokohteet suhteessa katsottavaan ylimmän tason valikkokohteeseen. - Dynaaminen sivukohtaisesti - Näytä
valikossa sivut, jotka liittyvät katseltavaansivuun : näytä valikkokohdat, jotka liittyvät katseltavaan sivuun. - Breadcrumb-tyylinen polkuvalikko (käyttää vaakasuoraa virtausta): näyttää valikkokohdat vaakasuorassa suhteellisena polkuna sivuston yläosassa.
- Staattinen - Näytä aina ylimmän tason sivut
- Maksimitasot: Valitse näytettävien alivalikkokohteiden enimmäismäärä.
- Suunta: Valitse, näytetäänkö valikkokohdat vaaka- vai pystysuorassa.
- Ota esiinvedot käyttöön: Valitse tämä valintaruutu, jos haluat näyttää alivalikon kohteet, kun viet hiiren kursorin vanhemman yläpuolelle. Poista tämä valintaruutu käytöstä, jos haluat aina näyttää lapsivalikon kohteet.

Moduulit
Koodieditorissa luotujen moduulien avulla voit käyttää HTML:ää, CSS:ää, Javascriptia ja HubL:ää lisätessäsi kehittyneitä toimintoja malleihisi, mutta samalla käyttäjät voivat muokata moduulin sisältöä sisältöeditorissa muuttamatta koodia. Nämä komponentit merkitään customModules -moduulin kuvakkeella hakulaitteessa ja tarkastuksessa. Lue lisää räätälöityjen moduulien kanssa työskentelystä kehittäjädokumentaatiostamme.
Toimiston sijaintitiedot
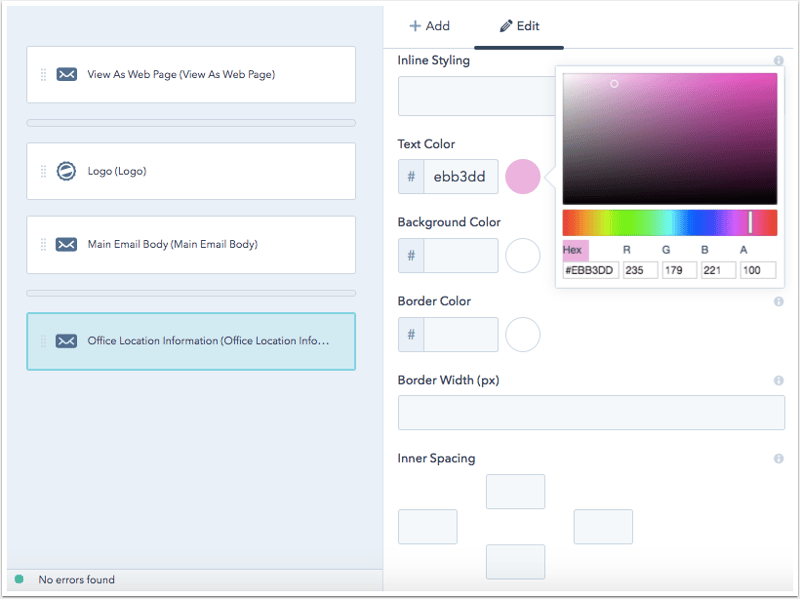
Toimiston sijaintimoduuli sisältää vaaditut tunnisteet, jotka on sisällytettävä sähköpostimalliin, jotta markkinointiviestejä voidaan lähettää laillisesti. Vaikka voit muokata tämän moduulin muotoilua, et voi tallentaa sähköpostimallia ilman toimiston sijaintitietomoduulia tai vaadittuja
Vakiomuotoiluvaihtoehtojen lisäksi tätä moduulia voidaan mukauttaa oletusväreillä, -reunuksilla ja -väleillä. Napsauta värikuplaa ja valitse väri värinvalitsimesta tai kirjoita heksadesimaaliarvo tekstikenttään oletusvärien asettamiseksi. Kirjoita pikselin arvot Rajauksen leveys- ja Sisävälit-tekstikenttiin oletusvälien asettamiseksi.

Yksi tekstirivi
Yhden tekstirivin moduulin avulla käyttäjät voivat muokata yhtä tekstiriviä sisältöeditorissa.

Sivun alatunniste
Sivun alatunnisteessa näkyvät tekijänoikeustiedot, joissa on kuluva vuosi ja yrityksesi nimi. Yrityksen nimi otetaan automaattisesti sähköpostiasetusten Footer-osiosta.
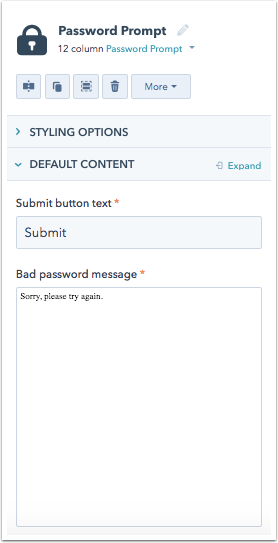
Salasanakehotus
Salasanakehotusmoduuli on käytettävissä salasanakehotusjärjestelmämalleissa. Jos sivu on suojattu salasanalla, salasanakehotussivu tulee näkyviin ennen kuin käyttäjä pääsee sivulle. Voit mukauttaa lähetä-painikkeen tekstiä ja tekstiä, joka näytetään, jos väärä salasana on syötetty.

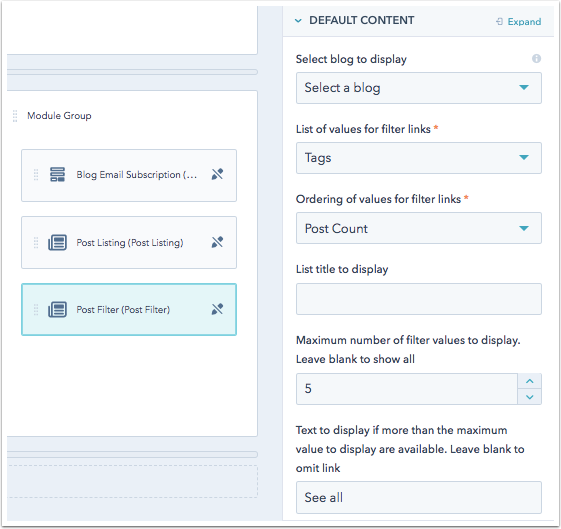
Postisuodatin
Huomaa: blogin sähköpostitilausmoduuli ei ole käytettävissä sähköpostimalleissa.
Post-suodatinmoduuli näyttää luettelon blogiartikkeleista tietystä aiheesta, kuukaudesta tai kirjoittajasta.
Voit mukauttaa tämän moduulin seuraavia asetuksia Oletussisältö-osiossa :
- Valitse näytettävä blogi: valitse, minkä blogin viestejä käytetään.
- Luettelo suodatinlinkkien arvoista: valitse, suodatetaanko moduuli tunnisteen, kuukauden vai kirjoittajan mukaan.
- Suodatinlinkkien arvojen järjestys: valitse, järjestetäänkö arvot aakkosjärjestyksessä vai viestien lukumäärän mukaan.
- Näytettävä listan otsikko: kirjoita otsikko , joka näkyy viestien yläpuolella.
- Näytettävien suodatinarvojen enimmäismäärä: anna tietyn suodattimen viestien enimmäismäärä . Jätä tämä kenttä tyhjäksi, jos haluat näyttää kaikki viestit.
- Tekstilinkki, joka näytetään, jos viestejä on enemmän kuin on sallittua näyttää: kirjoita teksti , joka näytetään, jos kategoriassa on enemmän käytettävissä olevia viestejä. Oletusteksti on Katso kaikki.

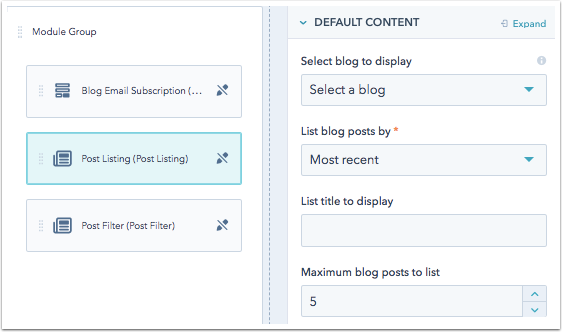
Postitus listalle
Huomaa: blogin sähköpostitilausmoduuli ei ole käytettävissä sähköpostimalleissa.
Postausluettelomoduulia käytetään HubSpot-blogin blogikirjoitusten luettelon näyttämiseen. Voit asettaa moduulin näyttämään viimeisimmät viestit tai viimeisen kuukauden, kuuden kuukauden, vuoden tai koko ajan suosituimmat viestit.
Voit mukauttaa seuraavia sisällön oletusasetuksia tarkastuksessa:
- Valitse näytettävä blogi: valitse blogi, jonka postausten otsikot haluat näyttää.
- Listaa blogipostaukset: valitse, miten järjestät postit.
- Näytettävä listan otsikko: kirjoita otsikko , joka näkyy viestien yläpuolella.
- Luetteloitavien blogiviestien enimmäismäärä: anna tässä moduulissa näkyvien viestien enimmäismäärä .

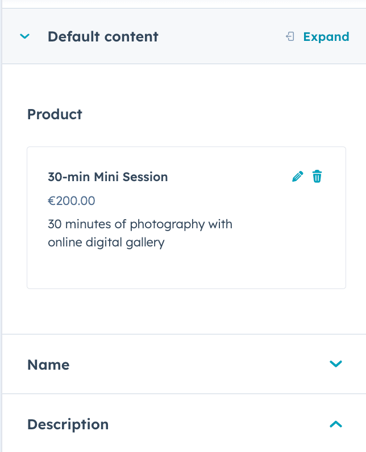
Tuote
Tuotemoduulin avulla voit näyttää tuotekirjastosi tuotteita sivuilla ja viesteissä. Tuotteiden oletustiedot näytetään, mutta voit halutessasi ohittaa ne sivukohtaisesti.

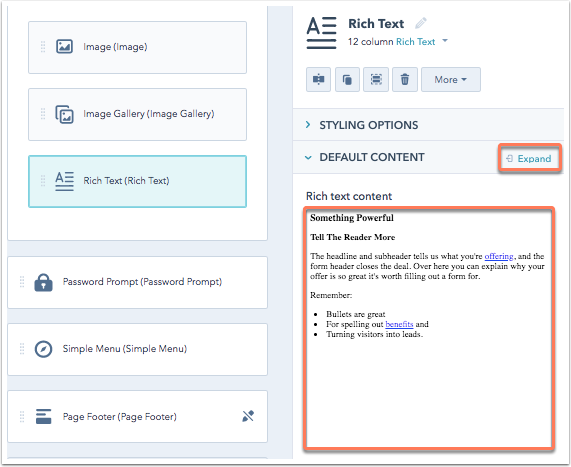
Runsas teksti
Rikatekstimoduuli on yleisin HubSpotin sisältötyökaluissa käytetty sisältömoduuli. Se tukee eri komponenttien, kuten tekstin, kuvien ja CTA-kohtien, muokkausmahdollisuuksia.
Voit lisätä oletussisällön tähän moduuliin valitsemalla Laajenna tai napsauttamalla esikatselusisältöä avataksesi tekstieditorin.

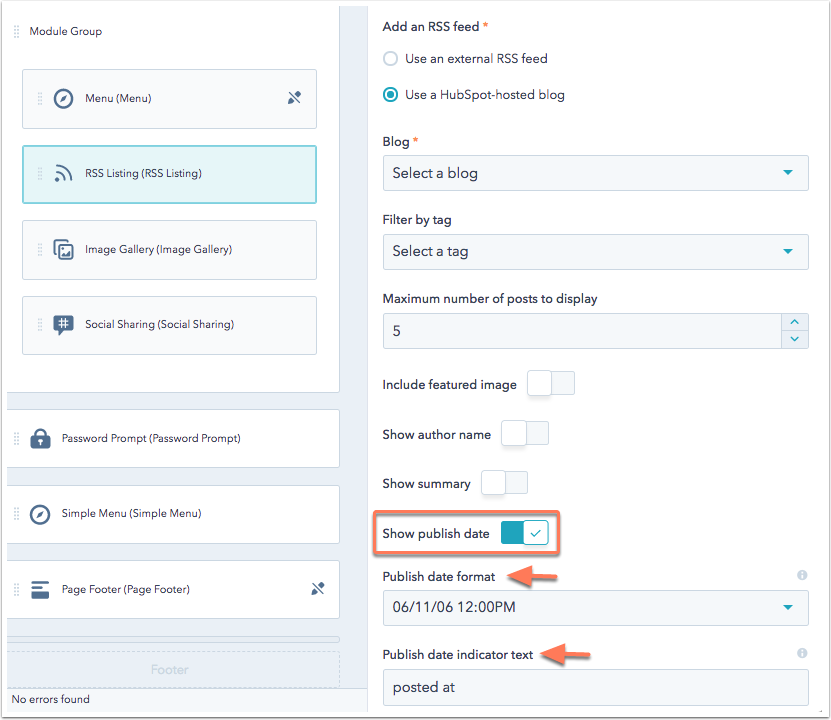
RSS-luettelo
Huomaa: RSS-luettelomoduuli ei ole käytettävissä sähköpostimalleissa. Käytä sen sijaan RSS-sähköpostia.
Voit käyttää RSS-luettelointimoduulia HubSpot-blogin tai ulkoisen RSS-syötteen julkaisujen yhteenvetojen näyttämiseen.
RSS-luettelomoduulit voivat näyttää tietyn blogin tai tagin. Napsauttamalla vastaavaa kytkintä päälle voit ilmoittaa, näytetäänkö kunkin postauksen yhteydessä esillä oleva kuva, kirjoittajan nimi, tiivistelmä tai julkaisupäivä.
Kun olet ottanut nämä asetukset käyttöön, voit mukauttaa seuraavia tietoja:
- Näytä tekijän nimi: Kirjoita tekijän nimi, joka näytetään kunkin tekijän nimen yläpuolella. Oletusarvoisesti tämä moduuli sisältää by:n attribuutiotekstinä.
- Näytä yhteenveto: anna kunkin blogin yhteenvedon pituus merkkeinä. Voit myös mukauttaa Yhteenvedon klikkaustekstiä, joka on linkki, jota klikkaamalla blogin kävijät pääsevät lukemaan koko postauksen. Oletusarvoisesti tämä teksti on merkitty tekstillä Lue lisää.
- Näytä julkaisupäivämäärä: Valitse Julkaisupäivämäärän muoto, jotta voitmukauttaa päivämäärän ja kellonajan muotoilua kunkin viestin kohdalla. Voit myös mukauttaa julkaisupäivämäärän ilmaisintekstiä. Oletusarvoisesti tässä tekstissä lukee julkaistu klo.

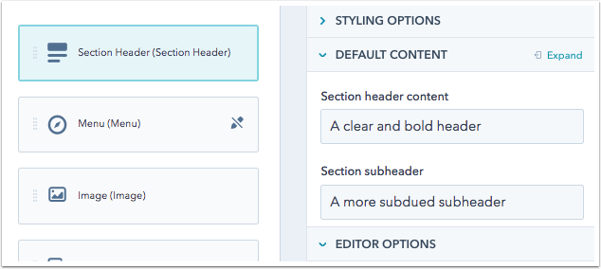
Jakson otsikko
Osioiden otsikkomoduulin avulla voit näyttää h1-otsikkotunnisteen ja kappaleen alaotsikon. Tämä moduuli sopii erinomaisesti sivun ensisijaisen osion otsikointiin.

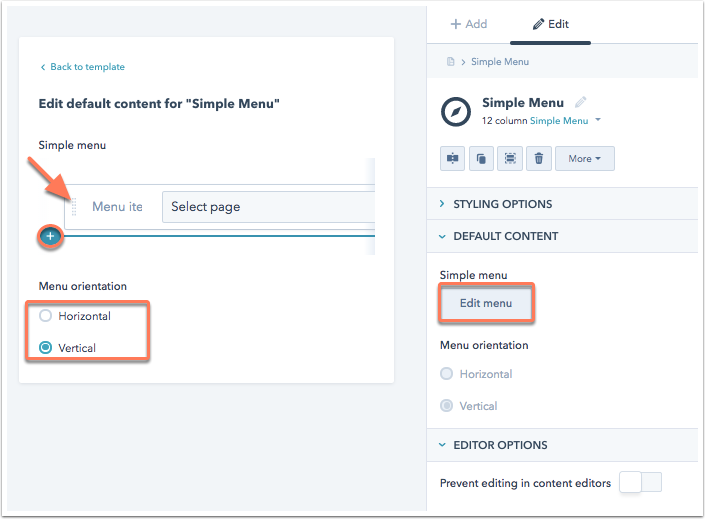
Yksinkertainen valikko
Yksinkertaisten valikkomoduulien avulla käyttäjät voivat luoda sivukohtaisia valikoita sisältöeditorissa. Tämän moduulin avulla voit joustavasti rakentaa yksinkertaisen valikon tietylle mallille. Lisää valikkokohteita, linkkejä ja valitse valikon suuntaus valitsemalla tarkastajassa Muokkaa valikkoa. Valikon suunta-asetuksen muokkaaminen lisää valikon käärintäkonttiin luokan hs-menu-flow-horizontal tai hs-menu-flow-vertical, jota voidaan käyttää CSS:ssä muotoiluun. Lue lisää moduuliasetusten lisäämistä luokista kehittäjän dokumentaatiosta.

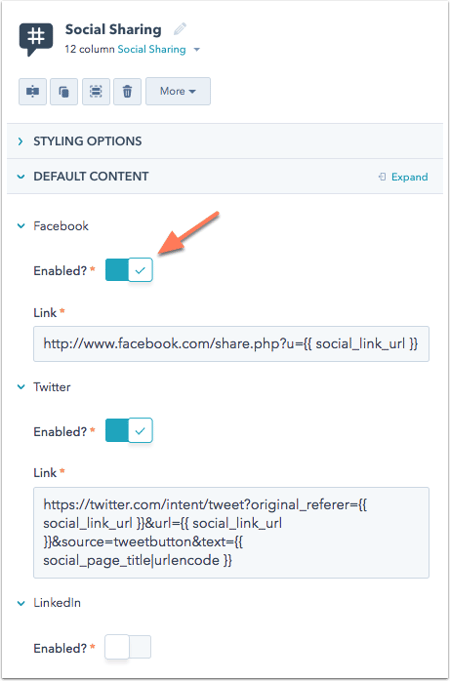
Sosiaalinen jakaminen
Sosiaalisen jakamisen moduulin avulla kävijät voivat helposti jakaa sisältösi sosiaalisen median kanavissa ja sähköpostitse. Napsauta tietyn sosiaalisen verkoston vieressä olevaa Enabled? -kytkintä, jotta voit sisällyttää sen sivullesi tai sähköpostiisi.
Jakolinkki täyttää automaattisesti sisällön jakamiseen tarvittavat HubL-tunnisteet. Sähköposteissa moduuli käyttää jakolinkissä kyseisen sähköpostin verkkoversion URL-osoitetta.

Huomaa: sosiaalisen jakamisen moduuli käyttää oletuskuvakkeita kullekin sosiaaliselle verkostolle. Jos haluat käyttää omia mukautettuja sosiaalisia kuvakkeita, voit luoda moduulista mukautetun version.
Sosiaalinen seuraaminen
Sosiaalisen seurannan moduulin avulla voit ohjata kävijöitä seuraamaan yritystäsi sosiaalisessa mediassa. Voit asettaa kullekin sosiaaliselle verkostolle mukautetun linkin tai sähköpostiosoitteen. Suunnittelunhallinnassa voit myös asettaa mukautettuja kuvakkeita kullekin sosiaaliselle verkostolle.
![]()
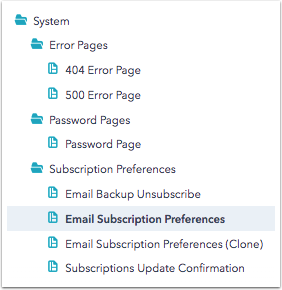
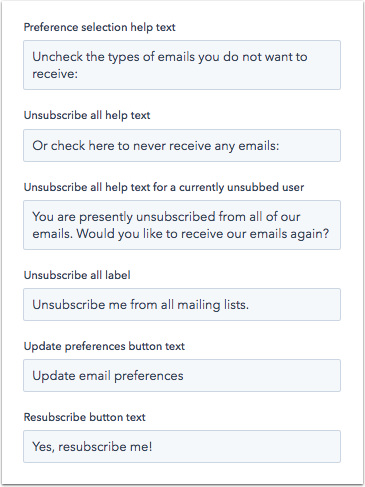
Tilausasetukset
Tilausasetusten moduulit ovat käytettävissä vain tilausasetusten järjestelmämalleissa.

Näiden moduulien avulla voit mukauttaa sivun, jonka sähköpostin vastaanottaja näkee, kun hän hallitsee tilausasetuksiaan tai peruuttaa sähköpostiviestinnän.

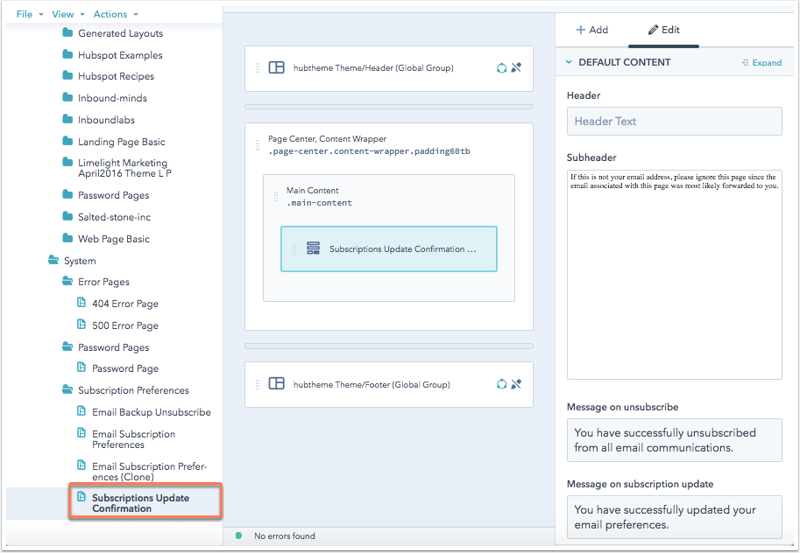
Tilauksen päivityksen vahvistus
Tilauspäivitysten vahvistusmoduuli on tekstimoduuli, joka on käytettävissä tilauspäivitysten vahvistusjärjestelmän malleissa. Sen avulla voit mukauttaa, mitä näytetään, kun sähköpostin vastaanottaja päivittää tilausasetuksiaan.

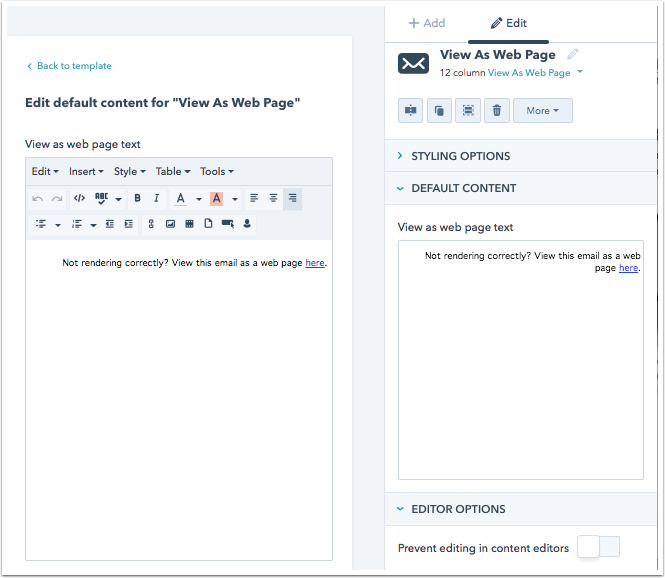
Näytä verkkosivuna
Näytä verkkosivuna -moduuli antaa sähköpostin vastaanottajille mahdollisuuden avata sähköpostin verkkosivuversion.

WhatsApp-linkki
Huomaa: tämä moduuli on saatavillavain Marketing Hub- jaService Hub Professional- ja Enterprise -tileille.
Käytä WhatsApp-linkkimoduulia lisätäksesi verkkosivujen kävijöille mahdollisuuden ottaa sinuun yhteyttä suoraan WhatsAppin kautta. Tämän moduulin voi lisätä verkkosivuston sivuille, blogikirjoituksiin ja blogin listaussivuille. Jotta voit käyttää tätä moduulia, sinun on yhdistettävä WhatsApp-kanavasi keskustelujen saapuneet-kansioon.
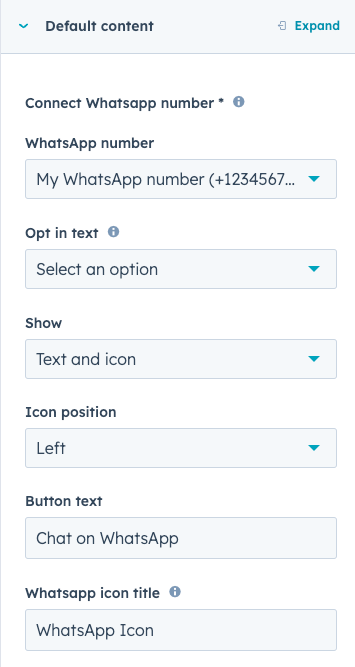
Painikkeiden muotoilua, kuten väriä ja välystä, voidaan mukauttaa sivun muokkausohjelman Tyylit-välilehdellä, ja voit määrittää seuraavat elementit:
- WhatsApp-numero: valitse yhdistetty WhatsApp-numero.
- Opt-in-teksti: valitse opt-in- ja opt-out-teksti.
- Näytä: Valitse, näkyykö painikkeessa teksti, kuvake vai molemmat.
- Kuvakkeen sijainti: Valitse, näkyykö kuvake tekstin vasemmalla vai oikealla puolella.
- Painikkeen teksti: Kirjoita painikkeessa näkyvä teksti.
- WhatsApp-kuvakkeen otsikko: Kirjoita kuvakkeen kuvaus ruudunlukuohjelmia varten.