Design manager | Frequently Asked Questions
Last updated: June 28, 2023
Available with any of the following subscriptions, except where noted:
|
|
Find answers and general information quickly about the design manager tool in HubSpot. This resource also includes links to more resources for designers working on the CMS.
Where can I learn more about designing on HubSpot?
To learn more about designing on HubSpot, check out the HubSpot Academy's Growth Driven Design certification and HubSpot's CMS documentation.
The Design Certification is a free certification that includes video training and a design practicum.
HubSpot's CMS documentation includes:
- HubSpot CMS reference docs
- HubL Reference docs
- HubSpot Boilerplate CSS
- Tutorials
- Inspiration examples
- Designers blog
Is there a HubSpot resource I can use to troubleshoot custom coded design or HubL?
The best resource for interacting with the HubSpot designer community is the HubSpot design forum. This forum is monitored by HubSpot designers and HubSpot users with design expertise.
For questions regarding HubSpot API development, check out the Developers forum.
How do I get FTP access to HubSpot?
As of May 27, 2020, FTP was sunset and replaced by the CMS CLI. Learn more about this announcement.
Can I edit a global group for a single template?
While global modules can be converted back to a local module, global groups cannot. To edit a global group for a single template, clone the global group, then add the clone to your template.
What version of bootstrap does the HubSpot Template Builder use?
The HubSpot layout editor uses a 12 column grid system based on Bootstrap 2.x to allow template designers to quickly build fully responsive
Can I use my own responsive grid with HubSpot templates?
All HubSpot drag and drop layouts automatically include layout.css to make modules responsive. If you want to use a different or custom responsive grid such as Bootstrap 3, you would need to either override the CSS in layout.css or use coded templates, where layout.css is not attached.
How do I restructure my blog post and listing layout?
Blog content modules allow you edit the markup of the post and the listing layout to control where the various elements of a post item render.
Can I revert to a previous version of a template?
All template layouts, coded files, and pages have a revision history that allows you to roll back to any version of a template or piece of content. For templates or coded files, click Actions > View Revisions to access the revision history.
Design Manager v2
What’s the difference between “widget” and “module” when referencing module fields?
The v1 module framework referenced module fields using {{ widget.field }}. The v2 framework references module fields using {{ module.field }}.
However, using {{ widget.field }} in the v2 framework will continue to work as expected. It’s not necessary to update your custom modules to reference "module."
How can I attach JS and CSS files without “get_public_template_url”?
Rather than using "get_public_template_url" to access JavaScript and CSS files, these files can now be attached directly to the module sidebar editor in the Linked files section. CSS and JS files included here will automatically be loaded on pages using the module.
How can I add Custom HTML or Custom HubL modules to my template?
HTML and HubL modules have been removed. These modules provided a quick way for developers to add snippets of HTML and HubL to a template. However, they can make templates difficult to understand and edit. To make templates more predictable and maintainable, these modules were removed in favor of keeping all code inside the context of custom modules.
If you need to add HTML at the page level on a website, the HTML module can be downloaded in the HubSpot Marketplace.
How can I use JS Plugins with my custom module?
If you’re using a third party script, you will link the script file to the Linked files section in the module editor. Then you can trigger the plugin in the JS section of the code editor. If you need to pass parameters to the plugin, you can use data attributes in the HTML + HubL section of the editor to store these values.
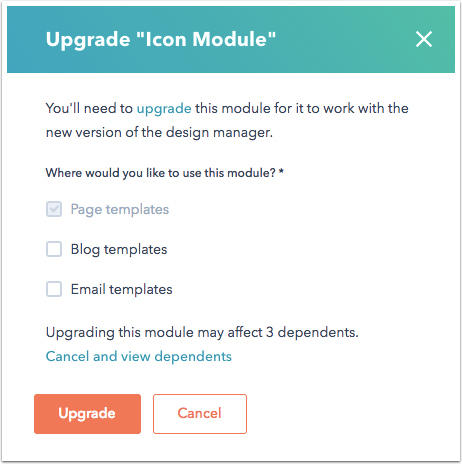
When I upgrade, I’m asked where I would like to use this module. What’s the difference between these options?
If you’re using a custom module in an email, the CSS and JS sections will not appear in the editor because stylesheets and JavaScript aren’t supported in most email clients. For email modules, you can still include necessary styling in <style> tags.
If you’re using a module on your pages or blog posts, the JS and CSS sections will appear as expected.
Are there any changes to how the modules in the v2 of the design manager are coded?
Modules in v2 of the design manager are wrapped in <div> tags, but modules in the old design manager were wrapped in <span> tags. This change will only impact your module if you are referencing the module span in a stylesheet. For example, the following declaration will not apply in the new design manager:
{% raw %}span #hs_cos_wrapper_widget_5038393204 { Color: blue; } {% endraw %} You can replace the <span> tag with a <div> tag. However, it’s not recommended to rely on default HubSpot wrappers to write your CSS. It’s better to use custom CSS classes, such as “my-custom-module”, instead.
I’m getting a “Nested Modules” error when upgrading my module. How can I resolve this and publish the module?
Learn more about how to identify and resolve a nested module error. For nested modules used on a number of templates, it’s best to clone the module first to prevent the loss of page-level content. Then, resolve the errors in the cloned module, and use that clone in your templates moving forward.
How can I add a global group to my module?
Instead of using {% include %} in your custom module to add a global group, you can add a menu field to your module or edit the modules global content.
Can I use my v1 custom modules in the new design manager?
Yes, you can edit all legacy modules in the module editor. You'll see validation warnings and suggestions for any code that's not supported in the v2 module framework, but you'll be able to continue editing and using these modules in HubSpot.
While you can keep all your existing custom modules, you won't be able to create new modules using the old framework. If you clone a legacy modules, the cloned module will be created in the new module framework.
{%- endset -%} {%- set hs_blog_post_summary -%}Find answers and general information quickly about the design manager tool in HubSpot. This resource also includes links to more resources for designers working on the CMS.
