CSS-Dateien erstellen, bearbeiten und anhängen, um Ihre Website zu gestalten
Zuletzt aktualisiert am: März 28, 2024
Mit einem der folgenden Abonnements verfügbar (außer in den angegebenen Fällen):
|
|
CSS (Cascading Style Sheets)-Dateien sind codierte Dateien, die Elemente Ihrer Seite auswählen und deren Präsentation steuern. CSS-Dateien können nicht an E-Mails oder E-Mail-Vorlagen angehängt werden.
In diesem Artikel erfahren Sie, wie Sie eine CSS-Datei in HubSpot erstellen, veröffentlichen und einfügen. In diesem Artikel erfahren Sie, wie man einfache Designänderungen an einer bestimmten Seite vornimmt. Wenn Sie eine Designvorlage verwenden, erfahren Sie hier, wie Sie Ihre Designeinstellungen bearbeiten.
Eine neue CSS-Datei erstellen
- Gehen Sie in Ihrem HubSpot-Account zu Content > Design-Manager.
- Klicken Sie auf das Ordner-Symbol folder in der oberen linken Ecke, um das Seitenleistenmenü zu erweitern. Klicken Sie dann auf Datei > Neue Datei.

- Klicken Sie im Dialogfeld auf CSS-Stylesheet. Geben Sie einen Namen für Ihr CSS-Stylesheet ein und klicken Sie auf Erstellen.
Bearbeiten der CSS-Datei
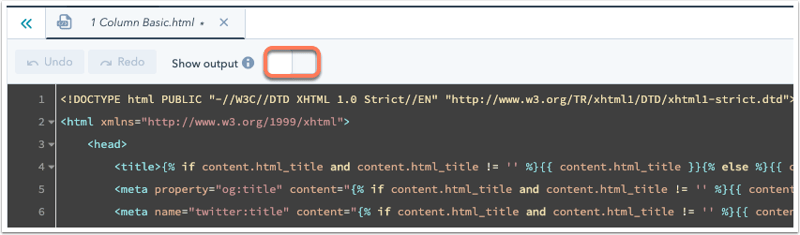
Nachdem Sie eine bestehende CSS-Datei erstellt oder geöffnet haben, nehmen Sie Ihre Änderungen im Code-Editor vor. Zusätzlich zum Standard-CSS unterstützt der Code-Editor HubL-Variablen und Makros, um die Pflege Ihres CSS zu erleichtern. Um zu sehen, wie Ihr HubL angezeigt wird, klicken Sie auf den Schalter Ausgabe anzeigen am oberen Rand des Editors, um ihn zu aktivieren. Auf der rechten Seite wird ein Bereich mit der gerenderten Vorschau geöffnet.

Eine Liste der Standard-CSS-Selektoren für HubSpot-Vorlagen finden Sie unter Boilerplate CSS.
Prüfen Sie vor der Veröffentlichung Ihren Code auf HubL-Fehler. Es gibt drei Stellen, um HubL-Fehler oder -Warnungen in einem benutzerdefinierten Modul oder einer codierten Datei zu finden:
- In der Fehlerkonsole am unteren Rand des Code-Editors.
- In der Fehlerleiste auf der linken Seite des Code-Editors.
- In der Bildlaufleiste auf der rechten Seite des Editors.
Fehler, die Sie von der Veröffentlichung ausschließen, sind rot, während allgemeine Warnhinweise gelb sind. Klicken Sie unten im Code-Editor auf Details anzeigen, um weitere Informationen zu den Fehlern in der Fehlerkonsole anzuzeigen, und auf Details ausblenden, um die Fehlerkonsole einzuklappen.

In der Fehler-Konsole gibt es Links zu allen HubL-Fehlern oder -Warnungen in Ihrem Code oder benutzerdefinierten Modul. Bewegen Sie den Mauszeiger über die roten Fehlermeldungen auf der linken Seite des Code-Editors, um den Fehler oder die Warnung in Ihrem Code anzuzeigen. Wenn Sie auf den Fehler klicken, wird Ihr Cursor zu allen Fehlern oder Warnungen in dieser Zeile geführt. Wenn Sie auf einen Hinweis in der Bildlaufleiste klicken, gelangen Sie zu diesem Teil der Datei.
Sie können auch auf eine Zeilennummer im Code-Editor klicken und die URL der Datei entsprechend aktualisieren lassen. Auf diese Weise können Sie einen Link zu Ihrem Code mit anderen teilen und sie genau dorthin leiten, wo Sie in der Datei arbeiten.
Klicken Sie nach der Bearbeitung der Datei oben rechts auf Änderungen veröffentlichen. Wenn Sie dieses Stylesheet in einer anderen codierten Vorlage aufrufen möchten, kopieren Sie die URL des Sheets, indem Sie auf Aktionen > Öffentliche URL kopieren in der linken Seitenleiste klicken.

An Vorlage anfügen
In HubSpot können Sie Stylesheets auf verschiedene Weise an Ihre Inhalte anhängen. Nachfolgend finden Sie die Reihenfolge, in der angehängte Stylesheets auf Ihrer Website verlinkt sind:
- public_common.css *: ein Stylesheet, das hauptsächlich von der HubSpot-App verwendet wird, aber auch für bestimmte Funktionen der Website.
- Header-HTML in den Einstellungen unter Website > Seiten: Link-Tags, die dem globalen <head> der Website hinzugefügt wurden.
- Layout.css **: Standardmäßig reagierende CSS-Datei, die an alle Drag-&-Drop-Vorlagenlayouts angehängt ist.
- Angehängte Stylesheets in den Einstellungen unter Website > Seiten: Stylesheets, die an Ihre gesamte Website angehängt sind.
- Angehängte Stylesheets in den Einstellungen unter Website > Blog: Stylesheets, die an Ihren Blog angehängt sind (überschreibt globale Sheets der Website).
- Verlinkte Stylesheets***: Stylesheets, die im Vorlagenlayout eingebunden sind.
- Zusätzliches <head>-Markup in der Vorlage: Link-Tags, die dem <head> eines bestimmten Vorlagenlayouts hinzugefügt wurden.
- Seitenspezifische Stylesheets Stylesheets, die in den Einstellungen einer Seite angehängt sind.
- Seiten-Header-HTML: Link-Tags, die dem <head> einer bestimmten Seite in den Einstellungen der Seite hinzugefügt wurden.
* Erforderlich
**Erforderlich für Drag-and-Drop-Layouts
***Empfohlene Methode für Stylesheet-Anhänge für Vorlagenlayouts
Um Stylesheets an eine Vorlage anzuhängen, öffnen Sie die Vorlage in Ihrem Design-Manager. Wählen Sie im rechten Seitenmenü unter Head- und Body-Optionen im Dropdown-Menü Hinzufügen neben Verlinkte Stylesheets eine Datei aus.
Sie können ein bereits angehängtes Stylesheet bearbeiten oder entfernen, indem Sie mit den Mauszeiger darüber bewegen und auf Bearbeiten klicken, um Änderungen daran vorzunehmen, oder auf X, um es zu entfernen.
Nachdem Sie ein Stylesheet hinzugefügt haben, klicken Sie oben rechts auf Änderungen veröffentlichen, um Ihre Änderungen auf die Live-Seiten anzuwenden, die die Vorlage verwenden.

Stylesheets auf einer bestimmten Seite anhängen oder entfernen (nur Marketing Hub Professional und Enterprise)
Bitte beachten: Diese Option ist nicht für Designvorlagen verfügbar. Erfahren Sie, wie Sie Ihre Designeinstellungen bearbeiten.
So fügen Sie ein seitenspezifisches Stylesheet aus dem Einstellungsbereich des Seiteneditors hinzu oder entfernen es:
-
Gehen Sie zu Ihrem Content:
- Website-Seiten: Gehen Sie in Ihrem HubSpot-Account zu Content > Website-Seiten.
- Landingpages: Gehen Sie in Ihrem HubSpot-Account zu Content > Landingpages.
- Bewegen Sie den Mauszeiger über Ihre Seite und klicken Sie auf Bearbeiten.
- Klicken Sie im Content-Editor auf das Menü Einstellungen und wählen Sie Erweitert aus.
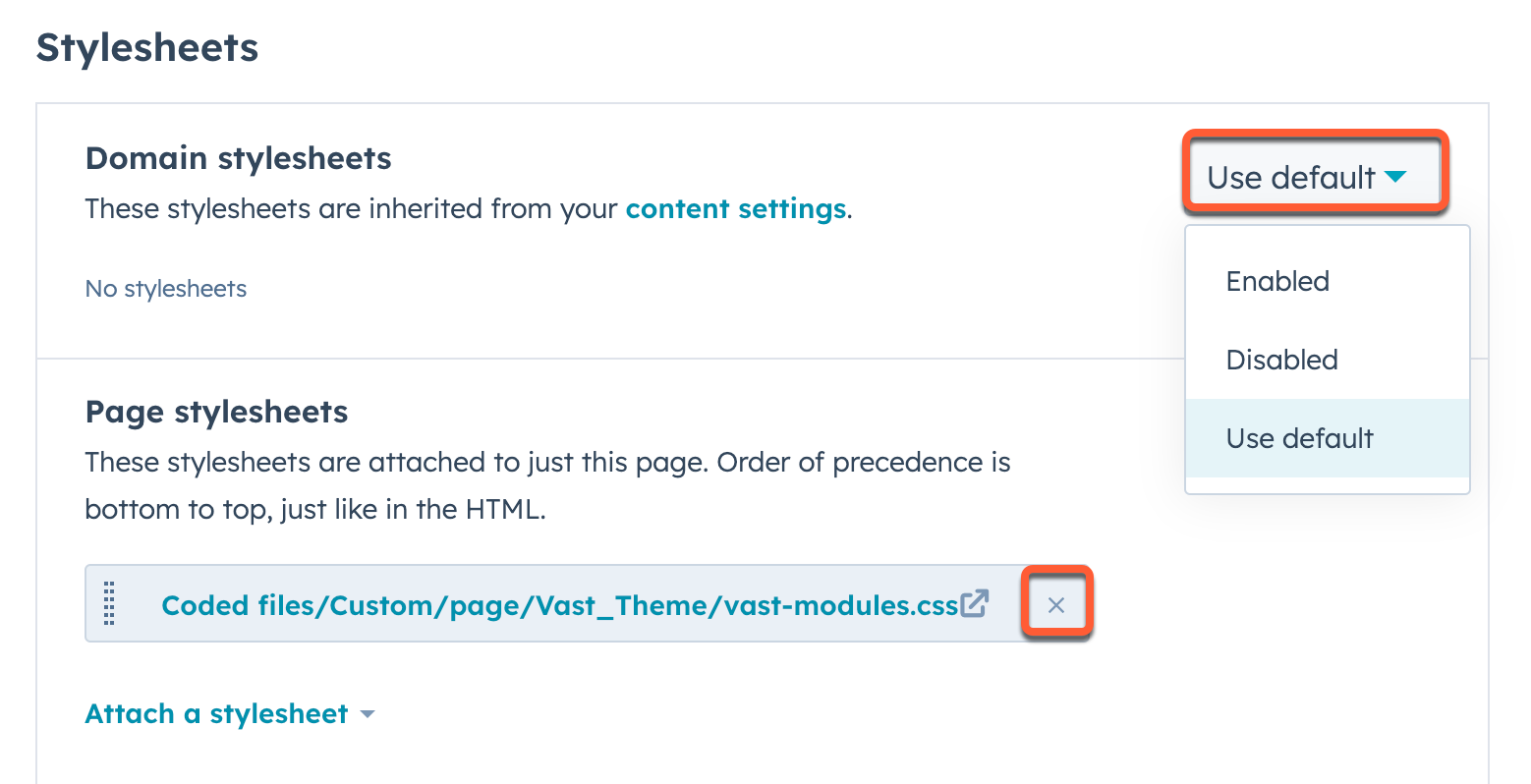
- Klicken Sie im Abschnitt Seiten-Stylesheets des Dialogfelds auf das Dropdown-Menü Stylesheet anhängen und wählen Sie ein Stylesheet aus. Um ein Stylesheet zu entfernen, klicken Sie auf das X neben dem betreffenden Stylesheet.
- Um Stylesheets zu deaktivieren, die von der Vorlage oder Domain vererbt werden, klicken Sie auf das Dropdown-Menü neben dem Stylesheet und wählen Sie Deaktiviert aus.

Domain-Stylesheets anhängen oder entfernen (nur Marketing Hub Professional und Enterprise)
Bitte beachten: Designvorlagen müssen die Annotation enableDomainStylesheets: true enthalten, um Stylesheets auf Domain-Ebene verwenden zu können. Erfahren Sie mehr über Vorlagenannotationen.
So fügen Sie ein Stylesheet zu allen Inhalten in einer Domäne hinzu oder entfernen es:
- Klicken Sie in Ihrem HubSpot-Account in der Hauptnavigationsleiste auf das settings Zahnradsymbol, um die Einstellungen aufzurufen.
- Klicken Sie in der Seitenleiste auf Website > Seiten.
- Klicken Sie auf das Dropdown-Menü, um die Domain auszuwählen, für die Sie Einstellungen aktualisieren möchten.
- Scrollen Sie auf der Registerkarte Vorlagen zu CSS & Stylesheets. Um ein Stylesheet hinzuzufügen, klicken Sie auf + Stylesheet hinzufügen. Klicken Sie auf das X neben einem angehängten Stylesheet, um es zu entfernen.
- Klicken Sie auf Speichern.

Bitte beachten: Wenn Sie auf die Starter- oder kostenlosen Tools von HubSpot herabstufen, bleiben auf Domain-Ebene angehängte Stylesheets aktiv, bis Sie sie entfernen. Sobald alle Stylesheets entfernt sind, können Sie auf Domain-Ebene keine Stylesheets mehr anhängen. Erfahren Sie mehr über das Herabstufen eines Abonnements.

