- Centro de ayuda
-
- Biblioteca de contenido de HubSpot Academy Una biblioteca completa de lecciones en video y cursos de certificación en línea gratuitos de HubSpot Academy.
- Cursos de certificación de HubSpot Academy Herramientas y cursos de capacitación gratuitos de HubSpot para impulsar el crecimiento de tu empresa y tu desarrollo profesional.
- Capacitación presencial (en inglés) Programa una formación presencial para una experiencia de capacitación práctica y personalizada de HubSpot.
-
- CRM y Sales Hub Haz preguntas y obtén respuestas sobre HubSpot CRM y Sales Hub.
- Marketing Hub Conversa sobre las herramientas de marketing y las estrategias inbound de HubSpot y aprende más.
- Service Hub Aprende sobre Service Hub y comparte tu experiencia con relación a la atención al cliente.
- Conoce a los expertos Aprende cómo sacar el máximo provecho de HubSpot de aquellos que mejor lo conocen.
- Envía ideas Busca, envía y vota por ideas para mejorar la plataforma de HubSpot.
- Desarrolladores de HubSpot Haz preguntas e interactúa con otros usuarios que están desarrollando en HubSpot.
- Grupos de usuarios de HubSpot (en inglés) Reúnete con frecuencia con tu comunidad local de usuarios de HubSpot.
Editar contenido en el editor de contenido
Última actualización: octubre 30, 2023
Disponible con cualquiera de las siguientes suscripciones, a no ser que se indique de otro modo:
|
|
En el editor de contenido, puedes utilizar las herramientas de arrastrar y soltar para añadir, editar y reorganizar el contenido de las entradas y páginas de tu blog. Las herramientas de arrastrar y soltar no están disponibles para algunas entradas y páginas.
Agregar y editar módulos
Los módulos son bloques individuales de contenido del sitio web. Algunos módulos, como el módulo de texto enriquecido, pueden contener múltiples tipos de contenido.
-
Ve al contenido en el que quieres agregar el enlace:
- Páginas de sitio web: En tu cuenta de HubSpot, dirígete a Contenido > Páginas web.
- Páginas de destino: En tu cuenta de HubSpot, dirígete a Contenido > Landing pages.
- Coloca el cursor sobre el contenido en cuestión y haz clic en Editar.
- En la barra lateral izquierda, haz clic en el icono add Agregar.
- Haz clic para expandir una categoría de módulo , luego haz clic en un módulo y arrástralo hasta su posición en tu contenido. .

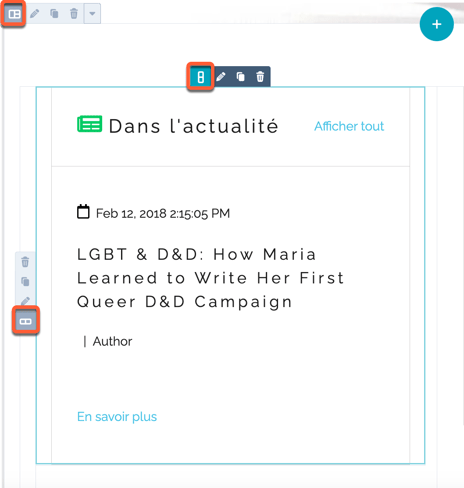
- Para ajustar el ancho de un módulo, haz clic en el separador vertical entre columnas y arrástralo a la posición.
- Para editar un módulo, haz clic en el módulo en tu contenido.
- Para añadir una copia de un módulo a tu contenido, pasa el ratón por encima del módulo y haz clic en el icono clonduplicate cclone .
- Para eliminar un módulo de tu contenido, pasa el ratón por encima del módulo y haz clic en el icono delete deliminar .

Utiliza las secciones
Las secciones son grupos más grandes formados por diferentes módulos. Puedes crear secciones de página reutilizables arrastrando módulos a un diseño de sección en blanco. Los desarrolladores también pueden crear secciones reutilizables utilizando nuestra documentación para desarrolladores . Una vez creadas, las secciones pueden utilizarse en cualquier página que utilice el mismo tema y admita la edición mediante arrastrar y soltar
Nota: no se pueden guardar más de 50 secciones reutilizables a la vez. Para guardar una nueva sección reutilizable, elimina una sección reutilizable existente.
Crear una sección
Puedes crear una sección seleccionando un diseño y añadiéndole módulos.
-
Ve al contenido en el que quieres agregar el enlace:
- Páginas de sitio web: En tu cuenta de HubSpot, dirígete a Contenido > Páginas web.
- Páginas de destino: En tu cuenta de HubSpot, dirígete a Contenido > Landing pages.
- Coloca el cursor sobre una página y haz clic en Editar.
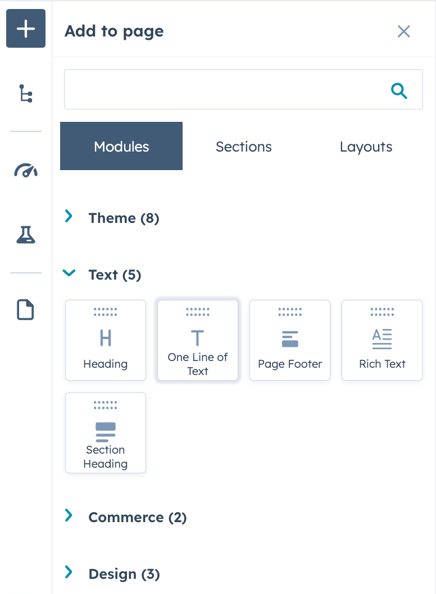
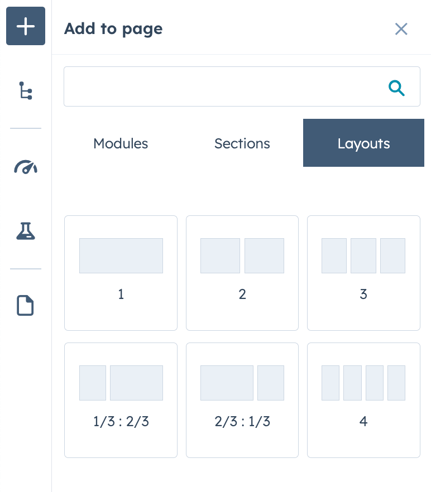
- En el editor de contenidos, haz clic en el icono add Añadir de la barra lateral izquierda.
- Haz clic en la pestaña Diseños, luego haz clic en un diseño y arrástralo hasta su lugar en la página.

- En la barra lateral izquierda, haz clic en el icono add Añadir y, a continuación, haz clic en la pestaña Módulos .
- Haz clic para expandir una categoría de módulo , luego haz clic en un módulo y arrástralo hasta su posición. Repítelo para cada módulo de tu sección.
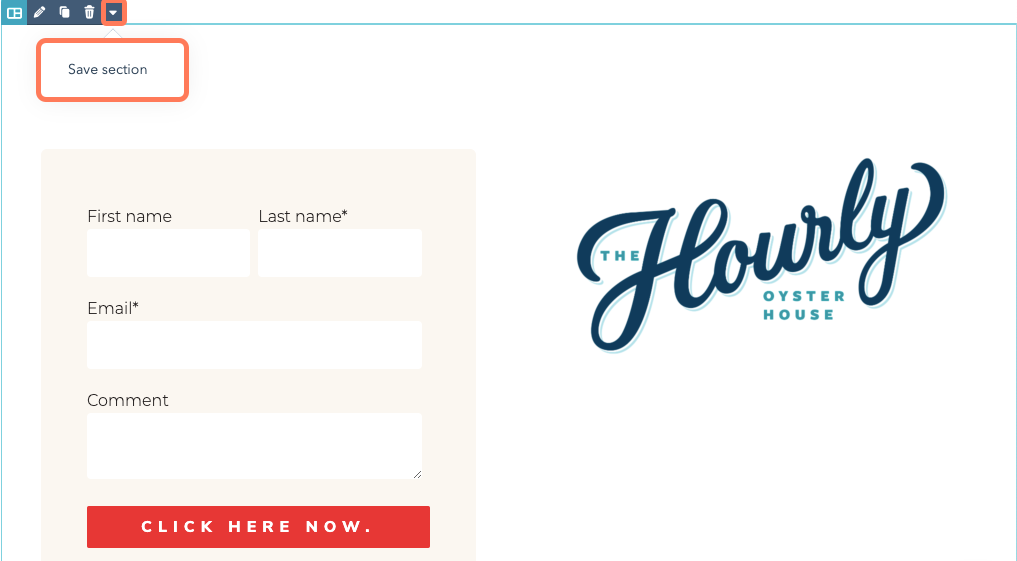
- Pasa el ratón por encima de la sección y haz clic en el icono hacia abajo downCarat , luego selecciona Guardar sección.
Nota: Las secciones de página existentes y las creadas sin diseño también pueden guardarse como secciones reutilizables.
- En el cuadro de diálogo, introduce un nombre y una descripción para tu sección, y luego haz clic en Guardar.
Añadir o eliminar una sección
-
Ve al contenido en el que quieres agregar el enlace:
- Páginas de sitio web: En tu cuenta de HubSpot, dirígete a Contenido > Páginas web.
- Páginas de destino: En tu cuenta de HubSpot, dirígete a Contenido > Landing pages.
- Coloca el cursor sobre una página y haz clic en Editar.
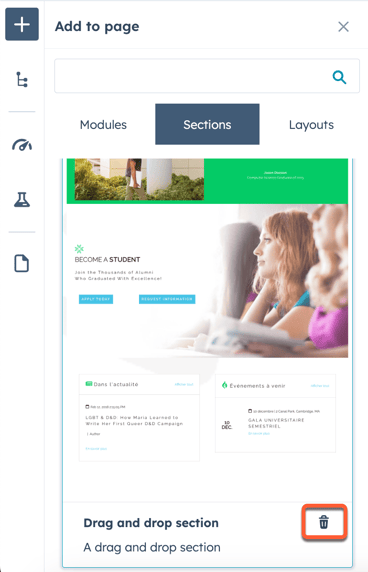
- En el editor de contenidos, haz clic en el icono add Añadir de la barra lateral izquierda y, a continuación, haz clic en la pestaña Secciones.
- Haz clic para ampliar una sección de tipo:
- Guardado: secciones creadas en el editor de contenidos, que luego se guardan para utilizarlas en diferentes páginas.
- Tema: secciones creadas por el desarrollador del tema utilizado para tu página.
- Haz clic en una sección de , y arrástrala hasta su posición en tu página.
Nota: Si añades una sección guardada que contiene reglas inteligentes, esas reglas se aplicarán a la nueva sección añadida. Estas secciones se etiquetarán como Smart.
- Para eliminar una sección de tus secciones guardadas, pasa el ratón sobre ella y haz clic en el icono de eliminación delete . En el cuadro de diálogo, haz clic en Eliminar.

Contenido de estilo
En el editor de contenido, puedes editar las opciones de estilo, como el relleno y los márgenes, en la pestaña Estilos del editor de la barra lateral. Puedes editar estilos para módulos y secciones, así como filas y columnas de contenido.
Las opciones de estilo disponibles para los módulos personalizados y los temas son establecidas por los desarrolladores creadores. Más información sobre el módulo y las opciones de estilo del tema en nuestra documentación para desarrolladores.
-
Ve al contenido en el que quieres agregar el enlace:
- Páginas de sitio web: En tu cuenta de HubSpot, dirígete a Contenido > Páginas web.
- Páginas de destino: En tu cuenta de HubSpot, dirígete a Contenido > Landing pages.
- Blog: En tu cuenta de HubSpot, dirígete a Contenido > Blog.
- Coloca el cursor sobre el contenido en cuestión y haz clic en Editar.
- En el editor de contenidos, haz clic en un módulo , o en un icono de sección section , row fila, o column columna de un elemento.

- En el editor de la barra lateral, haz clic en la pestaña Estilos .
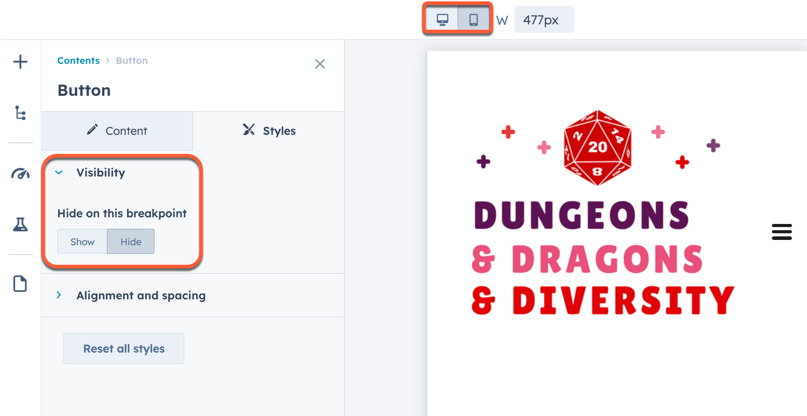
- Para ocultar un elemento:
- Haz clic para ampliar la sección Visibilidad .
- En la sección Ocultar en este punto de interrupción , haz clic en Ocultar. Por defecto, esto ocultará el módulo en las vistas de escritorio y móvil.
- Para mostrar el módulo sólo en móvil o escritorio, haz clic en el icono mobile móvil o desktop escritorio en la parte superior de la página. Haz clic para ampliar la sección Visibilidad . En la sección Ocultar en este punto de interrupción , haz clic en Mostrar. Esto mostrará el módulo en el tipo de dispositivo seleccionado, pero lo ocultará en caso contrario.
- Para establecer el relleno y los márgenes:
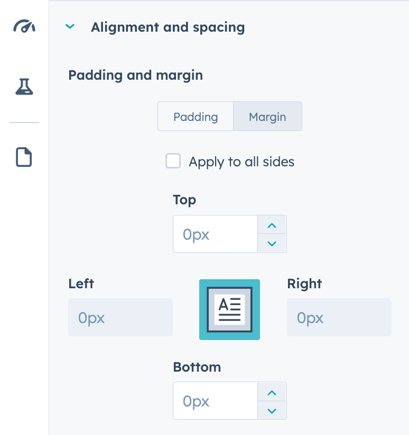
- Haz clic para ampliar la sección Alineación y espaciado y, a continuación, haz clic en Relleno o Margen.
-
- Para añadir un espaciado uniforme a todos los lados, selecciona la casilla Aplicar a todos los lados , e introduce un valor en píxeles en cualquier campo.
- Para añadir un relleno diferente a cada lado, introduce los valores en píxeles en los campos Superior, Izquierda, Derecha, y Inferior .

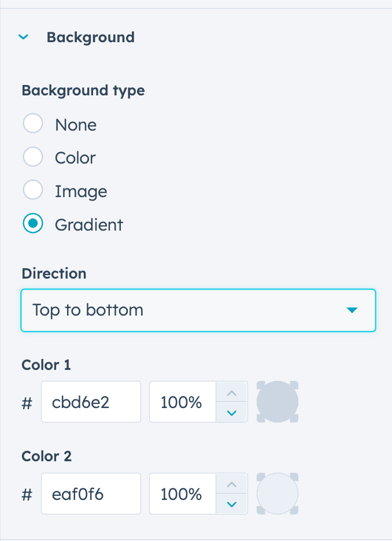
- Para establecer el fondo de un elemento, haz clic para expandir la sección Fondo , luego selecciona una opción:
- Ninguno: elimina cualquier color o imagen de fondo.
- Color: establece un único color como fondo. Introduce un valor hexadecimal , o haz clic en el selector de olor c y selecciona un color , e introduce un valor de transparencia .
- Imagen: establece una imagen como fondo. Haz clic en Subir para añadir una imagen desde tu ordenador, o haz clic en Examinar imágenes para seleccionar una imagen de tus archivos.
- Gradiente: establece dos colores que se desvanecen y se mezclan como color de fondo. Haz clic en el menú desplegable Dirección y selecciona una dirección de degradado . Para cada color, introduce un valor hexadecimal , o haz clic en el selector de olor c y selecciona un color , y luego introduce un valor de transparencia .

Ten en cuenta: las opciones exactas que aparecen en la pestaña Estilos pueden variar, especialmente en el caso de los módulos personalizados. Más información sobre las opciones de estilo de para los módulos personalizados en nuestra documentación para desarrolladores.
Gestiona tus contenidos
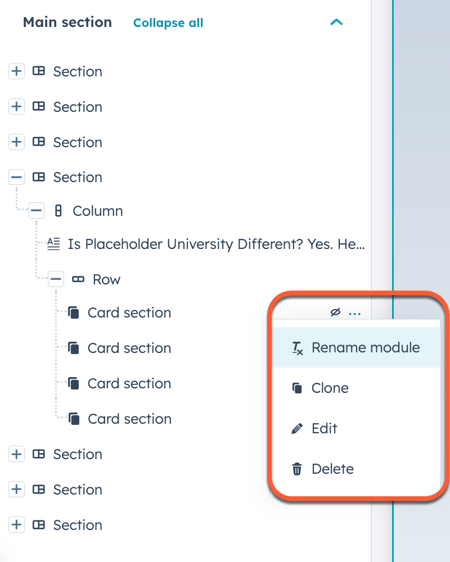
En el editor de la barra lateral, puedes ver un resumen de las secciones, filas, columnas y módulos de tu contenido. Desde ahí, puedes renombrarlas, editarlas, clonarlas, borrarlas u ocultarlas:
-
Ve al contenido en el que quieres agregar el enlace:
- Páginas de sitio web: En tu cuenta de HubSpot, dirígete a Contenido > Páginas web.
- Páginas de destino: En tu cuenta de HubSpot, dirígete a Contenido > Landing pages.
- Coloca el cursor sobre una página y haz clic en Editar.
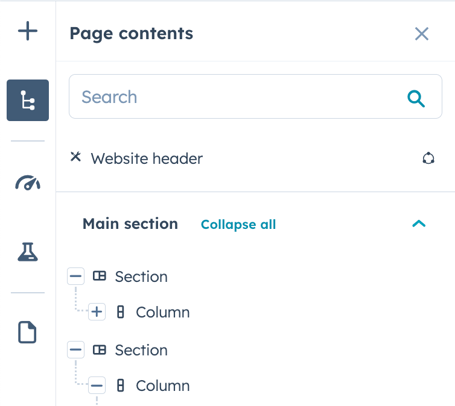
- En la barra lateral izquierda, haz clic en la pestaña siteTree Contenidos .
- Puedes controlar qué elementos de la página son visibles en el editor de la barra lateral:
- Para ver sólo las secciones de tu página, haz clic en Contraer todo. Esto contraerá todas las filas, columnas y módulos para que sólo sean visibles las secciones en el editor de la barra lateral.
- Para ver todo el contenido de tu página, haz clic en Expandir todo. Esto mostrará todas las secciones, filas, columnas y módulos en el editor de la barra lateral.
- Para ver un elemento individual de la página o un contenedor, haz clic en el signo + más situado junto a su nombre.
- Para ocultar un elemento o contenedor, haz clic en el signo - menos situado junto a su nombre.

- También puedes editar, renombrar, clonar, borrar y ocultar elementos de la página:
- Para editar un elemento, haz clic en su nombre .
- Para cambiar el nombre de un elemento, haz clic en los ellipses tres puntos que hay junto a su nombre y, a continuación, selecciona Renombrar [elemento]. En el cuadro de diálogo, introduce un nombre para el elemento y, a continuación, haz clic en Guardar.
- Para clonar un elemento, haz clic en los ellipses tres puntos que hay junto a su nombre y, a continuación, selecciona Clonar. Esto creará una copia exacta del elemento original adyacente a él.
- Para eliminar un elemento, haz clic en los ellipses tres puntos junto a su nombre y, a continuación, selecciona Eliminar.
- Para ocultar un módulo, haz clic en el icono hide ocultar . Esto ocultará el módulo en la vista previa del contenido, pero no en el editor de la barra lateral. Para mostrar un módulo oculto en la página, haz clic en el icono view dispmostrar.