Comprendre la source du style d'une page
Dernière mise à jour: juin 28, 2023
Disponible avec le ou les abonnements suivants, sauf mention contraire :
|
|
Il y a plusieurs endroits où le style de contenu peut être ajouté dans HubSpot, et il est appliqué dans un ordre spécifique en fonction de l'endroit où il est ajouté. Découvrez comment le style est appliqué, comment trouver le style sur une page en ligne et comment obtenir de l'aide concernant les modifications de conception.
Comprendre l'application d'un style
Le style CSS dans HubSpot est appliqué en fonction de l'emplacement dans HubSpot, comme indiqué ci-dessous. Par exemple, le style défini dans une feuille de style globale est remplacé par le style défini sur une page spécifique.
- CSS de module personnalisé
- Feuilles de style jointes à un module.
- CSS ajouté à la section CSS d'un module.
- CSS dans le balisage HubL du module dans un bloc require_css
- Feuilles de style ajoutées à un modèle via le bloc require_css
- Feuilles de style par défaut HubSpot (par exemple, layout.css)
- Feuilles de style jointes au modèle

- Feuilles de style attachées à l'onglet des paramètres de votre page

- Feuilles de style attachées dans vos paramètres pour tous les domaines
- Feuilles de style attachées dans vos paramètres pour un domaine spécifique
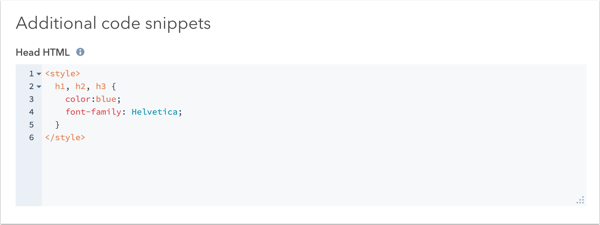
- CSS ajouté dans les balises <style>. Par exemple, l'en-tête HTML des paramètres de votre site web, des paramètres de la pageou du modèle.

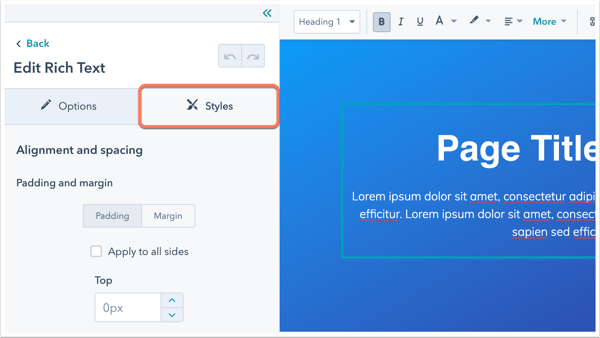
- Styles ajoutés dans l'éditeur de pages. HubSpot ajoutera également les balises !important à ces styles. Découvrez-en davantage sur les balises !important et leur impact sur les styles.

Trouver le style sur un aperçu ou une page en ligne
Vous pouvez utiliser des outils de développement dans votre navigateur pour examiner les styles utilisés sur votre site web ou une page d'aperçu. Chaque navigateur varie légèrement dans la gestion des styles.
Pour trouver le style dans Google Chrome :
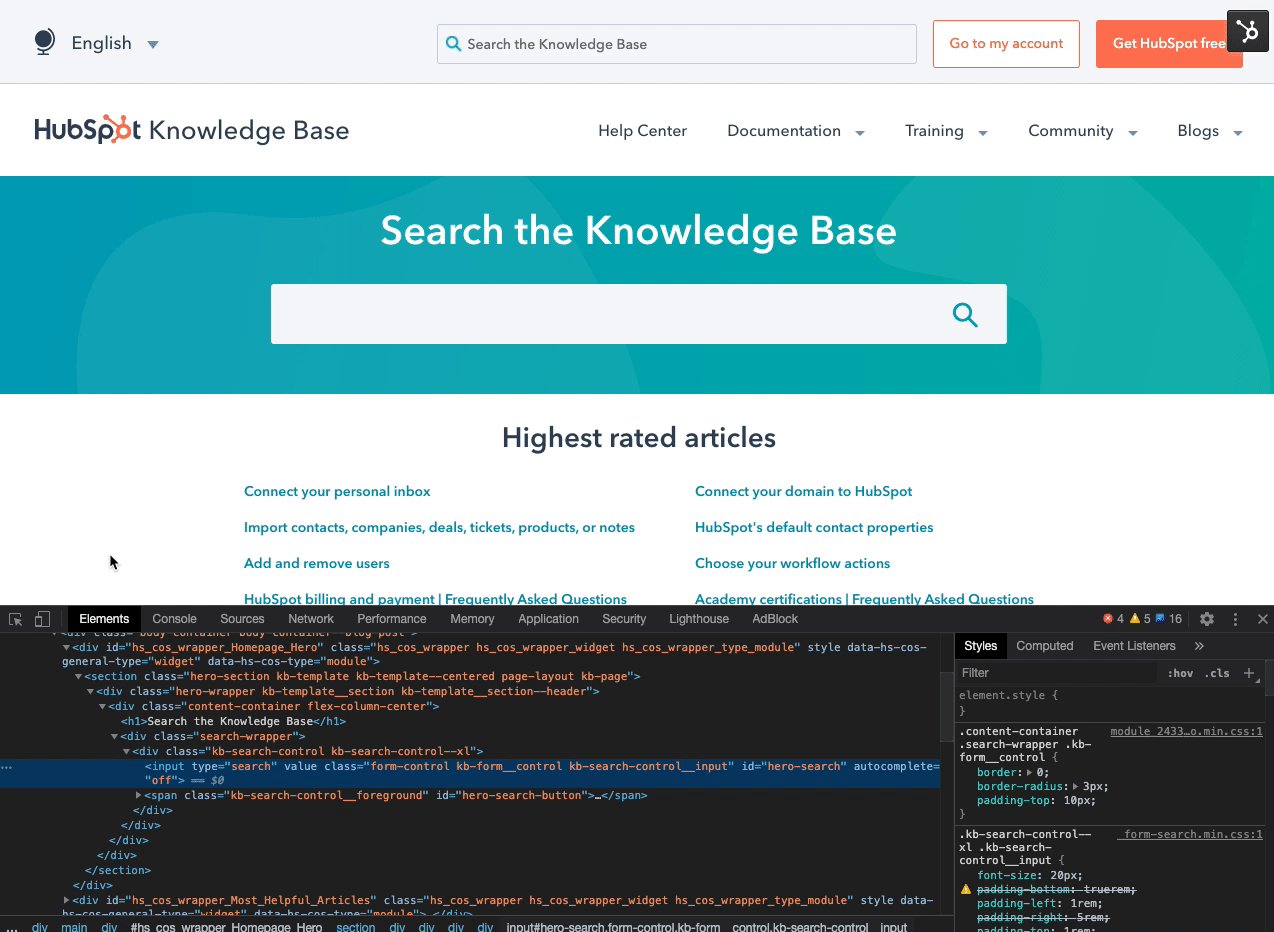
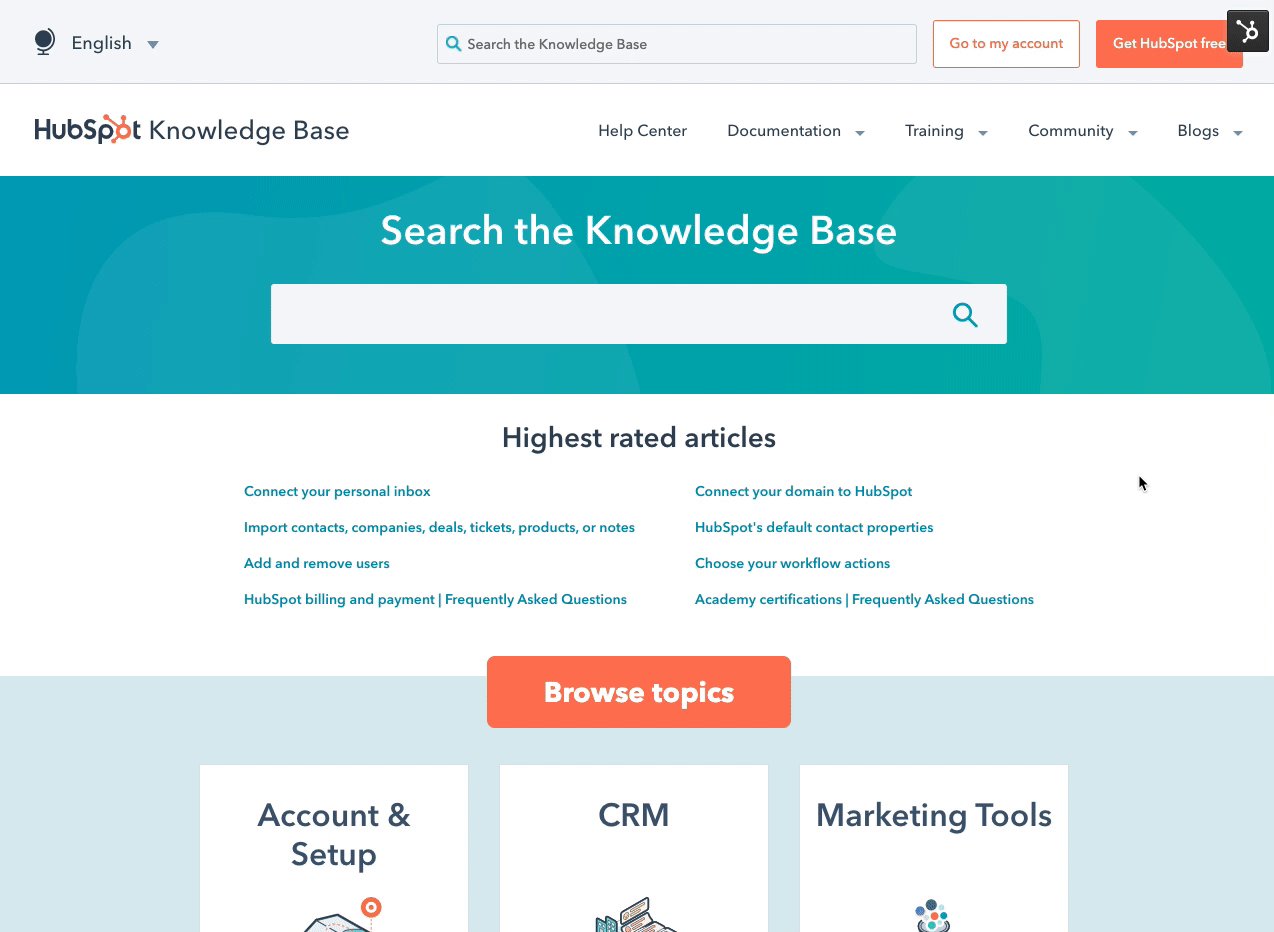
- Sur votre aperçu ou page en ligne, effectuez un clic-droit sur l'élément que vous souhaitez examiner, puis sélectionnez Inspecter.
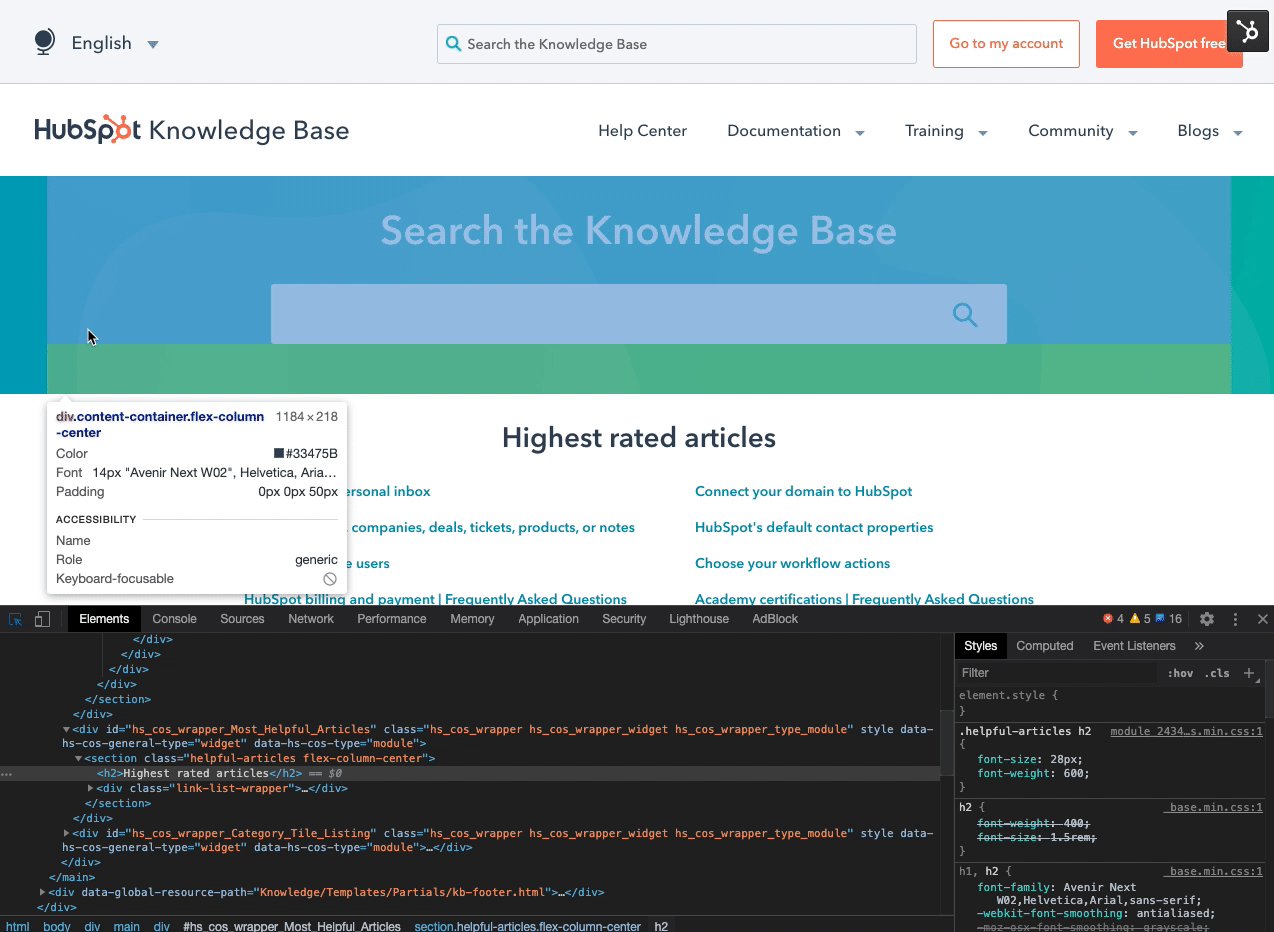
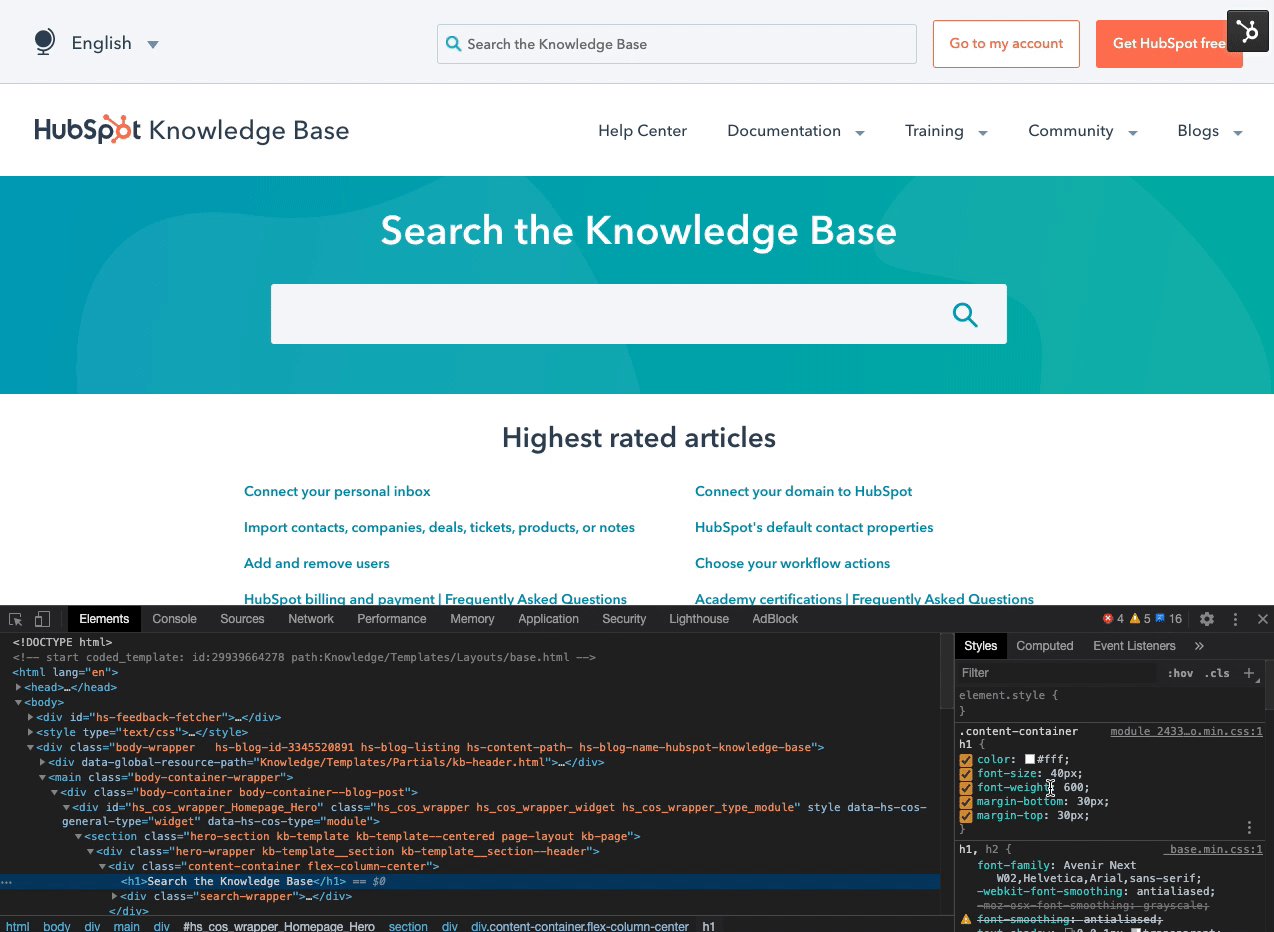
- Dans le volet Éléments à gauche, vous verrez le code HTML de la page. Vous pouvez cliquer sur les éléments pour afficher leurs styles ou utiliser l'icône du curseur dans l'angle supérieur gauche de la fenêtre pour cliquer sur les éléments de page.

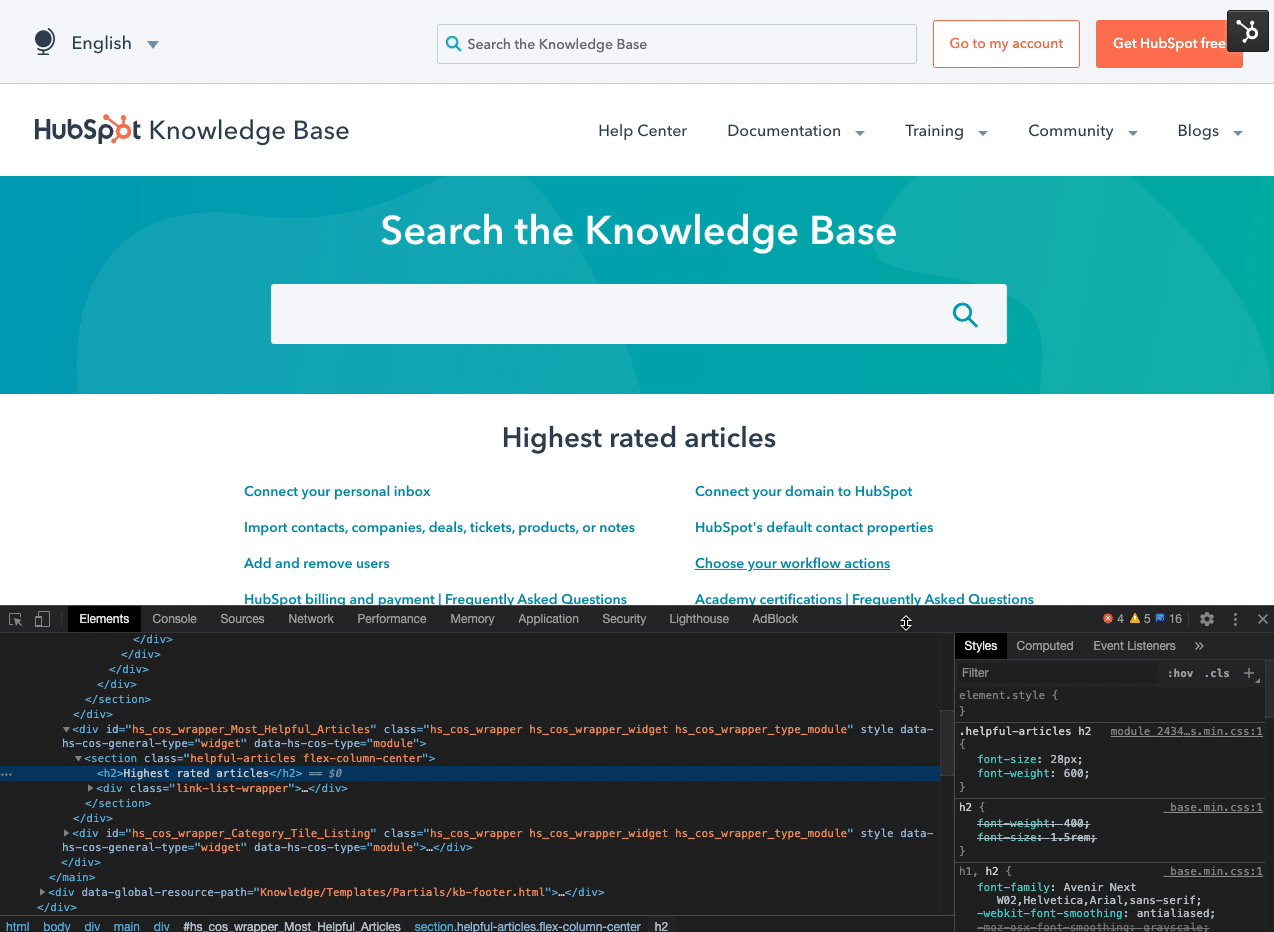
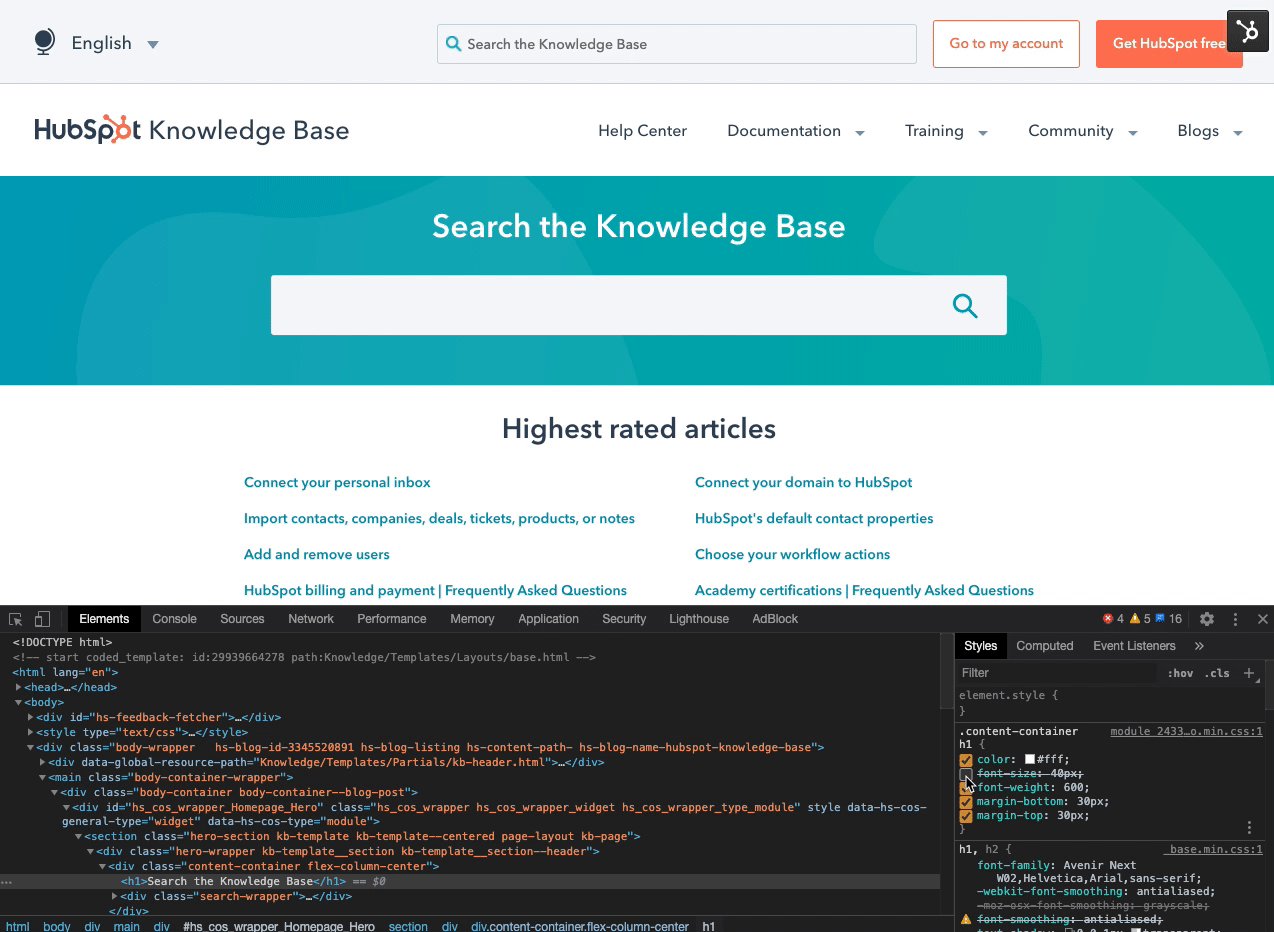
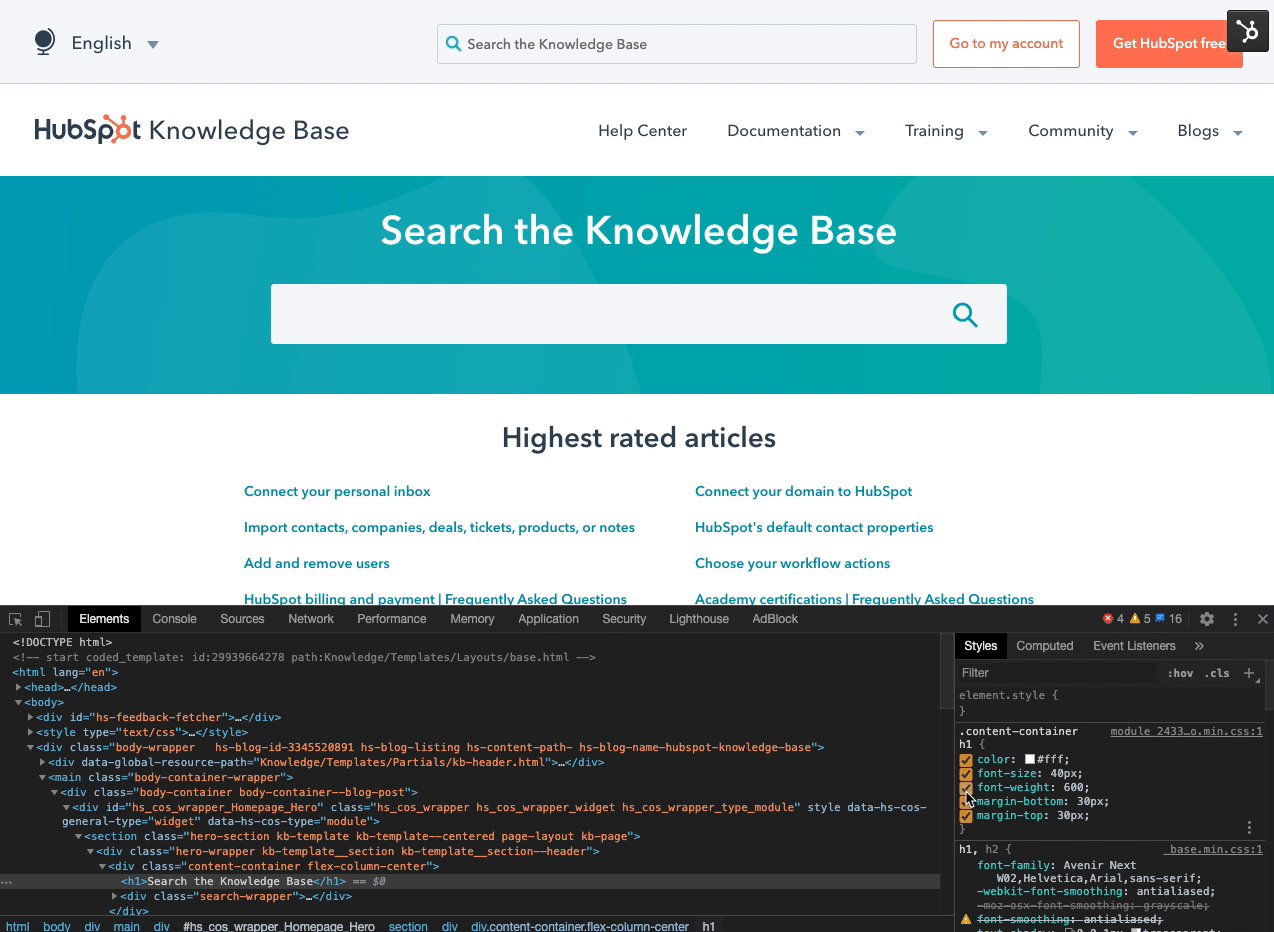
- Dans la fenêtre Styles à droite, vous verrez tous les styles appliqués à cet élément. Vous pouvez sélectionner et désélectionner les cases à cocher à côté de chaque style pour supprimer et appliquer le style. Cela permettra de déterminer la règle de style à modifier.

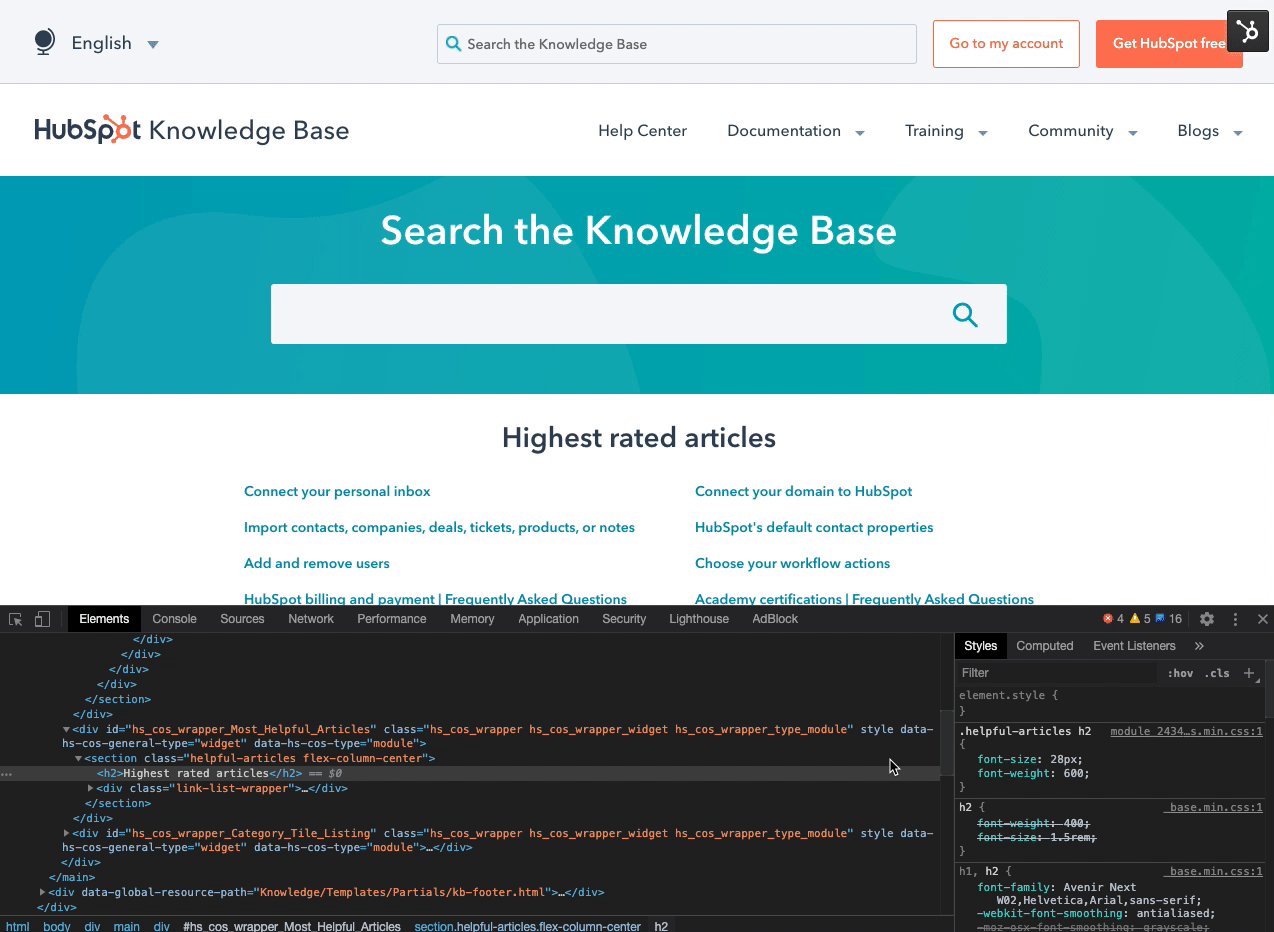
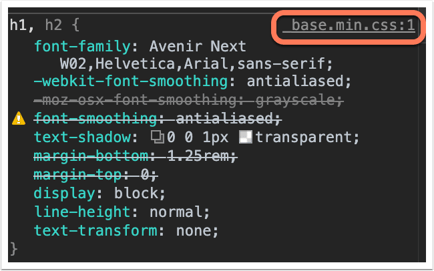
- À droite des règles CSS, vous verrez le nom de la source pour ce style, ce qui vous indique d'où le style provient. Passez le curseur de la souris sur le nom de la source pour afficher le nom complet :
- Si le style provient d'une feuille de style, le nom de la feuille de style apparaitra à côté de la déclaration CSS dans l'inspecteur. Vous pouvez ensuite naviguer dans votre gestionnaire de conception, trouver la feuille de style et y apporter les modifications nécessaires.

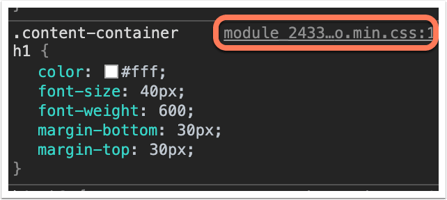
- Si le nom de la source commence par module, le style provient probablement du CSS d'un module. Survolez le nom de la source pour afficher le nom complet du module.

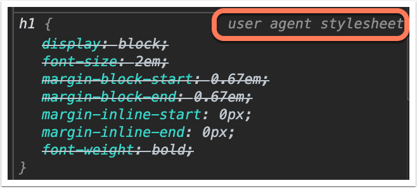
- Si le nom de la source est Feuille de style de l'agent utilisateur, le CSS fait partie du style par défaut du navigateur. Vous le verrez le plus souvent pour des styles de balises HTML plus larges, comme <p>, <h1>, <h2>, <span>, <div>, etc. Ce style est appliqué lorsque le navigateur ne trouve pas de règles générales de style pour l'élément, mais il peut être remplacé par l'ajout de vos propres styles à cet élément.

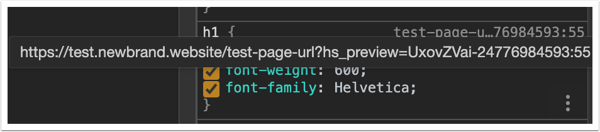
- Si le nom de la source est l'URL de la page, le CSS provient des balises <style> sur la page. Par exemple, le style pourrait être défini dans l'en-tête HTML de la page ou du modèle.

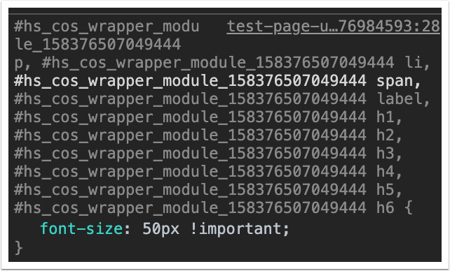
- Si le nom de la source est l'URL de la page et que le style est ciblé par #hs_cos_wrapper_module_number, le style est probablement défini dans l'onglet Styles de l'éditeur de page. HubSpot ajoutera les balises !important à ces styles. En savoir plus sur les balises !important et leur influence sur le style.

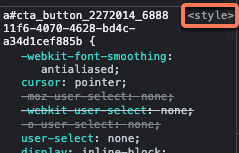
- Si le nom de la source est <style> il est probable que le style soit automatiquement inclus dans l'élément. Souvent, cela est dû au style défini dans l'éditeur d'un élément HubSpot incorporable, tel qu'un CTA ou un widget de réunion.

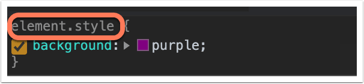
- S'il est marqué element.style à côté de la déclaration dans l'inspecteur, c'est que le CSS a été défini en ligne. Le style en ligne est un style ajouté directement au code source HTML d'une page ou aux champs destyle en ligne d' un modèle. Par exemple, le style en ligne dans le code source apparaîtrait comme suit <p style="background:purple;">Bonjour à tous</p>.

- Si le style provient d'une feuille de style, le nom de la feuille de style apparaitra à côté de la déclaration CSS dans l'inspecteur. Vous pouvez ensuite naviguer dans votre gestionnaire de conception, trouver la feuille de style et y apporter les modifications nécessaires.
Pour plus de détails sur la façon d'inspecter une page, consultez la documentation d'aide pour votre navigateur web :
Obtenir de l'aide sur les modifications de conception
La meilleure ressource pour apporter des modifications à vos modèles ou feuilles de style HubSpot est le concepteur à l'origine du modèle. Toutefois, il existe une variété de ressources pour obtenir des informations supplémentaires sur le style de contenu, en fonction de votre maîtrise des codes HTML et CSS.
- Si vous utilisez aisément les outils de l'inspecteur pour résoudre les problèmes de conception sur votre modèle :
-
- Recherchez et publiez sur le forum de développement du CMS sur la Communauté afin d'obtenir des astuces, des conseils ou de résoudre des problèmes de code.
- Consultez la documentation de référence de CMS pour bénéficier de tutoriels, de guides et d'une présentation du cadre CMS.
- Contactez l'équipe produit de HubSpot et d'autres développeurs travaillant pour HubSpot sur la communauté Slack des développeurs de CMS.
- Si vous n'êtes pas en mesure de lire ou de modifier les codes HTML et CSS dans vos modèles :
-
- Entrez en contact avec un partenaire HubSpot certifié qui dispose d'une expertise en matière de conception de sites Web pour vous aider à personnaliser vos modèles.
- Utilisez un modèle de départ ou un modèle de thème pour modifier les styles de page sans écrire de code.
- Si vous utilisez un modèle acheté sur le Marché des actifs, contactez le concepteur du modèle pour toute question relative à la conception de votre page.
