CSSファイルを作成、編集、添付して、サイトのスタイルを設定します。
更新日時 2024年 3月 28日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
CSS(Cascading Style Sheets)ファイルは、ページの要素を選択してそれらの表示方法を制御するコードファイルです。CSSファイルをEメールやEメールテンプレートに添付することはできません。
この記事では、HubSpotでCSSファイルを作成、公開、添付する方法について説明します。特定のページに簡単なデザイン変更を加える方法をご覧ください。テーマテンプレートを使用している場合、テーマ設定の編集をご確認ください。
新規CSSファイルを作成する
- HubSpotアカウントにて、[コンテンツ]>[デザインマネージャー]の順に進みます。
- 左上にあるフォルダーアイコンfolderをクリックして、サイドバーメニューを開きます。次に、[ファイル]>[新規ファイル]をクリックします。

- ダイアログボックスで、[CSSスタイルシート]をクリックします。次に、CSSスタイルシートの名前を入力して[作成]をクリックします。
CSSファイルを編集する
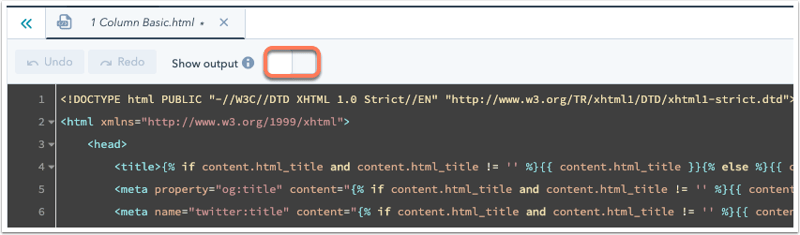
CSSファイルを作成するか、既存のCSSファイルを開いたら、コードエディターで編集します。標準のCSSに加えて、コードエディターではCSSの管理を容易にするためのHubL変数とマクロがサポートされています。HubLがどのように表示されるかをプレビューするには、エディター上部の[出力を表示]スイッチをクリックしてオンに切り替えます。レンダリングされたプレビューのパネルが右側に開きます。

HubSpotテンプレートで使用できる標準CSSセレクターのリストについては、ボイラープレートCSSを参照してください。
公開する前に、コードにHubLエラーがないかどうかを確認してください。次の3つの場所でカスタムモジュールまたはコードファイルのHubLエラーまたは警告を確認できます。
- コードエディターの下部にあるエラーコンソール。
- コードエディターの左側にあるエラー領域。
- エディターの右側にあるスクロールバー。
公開を妨げるエラーは赤で示され、一般的な警告は黄色で示されます。コードエディターの下部にある[詳細を表示]をクリックすると、エラーコンソールにエラーの詳細が表示され、[詳細を非表示]をクリックすると、エラーコンソールが折りたたまれます。

エラーコンソールには、コードまたはカスタムモジュール内のHubLエラーまたは警告の場所へのリンクがあります。コードエディターの左側にある赤いエラーインジケーターにマウスポインターを合わせると、コードのエラーまたは警告が表示されます。コードエディターの左側にある赤いエラーインジケーターにマウスポインターを合わせると、コードのエラーまたは警告が表示されます。スクロールバーの注釈をクリックすると、ファイルの該当の部分に移動します。
また、必要に応じてコードエディター内の行番号をクリックし、ファイルのURLを更新することもできます。これにより、コードへのリンクを他のユーザーと共有し、ファイル内の目的の場所を他のユーザーに正確に示すことができます。
ファイルを編集したら、右上の[変更を公開]をクリックします。別のコードテンプレートでこのスタイルシートを呼び出す場合、左のサイドバーメニューで[アクション]>[公開URLをコピー]をクリックして、シートのURLをコピーします。

テンプレートに添付する
HubSpotでは、いくつかの異なる方法でスタイルシートをコンテンツに添付することができます。添付されたスタイルシートはサイトで次の順序でリンクされます。
- public_common.css*:HubSpotのアプリで主に使用されるほか、特定のサイト機能でも使用されるスタイルシート。
- [ウェブサイト]>[ページ]の設定のヘッダーHTML:サイトのグローバル<head>に追加されたリンクタグ。
- Layout.css **:ドラッグ&ドロップ式の全てのテンプレートレイアウトに添付された既定のレスポンシブCSSファイル。
- [ウェブサイト]>[ページ]の設定で添付されたスタイルシート:サイト全体に添付されたスタイルシート。
- [ウェブサイト]>[ブログ]の設定で添付されたスタイルシート:ブログに添付されたスタイルシート(サイトのグローバルシートを上書きします)。
- リンク済みスタイルシート***:テンプレートレイアウトで添付されたスタイルシート。
- テンプレート内の追加の<head>マークアップ:特定のテンプレートレイアウト<head>に追加されたリンクタグ。
- ページ固有のスタイルシート:ページの設定で添付されたスタイルシート。
- ページ見出しHTML:ページの設定で特定のページの<head>に追加されたリンクタグ。
*必須
** ドラッグ&ドロップレイアウトで必須
*** テンプレートレイアウトでの推奨のスタイルシート添付方法
テンプレートにスタイルシートを添付するには、デザインマネージャーでテンプレートを開きます。[Headおよび本文のオプション]の右側のサイドバーメニューで、[リンク済みスタイルシート]の横にある[追加]ドロップダウンメニューからファイルを選択します。
すでに添付されているスタイルシートを編集または削除するには、そのスタイルシートの上にマウスポインターを合わせて、[編集]をクリックしてスタイルシートを変更するか、[X]をクリックして削除します。
スタイルシートを追加したら、右上の[変更を公開]をクリックし、テンプレートを使用して公開中のページに変更を適用します。

特定のページ(「Marketing Hub Professional」および「Enterprise」のみ)でスタイルシートを添付または削除する
注:このオプションはテーマテンプレートでは選択できません。テーマ設定の編集をご確認ください。
ページエディターの設定セクションからページ固有のスタイルシートを追加または削除するには、次の手順に従います。
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- 対象のページの上にマウスポインターを合わせて、[編集]をクリックします。
- コンテンツエディターで[設定]メニューをクリックし、[詳細]を選択します。
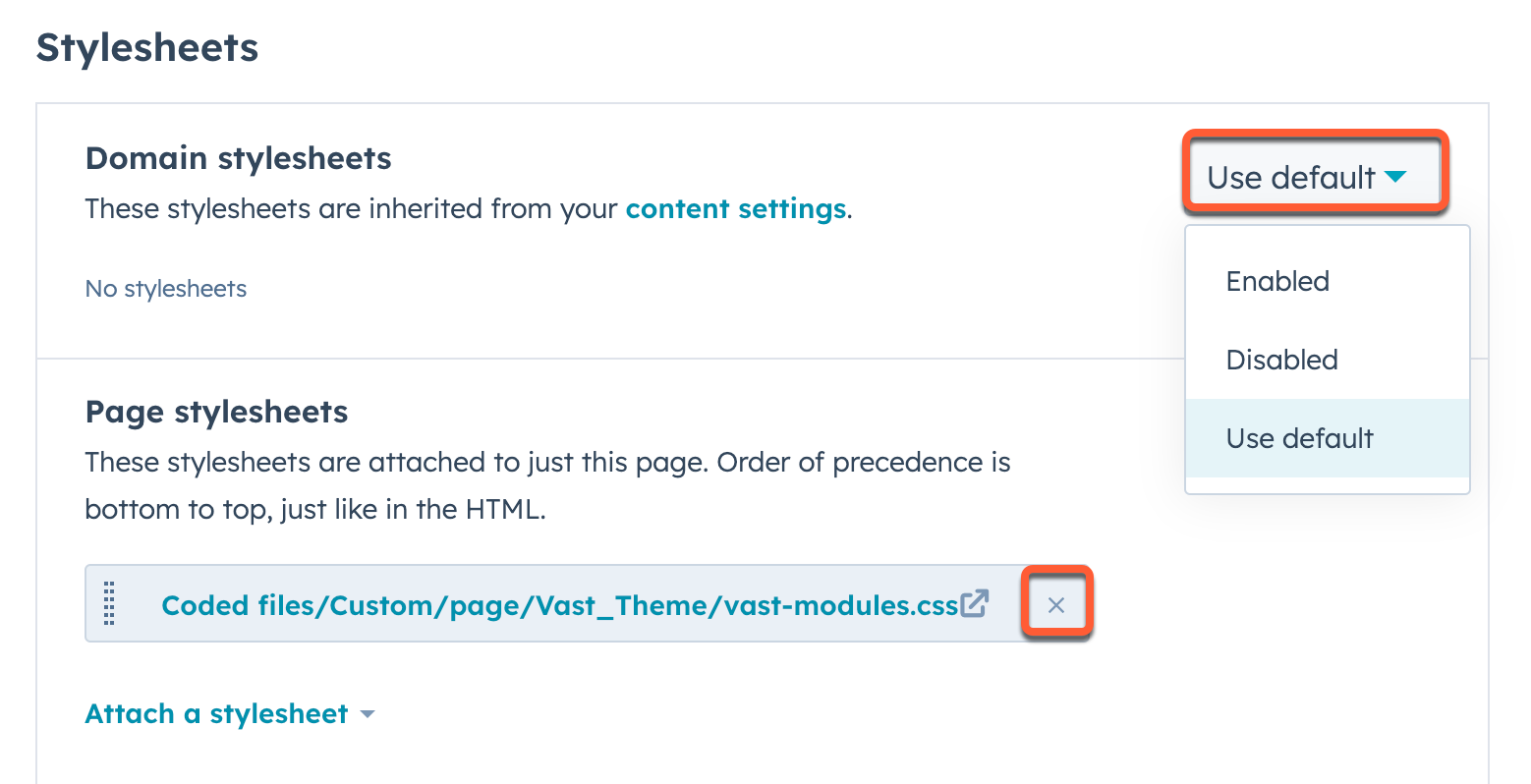
- ダイアログボックスの[ページスタイルシート]セクションで、[スタイルシートを添付]ドロップダウンメニューをクリックし、目的のスタイルシートを選択します。スタイルシートを削除するには、削除するスタイルシートの横にある[X]をクリックします。
- テンプレートまたはドメインから継承されたスタイルシートを無効にするには、そのスタイルシートの横にあるドロップダウンメニューをクリックし、[無効]を選択します。

ドメインスタイルシートを添付または削除する(「Marketing Hub Professional」および「Enterprise」のみ)
注:ドメインレベルのスタイルシートを使用するには、テーマテンプレートに注釈「enableDomainStylesheets: true」を含める必要があります。テンプレートの注釈について詳細をご確認ください。
ドメイン上の全てのコンテンツについてスタイルシートを追加または削除するには、次の手順に従います。
- HubSpotアカウントにて、上部のナビゲーションバーに表示される設定アイコンsettingsをクリックします。
- サイドバーメニューで[ウェブサイト]>[ページ]をクリックします。
- ドロップダウンメニューをクリックし、設定を更新する対象のドメインを選択します。
- [テンプレート]タブで[CSSおよびスタイルシート]までスクロールします。スタイルシートを追加するには、[+スタイルシートを追加]をクリックします。添付されたスタイルシートを削除するには、対象のスタイルシートの横にある[X]をクリックします。
- [保存]をクリックします。

注:HubSpotのStarterまたは無料ツールにダウングレードした場合、添付されたドメインレベルのスタイルシートは、ユーザーが削除するまでアクティブなままです。全てのスタイルシートが削除された後は、ドメインレベルでのスタイルシートの添付はできなくなります。契約のダウングレードの詳細をご確認ください。

