OutlookでEメールの表示が異なるのはどうしてですか?
更新日時 2024年 1月 29日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
|
|
| Marketing Hub Basic(旧製品) |
更新されたクラシックEメールエディタを使用してマーケティングEメールを作成している場合、OutlookのCSSのサポートに制限があるため、OutlookでのEメールのレンダリング方法に不一致を感じることがあります。
OutlookでEメールの配置や間隔がおかしいことに気づいた場合、以下のトラブルシューティング手順に従ってください。
Eメールデザインについては、HubSpot Designers Communityをご覧ください。
注: HubSpotサポートでは、カスタムコーディングされたEメールテンプレートはサポートできません。カスタムコードのテンプレートを使用している場合、テンプレートを作成したプロバイダーにお問い合わせください。Communityで他のHubSpotユーザーやデザイナーとつながることもできます。
間隔
Outlookで画像周辺の間隔を調整する方法は2つ(hspaceまたはvspaceを使用する方法と表を使用する方法)あります。
hspaceとvspaceの使用箇所
HTML属性vspaceは縦スペースを定義し、画像の上部と下部に均等な間隔を追加します。hspace属性は水平スペースを定義し、画像の左右に均等な間隔を追加します。
- HubSpotアカウントにて、[マーケティング]>[マーケティングEメール]の順に進みます。
-
Eメールの名前にカーソルを置き、[編集]をクリックします。
-
コンテンツ・モジュールをクリックする、
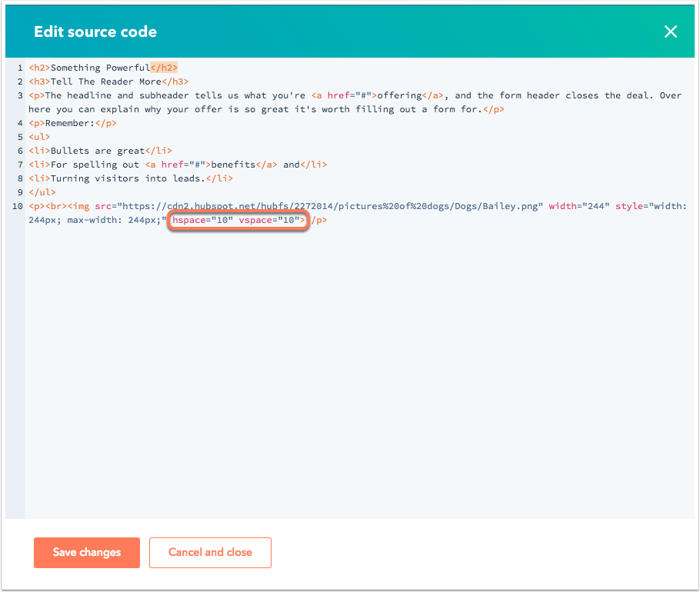
- 画像コードの最後に、hspace="10" vspace="10"のコードのいずれかまたは両方を追加します。「10」は実際の間隔の値に置き換えます。

テーブル使用箇所
3列の表を使用して画像、間隔、テキストを均等に含めることができます。
- HubSpotアカウントにて、[マーケティング]>[マーケティングEメール]の順に進みます。
-
Eメールの名前にカーソルを置き、[編集]をクリックします。
-
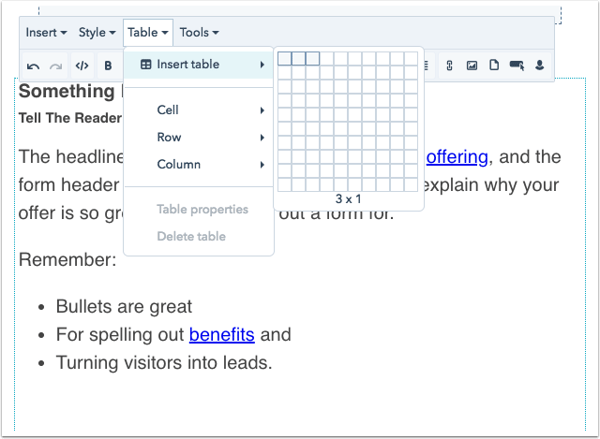
リッチテキスト エディター ツールバーで、[挿入]>[表]をクリックします。3x1のテーブルを作る。

-
リッチテキストエディターのツールバーで、「その他」をクリックし、ソースコードアイコンhtmlFileをクリックします。
-
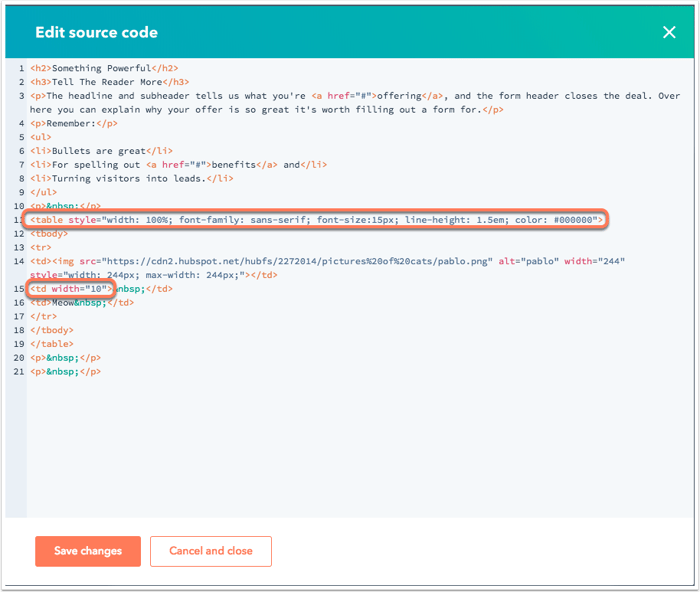
<td width="10">のように空のセルに幅を指定して、画像とテキスト間に必要な間隔を確保します。
-
style="font-family: sans-serif; font-size:15px; line-height: 1.5em; color. "のように、フォントファミリー、フォントサイズ、フォントカラー、行の高さを指定します:指定がない場合、Outlookは独自のスタイルを追加するので、「#000000」のように指定します。

Eメールに表示される予期せぬ横線のトラブルシューティング
Outlookの一部のバージョンで既知のバグにより、Eメールのセクション間に横線が表示されることがあります。この問題を解決する一貫した方法はありませんが、フォローしない(No follow)トラブルシューティングの手順を試すことができます:
- Eメールの背景色を本文の色と同じにする。
- コンテンツのフォントサイズと行の高さを偶数に更新する。
- Eメールテンプレートのheadセクションに、以下のCSSスタイルを記述してください:
ms-text-size-adjust: none; mso-line-height-rule: exactly;
