お客さまへの大切なお知らせ:膨大なサポート情報を少しでも早くお客さまにお届けするため、本コンテンツの日本語版は人間の翻訳者を介さない自動翻訳で提供されております。正確な最新情報については本コンテンツの英語版をご覧ください。
HubSpotのコンテンツにCTA(レガシー)を追加する。
更新日時 2023年 5月 22日
CTA(レガシー)とは、見込み客をランディングページのフォームからリードに誘導するためにWebサイトに設置するボタンやリンクのことです。CTA(レガシー)を作成したら、ページやEメールにCTAを追加して、特定のページに訪問者を誘導しましょう。たとえば、製品の下に無料でトライアルを開始できる CTA を配置できます。
ブログ記事、ページ、またはアップデートされたクラシックEメールエディターにCTA(レガシー)を追加する
ブログ記事、ページ、またはアップデートされたクラシックEメールエディタにCTAを追加するには:- HubSpot アカウントで、ブログ、ランディングページ、Webサイトページ、 E メールのダッシュボードのいずれかに移動します。
- アップデートされたクラシックEメールエディターで作成したブログ記事、ページ、Eメールにカーソルを合わせてCTAを挿入し、編集をクリックします。
- コンテンツエディターでリッチテキストモジュールを探します。次に、モジュールをクリックして、その内容をカスタマイズします。
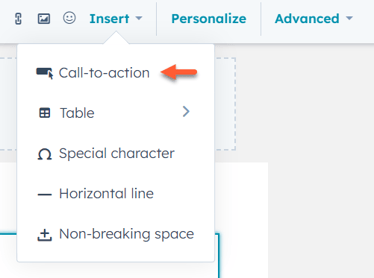
- 右上の「Insert > Call-to-action」をクリックします。

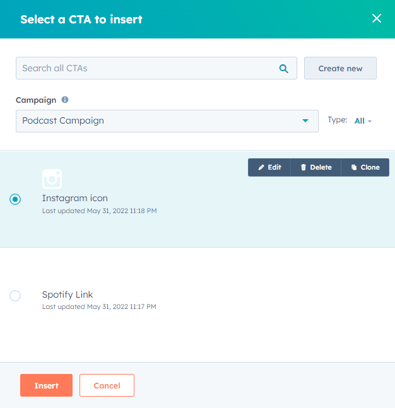
- 右のパネルで、挿入するCTAを選択し、[ 挿入 ]をクリックします。選択したCTAが、リッチテキストエディタとプレビューに表示されるようになります。

ドラッグ&ドロップのEメールエディターでCTA(レガシー)を追加する
ドラッグ&ドロップ EメールエディターでボタンCTAを追加する場合:
- HubSpotアカウントにて、[マーケティング]>[マーケティングEメール]の順に進みます。
- CTAを追加したいEメールにカーソルを合わせ、[ 編集 ]をクリックします。または新規に Eメールを作成します。
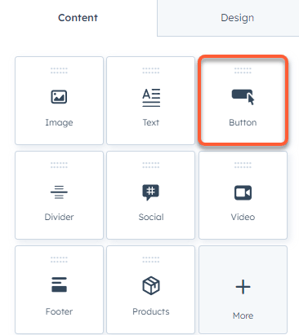
- 左のパネルで、Buttonモジュールをクリックし、Eメールエディタにドラッグします。

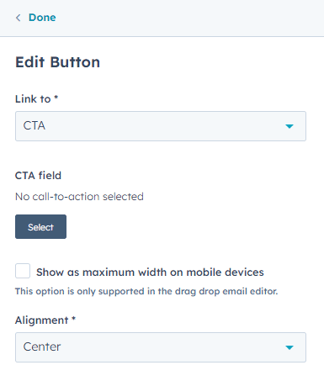
- 左のパネルで、「リンク先」ドロップダウンメニューをクリックします。次に、CTAを選択します。
- CTA]フィールドの下にある[選択]をクリックします。
- 右のパネルで、挿入するCTAを選択し、[ 挿入 ]をクリックします。

HubSpotのコンテンツテンプレートにCTA(レガシー)を追加する。
HubSpotのコンテンツテンプレートにCTAを追加するには
- HubSpot アカウントで、ブログ、 Eメール、ランディングページ、またはWebサイトページのダッシュボードに移動します。
- CTAを挿入するテンプレートを使用しているブログ記事、Eメール、またはページにカーソルを合わせ、[ 編集 ]をクリックします。
- [設定]タブをクリックします。次に、[詳細オプション]をクリックします。
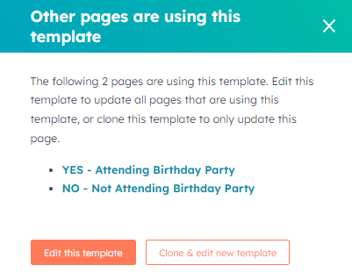
- テンプレート」セクションで、サムネイルにカーソルを合わせ、「テンプレートの編集」をクリックします。テンプレートが他のアセットで使用されている場合、テンプレートの更新はそのアセットにも影響します。アラートダイアログボックスで
- テンプレートを使用しているすべてのページを更新するには、「このテンプレートを編集する」をクリックします。
- 新しいテンプレートを作成し、このテンプレートを使用している他のアセットに影響を与えないようにするには、「複製」 & 「新しいテンプレートを編集」をクリックします。

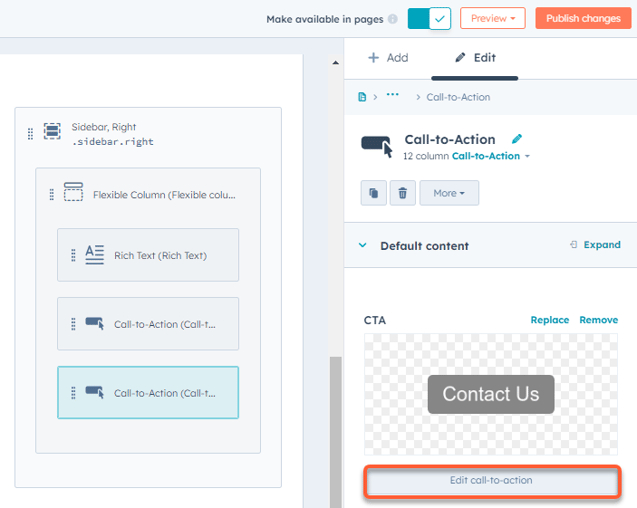
- テンプレートでは、既存のCTAモジュールに CTAを追加するか、CTAを挿入する新しいCTAモジュールを追加します。
- レイアウトエディターでCTAモジュールをクリックします。
- 右側のインスペクタで、「デフォルトのコンテンツ」セクションの下にある、「選択」をクリックして新しいCTAを追加するか、「CTAを編集」してデフォルトのCTAを更新します。
- 右のパネルで、挿入するCTAを選択し、[ 挿入 ]をクリックします。
- 右上の「変更を公開する」をクリックします。

Design Manager
貴重なご意見をありがとうございました。
こちらのフォームではドキュメントに関するご意見をご提供ください。HubSpotがご提供しているヘルプはこちらでご確認ください。
