Crie, edite e anexe arquivos CSS ao estilo seu site
Ultima atualização: Março 29, 2024
Disponível com qualquer uma das seguintes assinaturas, salvo menção ao contrário:
|
|
Os arquivos CSS (Folhas de Estilo em Cascata) são arquivos codificados que selecionam elementos da sua página e controlam sua apresentação. Os arquivos CSS não podem ser anexados a e-mails ou modelos de e-mail.
Este artigo mostra como criar, publicar e anexar um arquivo CSS no HubSpot. Você pode aprender aqui como fazer mudanças simples no design de uma página específica. Se estiver usando um modelo de tema, saiba como editar as configurações do tema.
Criar um novo arquivo CSS
- Na sua conta da HubSpot, acesse Conteúdo > Design Manager.
- Clique no ícone de pasta folder no canto superior esquerdo para expandir o menu da barra lateral. Em seguida, clique em Arquivo > Novo arquivo.

- Na caixa de diálogo, clique em folha de estilos CSS. Depois, insira um nome para sua folha de estilos CSS e clique em Criar.
Editar o arquivo CSS
Depois de criar ou abrir um arquivo CSS existente, faça suas edições no editor de código. Além de CSS padrão, o editor de código é compatível com as variáveis do HubL e macros para simplificar seu CSS. Para visualizar como seu HubL será renderizado, clique para ativar o botão Mostrar saída no canto superior do editor. Um painel será aberto à direita com a visualização renderizada.

Para ver uma lista de seletores de CSS padrão para modelos do HubSpot, confira o Boilerplate CSS.
Antes de publicar, verifique se seu código tem erros do HubL. Há três lugares para encontrar erros ou avisos do HubL em um módulo personalizado ou arquivo codificado:
- No console de erros ao longo da parte inferior do editor de código.
- No ponto de erro ao longo do lado esquerdo do editor de código.
- Na barra de rolagem no lado direito do editor.
Erros impedem a publicação em vermelho, enquanto as advertências gerais estarão em amarelo. Na parte inferior do editor de código, clique em Mostrar detalhes para ver mais informações sobre erros no console de erros e Ocultar detalhes para recolher o console de erros.

No console de erros, haverá links para os erros do HubL ou avisos em seu código ou módulo personalizado. Passe o ponteiro do mouse sobre os indicadores de erro vermelhos no lado esquerdo do editor de código para ver o erro ou aviso em seu código. Clicar no erro ativará o cursor para todos os erros ou avisos nessa linha. Clicar em uma anotação na barra de rolagem levará a essa parte do arquivo.
Você também pode clicar em um número de linha no editor de código e fazer com que o URL do arquivo seja atualizado. Isso permite compartilhar um link ao seu código e direcionar outras pessoas exatamente onde você está trabalhando no arquivo.
Após editar o arquivo, clique em Publicar alterações no canto superior direito. Para chamar esta folha de estilos em outro modelo codificado, copie a URL da planilha clicando em Ações > Copiar URL pública no menu da barra lateral à esquerda.

Anexar ao modelo
No HubSpot, você pode adicionar folhas de estilos ao seu conteúdo de maneiras diferentes. Veja abaixo a ordem em que as folhas de estilos anexadas estão vinculados ao seu site:
- public_common.css*: uma folha de estilos usada principalmente pelo aplicativo da HubSpot, mas também para determinados recursos do site.
- HTML de cabeçalho nas instruções em Site > Páginas: vincule as tags adicionadas ao <head> global do site.
- Layout.css **: arquivo CSS responsivo padrão, de acordo com todos os layouts de modelos de arrastar e soltar.
- Folhas de estilos anexadas nas configurações em Site > Páginas: folhas de estilo anexadas a todo o seu site.
- Folhas de estilos anexadas nas configurações em Site > Blog:folhas de estilo anexadas ao seu blog (substituem as folhas globais de site).
- Folhas de estilos vinculadas***: folhas de estilo anexadas no layout do modelo.
- Marcação <head> adicional no modelo: vincule as tags adicionadas ao <head> de um layout de modelo específico.
- Folhas de estilos específicas de página: folhas de estilo anexadas em configurações de uma página.
- HTML de cabeçalho de página: vincule as tags adicionadas ao <head> de uma página específica nas configurações da página.
* Obrigatório
** Obrigatório para layouts de arrastar e soltar
*** Método recomendado de anexo de folha de estilos para layout de modelos
Para anexar folhas de estilos a um modelo, abra o modelo em seu gerenciador de design. No menu da barra lateral à direita, em Opções de cabeçalho e corpo, selecione um arquivo no menu suspenso Adicionar ao lado das folhas de estilos vinculadas.
Você pode editar ou remover uma folha de estilos que já está vinculada ao passar o ponteiro do mouse sobre ele e clicar em Editar para fazer alterações ou no X para removê-la.
Após adicionar uma folha de estilos, clique em Publicar alterações no canto superior direito para aplicar suas alterações nas páginas ativas usando o modelo.

Anexar ou remover folhas de estilos em uma página específica (somente Marketing Hub Professional e Enterprise)
Observação: esta opção não está disponível para modelos de tema. Saiba como editar as configurações do tema.
Para adicionar ou remover um estilo específico de página da seção de configurações da página de edição:
-
Acesse seu conteúdo:
- Páginas do site: Na sua conta da HubSpot, acesse Conteúdo > Páginas do site.
- Landing Pages: Na sua conta da HubSpot, acesse Conteúdo > Landing pages.
- Passe o mouse sobre a página e clique em Editar.
- No editor de conteúdo, clique no menu Configurações e selecione Avançado.
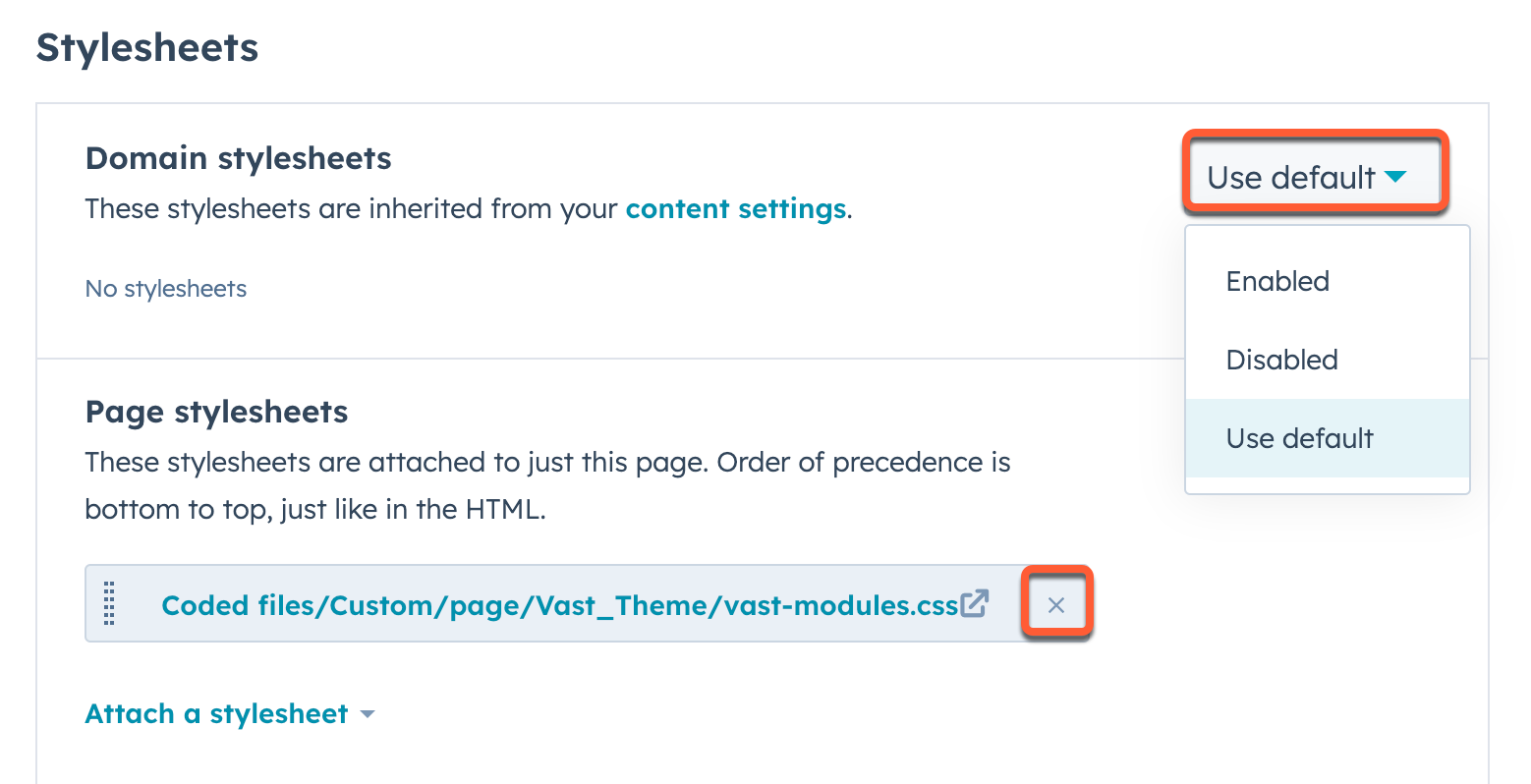
- Na seção Folhas de estilo da página na caixa de diálogo, clique no menu suspenso Anexar uma folha de estilo e selecione uma folha de estilo. Para remover uma folha de estilo, clique no X ao lado dessa folha de estilo.
- Para desativar as folhas de estilo herdadas do modelo ou domínio, clique no menu suspenso ao lado da folha de estilo e selecione Desativado.

Anexar ou remover folhas de estilo de domínio (somente Marketing Hub Professional e Enterprise)
Observação: os modelos de tema devem incluir a anotação enableDomainStylesheets: true para usar as folhas de estilo em nível de domínio. Saiba mais sobre as anotações do modelo.
Para adicionar ou remover uma folha de estilos de todos os conteúdos em um domínio:
- Na sua conta HubSpot, clique no ícone de configurações settings icon na barra de navegação superior.
- No menu da barra lateral, clique em Site > Páginas.
- Clique no menu suspenso para selecionar o domínio do qual deseja atualizar as configurações.
- Na guia Modelos , role até CSS e folhas de estilos. Para adicionar uma folha de estilos, clique em + Adicionar folha de estilos. Clique no X ao lado de uma folha de estilos anexada para removê-la.
- Clique em Salvar.

Observação: ao fazer downgrade para o HubSpot Starter ou ferramentas gratuitas, as folhas de estilo em nível de domínio anexadas permanecerão ativas até que você as remova. Depois que todas as folhas de estilo forem removidas, você não poderá mais anexar folhas de estilo no nível do domínio. Saiba mais sobre como fazer o downgrade de uma assinatura.

