Adicionar estilos personalizados à sua CTA (antigo)
Ultima atualização: Janeiro 29, 2024
Disponível com qualquer uma das seguintes assinaturas, salvo menção ao contrário:
|
|
|
|
| Marketing Hub Basic (versão anterior) |
Use as opções avançadas do HubSpot para CTAs (legado) para criar botões de CTA altamente personalizados que se encaixam perfeitamente no tema do seu site. Pode utilizar uma classe CSS personalizada para suportar entradas de classe personalizada a partir da sua folha de estilos ou adicionar CSS personalizada directamente à CTA.
Para personalizar ainda mais a sua CTA (legado), saiba como editar o tamanho da CTA. Se estiver a adicionar a sua CTA (legado) a um e-mail ou modelo, saiba como centrar a sua CTA.
Atenção: os estilos personalizados só podem ser aplicados aos botões personalizados e e não aos botões de imagem .
Para adicionar um estilo personalizado ao seu botão CTA:
- Na sua conta da HubSpot, navegue até Marketing > Captura de leads > CTAs.
- No canto superior esquerdo, clique no menu pendente e seleccione CTAs (legacy).
- Coloque o cursor do rato sobre uma CTA e clique em Acções > Editar, ou clique em Criar CTA.
-
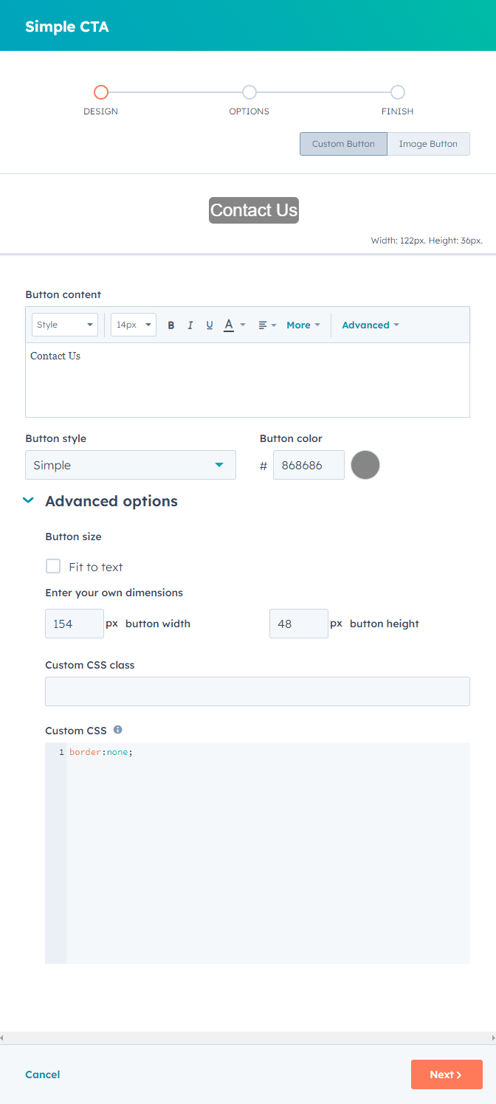
No painel direito, desloque-se para baixo e clique em Opções avançadas.
- Pode aplicar um estilo CSS personalizado à sua CTA utilizando apenas ou a opção Classe CSS personalizada ou CSS personalizada. Se ambas as opções forem aplicadas, podem surgir problemas com o estilo ou a apresentação da sua CTA.
- Classe CSS personalizada: adiciona uma classe personalizada à sua CTA para suportar entradas de classe personalizada. Isso é útil quando várias CTAs nas páginas do site precisam compartilhar um conjunto similar de características de design, como famílias de fonte, tamanho ou mesmo deslocamento e margens. Se você usar uma classe CSS personalizada, certifique-se de que a classe esteja incluída e estilizada na folha de estilo CSS aplicada como o estilo principal para suas páginas do HubSpot.
- CSS personalizado: adiciona estilos personalizados para aplicar apenas à CTA que está a editar. No campo Custom CSS , pode aplicar um estilo em linha específico a essa CTA. Se pretender alterar um elemento da CTA, adicione aqui uma nova declaração de estilo antes de guardar as alterações.
- No canto inferior direito, clique em Next > para terminar de criar ou editar a sua CTA (legado).