Compartilhar um formulário do HubSpot em um site externo
Ultima atualização: Abril 25, 2024
Disponível com qualquer uma das seguintes assinaturas, salvo menção ao contrário:
|
|
Depois criando um formulário no HubSpot , você pode adicione-o às páginas do HubSpot ou páginas que você criou fora do HubSpot. Os formulários podem ser compartilhados em seu site externo não hospedado pela HubSpot das seguintes maneiras:
- Incorporando o código do formulário a uma página existente.
- Criando uma página de formulário independente à qual adicionar um link.
Com qualquer método, todas as alterações feitas no formulário na ferramenta de formulários da HubSpot serão refletidas automaticamente no formulário ativo em seu site externo. Depois de adicionar seu formulário, você pode estilizar seu formulário HubSpot incorporado em suas páginas externas no editor de formulários ou com CSS em sua folha de estilo externa.
Se você estiver trabalhando com WordPress, saiba como insira um formulário em sua postagem ou página do WordPress.
Observe: a partir de 16 de maio de 2024, ao adicionar o código incorporado do formulário em uma página externa, o domínio da página deverá ser adicionado como um domínio de site ser tratado como um domínio confiável. Caso contrário, os envios para o formulário também serão filtrados para o seu envios de spam.
Adicione o código de incorporação de formulário
Para acessar o código de incorporação do formulário:- Na sua conta HubSpot, acesse Marketing > Formulários.
- Passe o cursor sobre um formulário e clique em Ações > Compartilhar.
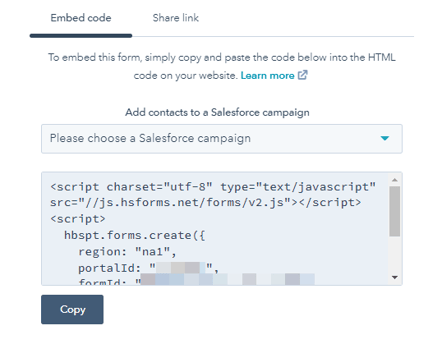
- Na caixa de diálogo, se desejar adicionar contatos que enviaram o formulário a uma campanha do Salesforce, clique nomenu Adicionar contatos a um menu suspenso de campanhado Salesforce e selecione uma campanha. Se você associar um Campanha do Salesforce com o seu formulário, o código incorporado do formulário será alterado. Nesse caso, você deve adicionar novamente o código de incorporação ao site externo.
- Clique em Copiar.
- Cole o código incorporado no módulo HTML em sua página externa. Para rastrear o formulário, o código de rastreamento do HubSpot deve ser instalado na página externa que contém um formulário do HubSpot.

Crie uma página de formulário independente
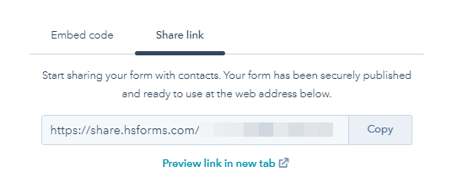
Você também pode compartilhar o formulário usando o Link de compartilhamento. Em um Link de compartilhamento, o formulário será exibido em uma página independente com seu próprio URL. Este link de compartilhamento não pode ser ocultado nem tornado privado. Qualquer pessoa com o link de compartilhamento poderá acessar o formulário.
- Na sua conta HubSpot, acesse Marketing > Formulários.
- Passe o cursor sobre um formulário e clique em Ações > Compartilhar.
- Na caixa de diálogo, clique no Compartilhar link aba.
- Clique cópia de para copiar o URL da página do formulário para a área de transferência.
- No seu navegador, abra uma nova janela ou guia e cole o URL da página do formulário na barra de endereço para carregá-lo. Você também pode compartilhar o URL da página do formulário diretamente com outras pessoas para conceder-lhes acesso ao formulário.

Estilizar seu formulário incorporado no editor de formulários
Ao estilizar seu formulário incorporado com o editor de formulários HubSpot, você pode usar um tema ou aplicar seu próprio estilo personalizado.
Observe: temas e estilos definidos no editor de formulários serão aplicados apenas a formulários incorporados ou páginas de formulário independentes. Os formulários nas suas páginas do HubSpot só podem ser estilizado com as opções de estilo do módulo de formulário no editor de conteúdo.
Estilizar o formulário com um tema
Se quiser estilizar seus formulários sem escrever nenhum código personalizado, você pode aplicar temas predefinidos aos seus formulário incorporado ou página de formulário independente. Esses temas adicionam mais opções de personalização aos seus formulários, além de qualquer configurações globais de estilo de formulário.
Para estilizar seu formulário com um tema:
- Na sua conta HubSpot, acesse Marketing > Formulários.
- Passe o cursor do mouse sobre um formulário e clique em Editar.
- No editor de formulários, clique no botão Estilo e visualização aba.
- Se você estiver editando um formulário herdado, no painel esquerdo, desmarque a caixa Manter o tema antigo caixa de seleção. Isso removerá o antigo estilo padrão do HubSpot aplicado a este formulário. Qualquer CSS ou JavaScript personalizado adicionado ao formulário deixará funcionará. Esta caixa de seleção não se aplica a novos formulários criados em sua conta.
- Selecione um tema.
- No canto superior direito, clique em Publicar ou Atualizar.

Usar um estilo personalizado
Se você tem um Centro de marketing Iniciante, Profissional, ou Empreendimento assinatura com sua conta HubSpot, você também pode estilizar formulários incorporados em um nível mais granular.
Para aplicar um estilo personalizado:
- Na sua conta HubSpot, acesse Marketing > Formulários.
- Passe o cursor do mouse sobre um formulário e clique em Editar.
- No editor de formulários, clique no botão Estilo e visualização aba.
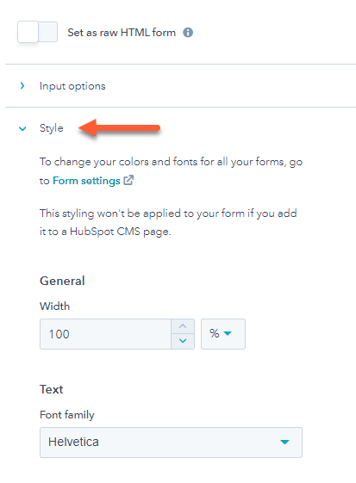
- No painel esquerdo, clique no Estilo seção. Aqui, você pode configurar a largura do campo de formulário, a família de fontes, os tamanhos de fonte, as cores de fonte e o botão do formulário. Esses estilos são definidos individualmente no formulário e substituirão configurações globais de estilo de formulário.
- Após personalizar seu formulário, no canto superior direito, clique em Publicar ou Atualizar.

Estilizar seu formulário incorporado com CSS na folha de estilos externa
Se você tem um Centro de marketing ou Centro de conteúdo Profissional ou Empreendimento assinatura com sua conta HubSpot, você pode incorporar seu formulário como um formulário HTML bruto e, em seguida, estilizar esse formulário incorporado com CSS em sua folha de estilo externa.
Para estilizar seu formulário incorporado com CSS:
- Na sua conta HubSpot, acesse Marketing > Formulários.
- Passe o cursor do mouse sobre um formulário e clique em Editar.
- No editor de formulários, clique no botão Estilo e visualização aba.
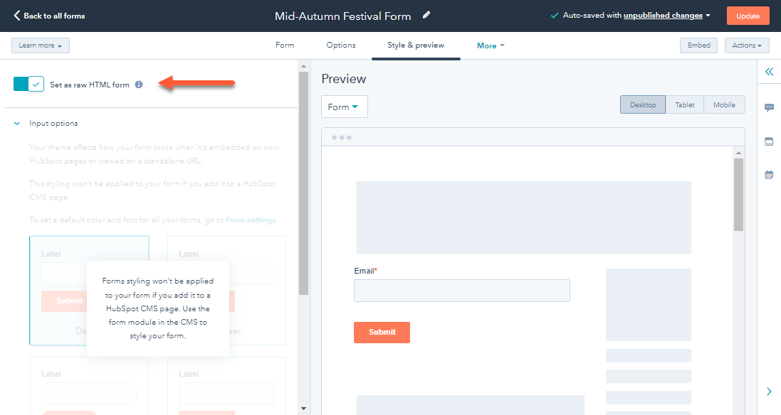
- Clique para alternar o Definir como formato HTML bruto ligar. O formulário será renderizado como um elemento HTML bruto na sua página externa, em vez de dentro de um iFrame, e qualquer estilo padrão do HubSpot aplicado ao formulário será removido.
- No canto superior direito, clique em Publicar ou Atualizar.
- Adicione o código de incorporação do formulário para sua página externa. Se você já incorporou seu formulário, deverá substituir o código de incorporação existente por esta nova versão sem estilo. Depois de incorporar seu formulário:
- Você poderá estilizar o formulário na sua folha de estilos externa com CSS.
- Você também pode modificar o código de incorporação do formulário para fazer personalizações adicionais no formulário. Como os formulários HubSpot são criados com JavaScript, não HTML, a personalização do código incorporado do formulário requer a ajuda de um desenvolvedor que saiba trabalhar com JavaScript