Marketing emails look different in Outlook
Last updated: September 25, 2024
Available with any of the following subscriptions, except where noted:
|
|
|
|
| Legacy Marketing Hub Basic |
If you're using the updated classic email editor to draft your marketing emails, you may notice discrepancies in the way your email renders in Outlook, due to Outlook's limited support for CSS.
If you notice that email positioning or spacing looks wrong in Outlook, follow the troubleshooting steps below.
Learn more about email design on in the HubSpot Designers Community.
Please note: HubSpot Support cannot support custom coded email templates. If you're using a custom coded template, follow up with the provider who created the template. You can also connect with other HubSpot users and designers on the Community.
Spacing
There are two methods for adjusting spacing around images in Outlook: using hspace or vspace, and using tables.
Using hspace and vspace
The HTML attribute vspace defines vertical space and will add equal spacing to the top and bottom of your image. The hspace attribute defines horizontal space and will add equal spacing to the right and left of your image.
- In your HubSpot account, navigate to Marketing > Marketing Email.
-
Hover over the name of the email with a custom coded template, then click Edit.
-
Click into the content module.
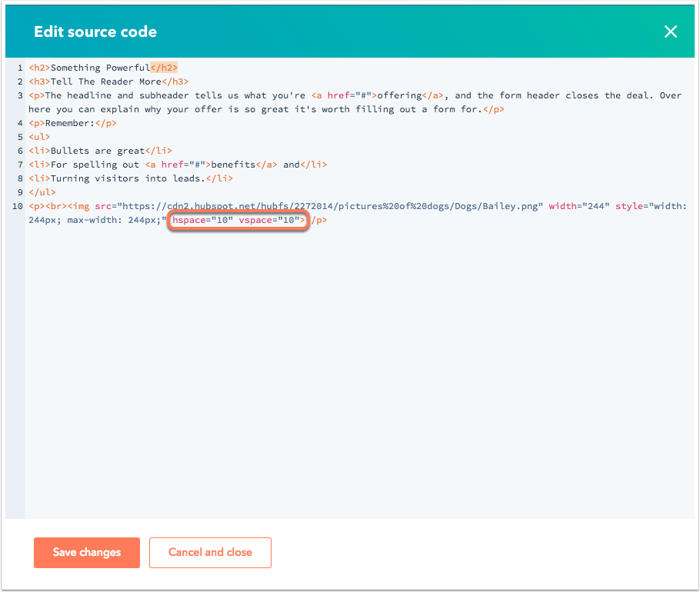
- At the end of the image code, add either or both of the following code:
hspace="10" vspace="10", replacing10with the desired amount of spacing.

Using tables
You can use a 3-column table to evenly contain your image, spacing, and text:
- In your HubSpot account, navigate to Marketing > Marketing Email.
-
Hover the name of the email with a custom coded template, then click Edit.
-
In the rich text editor toolbar, click Insert > Table. Create a 3x1 table.

-
In the rich text editor toolbar, click Advanced, then select Source code.
-
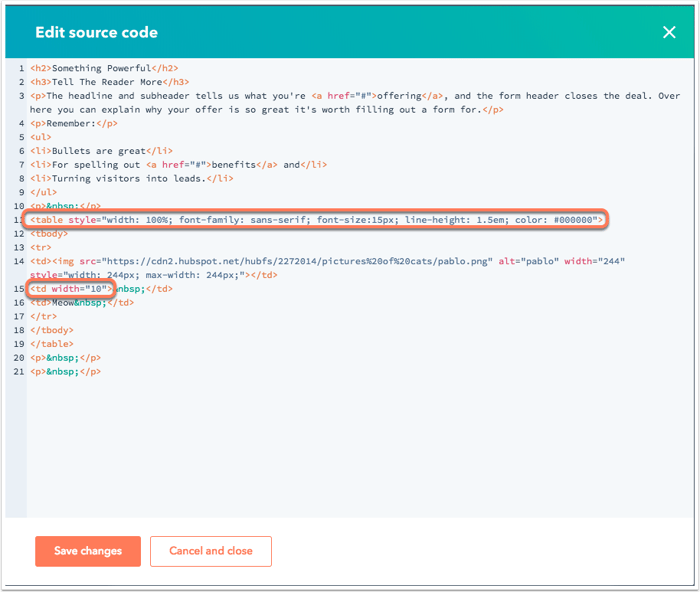
Specify a width in the empty cell, such as
<td width="10">, for the amount of spacing you would like between the image and text. -
Specify a font family, font size, font color, and line height such as
style="font-family: sans-serif; font-size:15px; line-height: 1.5em; color: #000000"as Outlook will add its own styling when unspecified.

Troubleshoot unexpected horizontal lines appearing in your email
Due to a known bug in some versions of Outlook, a horizontal line may appear between sections in your email. While there isn't a consistent way to fix the issue, you can try the following troubleshooting steps:
- Set the background color of your email to be the same as its body color.
- Update your content's font size and line-height to be even numbers.
- Include the following CSS styles in the head section of your email template:
ms-text-size-adjust: none; mso-line-height-rule: exactly;
