Understand the source of a page's styling
Last updated: June 28, 2023
Available with any of the following subscriptions, except where noted:
|
|
There are multiple places where content styling can be added in HubSpot, and it is applied in a specific order based on where it's added. Below, learn how styling is applied, how to find styling on a live page, and how to get help with design edits.
Understand how styling is applied
CSS styling in HubSpot is applied in order based on where it's set in HubSpot, as listed below. For example, styling set in a global stylesheet is overridden by styling set on a specific page.
- Custom module CSS
- Stylesheets attached to a module.
- CSS added to the CSS section of a module.
- CSS inside the HubL markup of the module within a require_css block
- Stylesheets added to a template through the require_css block
- HubSpot default stylesheets (for example, layout.css)
- Stylesheets attached to the template

- Stylesheets attached on the settings tab of your page

- Stylesheets attached in your settings for all domains
- Stylesheets attached in your settings for a specific domain
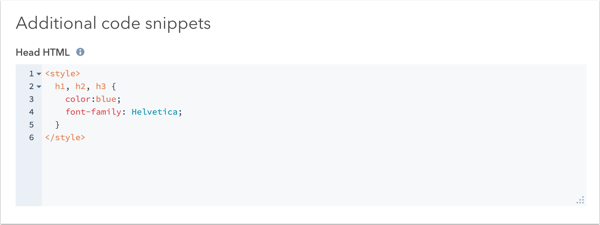
- CSS added within <style> tags. For example, the head HTML of your website settings, page settings, or template.

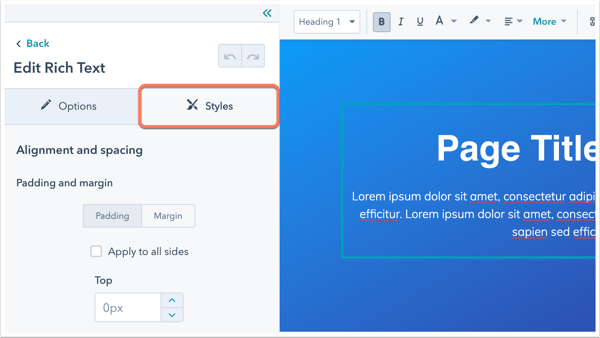
- Styles added through the page editor. HubSpot will also add !important tags to these styles. Learn more about !important tags and how they affect styling.

Find styling on a preview or live page
You can use developer tools in your browser to examine the styles applied to your live website or a preview page. Each browser varies slightly in how to troubleshoot styling.
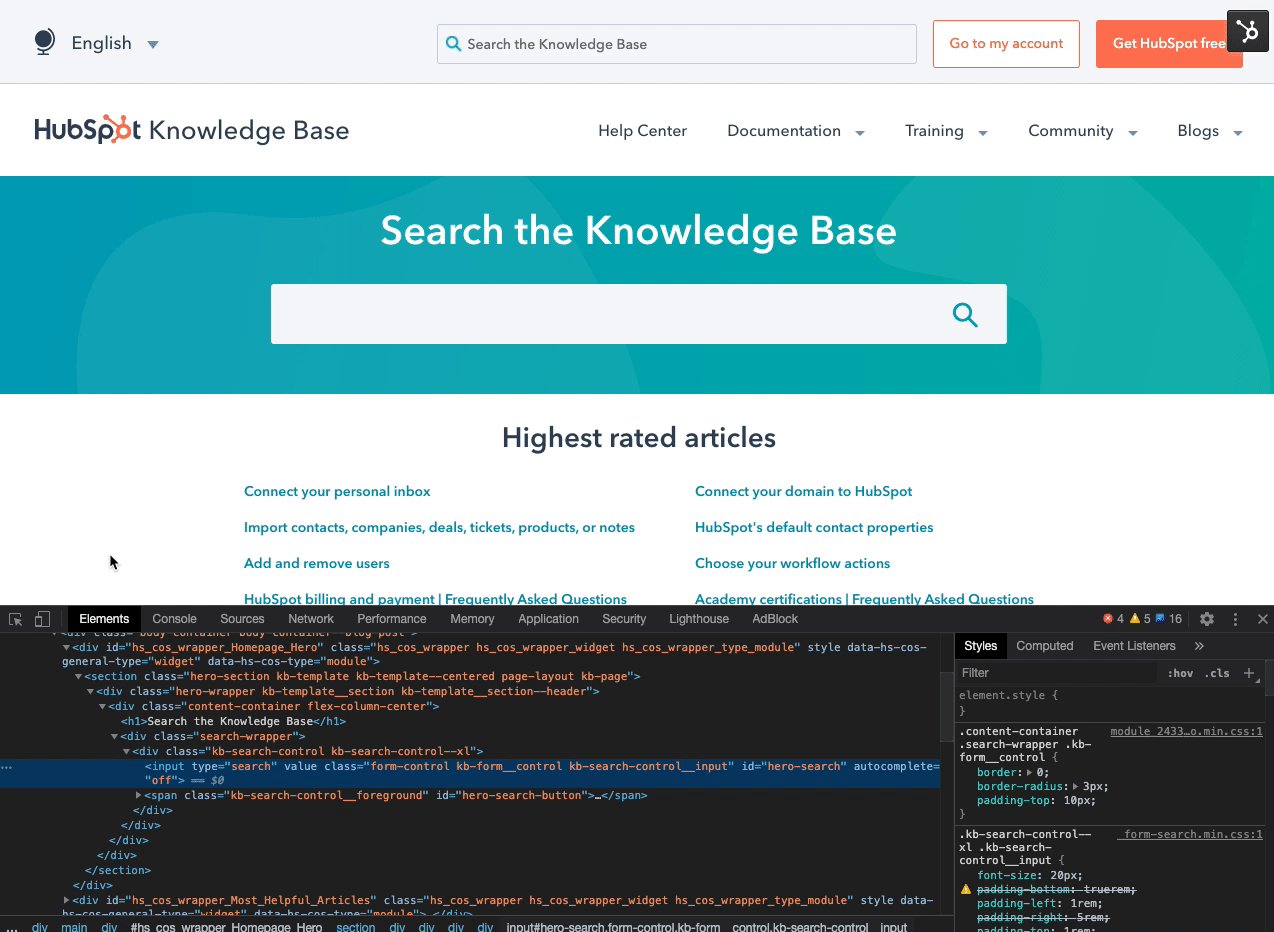
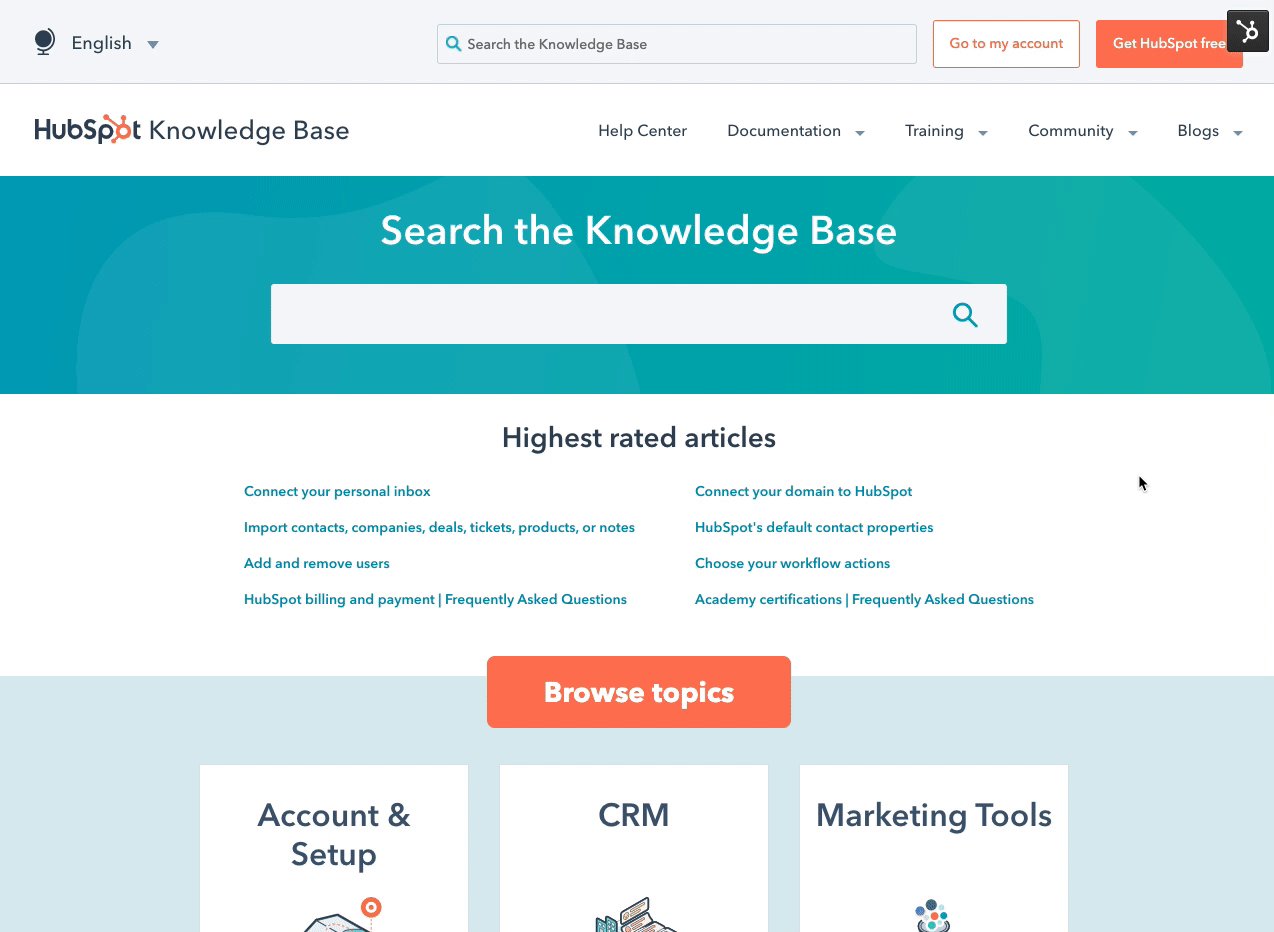
To find styling in Google Chrome:
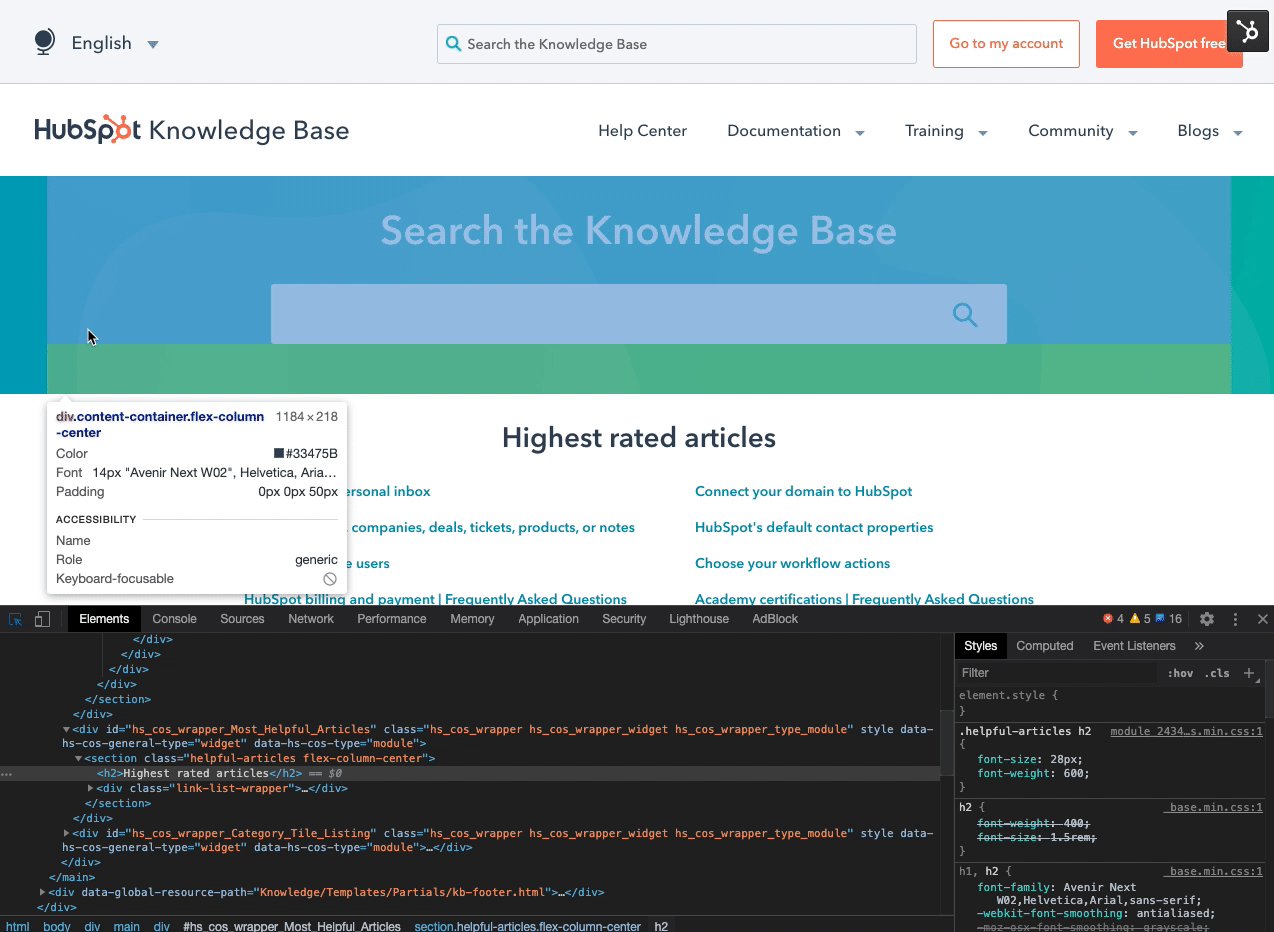
- On your preview or live page, right-click on the element that you want to examine, then select Inspect.
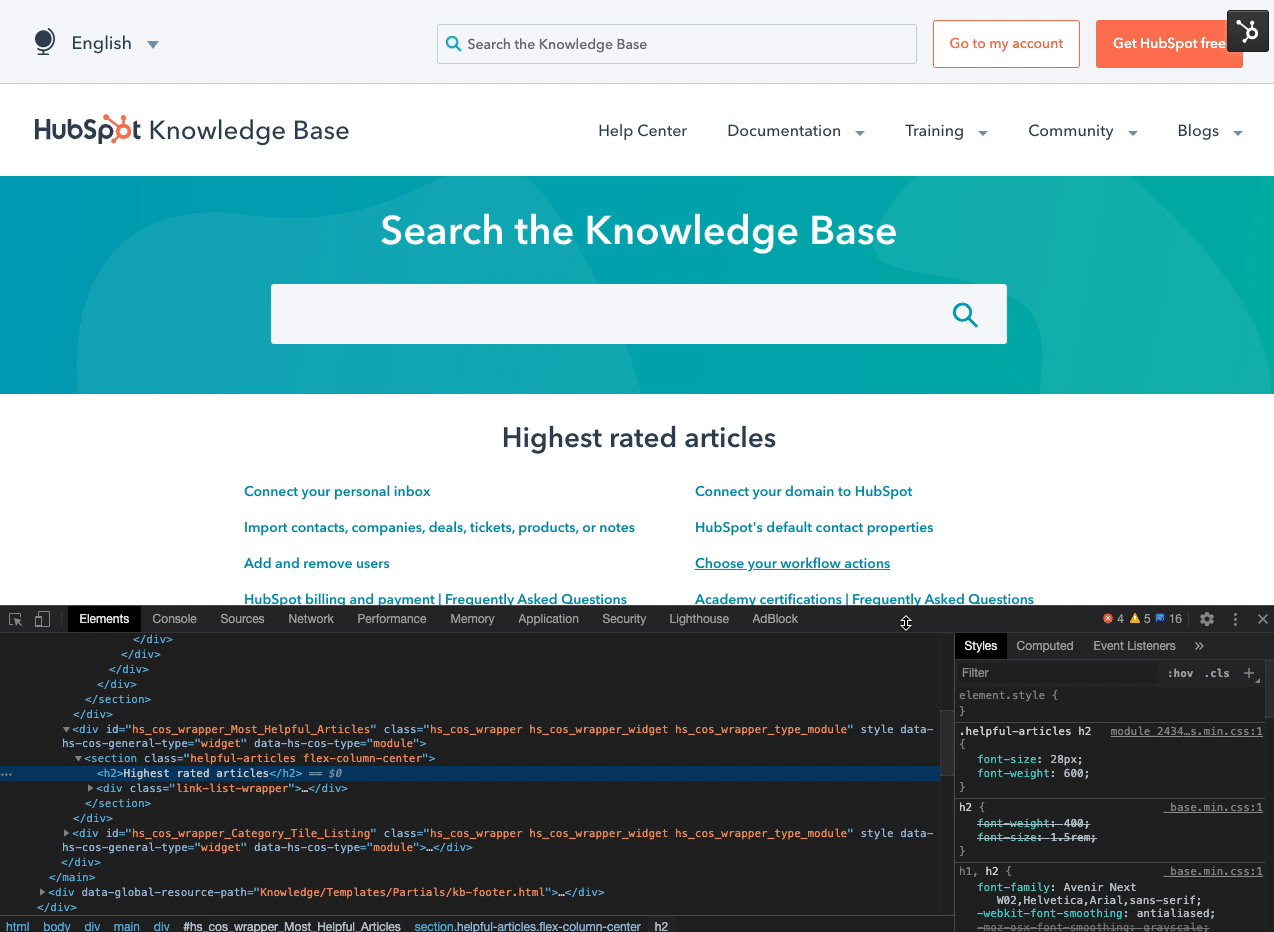
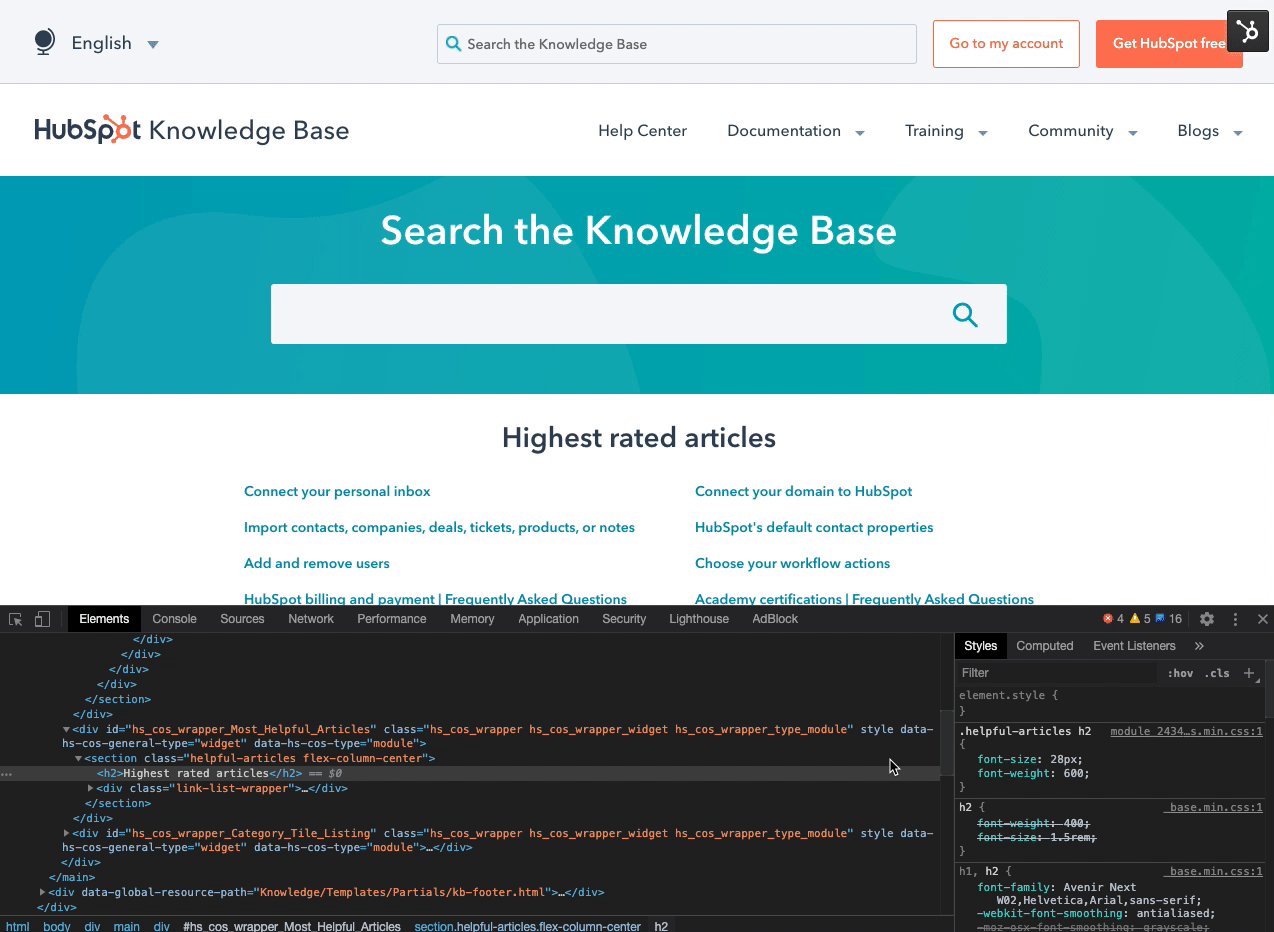
- In the Elements pane on the left, you'll see the HTML of the page. You can either click on the elements to view their styles, or you can use the cursor icon in the top left of the pane to click on-page elements.

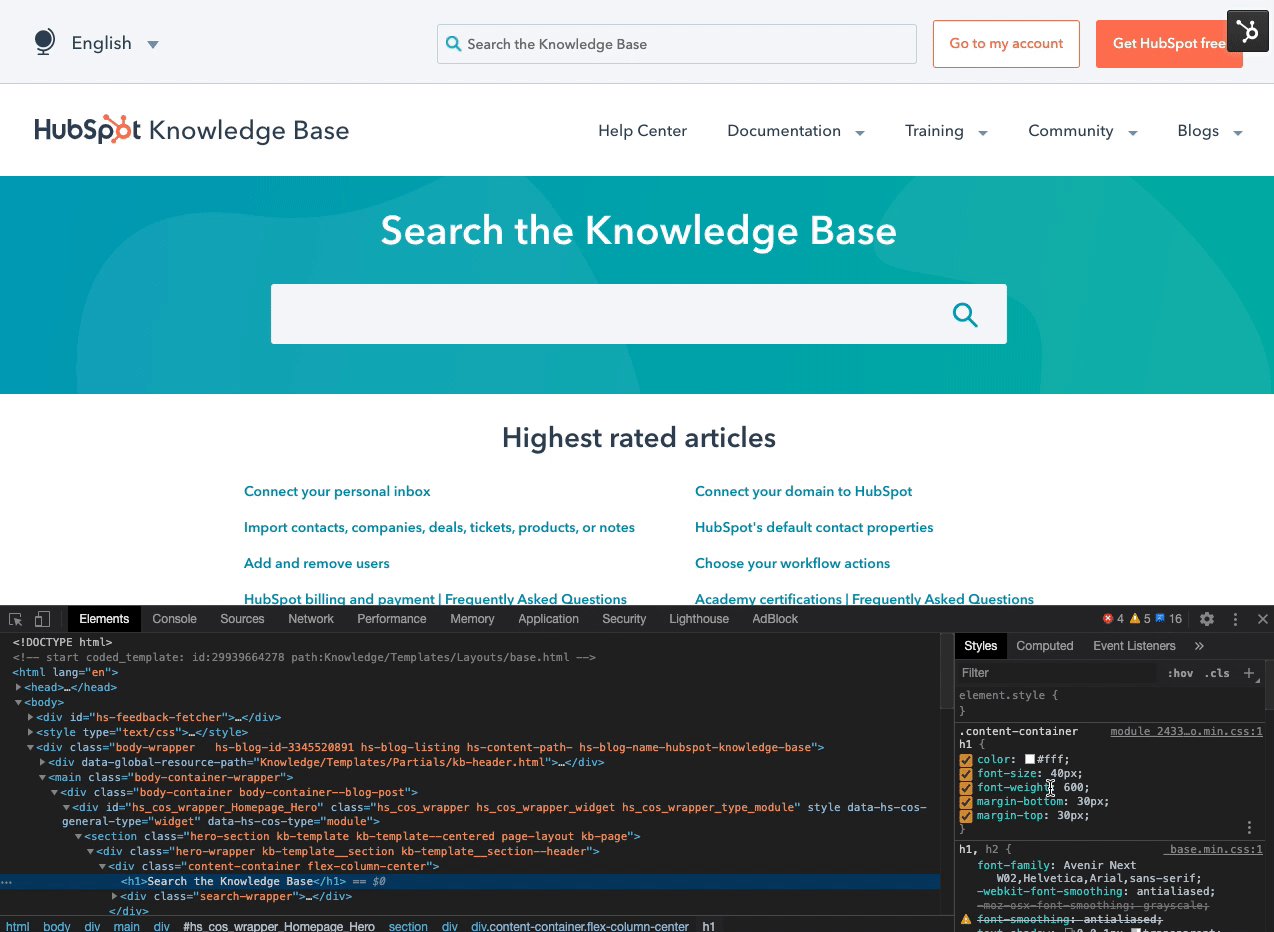
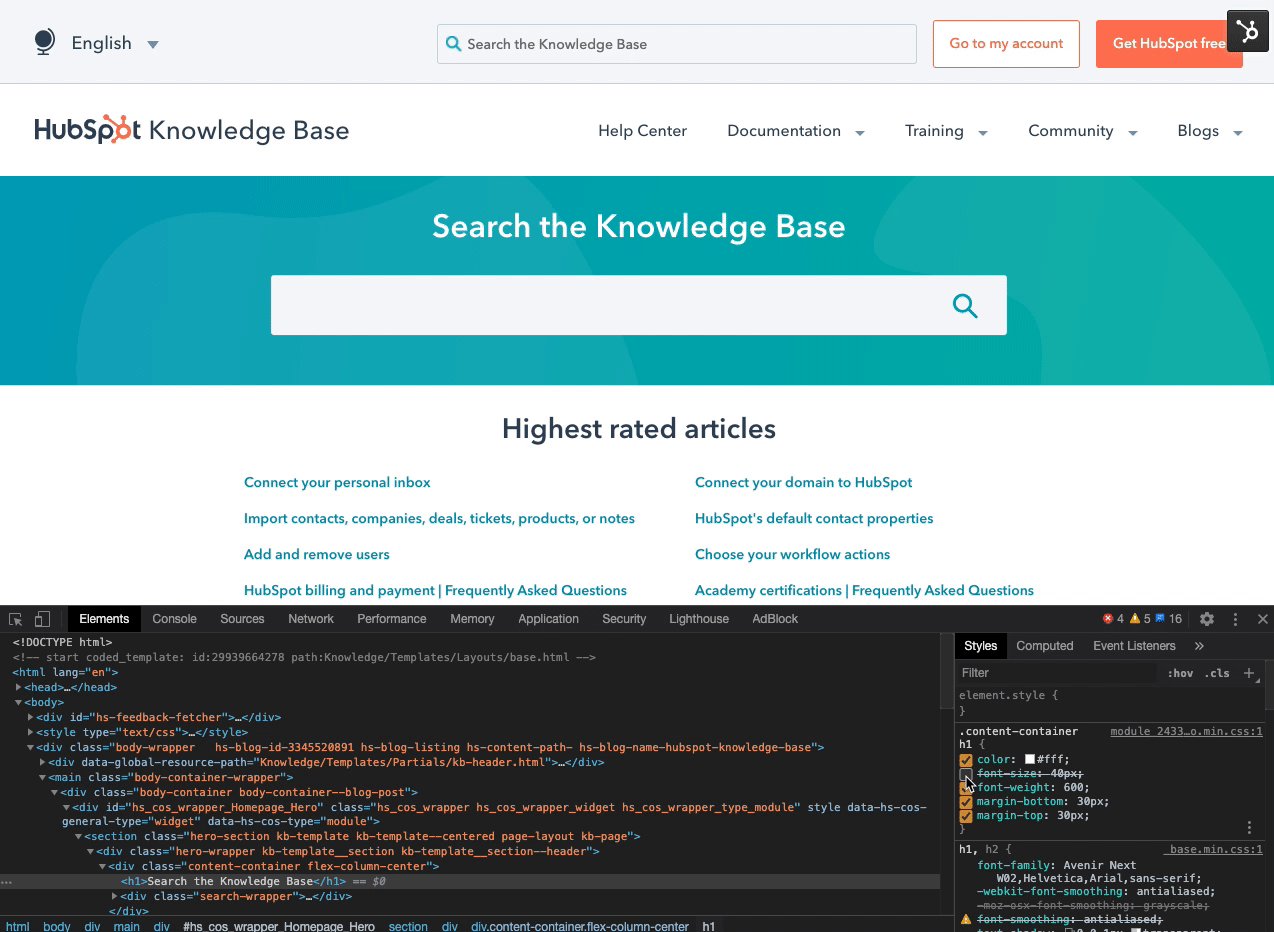
- In the Styles pane on the right, you'll see all of the styles that are applied to that element. You can select and clear the checkboxes next to each style to remove and apply the style. This will help to narrow down which style rule to change.

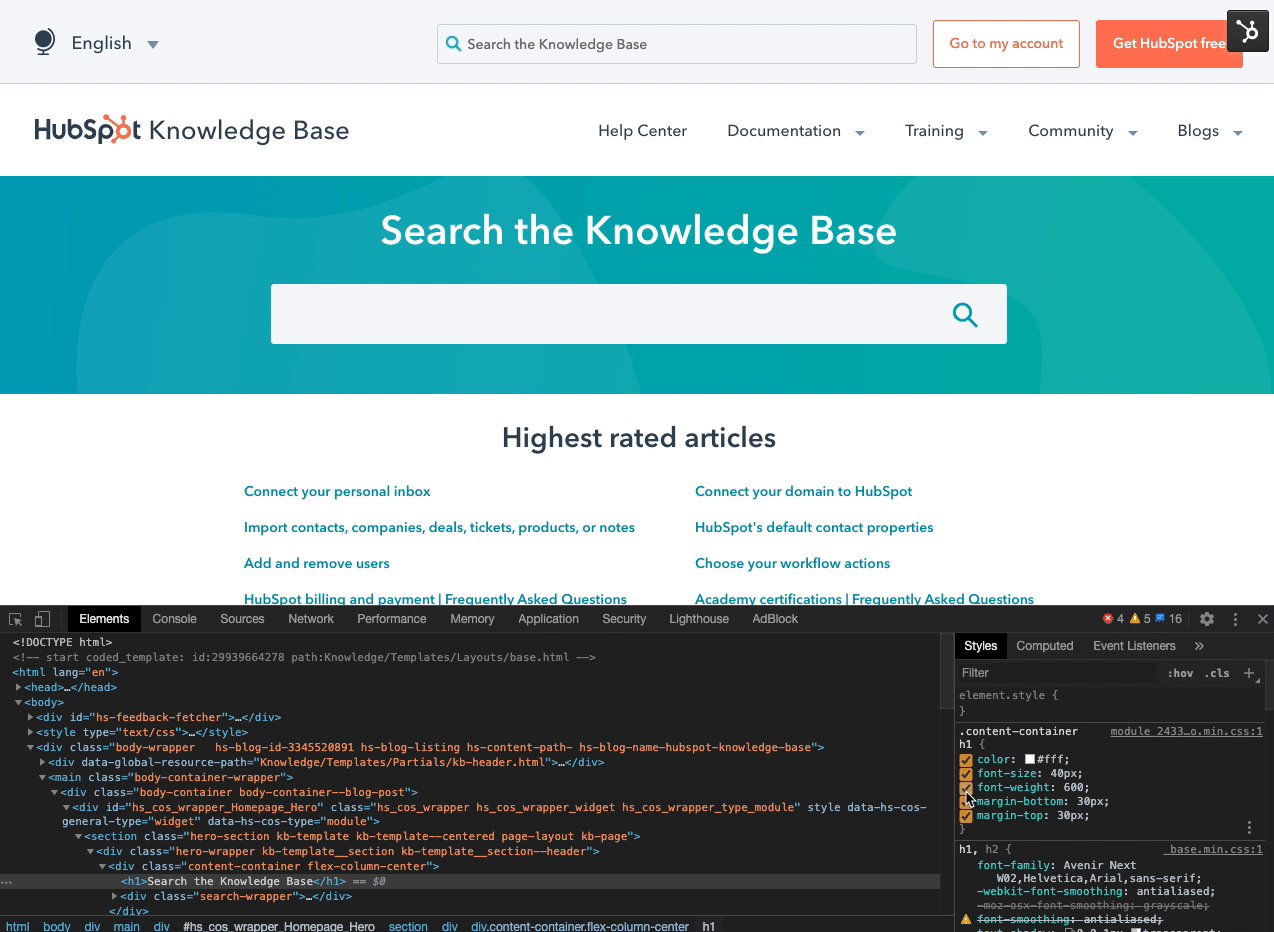
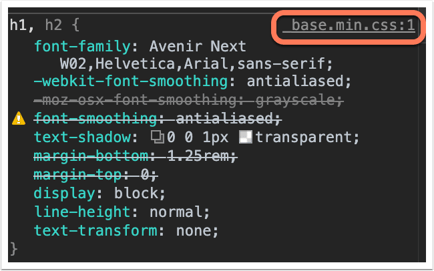
- To the right of the CSS rules, you'll see the source name for that styling, which tells you where the styling is coming from. Hover over the source name to view the full name:
- When the styling is coming from a stylesheet, the name of the stylesheet will appear next to the CSS declaration in the inspector. You can then navigate to your design manager, find the stylesheet, and make edits as needed.

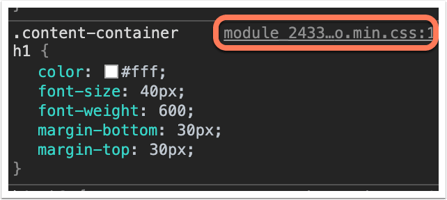
- If the source name starts with module, then the styling is likely coming from the CSS of a module. Hover over the source name to view the full name of the module.

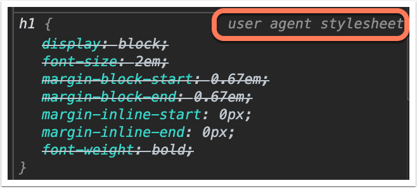
- If the source name is User agent stylesheet , the CSS is part of the browser’s default styling. You'll see this most often for general HTML tag styling like <p>, <h1>, <h2>, <span>, <div>, etc. This styling is applied when the browser can't find general styling rules for the element, but it can be overwritten by adding your own styles to that element.

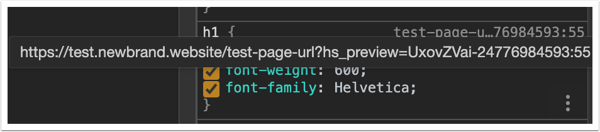
- If the source name is the page URL, the CSS is coming from within <style> tags on the page. For example, the styling could be set in the page or template head HTML.

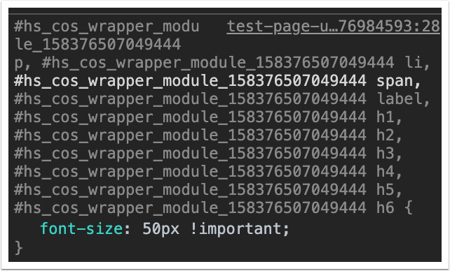
- If the source name is the page URL and the styling is targeted at #hs_cos_wrapper_module_number, the styling is likely being set in the Styles tab of the page editor. HubSpot will add !important tags to these styles. Learn more about !important tags and how they affect styling.

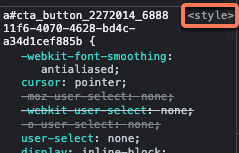
- If the source name is <style>, the styling is likely being automatically included with the element. Often, this is due to styling set in the editor of an embeddable HubSpot asset, such as a CTA or meeting widget.

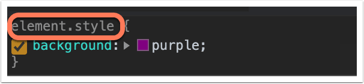
- If element.style appears next to the declaration in the inspector, the CSS has been set inline. Inline styling is styling added directly to the HTML source code of a page, or the Inline styling fields of a template. For example, inline styling in source code would appear as <p style="background:purple;">Hello world</p>.

- When the styling is coming from a stylesheet, the name of the stylesheet will appear next to the CSS declaration in the inspector. You can then navigate to your design manager, find the stylesheet, and make edits as needed.
For more details on how to inspect a page, review the help documentation for your web browser:
Get help with design edits
The best resource for making changes to your HubSpot templates or stylesheets is the original template designer. However, there are a variety of resources to get additional help with content styling, depending on your comfort level with troubleshooting HTML and CSS.
- If you're comfortable using the inspector tools to troubleshoot design issues on your template:
-
- Search and post on the CMS Development Forum on the Community to get tips, advice, or troubleshooting your code.
- Refer to the CMS reference documentation for tutorials, guides, and an overview of the CMS framework.
- Connect with HubSpot's product team and other developers working in HubSpot on the CMS Developer Community Slack.
- If you aren't comfortable reading or editing HTML and CSS in your templates:
-
- Connect with a certified HubSpot Partner with website design expertise to help you customize your templates.
- Use a starter template or a theme template to edit page styles without writing any code.
- If you're using a template purchased from the Asset Marketplace, contact the template's designer for questions about the design of your page.
