Layoutvorlagen strukturieren und anpassen
Zuletzt aktualisiert am: Juni 28, 2023
Mit einem der folgenden Abonnements verfügbar (außer in den angegebenen Fällen):
|
|
|
|
| Ehemaliges Marketing Hub Basic |
Lernen Sie, wie Sie Ihre bestehende Drag-and-Drop-Vorlage einrichten und anpassen und mit Modulen, Gruppen und Spalten als Bausteine Ihrer Vorlage arbeiten.
Vorlagen strukturieren
Mit dem Layout-Editor im Design-Manager können Sie Ihr Inhaltslayout schnell erstellen, ohne HTML schreiben zu müssen.
- Gehen Sie in Ihrem HubSpot-Account zu Content > Design-Manager.
- Klicken Sie im Finder auf eine Vorlage , um diese zu bearbeiten.
Fügen Sie Module per Drag-and-Drop hinzu
Um ein Modul zu einem Layout hinzuzufügen, klicken Sie oben im Layout-Inspektor auf „+ Hinzufügen“ Suchen Sie oder wählen Sie ein Modul aus, und ziehen Sie es an den Ort, an dem das Modul im Layout angezeigt werden soll. Wenn Sie Module über andere Module legen, werden entweder Spalten erstellt oder Module zu Gruppen zusammengefasst.

Spaltenbreiten ändern
Um die Breite einer Spalte zu ändern, bewegen Sie den Mauszeiger zwischen die Module und klicken und ziehen Sie horizontal.

Module gruppieren
Modulgruppen sind Moduleinheiten, die verschiedene Abschnitte einer Seite bilden.
Um zwei Module zu gruppieren, klicken Sie auf das erste Modul, halten Sie die Strg-Taste/Befehlstaste gedrückt und wählen Sie dann das zweite Modul aus. Wiederholen Sie diesen Schritt, wenn Sie mehr als zwei Module gruppieren. Klicken Sie als Nächstes auf das Gruppen-Symbol groupModule im Modul-Inspektor.
Bitte beachten Sie Folgendes: Modulgruppen dürfen keine Bereichstrenner kreuzen oder eine teilweise ausgewählte Gruppe von Modulen enthalten.

Module horizontal teilen
Die Aufteilung eines Moduls teilt das Modul in zwei Hälften, wodurch zwei Module entstehen. Um ein Modul aufzuteilen, klicken Sie auf das Modul und dann auf Symbol für Modul teilen splitModule im Modul-Inspektor. Alternativ können Sie auch mit der rechten Maustaste auf das Modul im Layout klicken und Modul teilen auswählen.

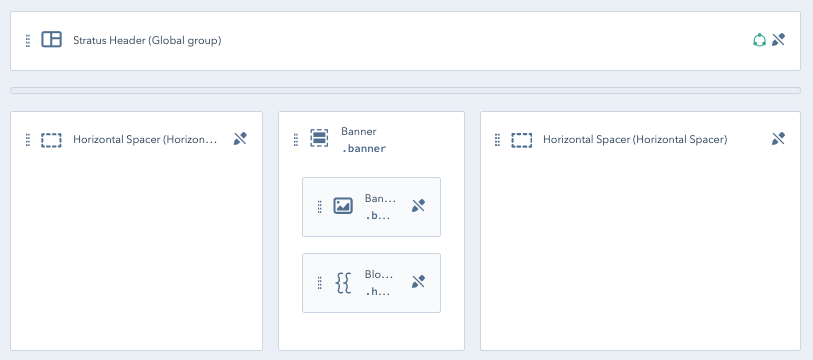
Module zentrieren
Mit horizontalen Abstandshaltern können Sie Module und Gruppen auf der Seite zentrieren oder auf beiden Seiten Leerraum hinzufügen. Um einen horizontalen Abstandhalter hinzuzufügen, klicken Sie oben im Layout-Inspektor auf „+ Hinzufügen“. Suchen Sie „Horizontaler Abstandhalter“ und ziehen Sie dies dann in die Vorlage.
Um die Größe eines horizontalen Abstandshalters zu ändern, ändern Sie die Breite der Spalte, die ihn von anderen Modulen trennt. Um ein Modul oder eine Gruppe zu zentrieren, fügen Sie auf jeder Seite horizontale Abstandshalter hinzu.

Flexible Spalte hinzufügen
Flexible Spalten wurden entwickelt, um das Content-Management auf Seitenebene für die Content-Ersteller einfacher zu machen. Wenn eine flexible Spalte zu einer HubSpot-Seitenvorlage hinzugefügt wird, erhalten Benutzer die Möglichkeit, Module im persönlichen Seiten-Editor hinzuzufügen, zu entfernen und zu wiederholen. Diese Funktion ermöglicht es Designern, weniger Vorlagen zu erstellen, während sie gleichzeitig den Marketingfachleuten die Flexibilität geben, jede Seite an ihre Bedürfnisse anzupassen.
Um eine flexible Spalte hinzuzufügen, klicken Sie oben im Layout-Inspektor auf „+ Hinzufügen“. Suchen Sie „Flexible Spalte“ und ziehen Sie dies dann in die Vorlage.
- Flexible Spalten können nur zu Seitenvorlagen hinzugefügt werden, nicht aber zu E-Mail- oder Blogvorlagen.
- Module, die zu flexiblen Spalten hinzugefügt werden, können keine CSS-Klassen, kein Inline-Styling und keinen HTML-Umbruch haben, der mit ihnen verbunden ist. Der flexiblen Spalte selbst müssen Gestaltungsoptionen hinzugefügt werden.

Vorlagen anpassen
Wenn Sie das allgemeine Layout Ihrer Vorlage strukturiert haben, können Sie Module austauschen und andere benutzerdefinierte Änderungen vornehmen.
Moduloptionen bearbeiten
Sie können die Optionen eines Moduls bearbeiten, indem Sie auf das Modul im Layout-Editor klicken. Im Modul-Inspektor sehen Sie rechts die editierbaren Optionen des Moduls. Diese Optionen enthalten in der Regel Stile, Standardinhalte und Editor-Optionen und können je nach Art des Moduls variieren. Erfahren Sie mehr über die Bearbeitung von Modul-CSS und Standardinhalten und -einstellungen.

Modul austauschen
Nachdem Sie ein Modul zu Ihrer Vorlage hinzugefügt haben, können Sie es gegen ein anderes Modul austauschen. Klicken Sie mit der rechten Maustaste auf das Modul im Layout-Editor und klicken Sie dann auf Modul austauschen. Wählen Sie im Dropdown-Menü das Modul aus, um das ursprüngliche Modul zu ersetzen.

In globales Modul umwandeln
Sie können ein Modul in Ihrer Vorlage in ein globales Modul umwandeln, das in mehreren Vorlagen verwendet werden kann. Dies ist nützlich, wenn Sie das Modul auf eine bestimmte Art und Weise gestaltet haben und/oder über Standardinhalte im Modul verfügen, die Sie in anderen Vorlagen wiederverwenden möchten.
- Klicken Sie im Layout-Editor auf das Modul .
- Klicken Sie im Modul-Inspektor auf das Dropdown-Menü „Mehr“ und wählen Sie die Option „In globales Modul umwandeln“.
- Geben Sie im Dialogfeld den Namen des globalen Moduls ein und klicken Sie dann auf Erstellen.

Modul löschen
Um ein Modul zu löschen, klicken Sie im Layout-Editor auf das Modul , dann auf das Symbol Papierkorb delete im Modul-Inspektor. Alternativ können Sie mit der rechten Maustaste auf das Modul klicken und Modul löschen wählen.

Vorlage im Finder verwalten
Neben Ihren Moduloptionen gibt es mehrere Aktionen, die Sie für Ihre Vorlage durchführen können.
- Klicken Sie oben rechts in der Vorlage auf das Ordner-Symbol folder.
- Klicken Sie mit der rechten Maustaste auf den Namen der Vorlage. Im Dropdown-Menü können Sie die folgenden Optionen anpassen:
- In Portale kopieren: Kopieren Sie die Vorlage in ein anderes Portal, in dem Sie ebenfalls ein Benutzer sind. Bei Marketplace gekaufte Vorlagen werden nicht in andere Portale kopiert.
- Vorlage klonen: Dies erstellt ein genaues Duplikat Ihrer Vorlage und ist nützlich, wenn Sie eine Variante einer bestehenden Vorlage erstellen möchten.
- In HTML klonen: Dies erzeugt eine separate HTML-Version Ihrer Vorlage. Dies ist hilfreich, wenn Sie mehr Kontrolle über Ihr Markup benötigen, oder wenn Sie mehr darüber erfahren möchten, wie Vorlagen kodiert werden.
- Vorlagenquelle anzeigen: Zeigt den HTML-Quellcode der Vorlage an. Im Gegensatz zur Option „In HTML klonen“ erstellt diese keine separate HTML-Version Ihrer Vorlage.
- Vorlage umbenennen: Damit können Sie den internen Namen Ihrer Vorlage bearbeiten.
- Abhängige Elemente anzeigen: Zeigt alle Seiten, E-Mails oder Blogs an, die derzeit die Vorlage verwenden.
- Bearbeitungsverlauf anzeigen: Zeigen Sie den Bearbeitungsverlauf Ihrer Vorlage an und wählen Sie, ob Sie Ihre Vorlage zu einer zuvor veröffentlichten Version zurücksetzen möchten.
- E-Mail/Seite erstellen: Erstellen Sie eine E-Mail oder Landing-Page/Website-Seite direkt aus der Vorlage.
- Vorlage löschen: Damit können Sie die Vorlage löschen. Nach dem Löschen bleibt eine Vorlage für 30 Tage verfügbar und wird danach dauerhaft gelöscht. Um die Vorlage wiederherzustellen, müssen Sie den Kundensupport kontaktieren.
- Auf diese Optionen kann auch über die obigen Dropdown-Menüs „Datei“ und „Aktionen“ zugegriffen werden.

