- Hilfe-Center
-
- Academy-Content-Bibliothek Eine vollständige Bibliothek der kostenlosen Online-Videolektionen und Zertifizierungskurse der Academy.
- Academy-Zertifizierungskurse Eine Sammlung an Lektionen und praktischen Übungen, über die Sie eine branchenweit anerkannte Zertifizierung für die Tools oder Strategie von HubSpot erlangen können.
- Training vor Ort (EN) Vereinbaren Sie ein persönliches Training für ein praktisches und individuell auf Sie zugeschnittenes HubSpot-Schulungsangebot.
-
- CRM & Sales Hub Fragen und Antworten zum HubSpot CRM & Sales Hub
- Marketing Hub Diskussionen zu HubSpots Marketingtools und der Inbound-Methodik
- Service Hub Erfahre mehr über Service Hub und teile dein Know-how.
- Lernen Sie die Experten kennen Erfahren Sie direkt von anderen Nutzern, wie Sie die HubSpot-Software optimal einsetzen können.
- Schicken Sie uns Ihre Ideen (EN) Suchen, bewerten und übermitteln Sie Ideen zur Verbesserung der HubSpot-Plattform.
- HubSpot-Entwickler Hier tauschen sich Entwickler aus, die die HubSpot-Plattform für ihre Projekte nutzen
- HubSpot-Nutzergruppen (HUGs; EN) Treffen Sie sich regelmäßig mit Nutzern aus Ihrer lokalen HubSpot-Community.
Inhalte im Content Editor bearbeiten
Zuletzt aktualisiert am: Oktober 30, 2023
Mit einem der folgenden Abonnements verfügbar (außer in den angegebenen Fällen):
|
|
Im Content-Editor können Sie den Inhalt Ihrer Blog-Posts und -Seiten per Drag & Drop hinzufügen, bearbeiten und neu anordnen. Für einige Posts und Seiten sind die Drag-and-Drop-Werkzeuge nicht verfügbar.
Module hinzufügen und bearbeiten
Module sind einzelne Blöcke von Website-Inhalten. Einige Module wie Rich-Text-Module können mehrere Typen von Content enthalten.
-
Gehen Sie zu Ihrem Content:
- Website-Seiten: Gehen Sie in Ihrem HubSpot-Account zu Content > Website-Seiten.
- Landingpages: Gehen Sie in Ihrem HubSpot-Account zu Content > Landingpages.
- Bewegen Sie den Mauszeiger über Ihren Inhalt und klicken Sie auf „Bearbeiten“.
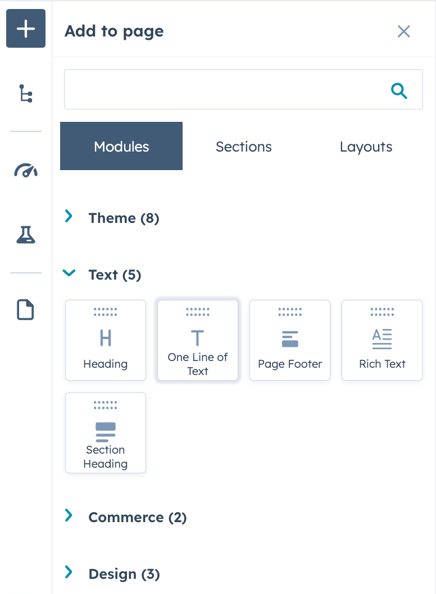
- Klicken Sie in der linken Seitenleiste auf das addHinzufügen-Symbol.
- Klicken Sie auf eine Modul-Kategorie, klicken Sie dann auf ein Modul und ziehen Sie es an die gewünschte Stelle in Ihrem Inhalt. .

- Um die Breite eines Moduls anzupassen, klicken Sie auf den vertikalen Trenner zwischen Spalten und ziehen Sie ihn an die gewünschte Stelle.
- Um ein Modul zu bearbeiten, klicken Sie auf das Modul in Ihrem Inhalt.
- Um eine Kopie eines Moduls zu Ihrem Inhalt hinzuzufügen, bewegen Sie den Mauszeiger über das Modul und klicken Sie auf das Symbol clonduplicate cclone .
- Um ein Modul aus Ihrem Inhalt zu entfernen, bewegen Sie den Mauszeiger über das Modul und klicken Sie auf das Symbol delete ddelete .

Abschnitte verwenden
Sektionen sind größere Gruppen, die sich aus verschiedenen Modulen zusammensetzen. Sie können wiederverwendbare Seitenabschnitte erstellen, indem Sie Module auf ein leeres Abschnittslayout ziehen. Entwickler können auch wiederverwendbare Abschnitte mit unserer Entwicklerdokumentationerstellen. Einmal erstellte Abschnitte können auf jeder Seite verwendet werden, die das gleiche Design verwendet und die Bearbeitung per Drag & Drop unterstützt
Bitte beachten Sie: können nicht mehr als 50 wiederverwendbare Abschnitte auf einmal gespeichert werden. Um einen neuen wiederverwendbaren Abschnitt zu speichern, löschen Sie einen vorhandenen wiederverwendbaren Abschnitt.
Einen Abschnitt erstellen
Sie können einen Abschnitt erstellen, indem Sie ein Layout auswählen und ihm dann Module hinzufügen.
-
Gehen Sie zu Ihrem Content:
- Website-Seiten: Gehen Sie in Ihrem HubSpot-Account zu Content > Website-Seiten.
- Landingpages: Gehen Sie in Ihrem HubSpot-Account zu Content > Landingpages.
- Bewegen Sie den Mauszeiger über eine Seite und klicken Sie auf „Bearbeiten“.
- Klicken Sie im Inhaltseditor auf das Symbol add in der linken Seitenleiste.
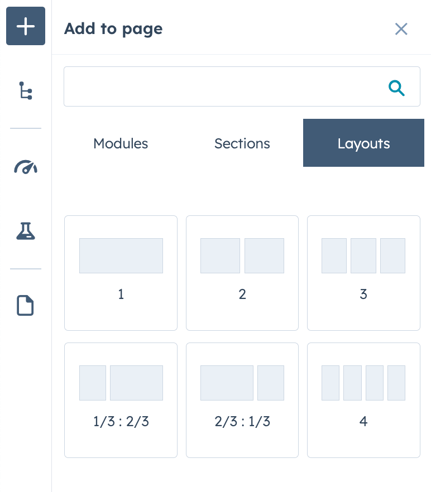
- Klicken Sie auf die Registerkarte Layouts, dann auf ein Layout und ziehen Sie es auf die Seite.

- Klicken Sie in der linken Seitenleiste auf das Symbol add Hinzufügen und dann auf die Registerkarte Module .
- Klicken Sie auf eine Modulkategorie, klicken Sie dann auf ein Modul und ziehen Sie es an die gewünschte Position. Wiederholen Sie dies für jedes Modul Ihres Abschnitts.
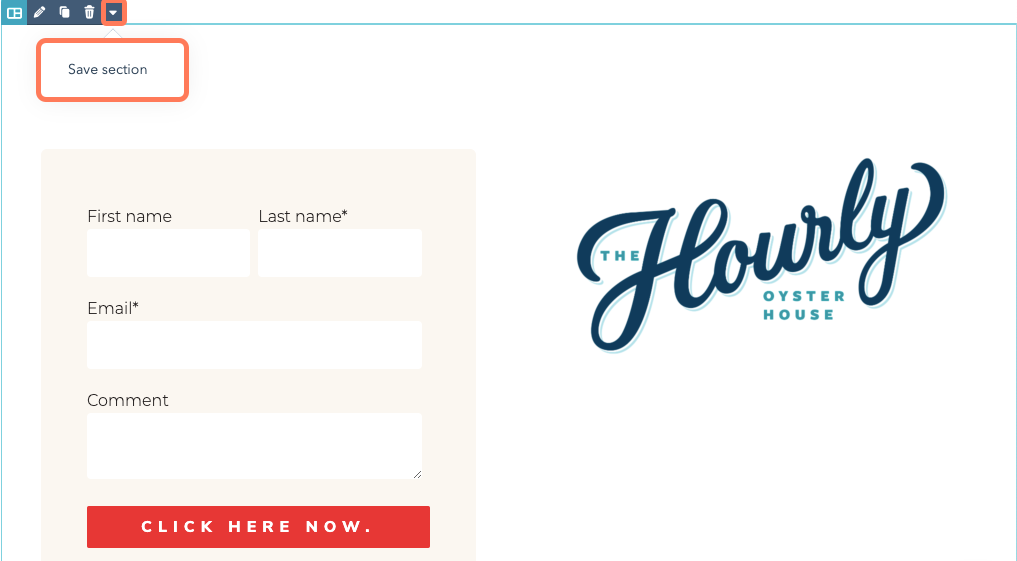
- Bewegen Sie den Mauszeiger über den Abschnitt und klicken Sie auf das Symbol downCarat nach unten, dann wählen Sie Abschnitt speichern.
Bitte beachten Sie: bestehende Seitenabschnitte und solche, die ohne Layout erstellt wurden, können ebenfalls als wiederverwendbare Abschnitte gespeichert werden.
- Geben Sie im Dialogfeld einen Namen und eine Beschreibung für Ihren Abschnitt ein, und klicken Sie dann auf Speichern.
Hinzufügen oder Löschen eines Abschnitts
-
Gehen Sie zu Ihrem Content:
- Website-Seiten: Gehen Sie in Ihrem HubSpot-Account zu Content > Website-Seiten.
- Landingpages: Gehen Sie in Ihrem HubSpot-Account zu Content > Landingpages.
- Bewegen Sie den Mauszeiger über eine Seite und klicken Sie auf „Bearbeiten“.
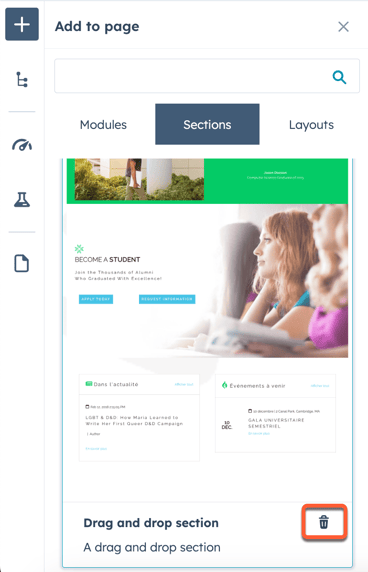
- Klicken Sie im Inhaltseditor auf das Symbol add Hinzufügen in der linken Seitenleiste und dann auf die Registerkarte Abschnitte.
- Klicken Sie hier, um einen Abschnitt von zu erweitern::
- Gespeicherte: Abschnitte, die im Content-Editor erstellt und dann zur Verwendung auf anderen Seiten gespeichert werden.
- Theme: Abschnitte, die vom Entwickler des Designs erstellt wurden, das für Ihre Seite verwendet wird.
- Klicken Sie auf einen Abschnitt von , und ziehen Sie ihn in die gewünschte Position auf Ihrer Seite.
Bitte beachten Sie: Wenn Sie einen gespeicherten Abschnitt hinzufügen, der intelligente Regeln enthält, werden diese Regeln auf den neu hinzugefügten Abschnitt angewendet. Diese Abschnitte werden mit dem Label Smart versehen.
- Um einen Abschnitt aus Ihren gespeicherten Abschnitten zu löschen, bewegen Sie den Mauszeiger über den Abschnitt und klicken Sie auf das Löschsymbol delete . Klicken Sie im Dialogfeld auf „Löschen“.

Styling-Inhalt
Im Inhaltseditor können Sie auf der Registerkarte Styles des Seitenleisten-Editors Styling-Optionen, wie z. B. Auffüllungen und Ränder, bearbeiten. Sie können das Styling für Module und Abschnitte sowie für Zeilen und Spalten von Inhalten bearbeiten.
Die verfügbaren Styling-Optionen für benutzerdefinierte Module und Themes werden von den erstellenden Entwicklern festgelegt. Erfahren Sie mehr über Modul- und Design-Style-Optionen in unserer Entwicklerdokumentation.
-
Gehen Sie zu Ihrem Content:
- Website-Seiten: Gehen Sie in Ihrem HubSpot-Account zu Content > Website-Seiten.
- Landingpages: Gehen Sie in Ihrem HubSpot-Account zu Content > Landingpages.
- Blog: Gehen Sie in Ihrem HubSpot-Account zu Content > Blog..
- Bewegen Sie den Mauszeiger über Ihren Inhalt und klicken Sie auf „Bearbeiten“.
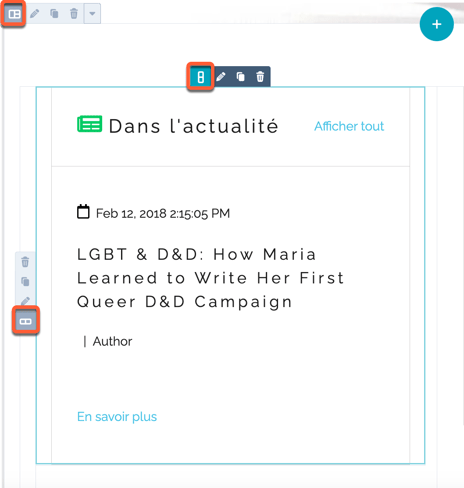
- Klicken Sie im Inhaltseditor auf ein Modul oder auf das Symbol section Abschnitt, row Zeile oder column Spalte eines Elements.

- Klicken Sie im Seitenleisten-Editor auf die Registerkarte Styles .
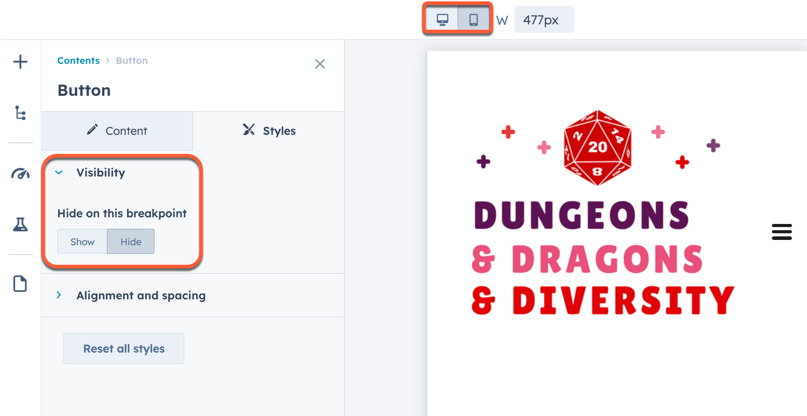
- Um ein Element auszublenden:
- Klicken Sie hier, um den Bereich Sichtbarkeit zu erweitern.
- Klicken Sie im Abschnitt Ausblenden für diesen Haltepunkt auf Ausblenden. Standardmäßig wird das Modul in der Desktop- und Mobilansicht ausgeblendet.
- Um das Modul nur auf dem Handy oder dem Desktop anzuzeigen, klicken Sie auf das Symbol mobile mobile oder desktop desktop oben auf der Seite. Klicken Sie hier, um den Bereich Sichtbarkeit zu erweitern. Klicken Sie im Abschnitt Ausblenden an diesem Haltepunkt auf Anzeigen. Dadurch wird das Modul bei dem ausgewählten Gerätetyp angezeigt, ansonsten aber ausgeblendet.
- Zum Einstellen von Füllung und Rändern:
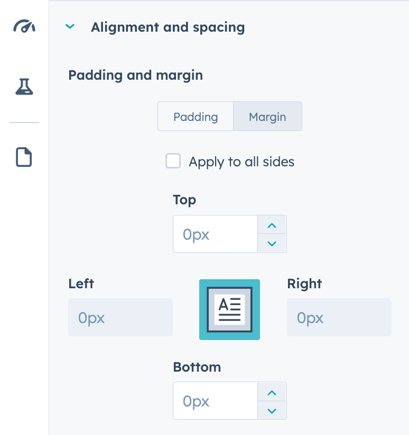
- Erweitern Sie den Abschnitt Ausrichtung und Abstand und klicken Sie dann auf Auffüllen oder Rand.
-
- Um allen Seiten einen einheitlichen Abstand hinzuzufügen, aktivieren Sie das Kontrollkästchen Auf alle Seiten anwenden und geben Sie dann in einem beliebigen Feld den Wert in Pixel ein.
- Um jeder Seite eine andere Auffüllung hinzuzufügen, geben Sie Werte in Pixel in die Felder Oben, Links, Rechts, und Unten ein.

- Um den Hintergrund eines Elements festzulegen, klicken Sie auf den Abschnitt Hintergrund und wählen Sie dann eine Option:
- Keine: entfernt alle Hintergrundfarben oder -bilder.
- Farbe: legt eine einzelne Farbe als Hintergrund fest. Geben Sie einen Hex-Wert, ein oder klicken Sie auf color picker und wählen Sie eine Farbe, und geben Sie dann einen Transparenzwert ein.
- Bild: Legen Sie ein Bild als Hintergrund fest. Klicken Sie auf Hochladen, um ein Bild von Ihrem Computer hinzuzufügen, oder klicken Sie auf Bilder durchsuchen, um ein Bild aus Ihren Dateienauszuwählen.
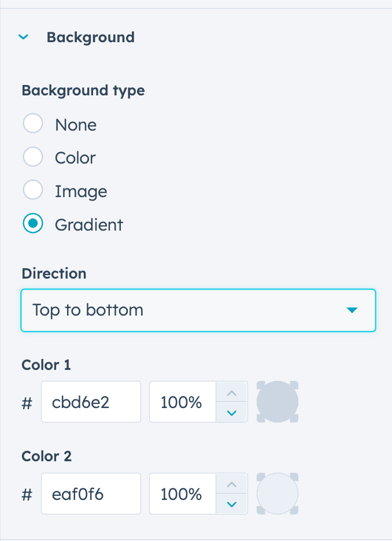
- Farbverlauf: Legen Sie den Übergang von einer Farbe in eine andere als Hintergrund fest. Klicken Sie auf das Dropdown-Menü Richtung und wählen Sie eine Gradientenrichtungaus. Geben Sie für jede Farbe einen Hex-Wert, ein oder klicken Sie auf color picker und wählen Sie eine Farbe, und geben Sie dann einen Transparenzwert ein.

Bitte beachten Sie: die genauen Optionen, die auf der Registerkarte Styles erscheinen, können variieren, insbesondere bei benutzerdefinierten Modulen. Erfahren Sie mehr über Styling-Optionen für benutzerdefinierte Module in unserer Entwicklerdokumentation.
Verwalten Sie Ihre Inhalte
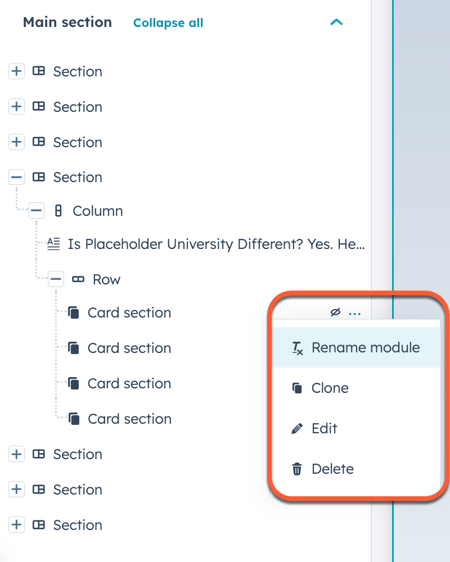
Im Seitenleisten-Editor erhalten Sie einen Überblick über die Abschnitte, Zeilen, Spalten und Module in Ihrem Inhalt. Von dort aus können Sie sie umbenennen, bearbeiten, kopieren, löschen oder ausblenden:
-
Gehen Sie zu Ihrem Content:
- Website-Seiten: Gehen Sie in Ihrem HubSpot-Account zu Content > Website-Seiten.
- Landingpages: Gehen Sie in Ihrem HubSpot-Account zu Content > Landingpages.
- Bewegen Sie den Mauszeiger über eine Seite und klicken Sie auf „Bearbeiten“.
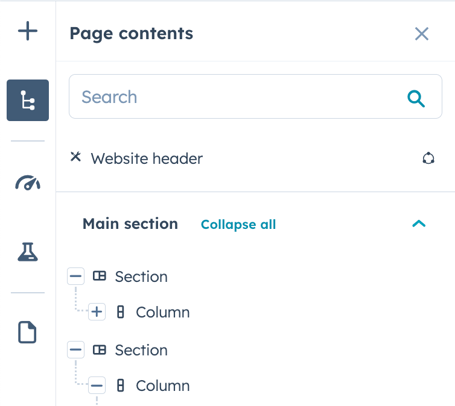
- Klicken Sie in der linken Seitenleiste auf die Registerkarte siteTree Inhalt .
- Sie können steuern, welche Seitenelemente im Seitenleisten-Editor sichtbar sind:
- Um nur die Abschnitte Ihrer Seite anzuzeigen, klicken Sie auf Alle ausblenden. Dadurch werden alle Zeilen, Spalten und Module ausgeblendet, so dass im Seitenleisten-Editor nur Abschnitte sichtbar sind.
- Um alle Inhalte auf Ihrer Seite zu sehen, klicken Sie auf Alle anzeigen. Dadurch werden alle Abschnitte, Zeilen, Spalten und Module im Seitenleisten-Editor angezeigt.
- Um ein einzelnes Seitenelement oder einen Container anzuzeigen, klicken Sie auf das + Pluszeichen neben seinem Namen.
- Um ein Element oder einen Container auszublenden, klicken Sie auf das - Minuszeichen neben seinem Namen.

- Sie können auch Seitenelemente bearbeiten, umbenennen, kopieren, löschen und ausblenden:
- Um ein Element zu bearbeiten, klicken Sie auf seinen Namen.
- Um ein Element umzubenennen, klicken Sie auf die ellipses drei Punkte neben seinem Namen und wählen dann Umbenennen [Element]. Geben Sie im Dialogfeld einen Namen für das Element ein, und klicken Sie dann auf Speichern.
- Um ein Element zu kopieren, klicken Sie auf die ellipses drei Punkte neben seinem Namen und wählen dann Klonen. Dadurch wird eine exakte Kopie des benachbarten Originalelements erstellt.
- Um ein Element zu löschen, klicken Sie auf die ellipses drei Punkte neben seinem Namen und wählen dann Löschen.
- Um ein Modul auszublenden, klicken Sie auf das Symbol hide hide . Dadurch wird das Modul in der Inhaltsvorschau ausgeblendet, aber nicht im Seitenleisteneditor. Um ein verborgenes Modul auf der Seite anzuzeigen, klicken Sie auf das Symbol view dispanzeigen.