Designs verwenden
Zuletzt aktualisiert am: Mai 15, 2024
Mit einem der folgenden Abonnements verfügbar (außer in den angegebenen Fällen):
|
|
Ein Design ist eine Reihe von Vorlagen, Modulen, globalen Inhalten und Stileinstellungen, die zur Erstellung einer Website verwendet werden können. Sie können Seiten und Beiträge, die ein Design verwenden, im Content-Editor bearbeiten und in Ihren Blog-Einstellungen festlegen, dass Blog-Vorlagen ein Design verwenden.
Alle Accounts haben Zugriff auf mindestens ein Standarddesign von HubSpot. Designs können auch vom HubSpot-Vorlagen-Marketplace heruntergeladen werden.
Designs verstehen
Ein Design ist eine Reihe von Dateien für Ihre Website, darunter:
- Kodierte Vorlagen: Eine Reihe von Vorlagen für Ihre Website, einschließlich einer Startseite, einer Info-Seite, einer Landingpage sowie Blog-Vorlagen. Diese Vorlagen werden zur Anpassung durch einen Entwickler kodiert, die Inhalte und das Layout können jedoch auch im Content-Editor angepasst werden.
- Module: Eine Reihe eindeutiger Designmodule, die Sie zu Inhalten hinzufügen können, in denen dieses Design zum Einsatz kommt.
- Globale Inhalte: Inhalte, die auf mehreren Seiten stehen, z. B. eine Website-Kopfzeile oder -Fußzeile. Sie können globalen Content direkt aus dem Seiten-Editor heraus per Drag & Drop bearbeiten.
- Designeinstellungen: Stileinstellungen für Vorlagen, die ein Design verwenden, einschließlich Schriftarten, Abstände und Farben.
Ein aktives Design verwenden
Sie können ein aktives Design festlegen, um die Seiten dieses Designs als die Standardoptionen für neu erstellte Seiten anzuzeigen.
Durch das Festlegen oder Ändern eines aktiven Designs wird nicht das Design geändert, das für vorhandene Inhalte verwendet wird. Dafür muss die aktuelle Vorlage des Inhalts ausgetauscht werden. Zusätzliche Designs können im HubSpot-Marketplace für Vorlagen erworben werden.
-
Gehen Sie zu Ihren Inhalten:
- Website-Seiten: Gehen Sie in Ihrem HubSpot-Account zu Content > Website-Seiten.
- Landingpages: Gehen Sie in Ihrem HubSpot-Account zu Content > Landingpages.
- Klicken Sie oben rechts auf das Dropdown-Menü „Erstellen“ und wählen Sie „Website-Seite“ oder „Landingpage“. aus.
- Geben Sie im Dialogfeld einen Seitennamen ein und klicken Sie auf „Seite erstellen“.
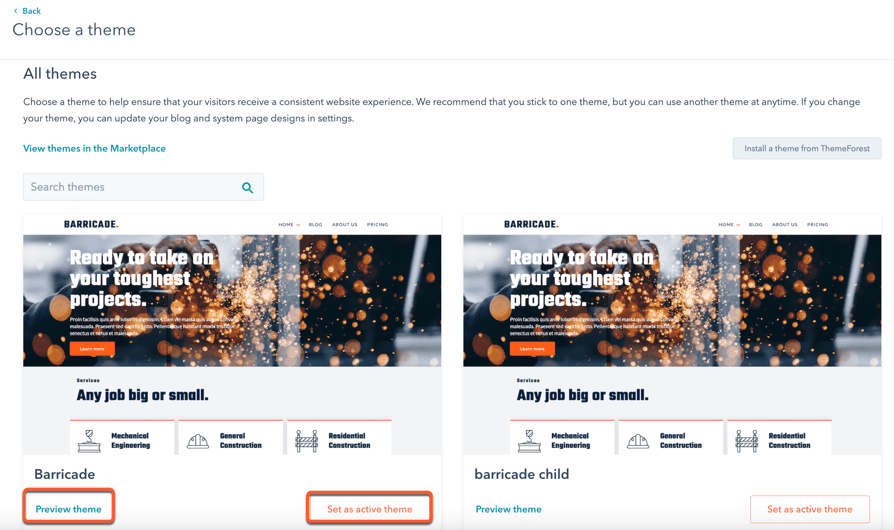
- Bewegen Sie den Mauszeiger auf dem Bildschirm zur Auswahl eines Designs und klicken Sie dann auf „Design-Vorschau“, um eine Vorschau des Designs zu öffnen, oder auf Als aktives Design festlegen, um dieses Design als Standard für Ihre Seiten zu verwenden.

Nachdem Sie ein Design festgelegt haben, werden Sie bei jedem Erstellen einer neuen Seite zum Bildschirm für die Vorlagenauswahl weitergeleitet. Von diesem Bildschirm aus können Sie zu einem anderen aktiven Design wechseln:
- Klicken Sie auf das Dropdown-Menü „Design“ und wählen Sie „Design ändern“ aus.
- Bewegen Sie den Mauszeiger auf dem Bildschirm zur Auswahl eines Designs und klicken Sie dann auf „Design-Vorschau“, um eine Vorschau des Designs zu öffnen, oder auf Als aktives Design festlegen, um dieses Design als Standard für Ihre Seiten zu verwenden.
Eine Seite erstellen, die ein Design verwendet
-
Gehen Sie zu Ihren Inhalten:
- Website-Seiten: Gehen Sie in Ihrem HubSpot-Account zu Content > Website-Seiten.
- Landingpages: Gehen Sie in Ihrem HubSpot-Account zu Content > Landingpages.
- Klicken Sie oben rechts auf das Dropdown-Menü „Erstellen“ und wählen Sie „Website-Seite“ oder „Landingpage“. aus.
- Geben Sie im Dialogfeld einen Seitennamen ein und klicken Sie auf „Seite erstellen“.
- Im Bildschirm für die Auswahl von Vorlagen werden Vorlagen von Ihrem aktiven Design im Abschnitt „Designvorlagen“ angezeigt. Um Vorlagen anzuzeigen, die nicht Teil Ihres aktiven Designs sind, klicken Sie auf „Andere Vorlagen“.
- Bewegen Sie den Mauszeiger über eine Vorlage und klicken Sie auf „Vorlagenvorschau“, um eine Vorschau der Vorlage anzuzeigen, oder auf „Vorlage auswählen“, um zum Content Editor zu gelangen.

- Im Content-Editor können Sie mithilfe des Drag-&-Drop-Editors die Inhalte von Seiten bearbeiten.
-
Um Ihre Änderungen live zu schalten, klicken Sie oben rechts auf Veröffentlichen oder Aktualisieren und dann im daraufhin angezeigten Dialogfeld auf Jetzt veröffentlichen oder Jetzt aktualisieren.
Designvorlage für einen Blog übernehmen
In Ihren Blog-Einstellungen können Sie festlegen, dass ein Blog das gleiche Design wie Ihre Seiten verwendet. Die Vorlagen für Blog-Beiträge und Blog-Listing-Seiten werden separat ausgewählt.
- Klicken Sie in Ihrem HubSpot-Account in der Hauptnavigationsleiste auf das settings Zahnradsymbol, um die Einstellungen aufzurufen.
- Navigieren Sie im Menü der linken Seitenleiste zu Content > Blog.
- Klicken Sie, wenn Sie mehrere Blogs haben, auf das Dropdown-Menü „Blog zum Ändern auswählen“ und wählen Sie einen Blog aus.
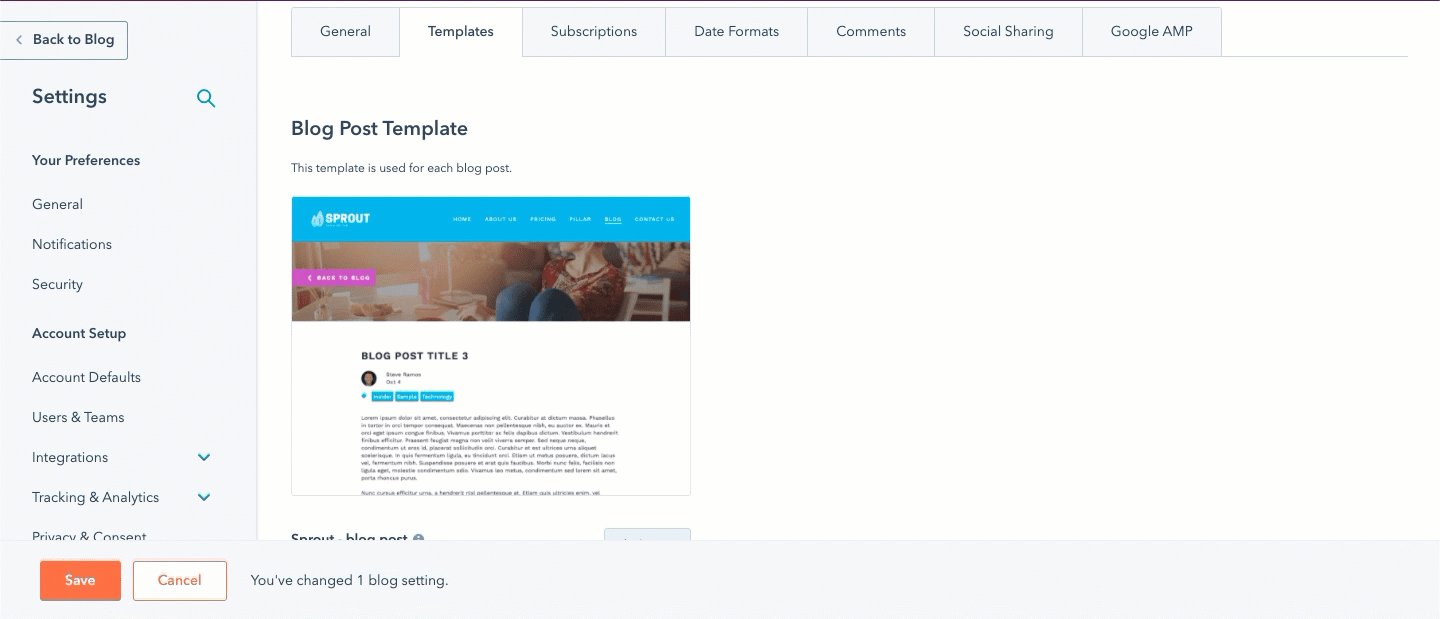
- Klicken Sie auf die Registerkarte „Vorlagen“.
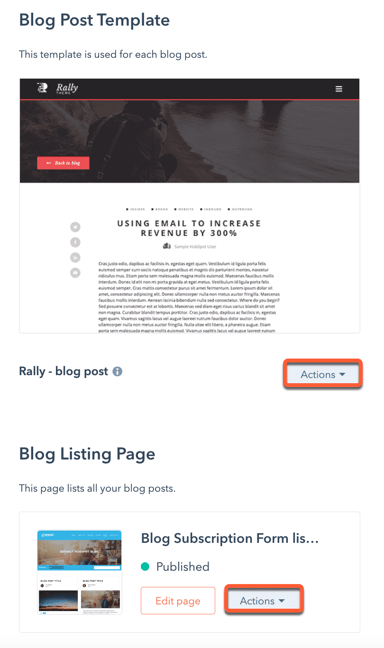
- Klicken Sie in den Abschnitten Blog-Beitragsvorlage“ und „Blog-Listing-Seite“ auf das Dropdown-Menü „Aktionen“ und wählen Sie „Vorlage ändern“ aus.

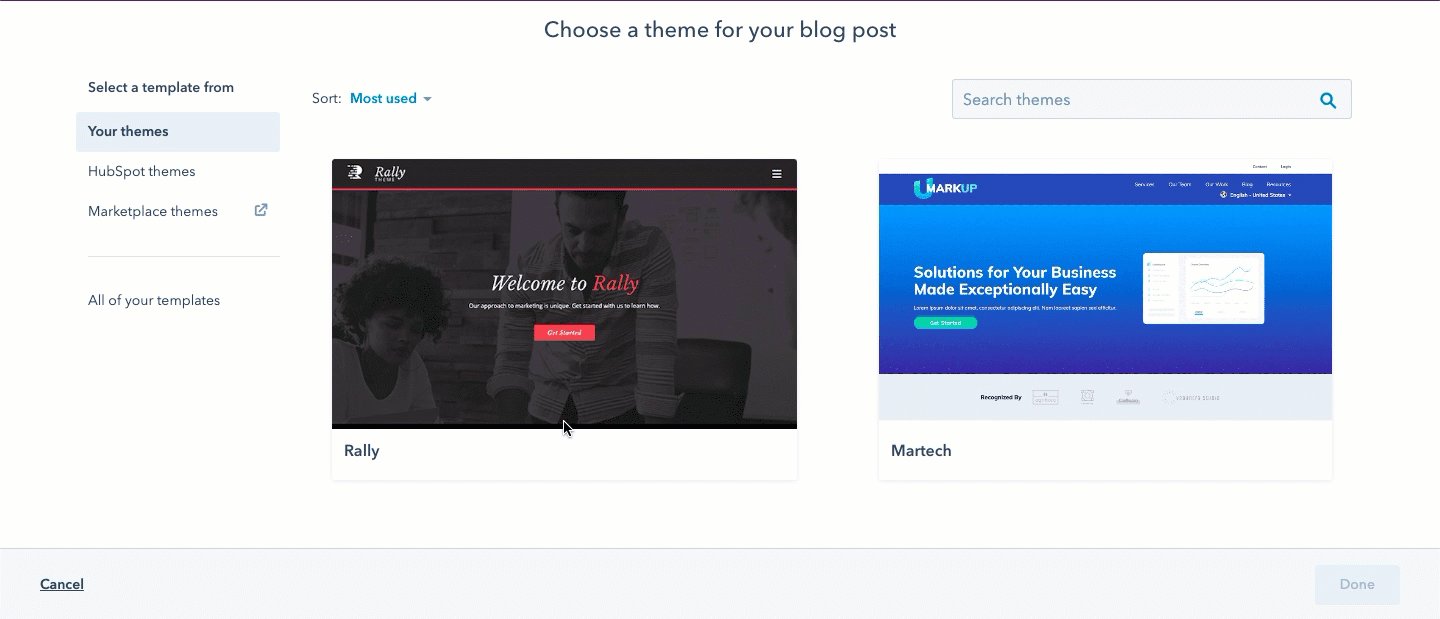
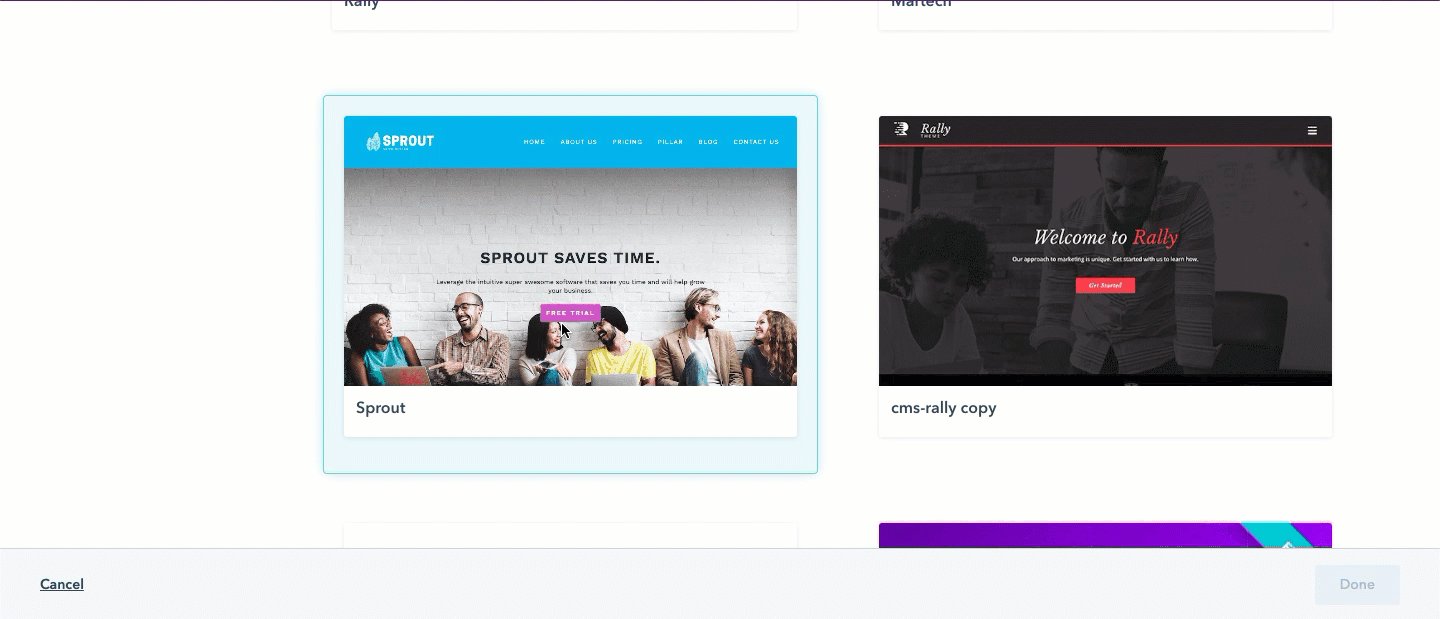
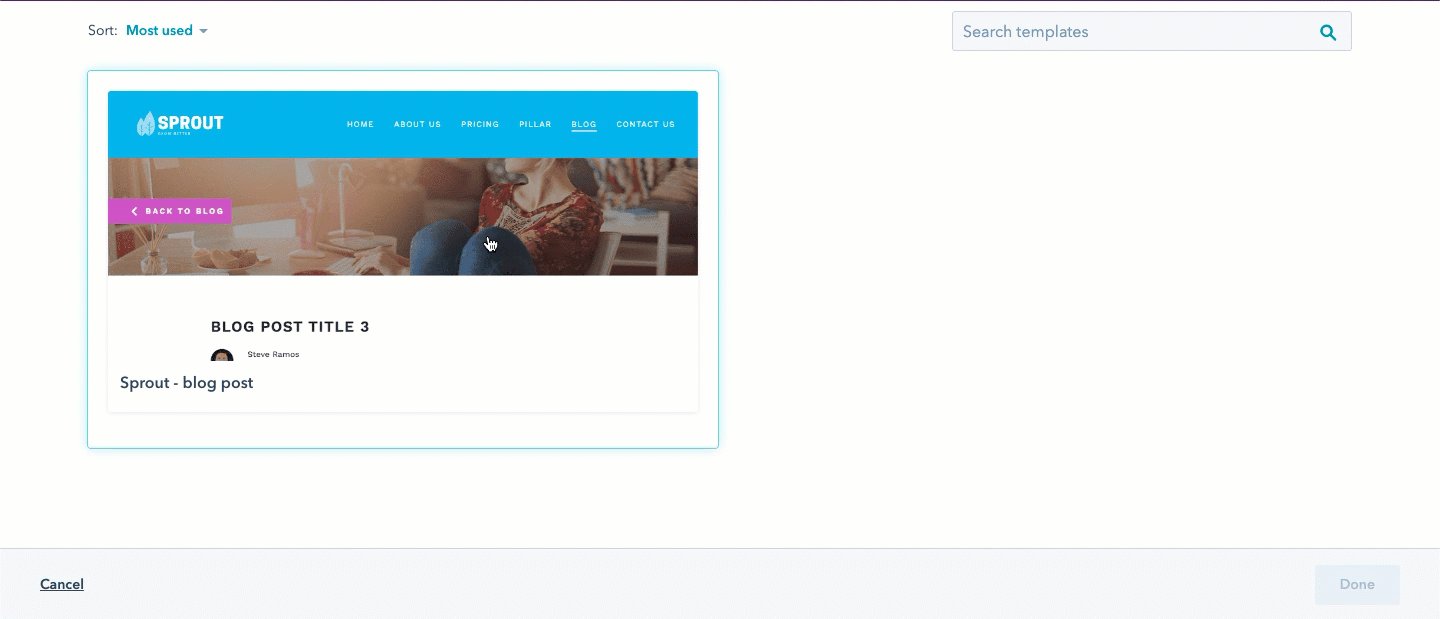
- Wählen Sie im Bildschirm für die Designauswahl Ihr Design aus und wählen Sie dann eine Vorlage mit diesem Design aus. Klicken Sie unten rechts auf „Fertig“.

- Wenn Sie die Vorlagen für Blog-Beiträge und Blog-Listing-Seiten festgelegt haben, klicken Sie unten links auf „Speichern“.
Bitte beachten: für Blog-Listing-Seiten, die im Content-Editor bearbeitet werden können, führen diese Schritte zum Content-Editor und nicht zum Bildschirm für die Auswahl des Designs.
Designeinstellungen bearbeiten
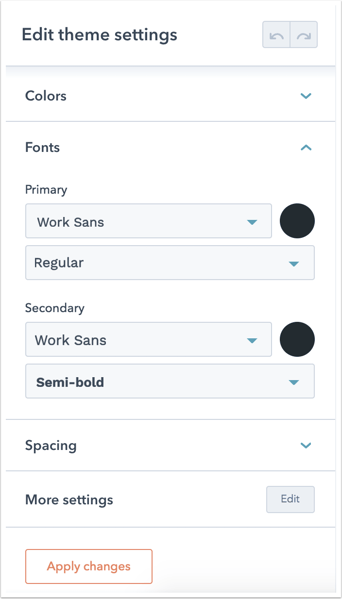
Sie können die Stile Ihres Designs, einschließlich Schriftart, Farben und Abstände, in Ihren Designeinstellungen anpassen. Hier bearbeitete Stile werden für alle Seiten und Designmodule übernommen, die in diesem Design enthalten sind. Erfahren Sie mehr über und die Verwaltung von Design-Einstellungen.

Designs verwalten
Im Design-Manager können Sie ein Design bearbeiten, klonen oder in einen anderen HubSpot-Account kopieren. Außerdem können Sie HubSpot-Standarddesigns, geklonte Designs und benutzerdefinierte Designs löschen sowie untergeordnete Designs erstellen.
Sie können die Designeinstellungen eines untergeordneten Designs bearbeiten, ohne dass sich dies auf das übergeordnete Design auswirkt, aber es werden keine zusätzlichen Kopien von Designressourcen erstellt. Um die Ressourcen eines übergeordneten Designs zu kopieren, empfiehlt es sich, das Design zu klonen.
Ein Design klonen
Um die Code-Dateien von Standarddesigns im Design-Manager zu bearbeiten, müssen sie zuerst geklont werden. Vorlagen, die im HubSpot-Vorlagen-Marketplace gekauft wurden, können nicht kopiert werden; es wird empfohlen, stattdessen ein untergeordnetes Design zu erstellen.
- Gehen Sie in Ihrem HubSpot-Account zu Content > Design-Manager.
- Klicken Sie im Finder auf den Ordner „@hubspot“. Die enthält alle Designs und Standardmodule, einschließlich der Drag-and-Drop-E-Mail-Module.

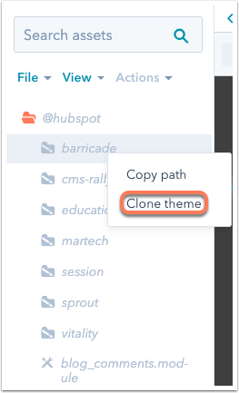
- Klicken Sie mit der rechten Maustaste auf einen Design-Ordner und wählen Sie dann „Design klonen“ aus.

- Geben Sie im Dialogfeld einen Namen für das Design ein und klicken Sie dann auf „Erstellen“.
Das Design wird in den Stammordner kopiert und im Finder mit Ihren anderen Ordnern aufgeführt.
Ein untergeordnetes Design erstellen
Im Design-Manager können Sie ein untergeordnetes Design – eine Kopie eines gekauften Designs – auf der Grundlage eines im HubSpot-Marketplace für Vorlagen erworbenen Designs oder eines HubSpot-Standarddesigns erstellen. Sie können die Designeinstellungen eines untergeordneten Designs bearbeiten, ohne das übergeordnete Design zu beeinflussen.
Entwickler können ebenfalls untergeordnete Designs erstellen, die auf benutzerdefinierten Designs basieren, und wie in unserer Entwicklerdokumentation erläutert untergeordnete Designs mithilfe der CLI erstellen. Erfahren Sie mehr über das Arbeiten mit untergeordneten Designs.
- Gehen Sie in Ihrem HubSpot-Account zu Content > Design-Manager.
- Klicken Sie im Finder auf den @marketplace-Ordner für Designs vom HubSpot-Marketplace für Vorlagen oder auf den @hubspot-Ordner für Standarddesigns.
- Klicken Sie mit der rechten Maustaste auf einen Design-Ordner und wählen Sie dann „Untergeordnetes Design erstellen“ aus.
- Geben Sie im Dialogfeld einen Namen für Ihr untergeordnetes Design ein.
- Um zu ändern, wo das untergeordnete Design gespeichert werden soll, klicken Sie im Abschnitt „Dateispeicherort“ auf „Ändern“. Klicken Sie auf einen Ordner und dann auf „Auswählen“.
- Um die Namen der CSS- und JS-Dateien des Designs anzupassen, klicken Sie auf „Erweiterte Optionen“ und geben Sie dann neue Dateinamen in die Felder „CSS“ und „JS“ ein.
- Um den Vorgang abzuschließen, klicken Sie auf „Untergeordnetes Design erstellen“. Im Content-Editor können Sie das Layout für das untergeordnete Design bearbeiten.
Design in einen anderen Account kopieren
Sie können einen Design-Ordner aus einem Account in einen anderen kopieren. Sie müssen ein Benutzer mit Design-Tools Berechtigungen in beiden Accounts sein.
Bitte beachten: Design-Ordner in den @hubspot- oder @marketplace-Verzeichnissen können nicht zwischen Accounts kopiert werden.
So kopieren Sie ein Design in einen Account:
- Gehen Sie in Ihrem HubSpot-Account zu Content > Design-Manager.
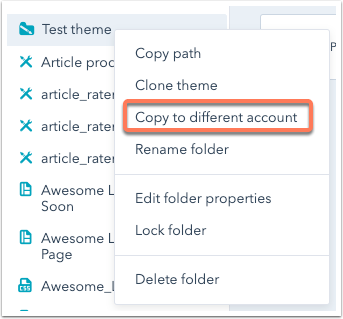
- Bewegen Sie den Mauszeiger im Finder über den Design-Ordner, den Sie kopieren möchten, und klicken Sie dann mit der rechten Maustaste auf den Ordner und wählen Sie „In anderen Account kopieren“ aus.

- Wählen Sie im Dialogfeld einen Account aus und klicken Sie dann auf „Element kopieren“. Der Ordner wird im angegebenen Account angezeigt, sobald der Kopiervorgang abgeschlossen ist.
Ein Design hochladen
Benutzer von Content Hub Konten können HubSpot-Designs auf dem ThemeForest-Marktplatz von Envato erwerben und sie dann über den Bildschirm zur Auswahl des Designs in HubSpot hochladen:
- Gehen Sie zum Abschnitt „HubSpot CMS Hub“ des ThemeForest Marketplace von Envato.
- Kaufen Sie ein Thema auf dem Marktplatz.
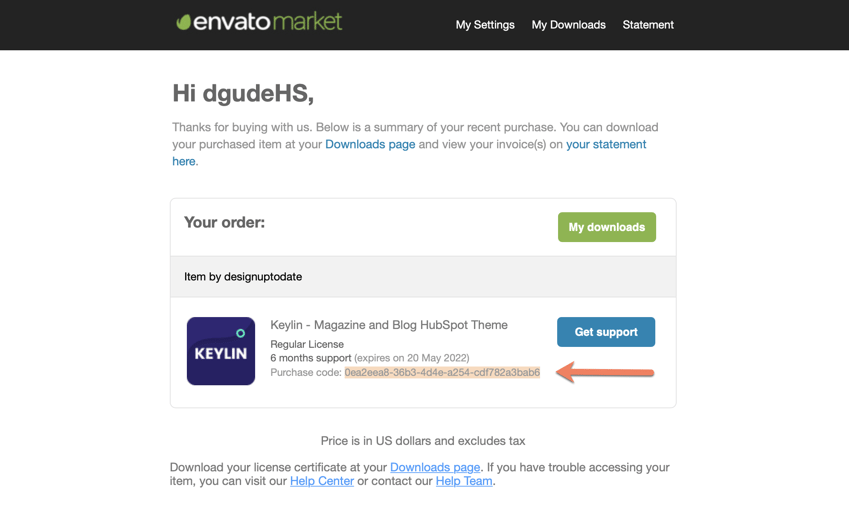
- Sie erhalten eine E-Mail mit einem Kaufcode für Ihr erworbenes Design. Kopieren Sie den Kaufcode.

-
Gehen Sie zu Ihren Inhalten:
- Website-Seiten: Gehen Sie in Ihrem HubSpot-Account zu Content > Website-Seiten.
- Landingpages: Gehen Sie in Ihrem HubSpot-Account zu Content > Landingpages.
- Klicken Sie oben rechts auf das Dropdown-Menü „Erstellen“ und wählen Sie „Website-Seite“ oder „Landingpage“. aus.
- Geben Sie im Dialogfeld einen Seitennamen ein und klicken Sie auf „Seite erstellen“.
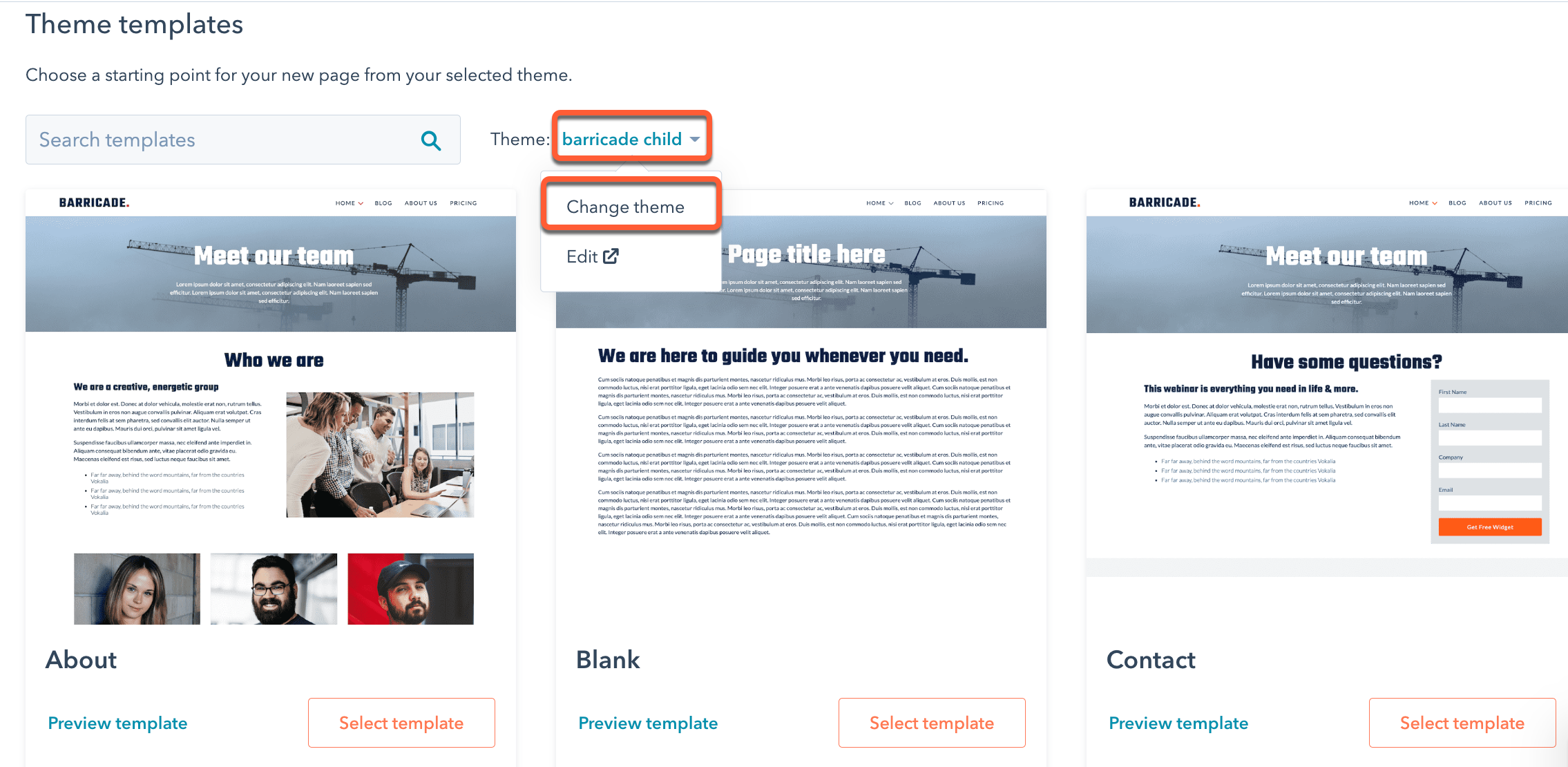
- Klicken Sie im Bildschirm für die Vorlagenauswahl auf das Dropdown-Menü „Design“ und wählen Sie „Design ändern“ aus.

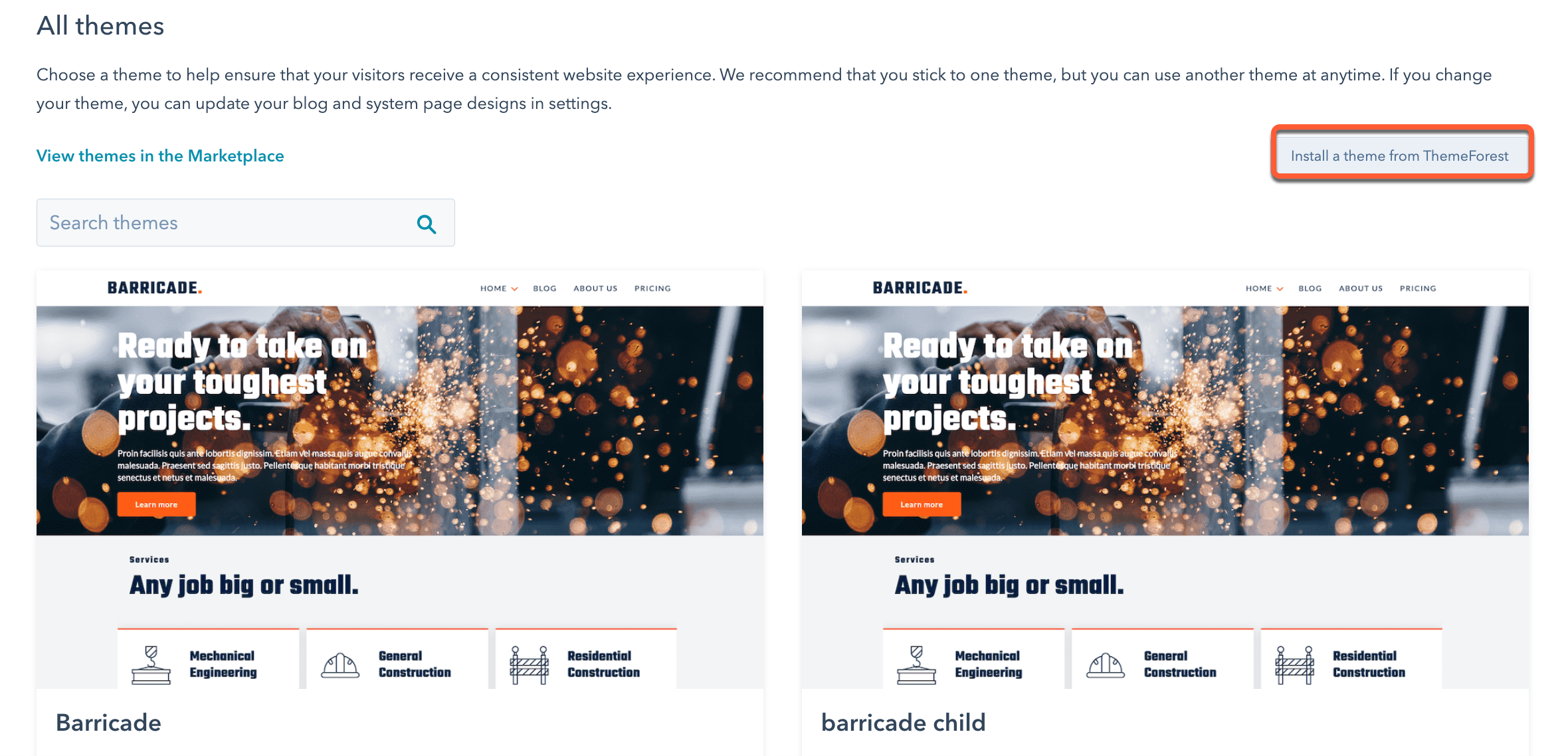
- Klicken Sie oben rechts auf „Ein Design von ThemeForest installieren“.

- Fügen Sie den Kaufcode aus der E-Mail im Dialogfeld ein und klicken Sie dann auf „Design installieren“.
- Melden Sie sich auf der neuen Registerkarte beim ThemeForest Marketplace von Envato an, um den Installationsvorgang abzuschließen.
Wenn Sie sich erfolgreich angemeldet haben, wird ein Banner in HubSpot angezeigt. Es kann einige Minuten dauern, bis Ihr Design verfügbar ist.

Design löschen
HubSpot-Standarddesigns, geklonte Designs und hochgeladene Designs können aus dem Design-Manager gelöscht werden:
- Gehen Sie in Ihrem HubSpot-Account zu Content > Design-Manager.
- Klicken Sie im Finder auf den Ordner mit den Ressourcen des Designs.
- Klicken Sie auf das Dropdown-Menü „Datei“ und wählen Sie „[Ordnername] löschen“ aus.
- Wählen Sie im Dialogfeld die Option „Ich bin mir sicher, dass ich diesen Ordner löschen möchte“ aus und klicken Sie dann auf „Diesen Ordner löschen“.
Gekaufte Designs müssen über den Marketplace für Vorlagen deinstalliert werden:
- Klicken Sie in Ihrem HubSpot-Account in der Hauptnavigationsleiste auf das Marketplace-Symbol marketplace und wählen Sie dann Vorlagen-Marketplace aus.
- Klicken Sie auf die Registerkarte„Gekauft“ .
- Bewegen Sie den Mauszeiger über das Design, klicken Sie dann auf das Dropdown-Menü Aktionen und wählen Sie „Deinstallieren“ aus.
- Klicken Sie im Dialogfeld auf „Deinstallieren“.
