Crea eventos personalizados sin código con el visualizador de eventos
Última actualización: abril 8, 2024
Disponible con cualquiera de las siguientes suscripciones, a no ser que se indique de otro modo:
|
|
Los eventos personalizados te permiten hacer un seguimiento de la información exclusiva de tu empresa. Los eventos Elemento pulsado y URL visitada pueden crearse sin código.
Un evento de elementos seleccionado registra cuando un visitante anónimo o un contacto de HubSpot hace clic en elementos específicos en tu sitio web. Por ejemplo, haz seguimiento cuando se hace clic en una CTA de demostración gratuita o en un enlace de descarga de PDF. Los eventos de elementos clicados sólo pueden crearse y rastrearse en páginas que tengan instalado el código de seguimiento de HubSpot . Los eventos de URL visitada registran cuando un visitante anónimo o un contacto de HubSpot visitan una URL específica en tu sitio web.
Un único evento de URL visitada puede configurarse para hacer seguimiento de hasta 30 URL diferentes, y un único evento de Clic en elemento puede configurarse para hacer seguimiento de hasta 30 elementos con clic diferentes.
Nota:
- Las instrucciones de este artículo son para la nueva herramienta de eventos personalizados, que sustituye a la anterior herramienta de eventos. Cualquier evento creado en la herramienta preexistente seguirá funcionando, y aún puedes administrar y analizar esos eventos en la herramienta preexistente.
- Los eventos heredados no se pueden migrar a la nueva herramienta de eventos. En cambio, se recomienda recrear tus eventos heredados en la nueva herramienta, ya que nuevos eventos personalizados proporcionan más flexibilidad con las propiedades de eventos. Por ejemplo, con los eventos heredados tendrías que crear varios eventos para hacer el seguimiento de campañas distintas, pero ahora un único evento personalizado puede hacer el seguimiento de varias campañas.
Una vez que hayas creado tus eventos, aprende a analizar los eventos en las herramientas de análisis e informes. También puedes crear y seguir manualmente eventos personalizados.
Crear eventos sin código
- En tu cuenta de HubSpot, navega hasta Informes > Datos Gestión > Eventos personalizados.
- En la parte superior derecha, haz clic en Crear un evento.
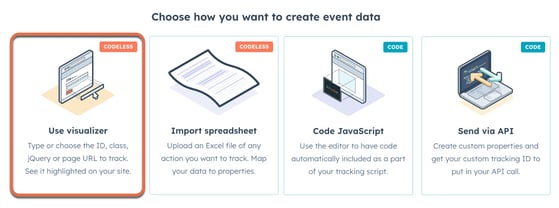
- Selecciona Usa el visualizador.

- Haz clic en Siguiente.
- Introduce la URL de tu sitio web y, a continuación, haz clic en Hecho.
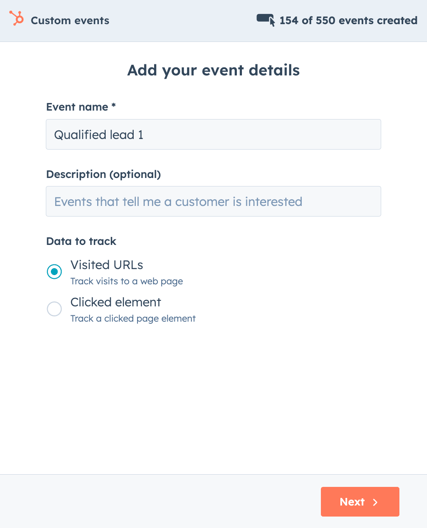
- En la ventana emergente, introduce un nombre de Evento .

- Selecciona qué tipo de evento quieres crear:
- URL visitada: rastrea las visitas a una página web.
- Elemento clicado: rastrea un elemento de la página que recibe clics.
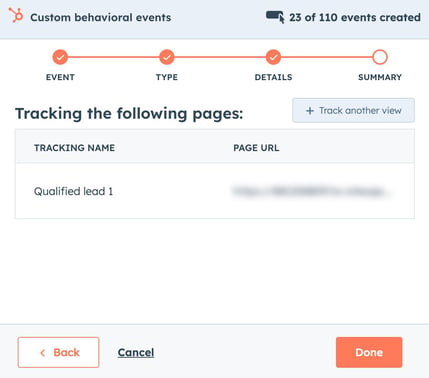
- Si has seleccionado URL visitada, introduce un Nombre de seguimiento, luego haz clic en Siguiente.
- El seguimiento de esa página ya está configurado. Haz clic en +Seguir otra vista para seguir otra URL o haz clic en Hecho.

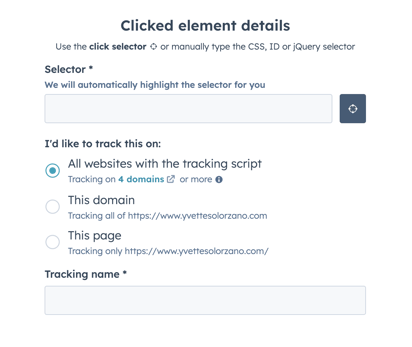
- Si seleccionaste Clic en elemento:
- Clic en el audienceTargeting objetivo icono para elegir un selector.
- En la sección Me gustaría rastrear esto en, selecciona dónde rastrear el elemento pulsado; Todos los sitios web con el script de rastreo, Este dominio, o Esta página.
- Introduce un Nombre de seguimiento.

- Haz clic en Siguiente.
- El seguimiento de ese elemento ya está configurado. Haz clic en +Seguir otro clic en para seguir otro elemento o haz clic en Hecho.
HubSpot comenzará a hacer seguimiento al (los) elemento(s). Descubre cómo analizar el evento en HubSpot.
