Comprender la fuente de estilo de una página
Última actualización: junio 28, 2023
Disponible con cualquiera de las siguientes suscripciones, a no ser que se indique de otro modo:
|
|
Hay varios lugares donde se puede añadir el estilo de contenido en Hub Spot, y se aplica en un orden específico basado en donde se añade. A continuación, descubre cómo se aplica el estilo, cómo encontrar estilo en una página en vivo y cómo obtener ayuda con las ediciones de diseño.
Comprender cómo se aplica el estilo
El estilo CSS en HubSpot se aplica en orden en función de dónde esté establecido en HubSpot, como se detalla a continuación. Por ejemplo, el estilo establecido en una hoja de estilo global se sobrescribe por el estilo establecido en una página específica.
- Módulos CSS personalizados
- Hojas de estilo adjuntas a un módulo.
- CSS agregado a la sección CSS de un módulo.
- CSS dentro de HubL del módulo dentro de un bloque require_css
- Hojas de estilo agregadas a una plantilla a través del bloque require_css
- Hojas de estilo predeterminadas de HubSpot (por ejemplo, layout.css)
- Hojas de estilo adjuntas a la plantilla

- Hojas de estilo adjuntas en la pestaña de configuración de su página

- Hojas de estilo adjuntas en su configuración para todos los dominios
- Hojas de estilo adjuntas en su configuración para un dominio específico
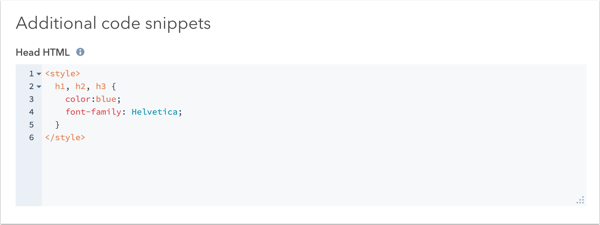
- CSS añadido dentro de las etiquetas <style>. Por ejemplo, la cabecera HTML de la configuración de su sitio web, la configuración de la páginao la plantilla.

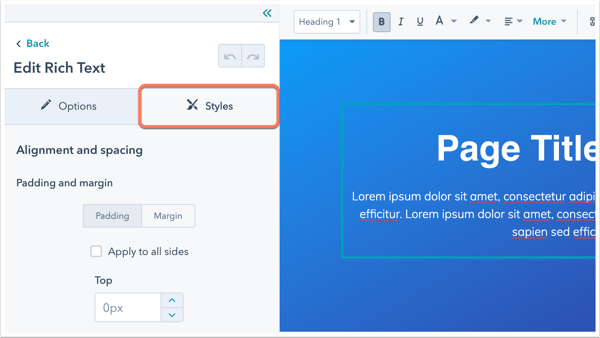
- Estilos añadidos a través del editor de páginas. HubSpot también agrega etiquetas !important a estos estilos. Más información sobre etiquetas !important y cómo afectan el estilo.

Encontrar el estilo en una vista preliminar o página en vivo
Puedes usar herramientas de desarrollador en tu navegador para examinar los estilos aplicados a tu sitio web en vivo o una página de vista preliminar. Cada navegador varía ligeramente en cómo solucionar el estilo.
Para encontrar el estilo en Google Chrome:
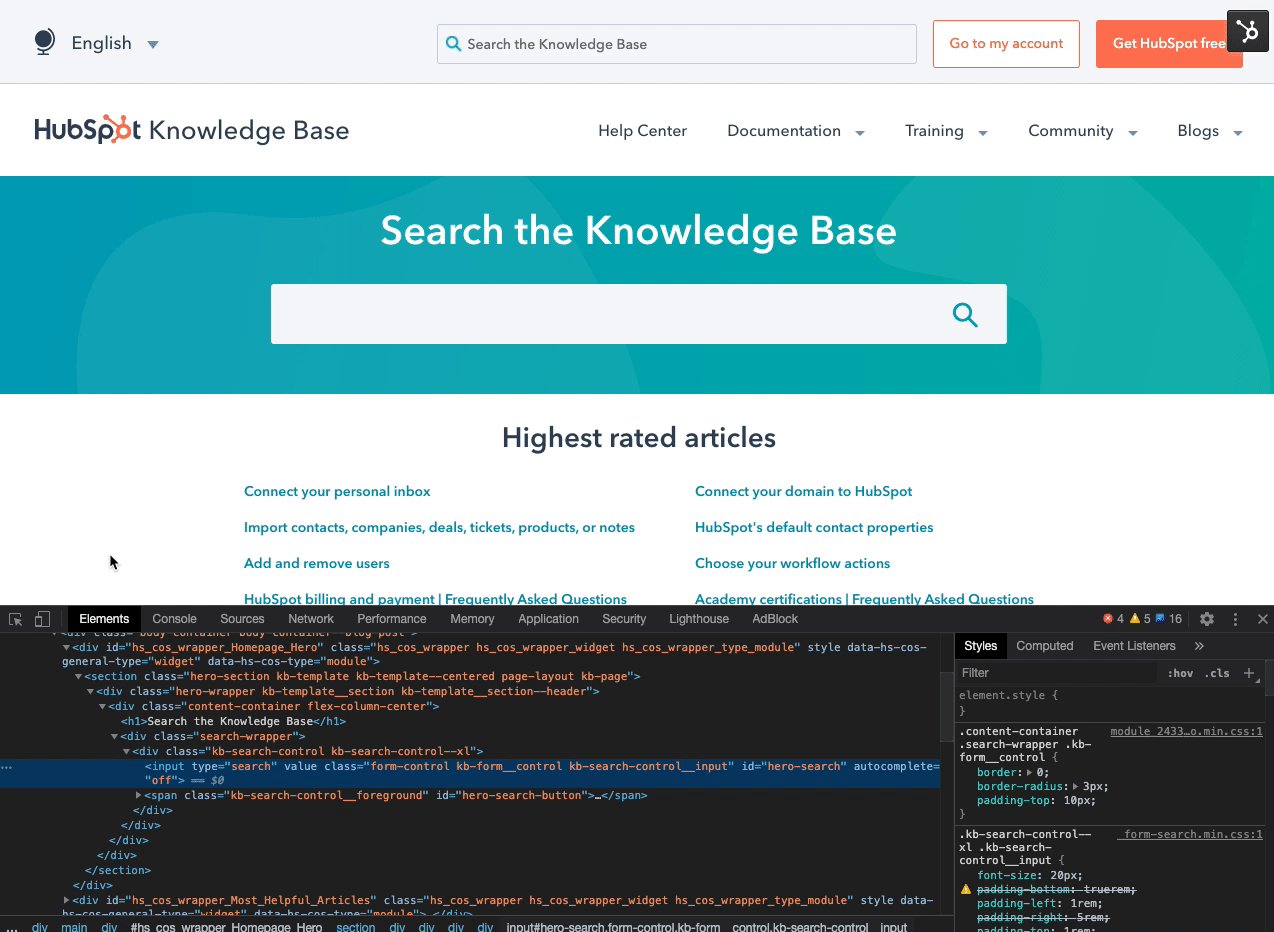
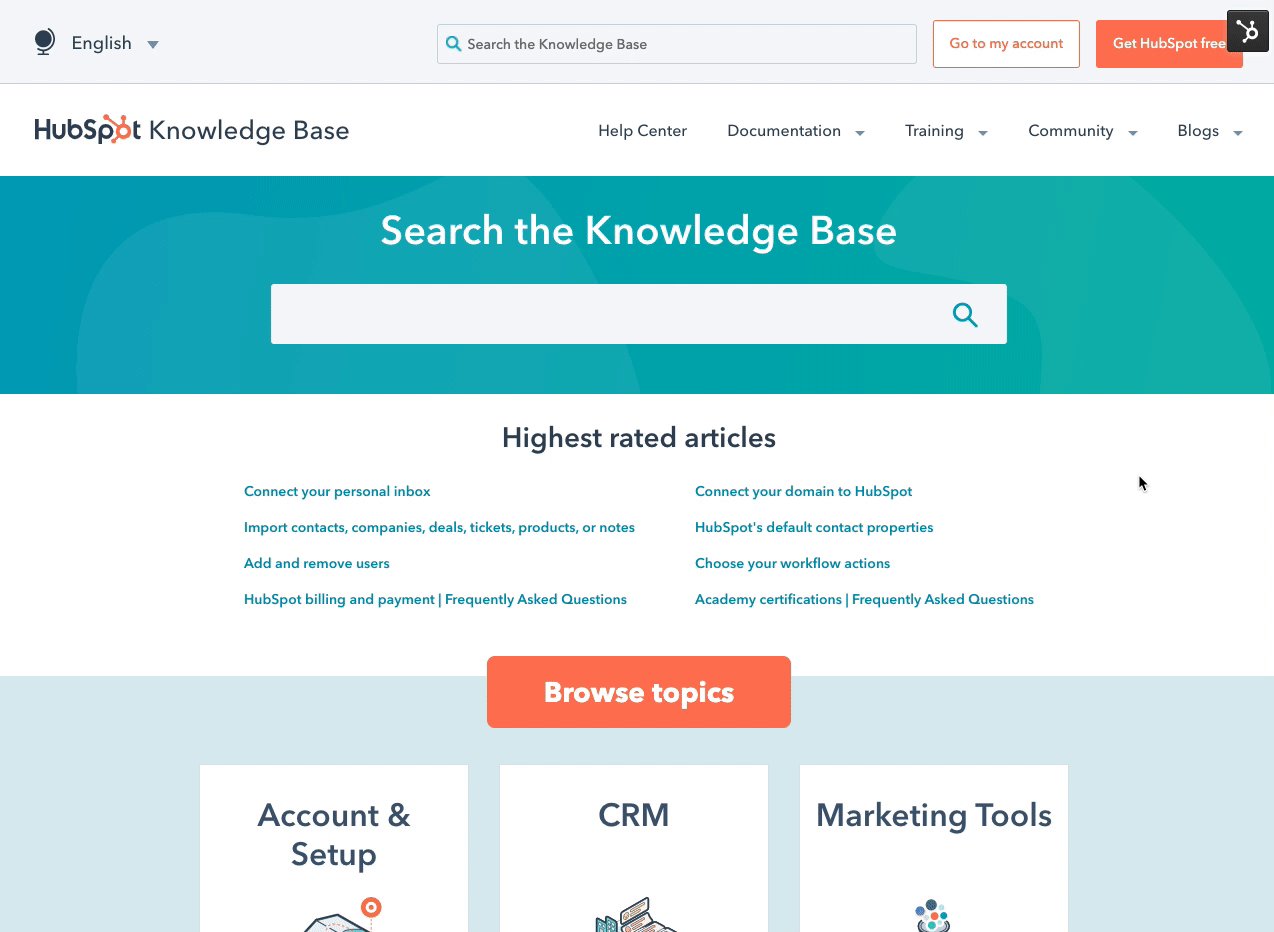
- En tu vista preliminar o página en vivo, haz clic con el botón derecho en el elemento que deseas examinar y luego selecciona Inspeccionar.
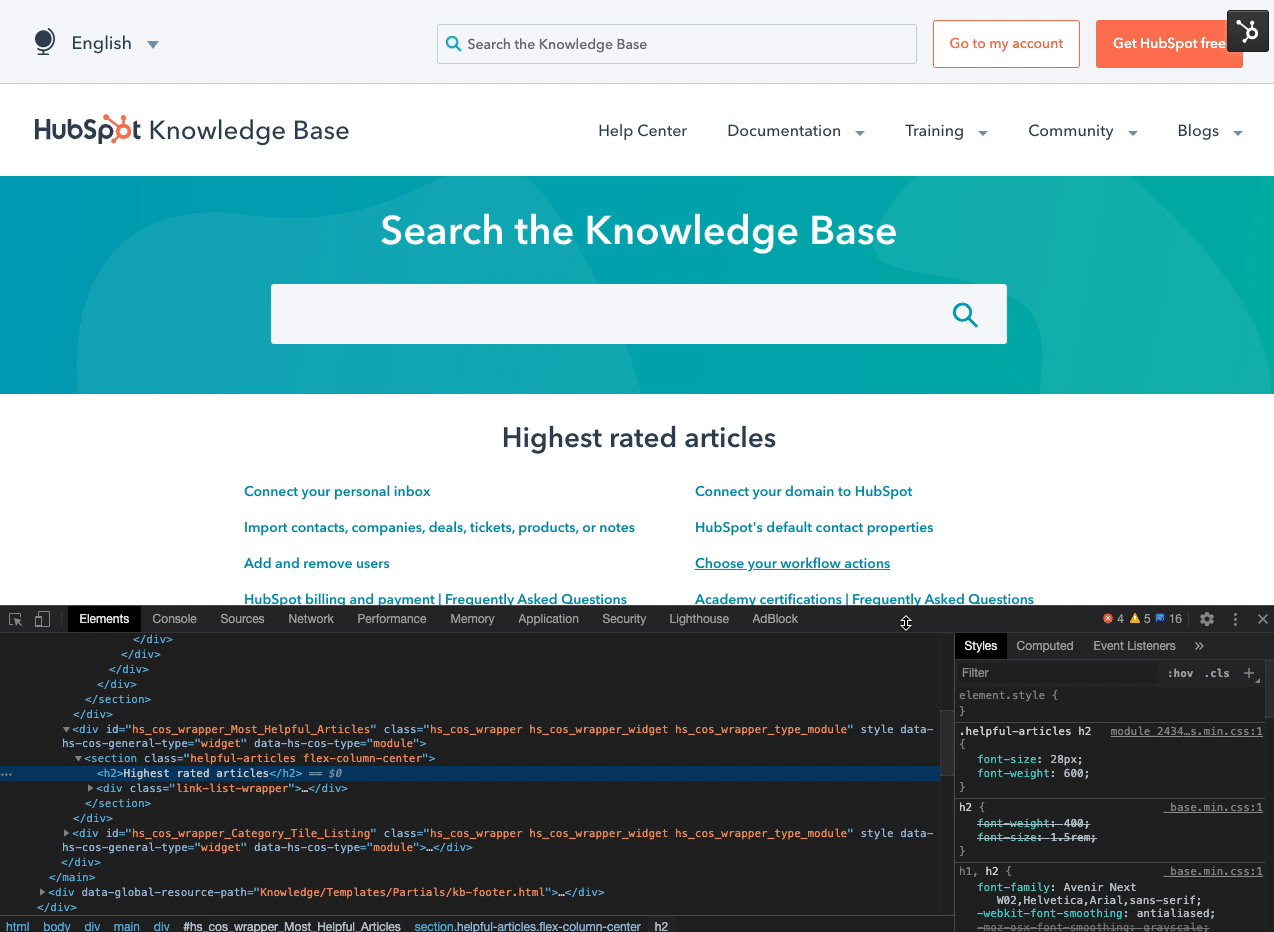
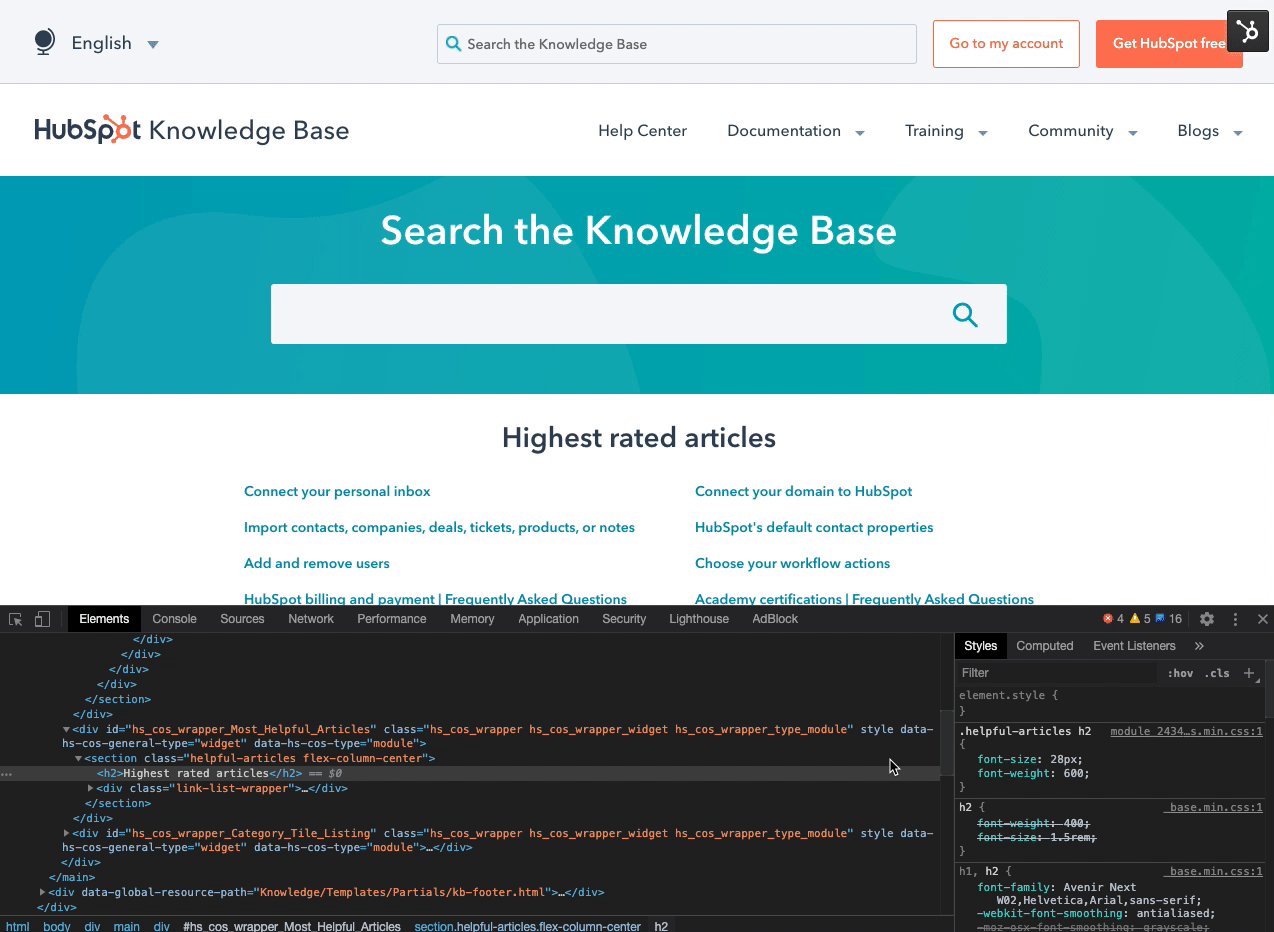
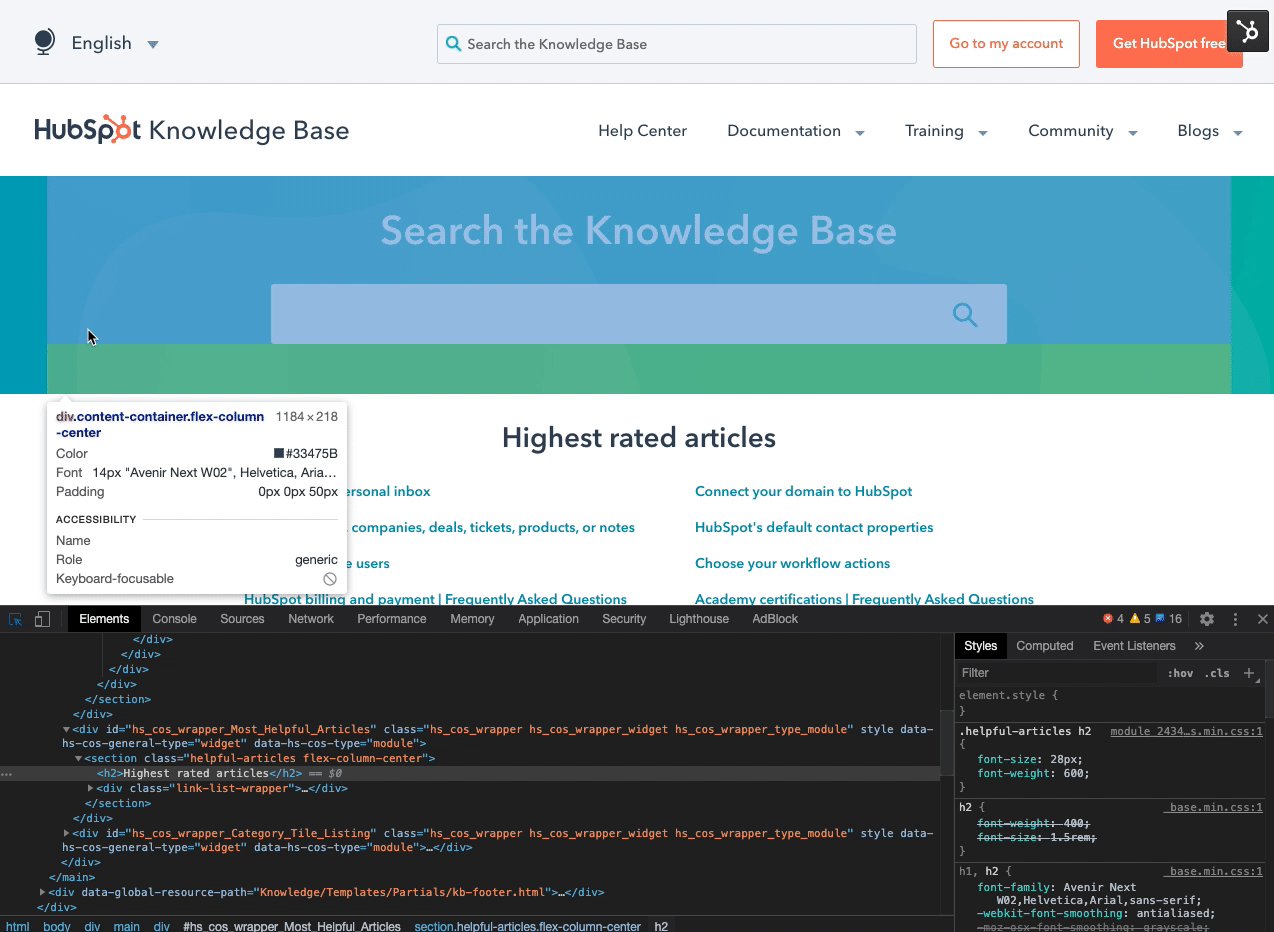
- En el panel Elementos de la izquierda, verás el HTML de la página. Puedes hacer clic en los elementos para ver sus estilos o usar el símbolo del cursor en la parte superior izquierda del panel para hacer clic en elementos de la página.

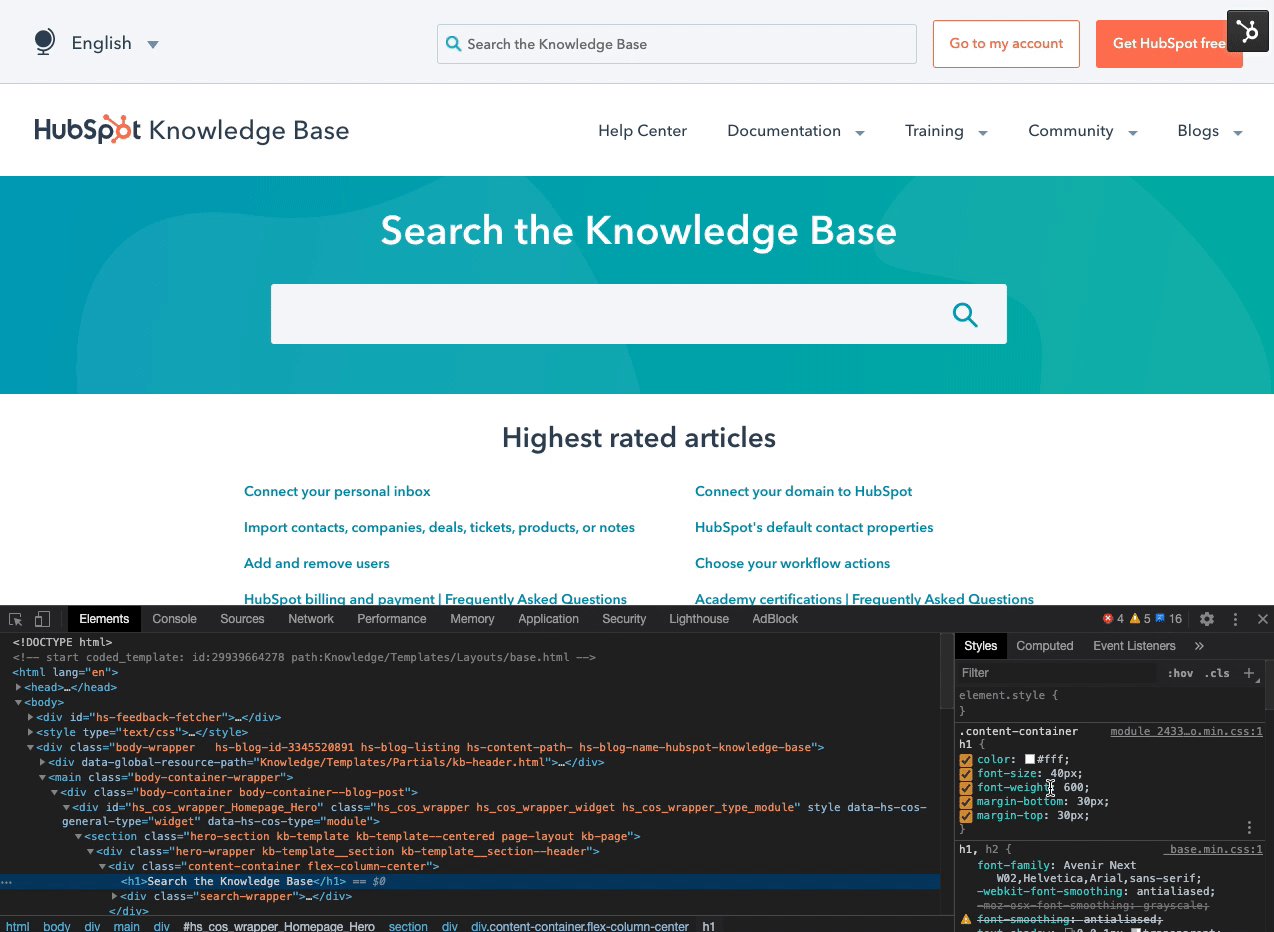
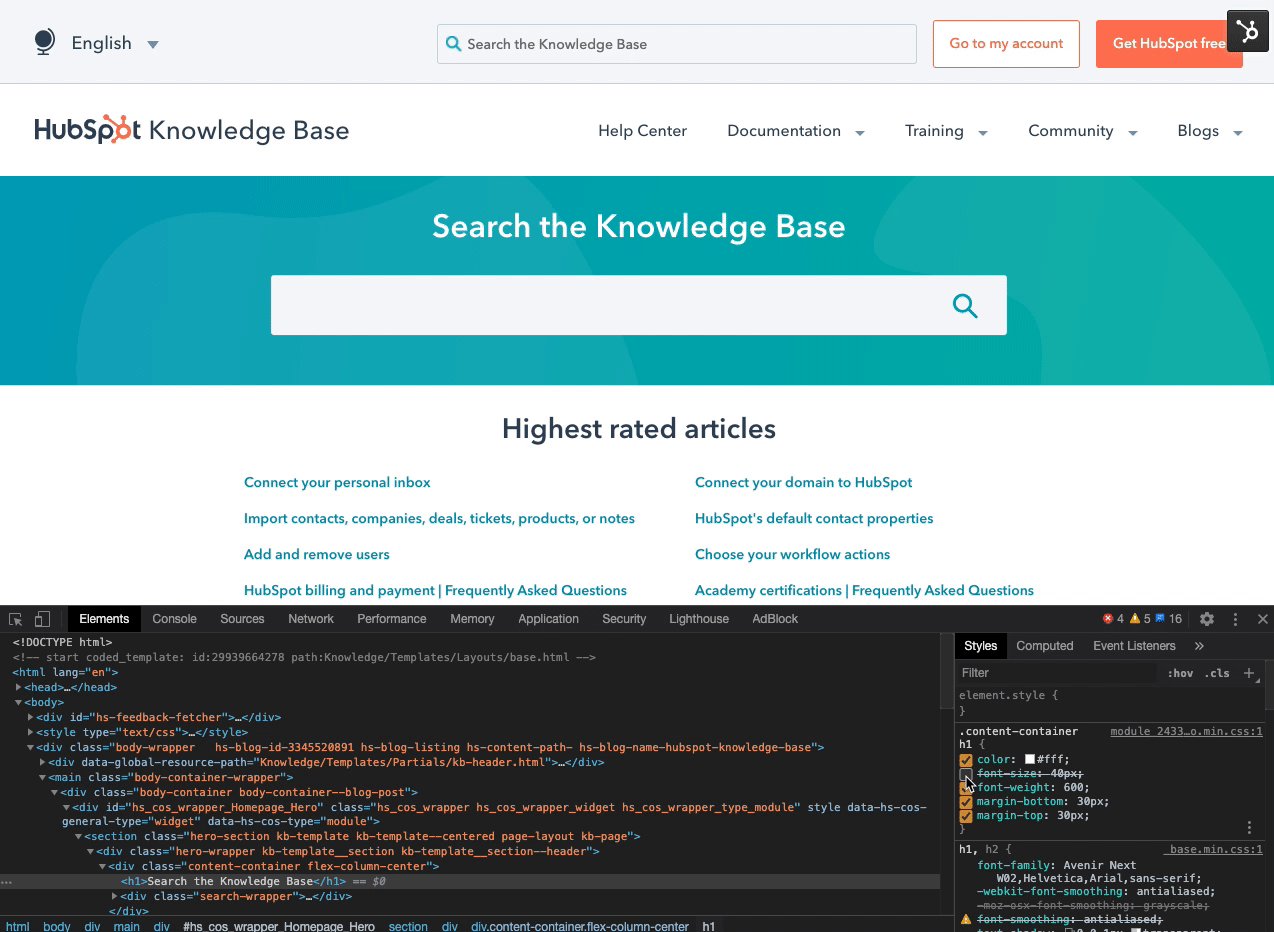
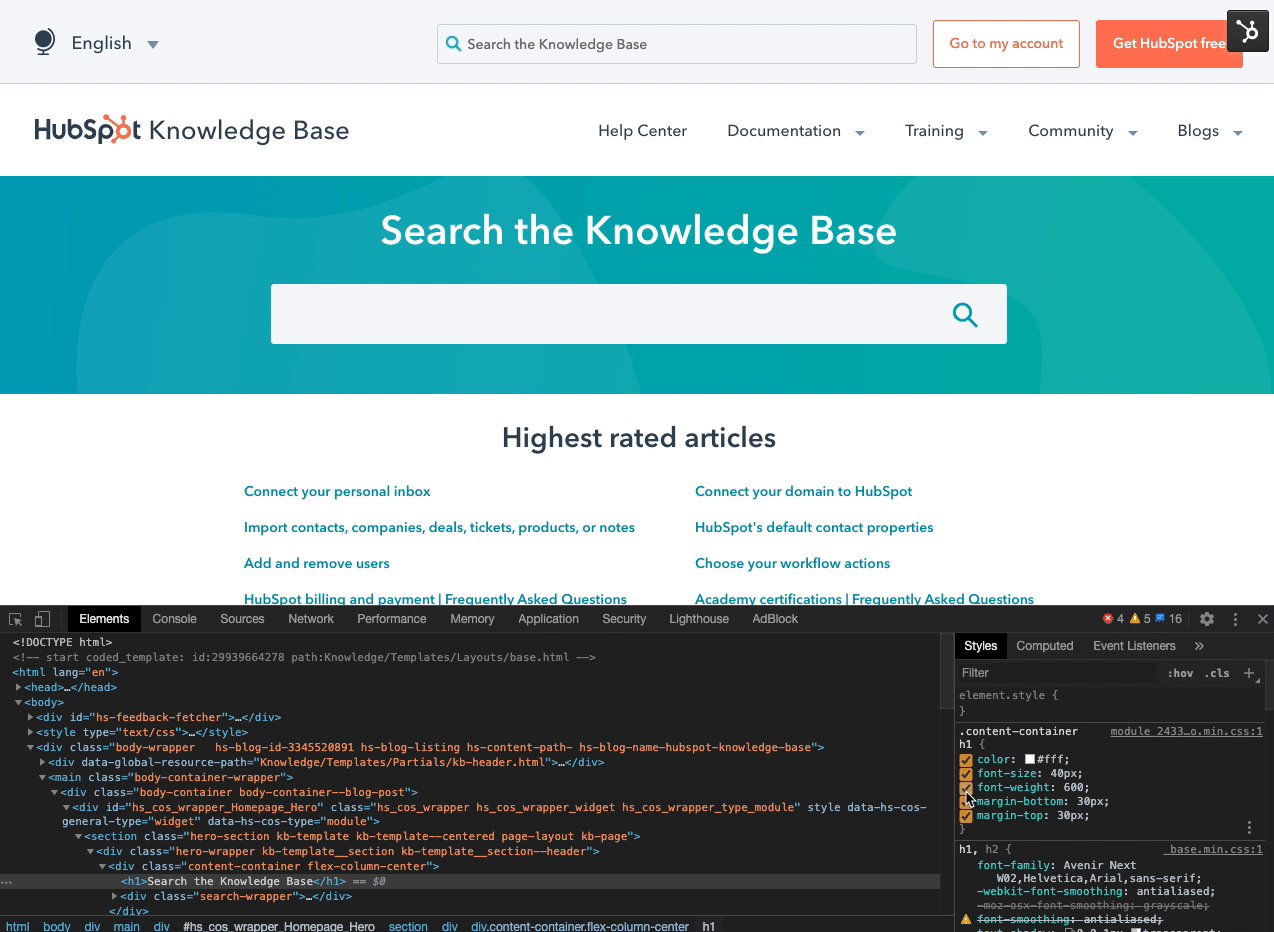
- En el panel Estilos de la derecha, verás todos los estilos que se apliquen a ese elemento. Puedes seleccionar y borrar las casillas de comprobación junto a cada estilo para eliminar y aplicar el estilo. Esto le ayudará a determinar qué regla de estilo debe cambiar.

- A la derecha de las reglas CSS, verás el nombre de la fuente para ese estilo, lo cual te indica de dónde proviene el estilo. Coloca el cursor sobre el nombre de la fuente para ver el nombre:
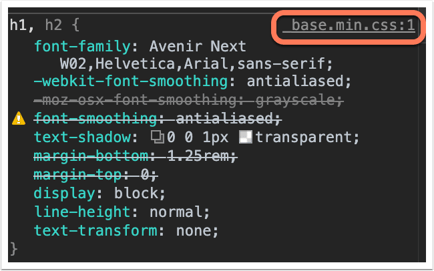
- Si CSS proviene de una hoja de estilo, el nombre de la hoja de estilo aparecerá junto a la declaración CSS en el inspector. A continuación, puede ir a su gestor de diseño, buscar la hoja de estilos y realizar las modificaciones necesarias.

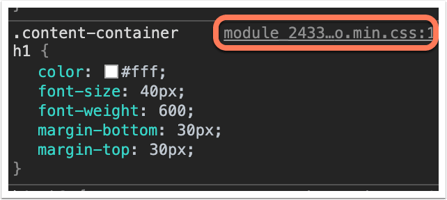
- Si el nombre de la fuente comienza con el módulo, es probable que el estilo provenga de la CSS de un módulo. Pase el ratón por encima del nombre de la fuente para ver el nombre completo del módulo.

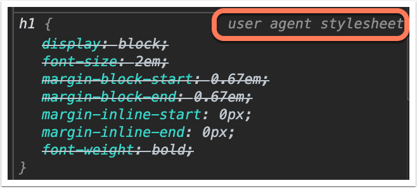
- Si el nombre de la fuente es la Hoja de estilo de agente de usuario, la CSS es parte del estilo predeterminado del navegador. Verás esto con más frecuencia para el estilo general de etiquetas HTML, como <p>, <h1>, <h2>, <span>, <div>, etc. Este estilo se aplica cuando el navegador no puede encontrar reglas de estilo generales para el elemento, pero puede sobrescribirse añadiendo estilos propios a ese elemento.

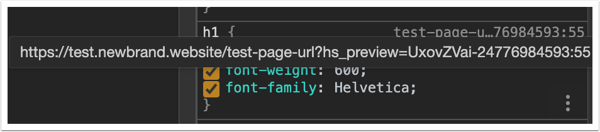
- Si el nombre de la fuente es la URL de la página, el CSS proviene de etiquetas <style> en la página. Por ejemplo, el estilo podría establecerse en la página o en el encabezado HTML de la plantilla.

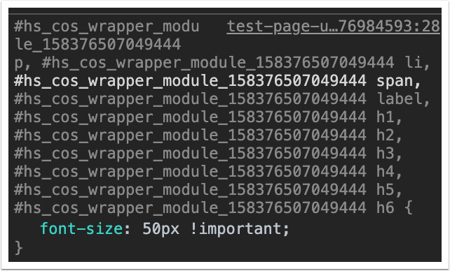
- Si el nombre de la fuente es la URL de la página y el estilo está dirigido a #hs_cos_wrapper_module_number, es probable que el estilo esté establecido en la pestaña Estilos del editor de páginas. HubSpot agregará etiquetas !important a estos estilos. Más información sobre las etiquetas important y cómo afectan al estilo.

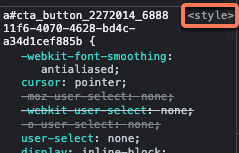
- Si el nombre de la fuente es <style> es probable que el estilo se incluya automáticamente con el elemento. A menudo, esto se debe al estilo establecido en el editor de un activo HubSpot incrustable, como un widget de CTA o de reunión.

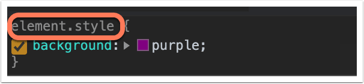
- Si element.style aparece junto a la declaración en el inspector, el CSS ha sido establecido en línea. El estilo en línea es el estilo que se añade directamente al código fuente HTML de una páginao a los campos deestilo en línea de una plantilla. Por ejemplo, el estilo en línea en el código fuente aparecería como <p style="background:purple;">Hola mundo</p>.

- Si CSS proviene de una hoja de estilo, el nombre de la hoja de estilo aparecerá junto a la declaración CSS en el inspector. A continuación, puede ir a su gestor de diseño, buscar la hoja de estilos y realizar las modificaciones necesarias.
Para obtener más detalles sobre cómo inspeccionar una página, revisa la documentación de ayuda para tu navegador web:
Obtener ayuda con las ediciones de diseño
El mejor recurso para realizar cambios en tus plantillas de HubSpot u hojas de estilo es el diseñador de plantillas original. Sin embargo, hay diversos recursos para obtener ayuda adicional con el estilo de contenido, según tu nivel de comodidad con solución de problemas de HTML y CSS.
- Si te sientes cómodo usando las herramientas de inspector para solucionar problemas de diseño en tu plantilla:
-
- Busca y publica en el Foro de desarrollo del CMS en la Comunidad para obtener consejos, sugerencias o solución de problemas de tu código.
- Consulta la Documentación de referencia del CMS para tutoriales, guías y un resumen del marco del CMS.
- Conéctate con el equipo de productos de HubSpot y otros desarrolladores que trabajan en HubSpot en el CMS Developer Community Slack.
- Si no te sientes cómodo leyendo o editando HTML y CSS en tus plantillas:
-
- Conéctate con un HubSpot Partner certificado con experiencia en diseño de sitios web para que te ayude a personalizar tus plantillas.
- Utilice una plantilla de inicio o una plantilla de tema para editar los estilos de página sin escribir código.
- Si utiliza una plantilla adquirida en el Mercado de Activos, póngase en contacto con el diseñador de la plantilla si tiene preguntas sobre el diseño de su página.
