Les e-mails marketing sont différents dans Outlook
Dernière mise à jour: janvier 29, 2024
Disponible avec le ou les abonnements suivants, sauf mention contraire :
|
|
|
|
| Ancienne version Marketing Hub Basique |
Si vous utilisez l'éditeur d'e-mails classique mis à jour pour rédiger vos e-mails marketing, vous remarquerez peut-être des différences dans le rendu de vos e-mails dans Outlook, en raison de la prise en charge limitée des feuilles de style CSS par Outlook .
Si vous remarquez que l'emplacement de l'e-mail ou l'espacement ne s'affichent pas dans Outlook, suivez les étapes décrites ci-dessous.
Pour en savoir plus sur la conception des e-mails, consultez le site HubSpot Designers Community.
Veuillez noter : Le support HubSpot ne peut pas prendre en charge les modèles d'e-mail codés personnalisés. Si vous utilisez un modèle codé personnalisé, contactez le fournisseur qui a créé le modèle. Vous pouvez également entrer en contact avec d'autres utilisateurs et concepteurs de HubSpot sur le site Community.
Espacement
Il existe deux méthodes pour ajuster l'espacement autour des images dans Outlook : en utilisant l'espace hspace ou vspace et en utilisant des tableaux.
Utilisation de hspace et vspace
L'attribut HTML vspace définit l'espace vertical et ajoute un espacement égal en haut et en bas de votre image. L'attribut hspace définit l'espace horizontal et ajoute un espacement égal à droite et à gauche de votre image.
- Dans votre compte HubSpot, accédez à Marketing > E-mail s marketing.
-
Passez le curseur de votre souris sur le nom de l'e-mail et cliquez sur Modifier.
-
Cliquez sur le module de contenu,
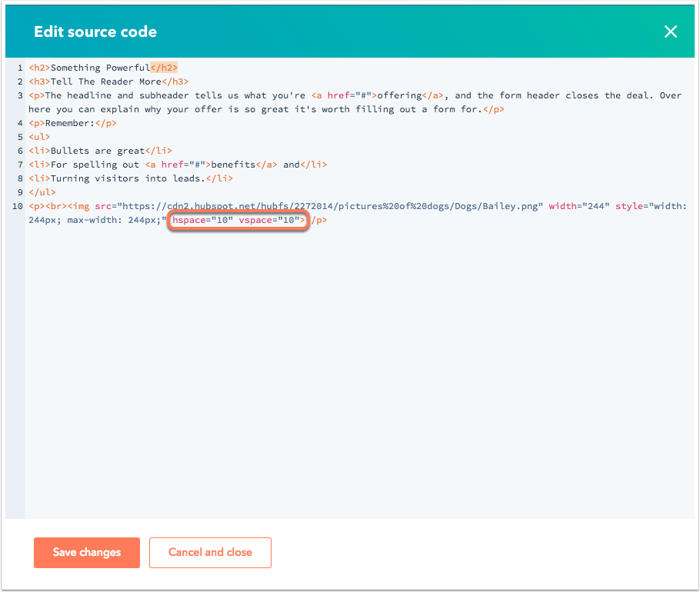
- À la fin du code de l'image, ajoutez l'un ou l'autre ou les deux codes suivants : hspace= « 10 », vspace= « 10 », en remplaçant 10 par l'espace souhaité.

Utilisation de tableaux
Vous pouvez utiliser un tableau de 3 colonnes pour y intégrer uniformément votre image, l'espacement et le texte :
- Dans votre compte HubSpot, accédez à Marketing > E-mail s marketing.
-
Passez le curseur de votre souris sur le nom de l'e-mail et cliquez sur Modifier.
-
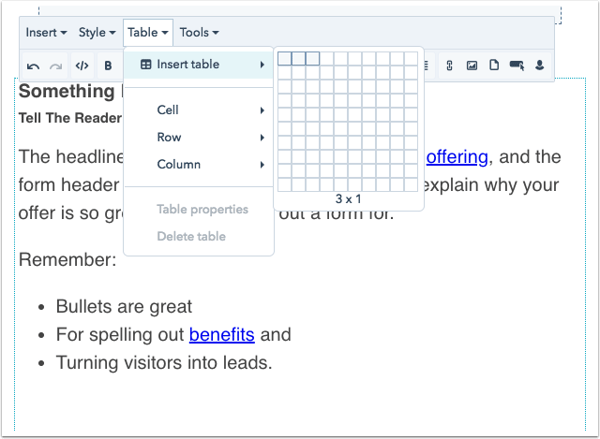
Dans la barre d'outils de l'éditeur de texte enrichi, cliquez sur Insérer > Tableau. Créez un tableau 3x1.

-
Dans la barre d'outils de l'éditeur de texte riche, cliquez sur More, puis sur l'icône du code source htmlFile.
-
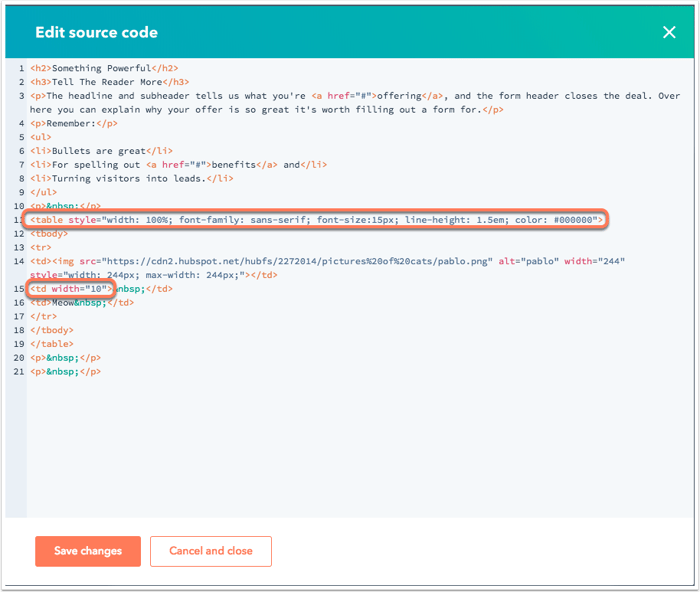
Spécifiez une largeur dans la cellule vide, par exemple <td width="10">, pour l'espacement souhaité entre l'image et le texte.
-
Spécifiez une famille de police, une taille de police, une couleur de police et une hauteur de ligne comme style="font-family : sans-serif ; font-size:15px ; line-height : 1.5em ; color : #000000", car Outlook ajoutera son propre style s'il n'est pas spécifié.

Dépannage des lignes horizontales inattendues apparaissant dans votre E-mail
En raison d'un bogue connu dans certaines versions d'Outlook, une ligne horizontale peut apparaître entre les sections de votre E-mail. Bien qu'il n'y ait pas de méthode systématique pour résoudre le problème, vous pouvez essayer les étapes de dépannage suivantes :
- La couleur d'arrière-plan de votre E-mail doit être la même que celle du corps de l'E-mail.
- Mettez à jour la taille de la police et l'épaisseur des lignes de votre contenu pour qu'elles soient égales.
- Incluez les styles CSS suivants dans la section "head" de votre modèle d'e-mail:
ms-text-size-adjust: none; mso-line-height-rule: exactly;
