- Knowledge base
- Account & Configurazione
- Codice di tracciamento
- Installare il codice di tracciamento di HubSpot
Installare il codice di tracciamento di HubSpot
Ultimo aggiornamento: 8 agosto 2025
Disponibile con uno qualsiasi dei seguenti abbonamenti, tranne dove indicato:
Il codice di tracciamento HubSpot è unico per ogni account HubSpot e consente a HubSpot di monitorare il traffico del vostro sito web. Il codice di tracciamento è incluso automaticamente nelle pagine del blog HubSpot, nelle landing page e nelle pagine del sito web.
Se si dispone di pagine ospitate esternamente (ossia pagine non presenti su HubSpot), è necessario installare manualmente il codice di tracciamento HubSpot per acquisire gli analytics di tali pagine.
Per saperne di più su come il codice di tracciamento vi permette di monitorare i visitatori del vostro sito web.
Se si utilizza il codice di tracciamento HubSpot, idati dei visitatori vengono raccolti e utilizzati per monitorare il traffico del sito web. HubSpot utilizza inoltre alcuni dati raccolti dal codice di tracciamento di HubSpot per migliorare i prodotti e i servizi di Hubspot, compreso il set di dati commerciali Breeze Intelligence. È possibile disattivare la condivisione dei dati con HubSpot per il proprio account accedendo alle impostazioni dell'account. Per saperne di più sui dati raccolti dal codice di monitoraggio di HubSpot.
Nota bene:
- Non si devono installare più codici di tracciamento HubSpot in una sola pagina. Se sono installati più codici di tracciamento HubSpot, si attiverà il primo che viene caricato sulla pagina; i codici di tracciamento HubSpot successivi non verranno caricati.
- Se l'amministratore IT o lo sviluppatore web sta installando il codice, deve avere un account utente HubSpot.
- Se si utilizza un'applicazione a pagina singola, consultare la documentazione dello sviluppatore per impostare il tracciamento.
- Se ospitate interi domini o sottodomini all'esterno, dovete anche aggiungere i vostri domini e/o sottodomini alle impostazioni di HubSpot.
- Il codice di tracciamento non è supportato dai siti AMP.
- Se il sito esterno utilizza WordPress, si consiglia di installare e utilizzare il plugin HubSpot All-in-One Marketing - Forms, Pop-ups, Live Chat WordPress. Questo installerà il codice di tracciamento di HubSpot sul vostro sito WordPress.
- Se un visitatore ha installato un blocco degli annunci, potrebbe interferire con il codice di tracciamento.
Copiare il codice di monitoraggio HubSpot
- Nel tuo account HubSpot, fai clic sulle settings icona delle impostazioni nella barra di navigazione principale.
- Accedere alle impostazioni di Tracking e Analytics:
-
Negli account che hanno accesso solo a Marketing Starter o agli strumenti gratuiti di HubSpot, navigare fino a Tracking Code nel menu della barra laterale sinistra.
- Per tutti gli altri abbonamenti a , navigare su Tracking & Analytics > Codice di tracciamento nel menu della barra laterale sinistra.
-
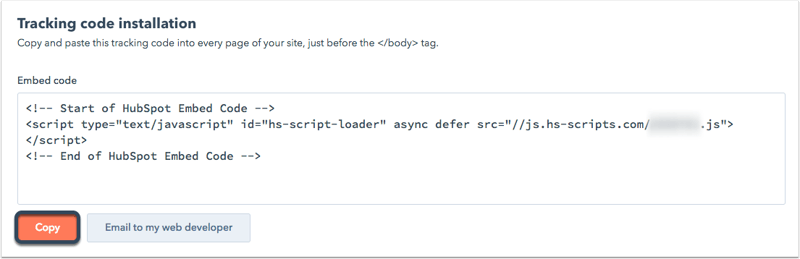
- Nella sezione Embed code, fare clic su Copy o su Email to my web developer per inviare il codice di monitoraggio al membro del team che lo installerà sul vostro sito.

- Installate il codice di monitoraggio sul vostro sito web.
Installate il codice di tracciamento sul vostro sito web
Per installare il codice di tracciamento, incollate il codice prima del tag di chiusura </body> nel codice HTML di ogni pagina del vostro sito. Una volta installato il codice di tracciamento, imparate a verificare l'installazione e a risolvere i problemi del codice.
Allo stesso tempo, la maggior parte dei sistemi di gestione dei contenuti e gli sviluppatori possono installare un codice in tutte le pagine del sito, ad esempio un file di piè di pagina a cui si fa riferimento in tutte le pagine. Verificate con i vostri sviluppatori come possono aiutarvi a farlo.
Dopo aver aggiunto il codice di tracciamento alle pagine non ospitate da HubSpot, è necessario aggiungere i domini dei siti esterni alle impostazioni dei report per includerli nelle analisi di HubSpot.
Le sezioni seguenti possono essere utili anche se si utilizza un sistema di gestione dei contenuti specifico.
Installare il codice di monitoraggio su un sito WordPress
Si consiglia vivamente di installare e utilizzare il plugin HubSpot All-in-One Marketing - Forms, Pop-ups, Live Chat WordPress. Il plugin installa automaticamente il codice di tracciamento di HubSpot sul vostro sito web WordPress.
Solo se non riuscite a installare il plugin HubSpot per WordPress, potete installare manualmente il codice di monitoraggio HubSpot:
- Seguite i passaggi precedenti per copiare il codice di monitoraggio HubSpot nel vostro account HubSpot.
- Accedere al proprio account WordPress.
- Nel menu della barra laterale sinistra, spostarsi su Aspetto > Editor.
- Nell'elenco dei file del tema sul lato destro dell'editor, selezionare il piè di pagina.
- Incollare il codice di tracciamento e selezionare Aggiorna file.
![]()
- Se installate manualmente il codice di tracciamento e avete un abbonamento a HubSpot Marketing Hub, HubSpot non sarà in grado di distinguere tra post e pagine di WordPress nelle sue analisi.
- Se il vostro sito web è ospitato su WordPress.com, non potrete aggiungere il codice di tracciamento HubSpot al vostro sito web a meno che non abbiate un piano Business. Gli altri piani (ad esempio, Premium e Personal) non consentono agli utenti di aggiungere alcun codice JavaScript.
Installare il codice di monitoraggio su un sito Shopify
Nota bene: se installate l'integrazione Shopify (Data Sync), il codice di tracciamento HubSpot verrà aggiunto automaticamente al vostro negozio Shopify.
- Seguite i passaggi precedenti per copiare il codice di monitoraggio HubSpot nel vostro account HubSpot.
- Accedere al cruscotto di amministrazione di Shopify.
- Nel menu della barra laterale sinistra, andate su Online Store > Temi.
- Fare clic sul menu a discesa Azioni e selezionare Modifica codice.
- Selezionate il file theme.liquid del vostro tema.

- Incollare il codice di monitoraggio HubSpot subito prima del tag </body> in questo file.
- In alto a destra, fare clic su Salva.
Installare il codice di tracciamento su un sito Drupal
- Seguite i passaggi precedenti per copiare il codice di tracciamento di HubSpot nel vostro account HubSpot.
- Accedere alla dashboard di amministrazione di Drupal.
- Nel menu di navigazione principale, andare su Struttura.
- Fare clic su Blocchi.

- Fare clic su + Aggiungi blocco.
- Inserire i campi per il nuovo blocco. Incollare il codice di tracciamento nel campo Corpo del blocco, quindi fare clic su Salva blocco.
Installare il codice di tracciamento su un sito Magento
Seguite i passaggi precedenti per copiare il codice di tracciamento HubSpot nel vostro account HubSpot.Seguite poila guida all'uso del design di Magento per le istruzioni sull'installazione del codice JavaScript di terze parti nell'HTML dell'intestazione.
Installare il codice di tracciamento su un sito Wix
Utilizzate l'App Market di Wix per aggiungere un widget HTML alla vostra pagina:
- Seguite i passaggi precedenti per copiare il codice di tracciamento di HubSpot nel vostro account HubSpot.
- Andate su Impostazioni nella dashboard del vostro sito.
- Fare clic sulla scheda Codice personalizzato nella sezione Avanzate .
- Fare clic su + Aggiungi codice personalizzato in alto a destra.
- Incollare il codice di monitoraggio nella casella di testo.
- Impostate il nome del nuovo strumento su HubSpot Tracking Code.
- In Aggiungi codice alle pagine, fare clic sul pulsante di opzione per Tutte le pagine e utilizzare il menu
a discesa per selezionare Carica codice su ogni nuova pagina. - Nella sezione Posiziona il codice, fare clic sul pulsante di opzione Corpo - fine.
- Fare clic su Applica per salvare le modifiche.
Installare il codice di monitoraggio su un sito Joomla
Ci sono due modi per aggiungere il codice di tracciamento di HubSpot al vostro sito Joomla. In entrambi i casi, è necessario copiare il codice di tracciamento HubSpot seguendo i passaggi precedenti.
È possibile selezionare un'estensione dalla Directory delle estensioni di Joomla in cui incollare il codice di tracciamento HubSpot. In alternativa, potete seguire i passaggi seguenti per installare il codice di tracciamento:
- Accedere al proprio account Joomla come amministratore.
- Nel menu di navigazione principale, andate su Estensioni > Modelli > Modelli.
- Fate clic sul nome del modello e selezionate index.php nel menu della barra laterale sinistra.
- Incollare il codice di tracciamento HubSpot direttamente sopra il tag </body>.
- Fare clic su Salva.
Installare il codice di monitoraggio su un sito Squarespace
- Seguite i passaggi precedenti per copiare il codice di tracciamento HubSpot nel vostro account HubSpot.
- Accedete al vostro account Squarespace.
- Nel menu della barra laterale sinistra, andate su Impostazioni.
- Nella sezione Sito web del menu, andate su Avanzate, quindi selezionate Iniezione di codice.
- Incollare il codice di tracciamento nel campo Header.
- In alto a sinistra, fare clic su Salva.
Installare il codice di tracciamento utilizzando Google Tag Manager
- Seguite i passaggi precedenti per copiare il codice di tracciamento HubSpot nel vostro account HubSpot.
- In una nuova scheda o finestra del browser, accedere al proprio account Google Tag Manager.
- Selezionare il contenitore.
- Nel menu della barra laterale sinistra, spostarsi su Tag.
- Fare clic su Nuovo.

- Fare clic su Configurazione tag.
- Per il tipo di tag, scegliere Tag HTML personalizzato. Dare un nome al tag.
- Incollare il codice di tracciamento nel campo HTML.
- Sotto Configurazione tag, fare clic su Attivazione per impostare una regola di attivazione. Se non si imposta una regola di attivazione, il tag non si attiverà e i dati analitici di HubSpot non verranno raccolti.
- Per far sì che il tag si attivi su tutte le pagine in cui è installato il codice di Google Tag Manager (scelta consigliata), selezionare l'opzione Tutte le pagine.

- Fare clic su Salva per salvare il nuovo tag.
- In alto a destra, fare clic su Pubblica per salvare il contenitore e i tag.

- Se non l'avete ancora fatto, installate Google Tag Manager sul vostro sito web.
Codice aggiuntivo per inserire i dati nei tipi di pagina di HubSpot
var _hsq = window._hsq = window._hsq || [];
_hsq.push(['setContentType', 'CONTENT_TYPE']);
Sostituire il CONTENT_TYPE nel codice con l'espressione del tipo di contenuto a cui si desidera attribuire i crediti.
- Per attribuire crediti al tipo di contenuto della pagina Web, utilizzare le espressioni
standard-pageosite-page. - Per attribuire crediti al tipo di contenuto della pagina Landing, utilizzare l'espressione
landing-page. - Per attribuire i crediti al tipo di contenuto Listing page, usare l'espressione
listing-page. - Per attribuire i crediti al tipo di contenuto Blog post, usare l'espressione
blog-post. - Per attribuire i crediti al tipo di contenuto Articolo di conoscenza, usare l'espressione
knowledge-article.
Una volta aggiunti, i dati relativi alla pagina esterna dovrebbero essere attribuiti al tipo di pagina selezionato nel codice. Per sapere come funziona questo codice, consultate la nostra documentazione per sviluppatori.