ソーシャル投稿のリンクプレビューのトラブルシューティング
更新日時 2024年 3月 26日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
| Marketing Hub Basic(旧製品) |
HubSpotにソーシャル投稿へのリンクを追加すると、キービジュアル画像、ページタイトル、ページ説明を含むプレビューが表示されます。
ソーシャルプレビューは、ページHTMLの<head>セクションにあるメタタグに基づいています。これらのタグは、共有リンクのプレビューを作成する際に、ソーシャルメディアサイトプラットフォームに何を重視すべきかを伝えます。基本的なメタタグは次のとおりです。
- og:title:コンテンツのタイトル。
- og:type:動画やウェブページなどのコンテンツのタイプ。
- og:image:コンテンツを表す画像のURL。
- og:url:その永久IDとして使用されるあなたのコンテンツのユニークなURL。
- og:description:画像の概要に関する説明。
ブログ記事にはタイトル、メタディスクリプション、およびキービジュアルが自動的に設定されます。ランディングページやウェブサイトページの場合、タイトルとメタディスクリプションは自動で設定されるが、キービジュアルは手動で設定する必要がある。
注: LinkedInは、プレビューカードにあなたのキービジュアル画像、ページタイトル、URLを表示しますが、メタディスクリプションは含まれません。
キービジュアル、ページタイトル、またはページの説明が記事プレビューに表示されない
ソーシャル投稿のプレビューにキービジュアル、ページタイトル、またはページの説明が表示されない場合は、HubSpotでまたは外部のデバッグツールを使用して、トラブルシューティングすることができます。
HubSpot内でのトラブルシューティング
HubSpotがホストするブログ記事、ランディングページ、ウェブサイトページにリンクする場合は、ページまたは投稿の設定でキービジュアル画像が設定されていることを確認してください。
og:imageタグを手動で設定して、キービジュアル画像を追加することもできる:
-
HubSpotアカウントで、、ランディングページまたはウェブサイトページに移動します。
- ページの上にカーソルを重ねて[編集]をクリックします。
- コンテンツエディターで、[設定]タブをクリックし、[詳細オプション]をクリックします。
- 追加のコードスニペットセクションで、このコードスニペットを HeadのHTMLフィールドに入力します:
<meta property="og:image" content="IMG URL">
- IMG URLを画像ファイルのURLに置き換えてください。
- 画像をさらにX用に最適化するには、この追加のコードスニペットをHeadのHTMLフィールドに入力してください:
<meta name="twitter:card" content="summary_large_image">
- 右上の[公開]または[更新]をクリックして、変更を適用します。
ブラウザー開発者ツールを使用したトラブルシューティング
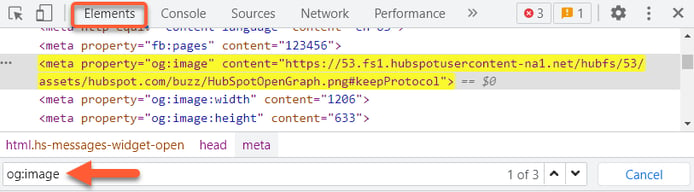
ソーシャル投稿で外部ページを共有する場合、Chrome Developer toolsのようなブラウザー開発者ツールを使用して、ページのメタタグが正しく設定されていることを確認できます。ページのソースを表示してから、以下をチェックして確定します。
og:imageなどのメタタグを正しく表示しています。- 各タグの詳細が正しい。例えば、
og:imageタグのキービジュアルのURLが正しいかどうかをチェックする。 - 各タイプのメタタグが1回しか出現しない。同じメタタグが複数存在する場合は、ソーシャルネットワークがリンクプレビューを生成するときに正しいものを選択しない可能性があります。
- メタタグがHTMLの最上部近くにある。メタタグの前に余分なコードやマークアップがある場合、ソーシャルネットワークのクローラーはこれらのタグを見つけられない可能性があります。

ソーシャルネットワークのデバッグツールを使用したトラブルシューティング
ソーシャルプレビューとメタタグが一致しない場合は、ソーシャルネットワークがそのページを再クロールする必要があります。ソーシャルネットワークごとに次の検証ツールを使用して、エラーを明らかにしたり、ページの再クロールをトリガーしたりします。
- Facebook共有デバッガー: Facebookは24時間ごとに共有コンテンツを自動的に再描画します。手動で再クロールをトリガーするには、シェアデバッガーで[Scrape Again(再スクレイプ)]をクリックします。
- X Card Validator: Xは投稿を公開してから7日間コンテンツをキャッシュします。URLを入力し、Card Validator で「カードをプレビュー」をクリックすると、コンテンツの再検索が開始されます。
- LinkedIn 投稿インスペクター: LinkedInは投稿を公開してから7日間コンテンツをキャッシュします。Post Inspectorで[検査]をクリックして、コンテンツの再クロールをトリガーします。
通常、ページを再クロールする前に公開された投稿には、まだ正しくない画像が含まれています。og:imageタグがページに設定されていない場合、ソーシャルネットワークはページをスキャンしてソーシャル投稿に含める最も適切な画像を探し、通常は最初に見つかった画像を使用する。ページクロールを防ぐためにrobots.txtファイルまたはセキュリティーソフトウェアが使用されている場合は、リンクプレビュー画像がまったく表示されない場合があります。
キービジュアルの表示の問題
ソーシャル投稿のプレビューにキービジュアルが表示されるが、間違った画像が表示される場合は、以下をチェックする必要があります。
画像のサイズまたは比率が正しくない
ソーシャルプレビューでキービジュアルが正しく表示されない場合(画像が切り捨てられたり、画像の比率が正しくなかったりする場合)は、投稿先となるソーシャルネットワークに適切な寸法になるように画像を編集し、ページを再公開する必要があります。
各ネットワークでキービジュアルを最適化するには、次の寸法にすることをお勧めします。
- Facebook: 1.91:1
- X:写真投稿は16:9、リンク先のキービジュアル画像は1.91:1
- Instagram (正方形):1:1
- Instagram (ポートレート):4:5
- Instagram (風景): 1.91:1
- LinkedIn(風景): 1.91:1
ソーシャル投稿に含まれるメディアが、各ネットワークのファイルサイズガイドラインに従っていることを確認してください。HubSpotでファイルが大きすぎて特定のネットワークに投稿できないと判断された場合は、ソーシャル投稿の作成時に警告が表示されます。各ソーシャルネットワークの最大ファイルサイズを以下に示します。
- Facebook 8MB (ピクセル化を避けるため、PNGファイルは1MB以下を推奨)
- Instagram 8MB
- X:5MB(GIFは15MB)
- LinkedIn 10MB
画像の色の違い
埋め込みカラープロファイルは、ソーシャル投稿にキービジュアルがどのように表示されるかに影響する可能性があります。さまざまなシステムがさまざまな方法で共通ではないカラープロファイルを処理します。これが、ファイルマネージャーで画像をプレビューした際に色が違って見える原因です。
画像の URL をの外部ツールに通すと、一般的でないカラープロファイルを使用しているかどうかを確認できます。必要に応じて、Photoshopなどの外部の写真編集ツールで干渉しているカラープロファイルを削除してから、ソーシャル投稿を公開する前にページを再公開することができます。
画像の鮮明さの違い
HubSpotのファイルマネージャー、JPEGとPNGの画像圧縮を使用して、HubSpotがホスティングするコンテンツの読み込み速度を最適化します。ソーシャルメディアネットワークでも投稿で画像の圧縮を使用していますが、HubSpotで表示される品質とは異なる場合があります。
そのため、各ネットワークで比較的高い解像度の画像を使用することをお勧めします。画像がソーシャルネットワークの要件を満たしていない場合は、HubSpotのソーシャルパブリッシングツールに警告が表示され、画像の調整に役立てることができます。
