お客さまへの大切なお知らせ:膨大なサポート情報を少しでも早くお客さまにお届けするため、本コンテンツの日本語版は人間の翻訳者を介さない自動翻訳で提供されております。正確な最新情報については本コンテンツの英語版をご覧ください。
スケジュール設定ページを埋め込む
更新日時 2024年 4月 25日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
スケジュール設定ウィジェットをあなたのページの1つに埋め込み、訪問者があなたのサイトにいる間にあなたの時間を予約できるようにします。HubSpotの配信登録ページに応じて、スケジュール設定ウィジェットを外部ページに埋め込むか、ミーティングモジュールを使ってHubSpotがホスティングしているページに埋め込むことができます。
スケジュール設定ページを外部ページに埋め込む
注:埋め込みコードにアクセスするには、営業アクセス権限またはサービスアクセス権限がユーザーに割り当てられている必要があります。
- HubSpotアカウントにて、[ライブラリー]>[ミーティング]の順に進みます。
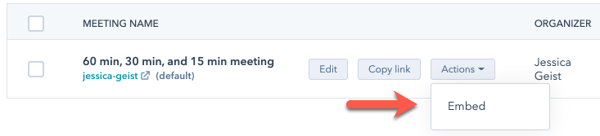
- ミーティングにカーソルを合わせ、アクションドロップダウンメニューをクリックし、埋め込みを選択します。

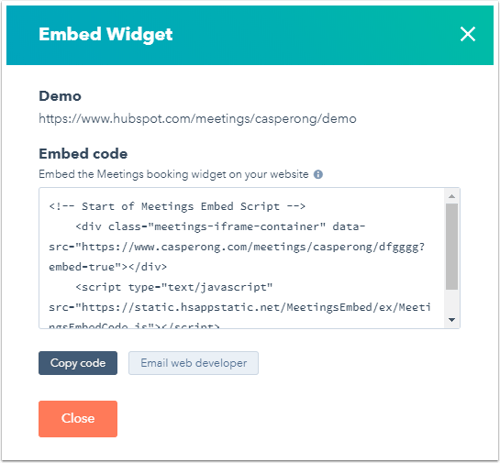
- [コードをコピー]をクリックします。

- この埋め込みコードを外部ページのコードに貼り付けると、訪問者にスケジュール設定ウィジェットが表示されます。
ウィジェットのカラーと、サイトに埋め込まれたときに表示されるロゴを変更する方法を学習します。
HubSpotページにスケジュール設定ウィジェットを埋め込む
注: Marketing HubまたはContent Hubアカウントのみ、HubSpotがホスティングするページにスケジュール設定ウィジェットを埋め込むことができます。
HubSpotページにスケジュール設定ウィジェットを埋め込むには:
- コンテンツを開きます。
- ウェブサイトのページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ミーティングモジュールを追加したいページにカーソルを合わせ、ページの編集をクリックします。
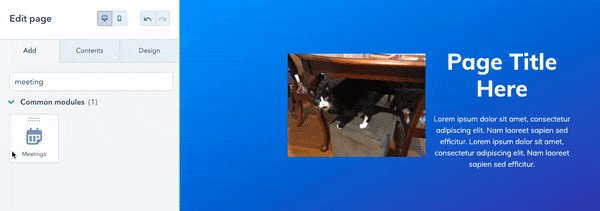
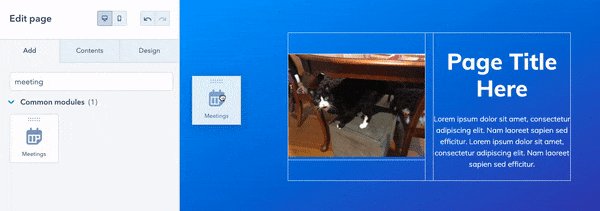
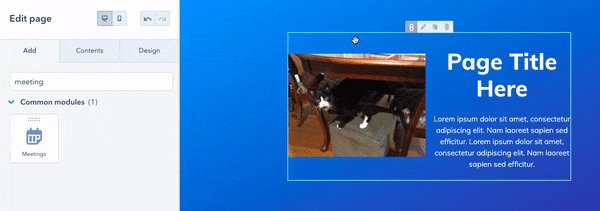
- 左側のパネルで、Common modulesの下にある、Meetingsをクリックし、ページレイアウトの位置にドラッグします。

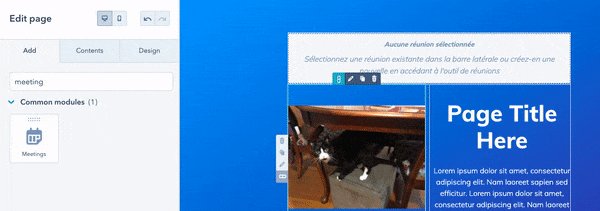
- ミーティングリンクを選択するには、モジュールをクリックします。
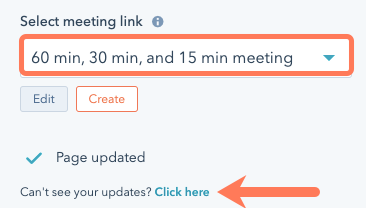
- 左側のパネルで、Select meeting linkドロップダウンメニューをクリックし、ミーティングリンクを選択します。そのリンク先のスケジュール設定ページがウィジェットに表示されます。
- ページを更新してスケジュール設定ページを表示するには、こちらをクリックを選択します。

- 右上の[公開]をクリックします。モジュールを追加したページにスケジュール設定ウィジェットが表示されます。
ウィジェットのカラーと、サイトに埋め込まれたときに表示されるロゴを変更する方法を学習します。
Meetings
貴重なご意見をありがとうございました。
こちらのフォームではドキュメントに関するご意見をご提供ください。HubSpotがご提供しているヘルプはこちらでご確認ください。
