- Kennisbank
- Content
- Blog
- Je blogtemplate en -instellingen beheren
Je blogtemplate en -instellingen beheren
Laatst bijgewerkt: 19 juni 2024
Beschikbaar met elk van de volgende abonnementen, behalve waar vermeld:
In de bloginstellingen kunt ude template die uw blog gebruikt aanpassen, evenals de hoofd-URL, de e-mailinstellingen voor abonnementen, de datumnotatie en nog veel meer. Als u bloginhoud in meer dan één taal maakt, lees dan hoe u een blog in meerdere talen kunt maken.
Een blog selecteren, aanmaken, importeren of verwijderen
- Klik in je HubSpot-account op het settings instellingen-pictogram in de bovenste navigatiebalk.
- Navigeer in het linker zijbalkmenu naar Inhoud > Blog.
- Klik in het gedeelte Huidige weergave op het eerste vervolgkeuzemenu en selecteer een blog.
- Om een nieuw blog aan te maken, klikt u op het eerste dropdown menu en selecteert u Create new blog (Nieuw blog aanmaken).
- Om een blog te importeren, klikt u op het eerste dropdown menu en selecteert u Importeer blog. Meer informatie over de verschillende manieren om een blog te importeren.
- Om een meertalige versie van het blog te selecteren, klikt u op het tweede dropdown menu en selecteert u een taal. Meer informatie over het werken met meertalige blogs. In de bloginstellingen kunt u een blog selecteren of aanmaken met de vervolgkeuzemenu's bovenaan de pagina.

- Om een blog te verwijderen, klikt u op het vervolgkeuzemenu Opties en selecteert u Blog verwijderen.
- In het dialoogvenster voert u de naam van het blog in het tekstveld in.
- Standaard worden het inschrijfformulier van het blog, de e-mailberichten voor abonnees, de e-maillijsten voor abonnees, de eigenschap Contactpersoon voor abonnees en het type abonnement ook verwijderd. Als u deze wilt behouden, schakelt u het selectievakje ernaast uit.
- Klik op Yes, delete (Ja, verwijderen) om het verwijderen van het blog te voltooien.
Uw algemene bloginstellingen bewerken
Op het tabblad Algemeen kunt u een nieuw blog aanmaken, een blog verwijderen of de basisinstellingen voor uw blog beheren:
- Blognaam: de interne naam van uw blog. Deze naam is niet zichtbaar voor bezoekers.
- Blog header: de externe blognaam die wordt weergegeven als je sjablonen de group.public_title HubL variabele gebruiken.
- Paginatitel: de tekst die wordt weergegeven in het browsertabblad en in de resultaten van zoekmachines. Het wordt aanbevolen om de titel onder de 70 tekens te houden.
- Meta description: de samenvatting die in de meeste gevallen in de resultaten van zoekmachines wordt weergegeven .
- Blog root URL: de URL van uw blog listing pagina en de root URL van uw blog posts.
- Klik op het vervolgkeuzemenu Domein en selecteer een domein om uw blog op te hosten( alleenMarketing Hub Enterprise )
- Als u een slug wilt toevoegen aan het einde van uw hoofd-URL (bijvoorbeeld /blog), voert u de slug in het veld Blog slug in.
Let op: als je de Blog root URL wijzigt, worden er automatisch redirects gemaakt om alle gepubliceerde bloginhoud naar hun nieuwe URL's te leiden. Als er geen gepubliceerde bloginhoud is, worden er niet automatisch omleidingen gemaakt.
- Toegang publiek beheren: bepaal de privacy van uw blog.
- Public (openbaar): uw blog is openbaar en voor iedereen toegankelijk.
- Private (privé) - Single sign on (SSO) vereist: voor toegang tot uw blog is authenticatie via single sign-on vereist. Meer informatie over het instellen van eenmalige aanmelding voor privé-inhoud.
- Privé - Registratie vereist: voor toegang tot uw blog is registratie vereist. Meer informatie over het instellen van ledenregistratie voor privé-inhoud.
- Gestructureerde gegevens: voeg BlogPosting-schema toe aan de berichten van uw blog. Hierdoor worden uw blogberichten in de zoekresultaten weergegeven als rijke artikelsnippets en dit wordt aanbevolen voor alle blogberichten die nog geen aangepast schema gebruiken. Deze instelling wordt automatisch ingeschakeld voor blogs die zijn aangemaakt na 4 augustus 2022, maar uitgeschakeld voor blogs die voor die tijd zijn aangemaakt.
Let op: als je handmatig aangepast schema hebt toegevoegd aan je blogberichten, wordt het niet aanbevolen om deze instelling in te schakelen, omdat er dan twee sets schema worden aangemaakt.

Selecteer uw blogtemplates
Op het tabblad Sjablonen kunt u de sjablonen die worden toegepast op uw blogberichten en pagina met blogvermeldingen bekijken of wijzigen. U kunt ook de opzet van uw listingpagina aanpassen en aangepaste HTML toevoegen aan de header en footer van uw sjablonen.
- Klik in het gedeelte Blogbericht op het vervolgkeuzemenu Acties om uw sjabloon voor blogberichten te beheren:
- Selecteer Template wijzigen om een andere template te kiezen. Selecteer in het scherm Sjabloon selecteren uw nieuwe sjabloon en klik vervolgens op Gereed. Klik links onderaan uw sjablooninstellingen op Opslaan.
- Selecteer Bewerken om uw sjabloon te bewerken in de design manager. Meer informatie over het bewerken van een blogbericht- of aanbiedingstemplate.
- Selecteer Voorbeeld om te zien hoe uw sjabloon eruitziet.

- In het gedeelteBlogvermeldingspagina kunt u een blogvermeldingspagina bewerken of de instellingen ervan aanpassen:
- Klik op Pagina bewerken om de listingpagina te openen in de inhoudseditor.
-
- Klik op het vervolgkeuzemenu Acties en selecteer Voorbeeld om een voorbeeld van de pagina op verschillende apparaten te bekijken.
- Klik op het vervolgkeuzemenu Acties en selecteer Details om de prestatiegegevens van de listingpagina te bekijken.
- Voer in het veld Aantal berichten per advertentiepagina het aantal berichten in dat je op je advertentiepagina wilt weergeven. Klik linksonder op Opslaan om je wijzigingen op te slaan.
-
- Om de inhoud van blogberichten tot aan de Lees meer-scheidingsteken op je advertentiepagina weer te geven, schakel je het selectievakje Samenvattingen weergeven op advertentiepagina in. Klik linksonder op Opslaan om je wijzigingen op te slaan.
- Om de uitgelichte afbeeldingen van je blogberichten weer te geven op je listingpagina, schakel je het selectievakje Gebruik uitgelichte afbeelding in listingoverzichten in. Klik linksonder op Opslaan om je wijzigingen op te slaan.

- Voer in de secties Header HTML en Footer HTML aangepaste HTML in die je wilt toepassen op je blogbericht- en aanbiedingstemplates. Om andere aangepaste HTML toe te passen op je blogpostsjabloon, klik je op Use custom header/footer HTML for blog posts. Wanneer je je aangepaste HTML hebt toegevoegd, klik je links onderaan op Opslaan .

- In de sectie CSS en stylesheets kunt u een stylesheet toevoegen aan uw sjablonen voor blogvermeldingen en blogberichten. U kunt ook een stylesheet rechtstreeks aan de sjabloon toevoegen.
- Klik op Stijlblad toevoegen.
- In het pop-upvenster klikt u op het keuzemenu Kies een stylesheet en selecteert u een stylesheet .
- Klik links onderaan uw sjablooninstellingen op Opslaan.
Uw blogabonnementen beheren
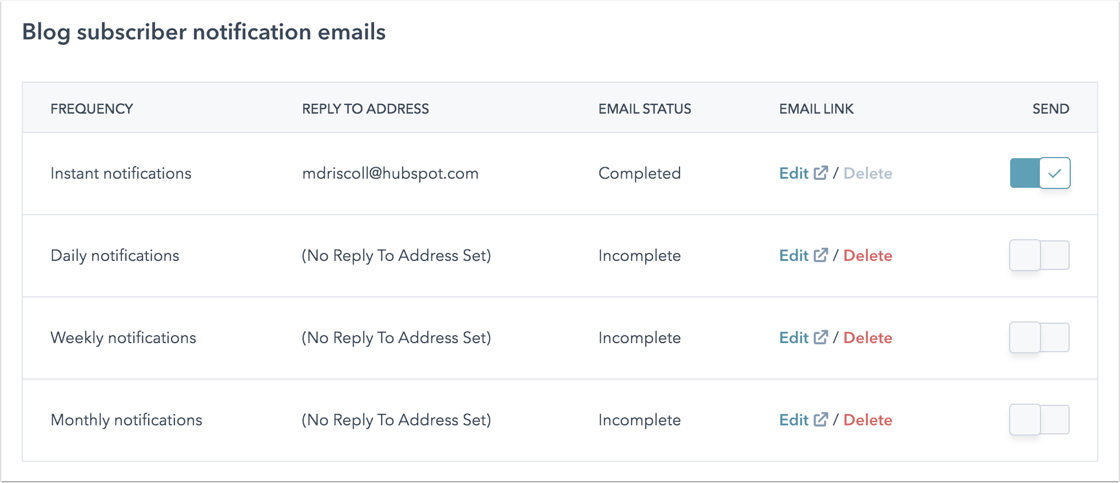
Op het tabblad Abonnementen kunt u de verschillende frequenties van e-mailmeldingen voor abonnementen in- of uitschakelen: Direct, Dagelijks, Wekelijks en Maandelijks. U kunt ook e-mailberichten voor blogabonnementen voor elke frequentie aanmaken, bewerken en verwijderen en de instellingen voor RSS feed aanpassen. Meer informatie over het instellen van e-mailberichten voor blogabonnementen.
- Klik in de kolom E-mail Link op Bewerken om een blog notificatie e-mail te bewerken of klik op Verwijderen om deze te verwijderen.
- Om notificatiemails voor een frequentie in te schakelen, klikt u op om de schakelaar Verzenden aan te zetten. Een frequentie moet een E-mailstatus van Voltooid hebben voordat de e-mails kunnen worden ingeschakeld.
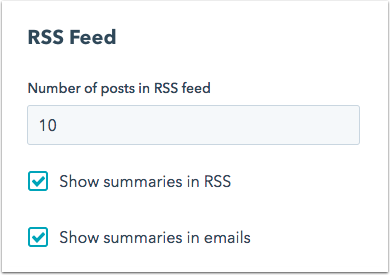
- Voer het aantal blogberichten in dat in elke e-mail met blogberichten wordt weergegeven. 10 is het standaard aantal berichten.
- Schakel het selectievakje Samenvattingen weergeven in RSS in om een voorbeeld van de inhoud van je blogberichten weer te geven in je RSS feed.
- Schakel het selectievakje Show summaries in emails (Samenvattingen in e-mails tonen ) in om een voorvertoning van de inhoud van je blogberichten te tonen in je RSS e-mails.

De datumnotatie van je blog instellen
Op het tabblad Datumnotaties kunt u de taal en notatie selecteren voor de datums op uw blogberichten en blogpagina. Dit staat los van het instellen van de taal voor een meertalig blog.
-
Om een taal in te stellen voor uw datums, klikt u op het
dropdown menu Language for dates (Taal voor datums ) en selecteert u eentaal. Dit bepaalt de beschikbare formaten in de andere dropdown menu's. Klik linksonder op Opslaan.
- Om de datumnotatie voor de publicatiedatums op uw blogberichten en listingpagina aan te passen, klikt u op het
vervolgkeuzemenu Datumnotatie publiceren en selecteert u een datumnotatievoor de publicatiedatums van uw blogberichten. Klik linksonder op Opslaan.
- Om de datumnotatie aan te passen voor het gedeelte Berichten per maand op je listingpagina, klik je op het
vervolgkeuzemenu Berichtnotatie per maand en kies je een datumnotatie. Klik linksonder op Opslaan. - Zo maak je een aangepaste datumnotatie:
- Klik op Wat is dit? om de richtlijnen voor het gebruik van Locale Data Markup Language te bekijken.
- Klik op Formaat aanpassen en voer uw aangepaste datumnotatie in. Klik op Datumnotatie maken.
- Klik linksonder in de instellingen voor de datumnotatie op Opslaan.

Uw instellingen voor opmerkingen bewerken
Op het tabblad Reacties kunt u blogcommentaarmeldingen, moderatorinstellingen en meer beheren. Meer informatie over het configureren van uw blogcommentaaropties.
- Om bezoekers toe te staan opmerkingen achter te laten op uw blog, klikt u op om de schakelaar Commentaar inschakelen aan te zetten.
- Om bezoekers die commentaar achterlaten op uw blog toe te voegen aan uw contactendatabase, schakelt u het selectievakje Commentaar toestaan om contacten te maken in.
- Om goedkeuring door uw team te vereisen voordat opmerkingen worden gepubliceerd, schakelt u het selectievakje Modereren van opmerkingen in.
- Om gebruikers te selecteren die meldingen moeten ontvangen om blogopmerkingen te bekijken, klikt u op het vervolgkeuzemenu Wie moet meldingen ontvangen van nieuwe opmerkingen op dit blog? en selecteert u gebruikers.
- Om aan te passen hoeveel niveaus van opmerkingen kunnen worden geregen, klikt u op het vervolgkeuzemenu Aantal niveaus waarop opmerkingen kunnen worden geregen en selecteert u een aantal niveaus. Hoe meer niveaus hier worden toegevoegd, hoe meer lagen van antwoorden bezoekers kunnen achterlaten op bestaande opmerkingen.
- Als u bezoekers een bericht wilt laten zien nadat ze een opmerking hebben achtergelaten, voert u een bericht in het tekstveld Bevestigingsbericht nadat opmerkingen zijn ingediend.

Bewerk uw instellingen voor sociaal delen
Op het tabblad Sociaal delen stelt u in welke sociale accounts worden weergegeven in de module voor sociaal delen van uw blog. Er wordt een teller weergegeven voor elk pictogram voor het delen van sociale media, met het aantal keren dat uw blogbericht is gedeeld op dat netwerk.
- Om een X-account in te stellen voor blogberichten die worden gedeeld via X Cards, klikt u op het vervolgkeuzemenu Standaard X-account en selecteert u eenX-account. Meer informatie over het koppelen van een X-account aan HubSpot.
- Om een pictogram voor het delen van sociale media op je blog toe te voegen, schakel je het selectievakje voor de knop voor sociaal delen in naast het bijbehorende sociale netwerk.
Let op: knoppen voor sociaal delen worden ondersteund in standaard blogtemplates of templates met specifieke HubL-variabelen. Lees meer in onze documentatie voor ontwikkelaars.

Google AMP beheren
- Om Google AMP in te schakelen, klikt u op de knop Zet opgemaakte pagina's van Google AMP aan.
- Pas het uiterlijk van je logo, koptekst en tekst aan. Meer informatie over de aanbevelingen van Google voor AMP-indeling.
- Klik linksonder op Opslaan.