Use themes
Last updated: May 15, 2024
Available with any of the following subscriptions, except where noted:
|
|
A theme is a set of templates, modules, global content, and style settings that can be used to create a website. You can edit pages and posts using a theme in the content editor and set blog templates to use a theme in your blog settings.
All accounts have access to at least one default HubSpot theme. Themes can also be downloaded from the Template Marketplace.
Understand themes
A theme is a set of files for your website, including:
- Coded templates: a set of templates for your website, including a homepage, about page, landing page, and blog templates. These templates are custom coded by a developer, but the content and layout can be customized in the content editor.
- Modules: a set of unique theme modules you can add to content using that theme.
- Global content: content repeated on multiple pages, such as a website header or footer. You can edit global content directly from the drag and drop page editor.
- Theme settings: style settings for templates using a theme, including fonts, spacing, and colors.
Use an active theme
You can set an active theme to display that theme's pages as the default options for newly created pages.
Setting or changing an active theme will not change the theme used for existing content, which requires swapping the content's current template. Additional themes can be purchased in the HubSpot Template Marketplace.
-
Navigate to your content:
- Website Pages: In your HubSpot account, navigate to Content > Website Pages.
- Landing Pages: In your HubSpot account, navigate to Content > Landing Pages.
- In the top right, click the Create dropdown menu and select Website page or Landing page.
- In the dialog box, enter a page name, then click Create page.
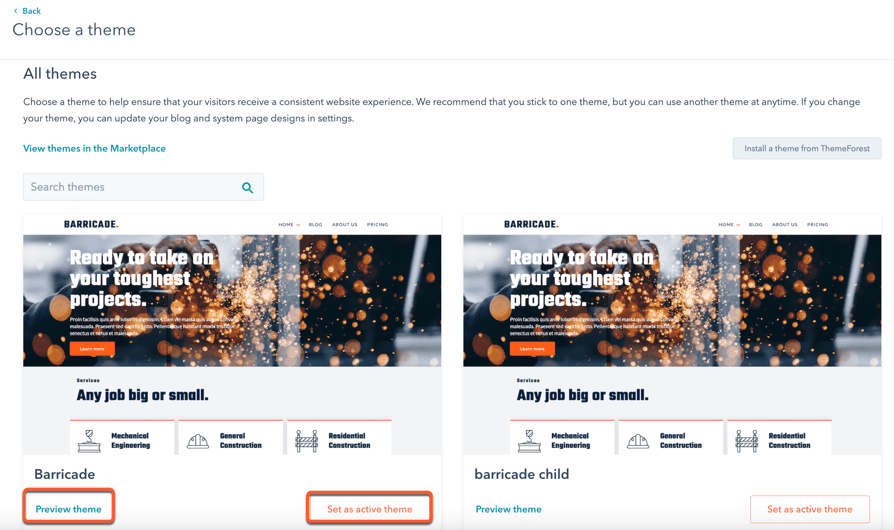
- On the theme selection screen, hover over a theme, then click Preview theme to open a preview of the theme or Set as active theme to use this theme as the default for your pages.

After you set a theme, you’ll be brought to the template selection screen each time you create a new page. From this screen, you can switch to a different active theme:
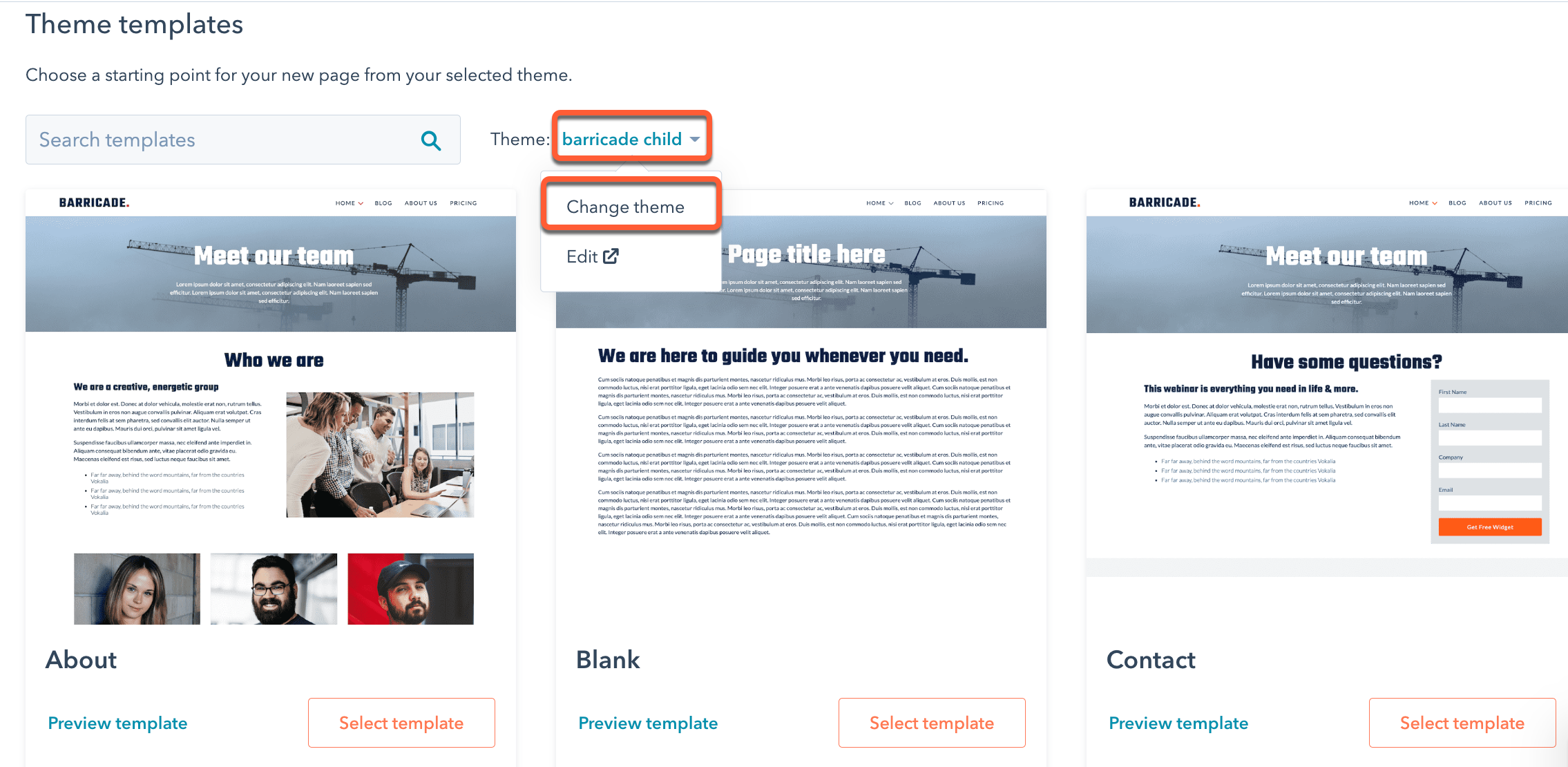
- Click the Theme dropdown menu and select Change theme.
- On the theme selection screen, hover over a theme, then click Preview theme to open a preview of the theme or Set as active theme to use this theme as the default for your pages.
Create a page using a theme
-
Navigate to your content:
- Website Pages: In your HubSpot account, navigate to Content > Website Pages.
- Landing Pages: In your HubSpot account, navigate to Content > Landing Pages.
- In the top right, click the Create dropdown menu and select Website page or Landing page.
- In the dialog box, enter a page name, then click Create page.
- On the template selection screen, templates from your active theme will appear in the Theme templates section. To view templates that aren't part of your active theme, click Other templates.
- Hover over a template, then click Preview template to preview the template or Select template to continue to the content editor.

- In the content editor, edit page content using the drag and drop editor.
-
To take your changes live, click Publish or Update in the top right, then click Publish now or Update now in the dialog box.
Apply a theme template to your blog
You can set a blog to use the same theme as your pages in your blog settings. The blog post and blog listing page templates are selected separately.
- In your HubSpot account, click the settings settings icon in the top navigation bar.
- In the left sidebar menu, navigate to Content > Blog.
- If you have multiple blogs, click the Select a blog to modify dropdown menu and select a blog.
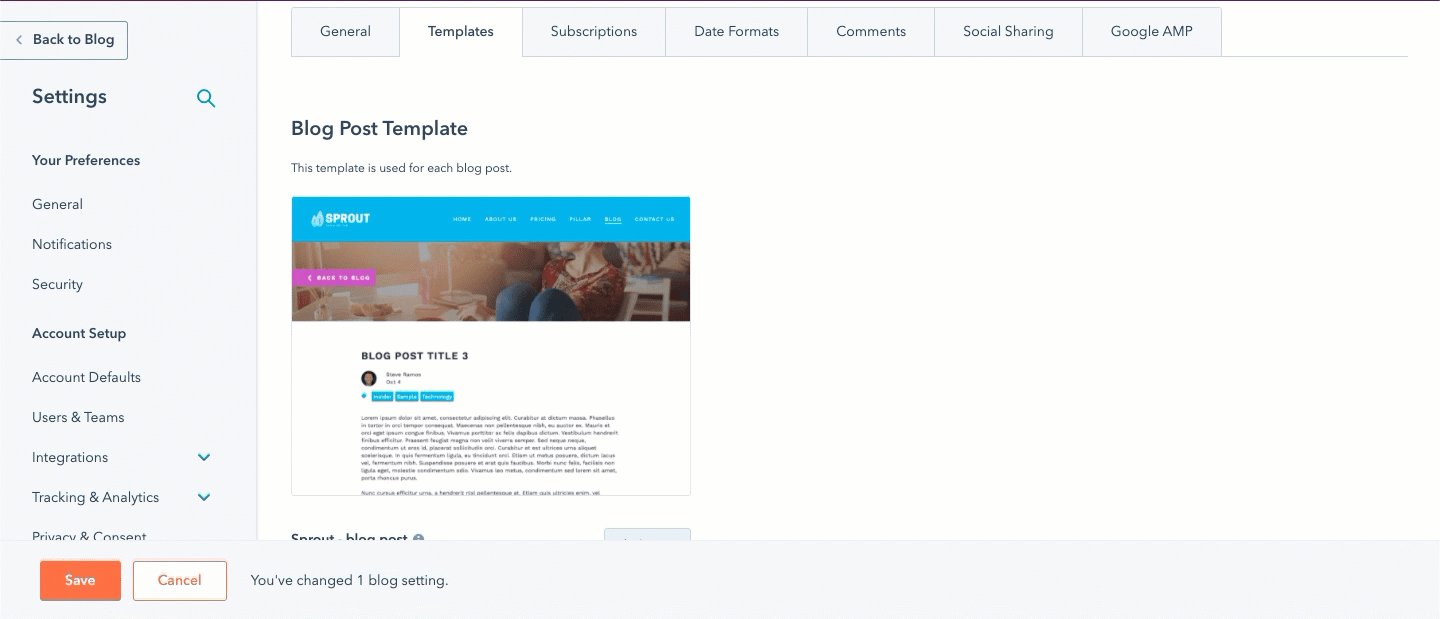
- Click the Templates tab.
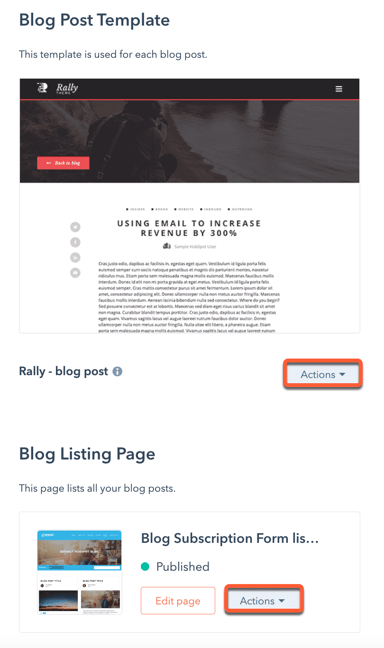
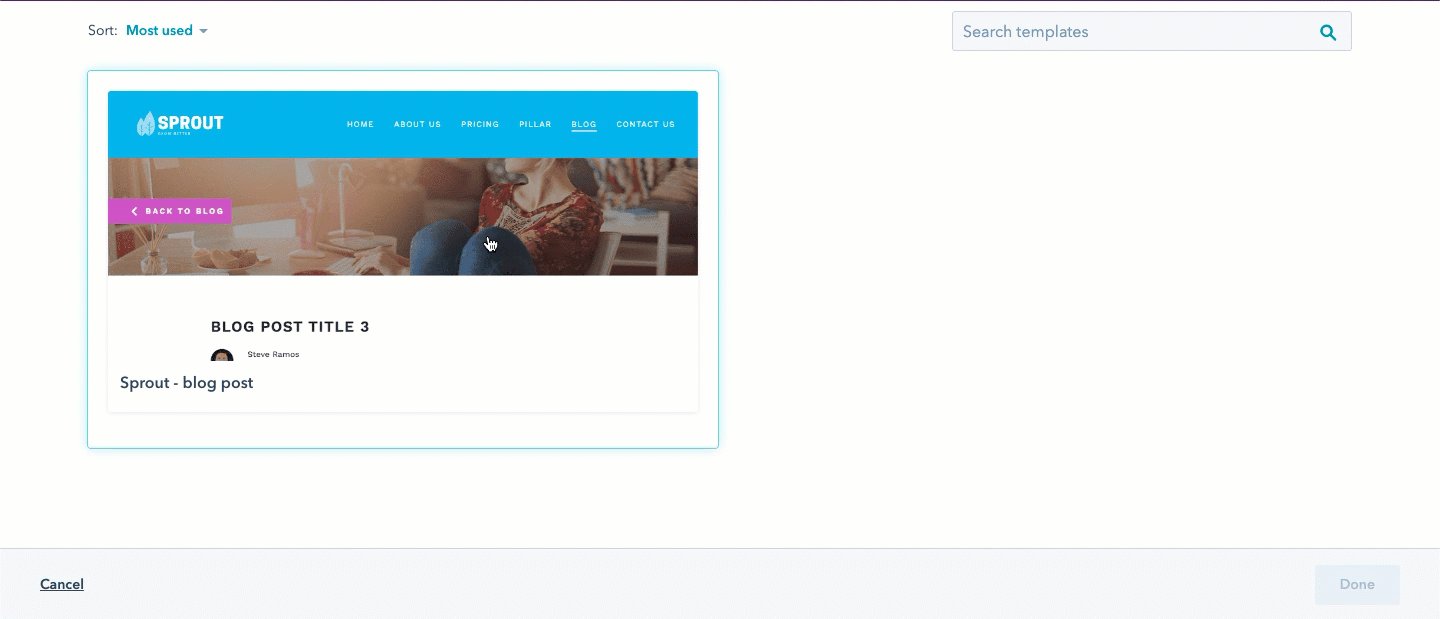
- In the Blog Post Template and Blog Listing Page sections, click the Actions dropdown menu and select Change template.

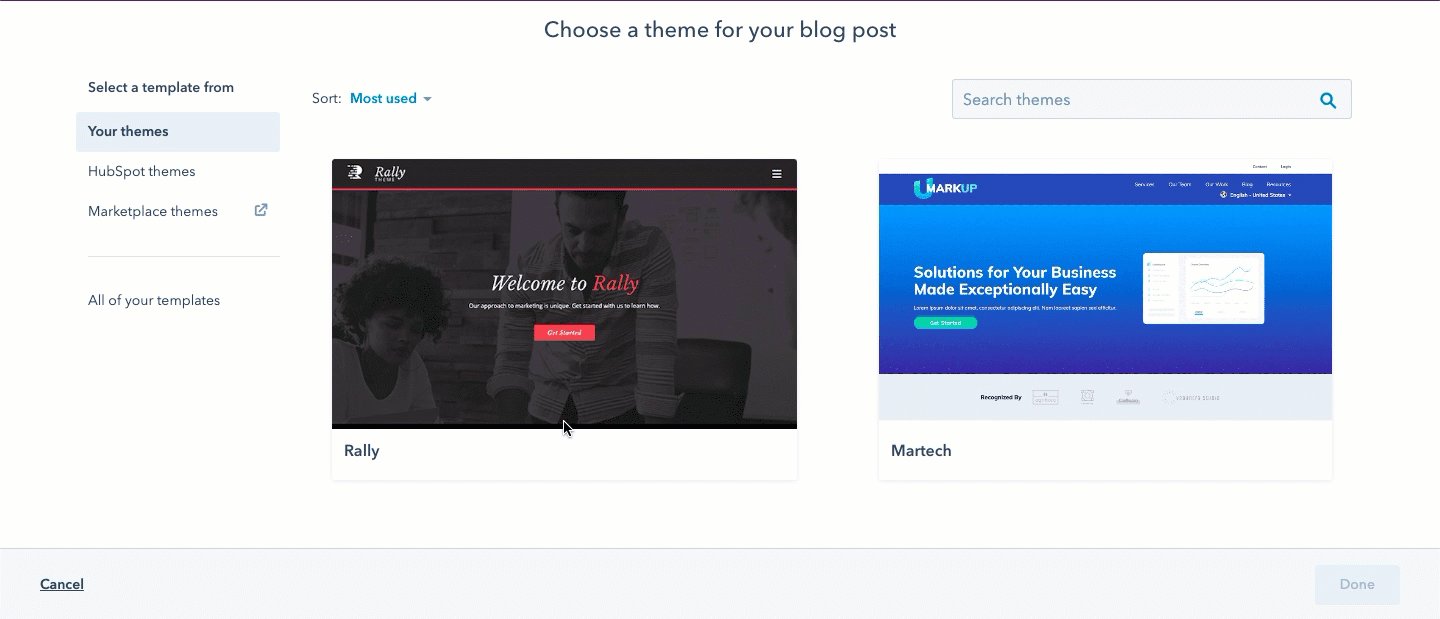
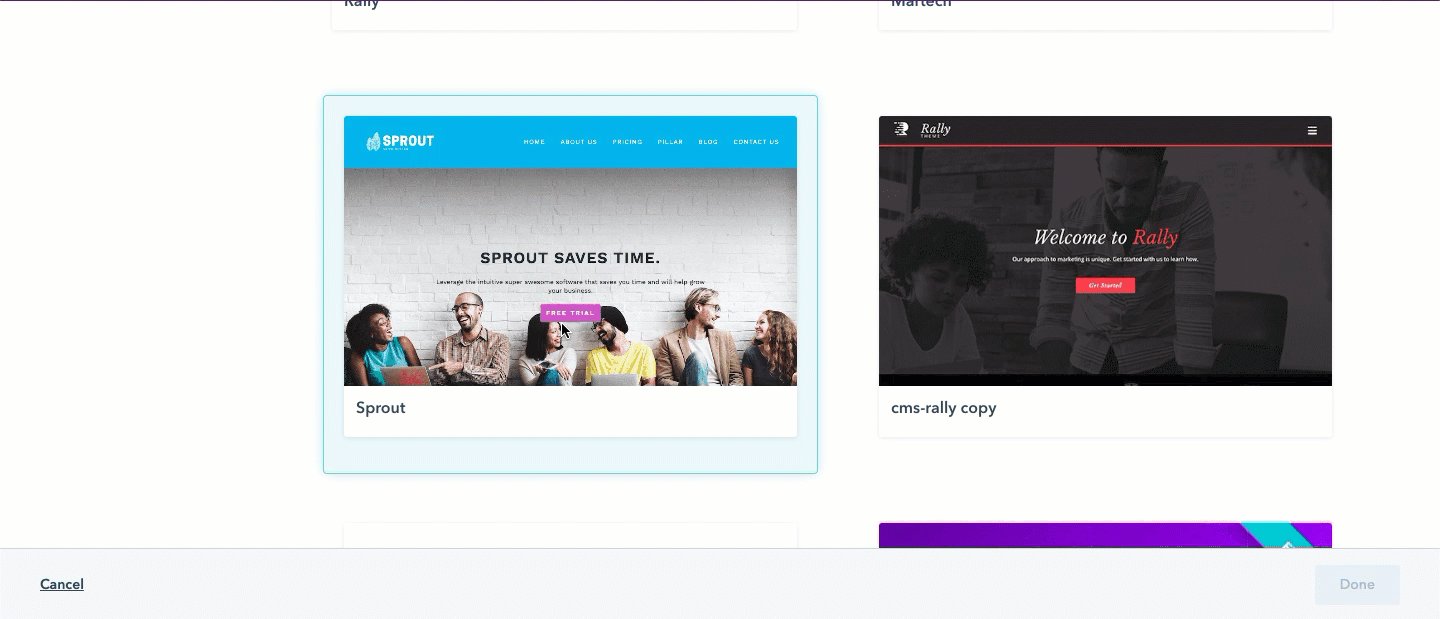
- On the theme selection screen, select your theme, then select a template using that theme. In the bottom right, click Done.

- When you've set the blog post and blog listing page templates, click Save in the bottom left.
Please note: for blog listing pages that can be edited in the content editor, these steps will lead to the content editor instead of the theme selection screen.
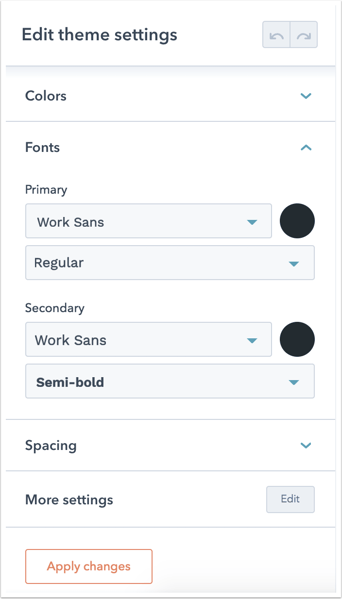
Edit theme settings
You can customize the styling of your theme - including font, colors, and spacing - in your theme settings. Styles edited here apply to all pages and theme modules included in this theme. Learn more about managing theme settings.

Manage themes
In the design manager, you can edit, clone, or copy a theme to another HubSpot account. You can also delete default HubSpot themes, cloned themes, and custom themes, as well as create child themes.
You can edit the theme settings of a child theme without affecting the parent theme, but it won't create additional copies of theme assets. To copy a parent theme's assets, it's recommended to clone the theme.
Clone a theme
To edit the coded files of default themes in the design manager, they must first be cloned. Themes purchased from the Template Marketplace cannot be cloned; it's recommended to create a child theme instead.
- In your HubSpot account, navigate to Content > Design Manager.
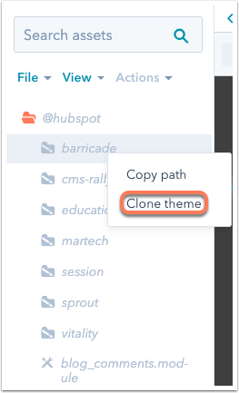
- In the finder, click the @hubspot folder. This folder contains all themes and default modules, including drag and drop email modules.

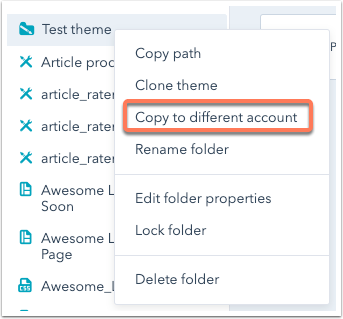
- Right click a theme folder, then select Clone theme.

- In the dialog box, enter a name for the theme, then click Create.
The theme will be copied into the root folder and will be listed in the finder with your other folders.
Create a child theme
In the design manager, you can create a child theme - a copy of a purchased theme - based on a purchased Template Marketplace theme or a default HubSpot theme. You can edit the theme settings of a child theme without affecting the parent theme.
Developers can also create child themes based on custom themes and create child themes using the CLI using our developer documentation. Learn more about working with child themes.
- In your HubSpot account, navigate to Content > Design Manager.
- In the finder, click the @marketplace folder for Template Marketplace themes or the @hubspot folder for default themes.
- Right click a theme folder, then select Create child theme.
- In the dialog box, enter a name for the child theme.
- To change where the child theme will be saved, click Change in the File location section. Click a folder, then click Select.
- To customize the names of the theme's CSS and JS files, click Advanced options, then enter new file names in the CSS and JS fields.
- To finish the process, click Create child theme. You can edit the styling for the child theme in the content editor.
Copy a theme to another account
You can copy a theme folder from one account to another. You must be a user with Design tools permissions in both accounts.
Please note: theme folders in the @hubspot or @marketplace directories cannot be copied between accounts.
To copy a theme to an account:
- In your HubSpot account, navigate to Content > Design Manager.
- In the finder, hover over the theme folder that you want to copy, then right-click the folder and select Copy to different account.

- In the dialog box, select an account, then click Copy asset. The folder will appear in the specified account as soon as the copying process finishes.
Upload a theme
Users in Content Hub accounts can purchase HubSpot themes from Envato's ThemeForest Marketplace, then upload them into HubSpot from the theme selection screen:
- Navigate to the HubSpot CMS Hub section of Envato's ThemeForest Marketplace.
- Purchase a theme from the marketplace.
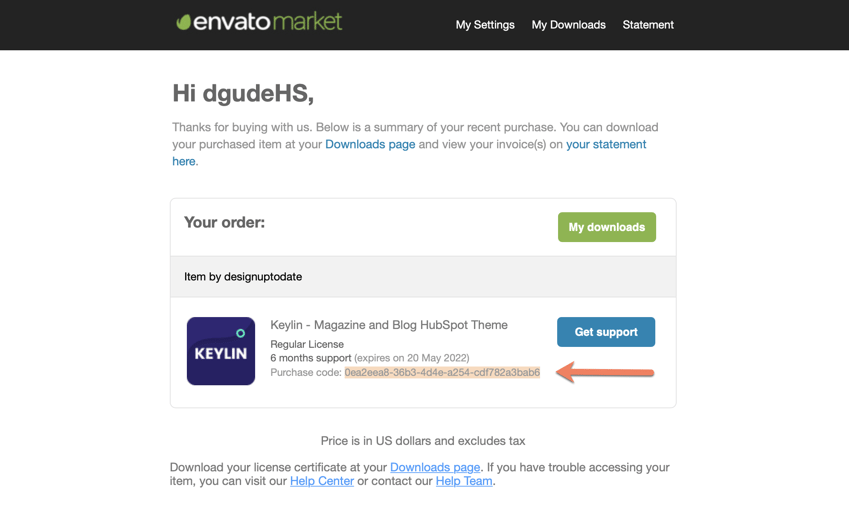
- You will receive an email with a purchase code for your purchased theme. Copy the purchase code.

-
Navigate to your content:
- Website Pages: In your HubSpot account, navigate to Content > Website Pages.
- Landing Pages: In your HubSpot account, navigate to Content > Landing Pages.
- In the top right, click the Create dropdown menu and select Website page or Landing page.
- In the dialog box, enter a page name and click Create page.
- On the template selection screen, click the Theme dropdown menu and select Change theme.

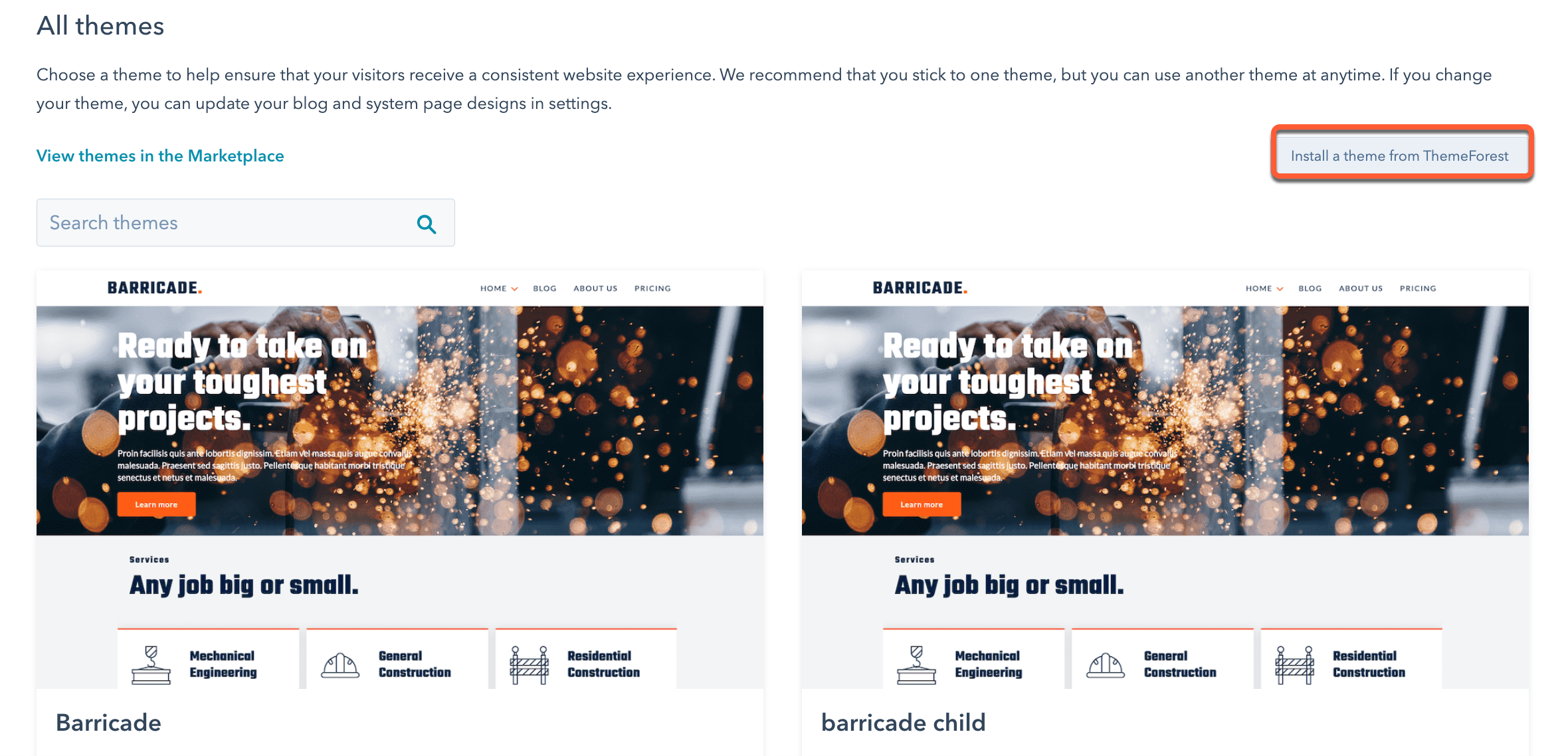
- In the top right, click Install a theme from ThemeForest.

- In the dialog box, paste the purchase code from the email, then click Install theme.
- In the new tab, log into Envato's ThemeForest Marketplace to finish the installation process.
When you have successfully logged in, a banner will appear in HubSpot. It may take a few minutes for your theme to be available.

Delete a theme
Default HubSpot themes, cloned themes, and uploaded themes can be deleted from the design manager:
- In your HubSpot account, navigate to Content > Design Manager.
- In the finder, click the folder with the theme's assets.
- Click the File dropdown menu and select Delete [folder name].
- In the dialog box, select the I am sure that I want to delete this folder checkbox, then click Delete this folder.
Purchased themes must be uninstalled from the Template Marketplace:
- In your HubSpot account, click the Marketplace icon marketplace in the top navigation bar, then select Template Marketplace.
- Click the Purchased tab.
- Hover over the theme, then click the Actions dropdown menu and select Uninstall.
- In the dialog box, click Uninstall.
