安裝HubSpot追蹤代碼
上次更新時間: 2025年8月8日
HubSpot追蹤代碼對於每個HubSpot帳戶都是唯一的,並允許HubSpot監控您的網站流量。追蹤程式碼會自動包含在HubSpot網誌頁面、登陸頁面和網站頁面上。
如果您有任何外部託管的頁面(即不在HubSpot上的頁面) ,您必須手動安裝HubSpot追蹤程式碼,以擷取這些頁面的分析。
深入瞭解追蹤程式碼如何讓您追蹤網站的訪客。
如果您使用 HubSpot追蹤程式碼,系統會收集訪客的資料, 並用於監控您的網站流量。HubSpot還使用從HubSpot追蹤代碼收集的某些數據來改進HubSpot的產品和服務,包括Breeze Intelligence商業數據集。你可前往帳戶設定,關閉帳戶的HubSpot資料分享功能。深入瞭解 HubSpot追蹤程式碼收集的資料。
請注意:
- 你不應在一個頁面上安裝多個HubSpot追蹤代碼。如果安裝了多個HubSpot追蹤代碼,頁面上載入的第一個代碼將會啟動;任何後續的HubSpot追蹤代碼都不會載入。
- 如果您的IT管理員或網頁開發人員正在安裝程式碼,他們必須擁有HubSpot使用者帳戶。
- 如果您使用的是單頁應用程式,請查看 開發人員文件 以設定追蹤。
- 如果你在外部託管整個網域或子網域,還必須將網域和/或子網域新增到HubSpot的設定中。
- AMP網站不支援追蹤代碼。
- 如果您的外部網站正在使用WordPress ,建議安裝並使用HubSpot All-in-One Marketing -表單、彈出式窗口、即時聊天WordPress插件。它會在你的WordPress網站上安裝HubSpot追蹤代碼。
- 如果訪客安裝了廣告遮鎖,可能會幹擾追蹤代碼。
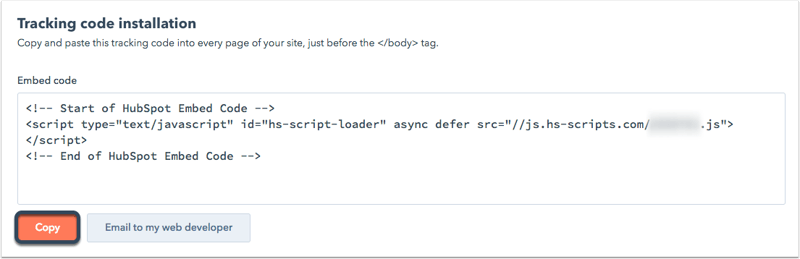
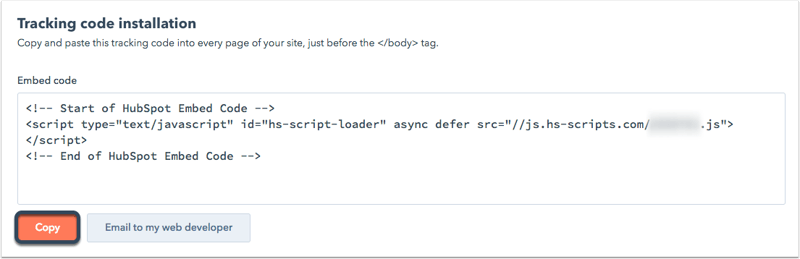
複製你的HubSpot追蹤代碼
- 在你的 HubSpot 帳戶中,點擊頂端導覽列中的settings「設定圖示」。
- 瀏覽至「追蹤與分析」設定:
-
在只能使用Marketing Starter或HubSpot免費工具的帳戶中,請前往左側邊欄選單中的追蹤程式碼。
- 對於所有其他 訂閱,請瀏覽左側邊欄選單中的「追 蹤與分析」>「追蹤代碼」。
-
- 在[嵌入程式碼]區段中,按一下[複製]或[透過電子郵件傳送給我的網頁開發人員] ,即可將追蹤程式碼傳送給將在您網站上安裝程式碼的團隊成員


- 在網站上安裝追蹤代碼。
在網站上安裝追蹤代碼
若要安裝追蹤程式碼,請將程式碼貼在網站每個網頁的HTML程式碼結束</body>標記之前。安裝追蹤程式碼後,請瞭解如何驗證安裝程式碼並進行疑難排解。
與此同時,大多數內容管理系統和開發人員都可以為網站上的所有頁面安裝程式碼,例如在所有頁面上引用的頁尾檔案。請與您的開發人員聯絡,瞭解他們可以如何提供協助。
將追蹤程式碼新增至未使用HubSpot託管的頁面後,應將外部網站網域新增至報告設定,以便將其納入HubSpot分析。
如果您使用特定的內容管理系統,以下部分也可能會有所幫助。
在WordPress網站上安裝追蹤代碼
強烈建議您安裝並使用HubSpot All-in-One Marketing - Forms、Pop-ups、Live Chat WordPress插件。該插件會為您自動在WordPress網站上安裝HubSpot追蹤代碼。
只有在無法安裝HubSpot WordPress外掛程式時,才能手動安裝HubSpot追蹤程式碼:
- 請按照上述步驟,在HubSpot帳戶中複製HubSpot追蹤程式碼。
- 登入你的WordPress帳戶。
- 在左側邊欄選單中,瀏覽至「外觀」>「編輯器」。
- 在編輯器右側的主題檔案清單中,選擇頁尾。
- 貼上追蹤程式碼,然後選取「更新檔案」。
![]()
- 如果你手動安裝追蹤代碼,並有HubSpot營銷中心 訂閱, HubSpot將無法在其分析中區分WordPress文章和頁面。
- 如果你的網站在WordPress.com上託管,除非你採用商務版套餐,否則無法將HubSpot追蹤代碼新增至網站。其他方案(例如Premium、Personal )不允許使用者新增任何JavaScript程式碼。
在Shopify網站上安裝追蹤代碼
請注意: 如果您安裝 Shopify (資料同步)整合, HubSpot 追蹤 代碼將自動添加到您的Shopify商店。
- 請按照上述步驟,在HubSpot帳戶中複製HubSpot追蹤程式碼。
- 登入您的Shopify管理員控制臺。
- 在左側邊欄選單中,前往「線上商店」>「佈景主題」。
- 點擊操作下拉式選單,然後選擇編輯代碼。
- 為你的佈景主題選擇theme.liquid檔案。

- 將您的HubSpot追蹤代碼貼到此檔案中的</body>標籤之前。
- 按一下右上角的「儲存」。
在Drupal網站上安裝追蹤代碼
- 請按照上述步驟,在HubSpot帳戶中複製HubSpot追蹤程式碼。
- 登入Drupal管理員控制臺。
- 在主導覽選單中,前往「結構」。
- 按一下區塊。

- 按一下「+新增區塊」。
- 輸入新區塊的欄位。在「區塊內文」欄位中貼上追蹤程式碼,然後按一下「儲存區塊」。
在Magento網站上安裝追蹤代碼
按照 上述步驟,在您的HubSpot帳戶中複製HubSpot追蹤代碼。然後,請參閱Magento的設計使用者指南,瞭解如何在標題HTML中安裝第三方JavaScript程式碼。
在Wix網站上安裝追蹤代碼
使用Wix中的應用程式市場將HTML小工具新增至您的頁面:
- 請按照上述步驟,在HubSpot帳戶中複製HubSpot追蹤程式碼。
- 前往網站管理中心的「設定」。
- 按一下「進階」部分的自訂程式碼索引標籤。
- 按一下右上角的「+新增自訂代碼」。
- 在文字方塊中貼上追蹤程式碼。
- 將新工具的名稱設定為HubSpot Tracking Code。
- 在「新增代碼至頁面」下方,點擊「所有頁面」的圓形按鈕,然後使用
下拉式 選單,在每個新頁面上選取「載入代碼」。 - 在 區段中的「放置代碼」下方,按一下「內文-結束」選項的圓形按鈕。
- 按一下套用以儲存變更。
在Joomla網站上安裝追蹤代碼
有兩種方式可以將您的HubSpot追蹤代碼新增至您的Joomla網站。無論使用哪種方法,您都需要先按照上述步驟複製HubSpot追蹤程式碼。
您可以從Joomla擴充功能目錄中選擇擴充功能,從中貼上HubSpot追蹤程式碼。或者,您可以按照以下步驟安裝追蹤代碼:
- 以管理員身份登入您的Joomla帳戶。
- 在主導覽選單中,瀏覽至「擴充功能」>「範本」>「範本」。
- 按一下範本名稱,然後在左側邊欄選單中選取index.php。
- 將HubSpot追蹤代碼直接貼在</body>標籤上方。
- 按一下儲存。
在Squarespace網站上安裝追蹤代碼
- 請按照上述步驟,在HubSpot帳戶中複製HubSpot追蹤程式碼。
- 登入您的Squarespace帳戶。
- 在左側邊欄選單中,前往「設定」。
- 在選單的「網站」部分,導覽至「進階」,然後選擇「程式碼注入」。
- 將追蹤程式碼貼到標題欄位。
- 按一下左上角的「儲存」。
使用Google標籤管理器安裝追蹤代碼
- 請按照上述步驟,在HubSpot帳戶中複製HubSpot追蹤程式碼。
- 在新的瀏覽器分頁或視窗中,登入您的Google代碼管理員帳戶。
- 選擇您的容器。
- 在左側邊欄選單中,前往「標籤」。
- 按一下新增。

- 按一下標籤設定。
- 對於標籤類型,選擇自訂HTML標籤。然後,給您的標籤起一個名稱。
- 在HTML欄位中貼上追蹤程式碼。
- 在「標籤設定」下方,按一下「觸發」以設定啟動規則。如果你沒有設定一個啟動規則,標籤將不會啟動,也不會收集HubSpot分析數據。
- 若要在所有已安裝Google代碼管理員程式碼的頁面上啟動標籤(建議使用) ,請選取[所有頁面]選項。

- 按一下「儲存」以儲存新標籤。
- 在右上角,按一下「發佈」以儲存容器和標籤。

- 如果您尚未在網站上安裝Google代碼管理員。
將數據桶存入HubSpot頁面類型的額外代碼
var _hsq = window._hsq = window._hsq || [];
_hsq.push(['setContentType', 'CONTENT_TYPE']);
將程式碼中的CONTENT_TYPE文字替換為要將點數歸因到的內容類型的運算式。
- 若要將點數歸因於網站頁面內容類型,請使用表達式
standard-page或site-page。 - 若要將點數歸因於登陸頁面內容類型,請使用運算式
landing-page。 - 若要將旅行基金歸因於旅居頁面的內容類型,請使用表達式
listing-page。 - 若要將點數歸因於部落格文章內容類型,請使用運算式
blog-post。 - 若要將點數歸因於知識文章內容類型,請使用運算式
knowledge-article。
新增後,與外部網頁相關的資料應被桶存入您在代碼中選擇的網頁類型。在我們的開發人員文件中瞭解此程式碼的運作方式。