請注意::這篇文章的翻譯只是為了方便而提供。譯文透過翻譯軟體自動建立,可能沒有經過校對。因此,這篇文章的英文版本應該是包含最新資訊的管理版本。你可以在這裡存取這些內容。
設定網站的導覽選單
上次更新時間: 四月 12, 2024
建立網站時,您需要花時間整理內容的資訊架構。 瀏覽選單將包括網站訪客在瀏覽網站時想要快速或頻繁訪問的最重要頁面。 整理網站和選單後,你可以在HubSpot中自訂網站地圖。
建立新餐牌
進階選單可能包含網站中的幾個重要頁面,或使用上層和下層選單項目建立頁面層級。 你可以在設計管理工具範本的 進階選單模組中選取這些選單。
- 在你的 HubSpot 帳戶中,點擊頂端導覽列中的settings「設定圖示」。
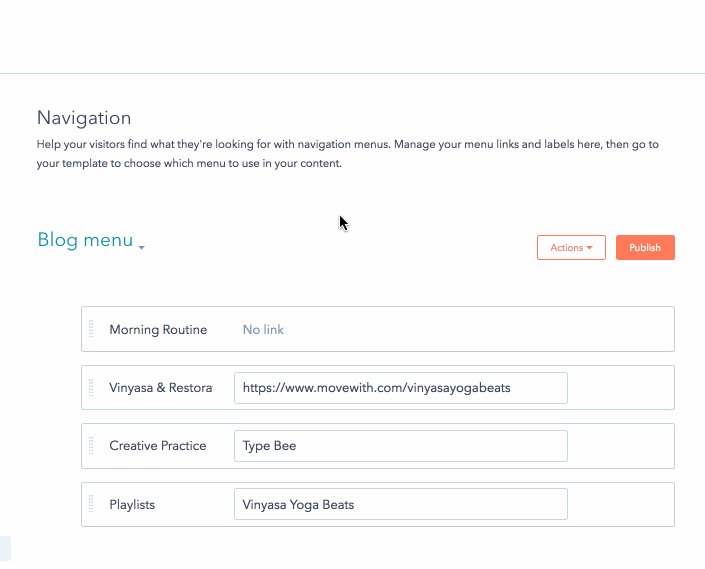
- 在左側邊欄選單中,前往「內容」>「導覽」選單。 預設選單包含的頁面會自動填入進階選單模組的預設內容。
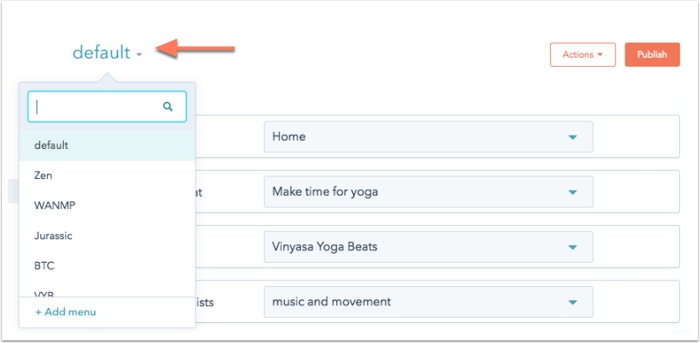
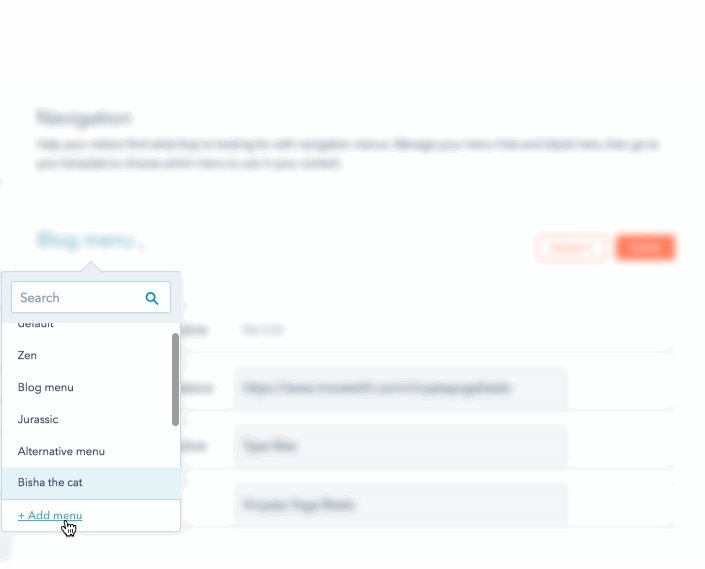
- 使用下拉式選單選擇要更新的現有選單。 如要建立新餐牌,請按一下「+新增餐牌」。

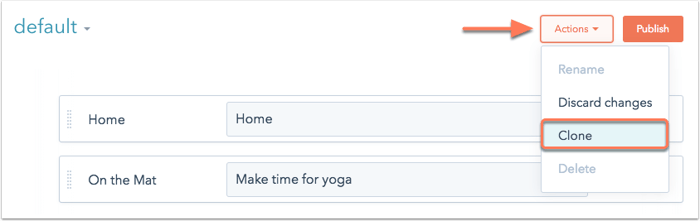
- 要創建現有進階菜單的副本,請在右上角單擊操作下拉菜單,然後選擇克隆。

若要在菜單中新增頁面,請按照以下步驟
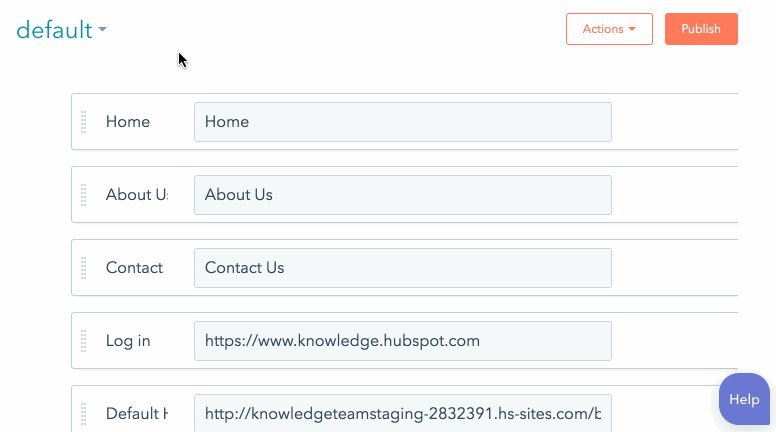
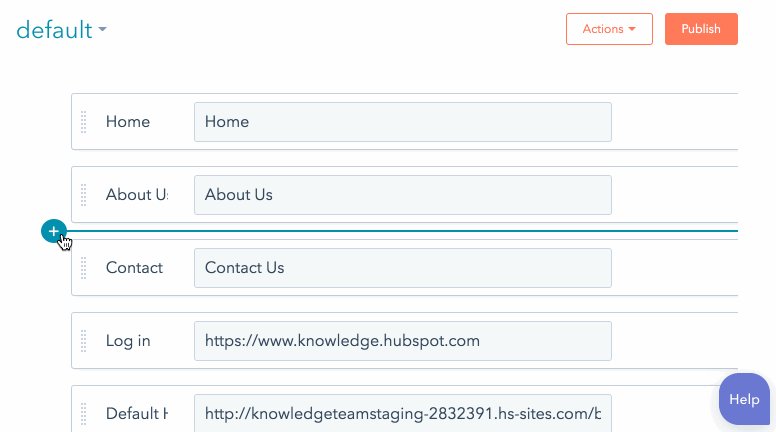
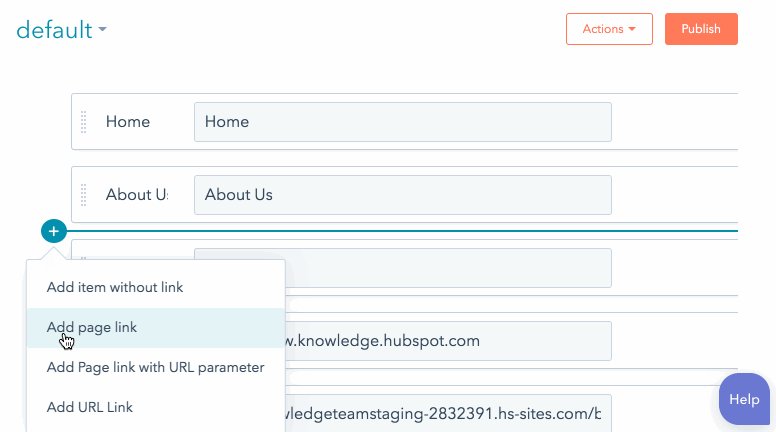
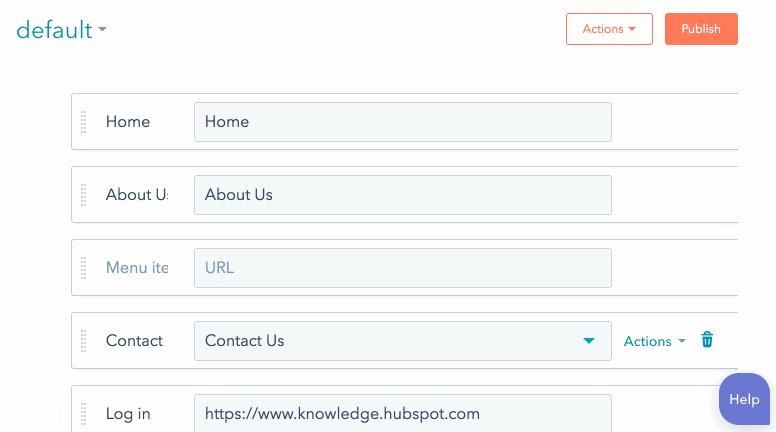
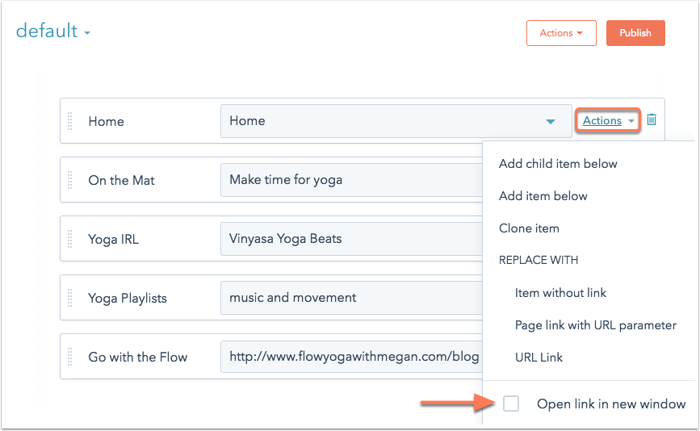
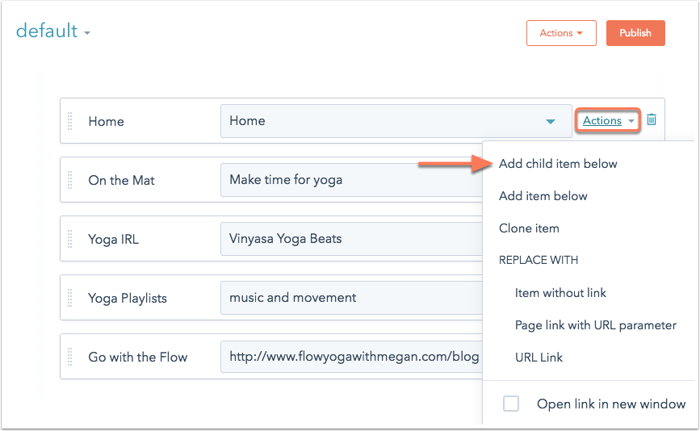
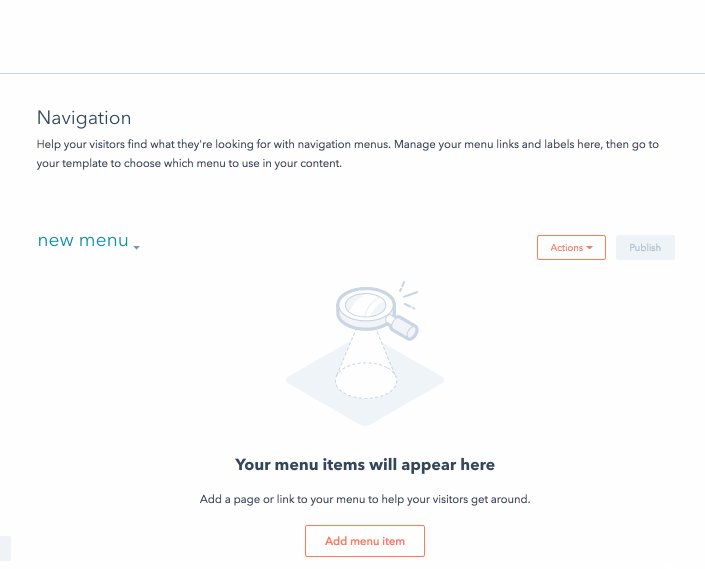
- 將滑鼠懸停在現有選單的上方或下方,然後按一下「+」圖示 , 然後選擇要新增至導航的項目:
- 新增沒有
連結 的餐 點:在菜單中新增未連結至現有頁面的餐點。 這通常用作子選單項目的佔位符。 - 新增頁面連結:新增連結至特定HubSpot頁面的選單項目。
- 使用URL參數新增頁面連結:新增連結至特定HubSpot頁面的功能表項目。 使用此選項,您可以輸入所需頁面的確切網址。
- 新增網址連結:新增連結至外部網址的選單項目。
- 新增沒有

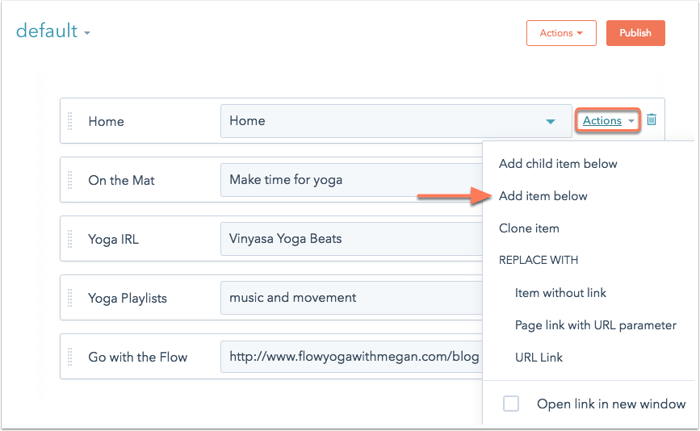
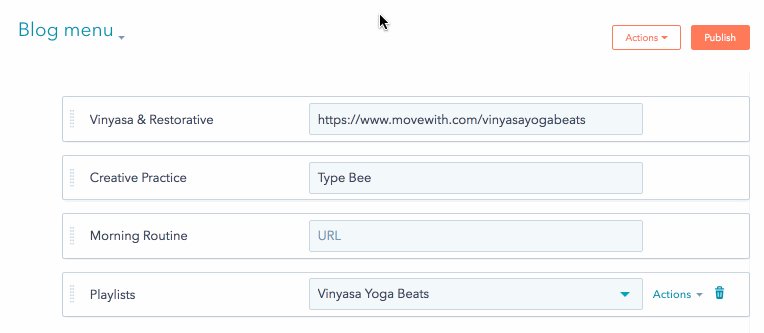
- 您也可以將滑鼠遊標停留在現有餐點的右側,然後按一下下方的「操作」>「新增餐點」,以新增菜單餐點。

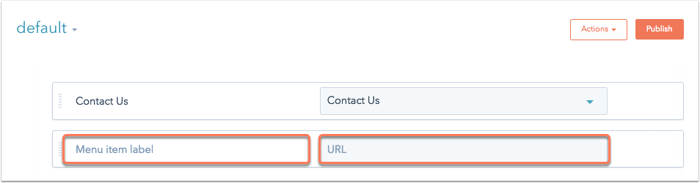
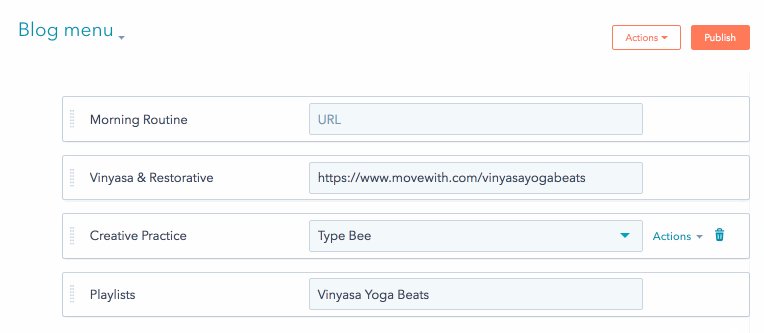
- 在餐牌餐點標籤中為餐牌餐點命名。
- 如果您希望連結此選單項目,請選擇HubSpot頁面或輸入該項目的URL。
請注意:新增網址連結時,您必須輸入完整網址,包括http或https通訊協定。

- 如果您希望在新視窗中開啟此菜單餐點連結,請將滑鼠遊標移至菜單餐點的右側。 按一下操作下拉式選單 ,然後選取在新視窗中開啟連結核取方塊。

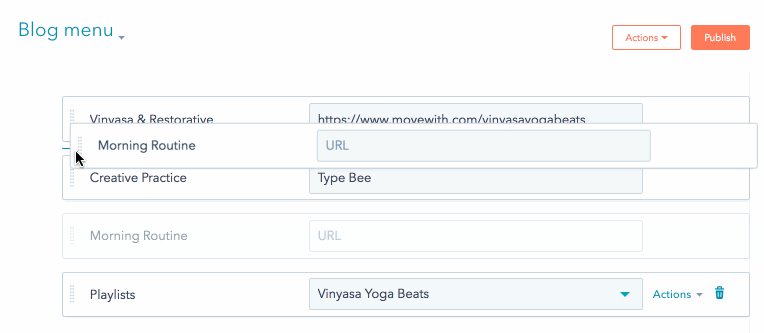
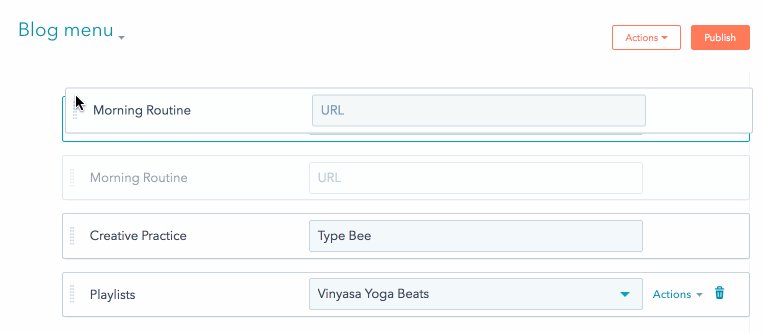
- 按一下菜單餐點標籤,然後將其拖曳至適當位置,即可重新排序菜單餐點。

將子頁面新增至功能表
子頁面會顯示在下

若要將新的子頁面新增至功能表:
- 將遊標暫留於最上層的選單項目上。 然後按一下「動作」,並選取下方的「新增子項目」。
- 輸入菜單餐點標籤,然後為連結選擇一個頁面。 如果需要手動輸入網址,請按一下「操作」,然後選取「網址連結」以變更子選單項目類型。

- 若要完成菜單變更,請按一下「發佈」。 此功能表現在可新增至進階功能表模組。
建立次要選單
你可以為網站建立多個選單。 可以在特定頁面上使用輔助選單,或在頁面頁腳上提供額外的導覽功能。
- 在進階選單工具中,按一下「+新增選單」。
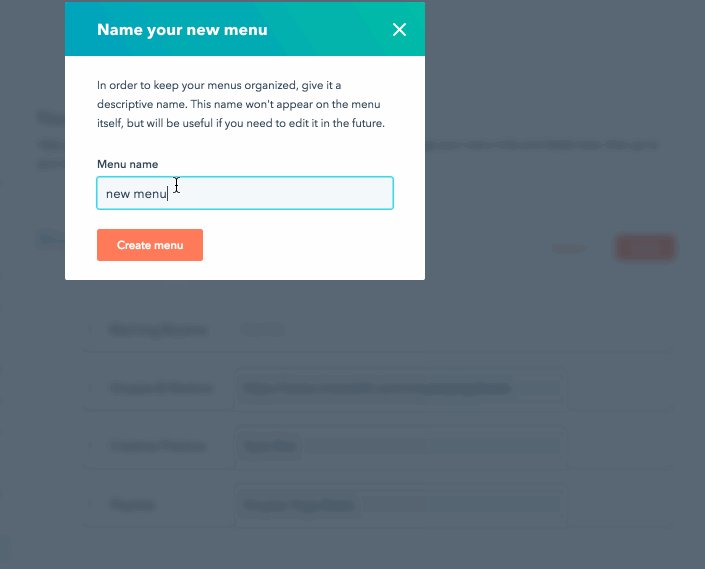
- 輸入新菜單的名稱。
- 按一下「建立選單」。然後完成上述步驟,即可建立新的進階選單。

查看菜單的修訂內容
您可以在修訂紀錄中查看和恢復先前發佈的菜單版本。 每個版本都包含日期、時間戳記以及建立修訂的使用者。
- 在你的 HubSpot 帳戶中,點擊頂端導覽列中的settings「設定圖示」。
- 在左側邊欄選單中,前往「內容」>「導覽」選單。
- 使用頂部的下拉式選單,選擇你想查看的選單。
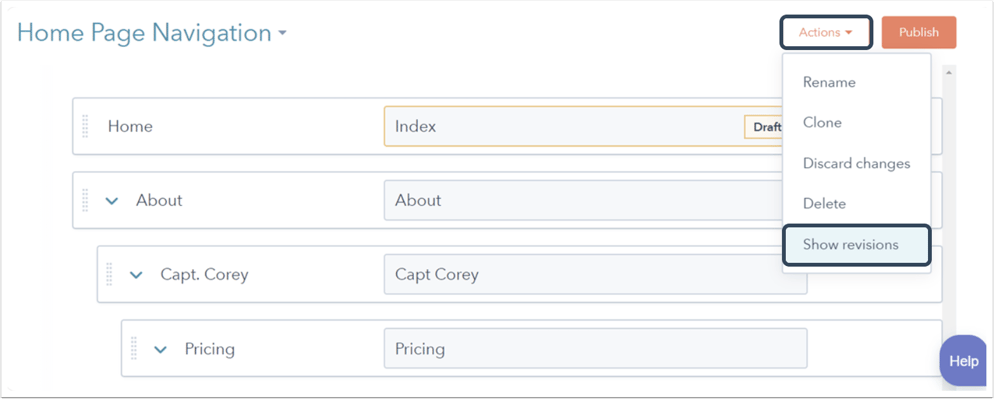
- 單擊操作下拉菜單,然後選擇顯示修訂以打開此菜單的所有先前發布版本的預覽。

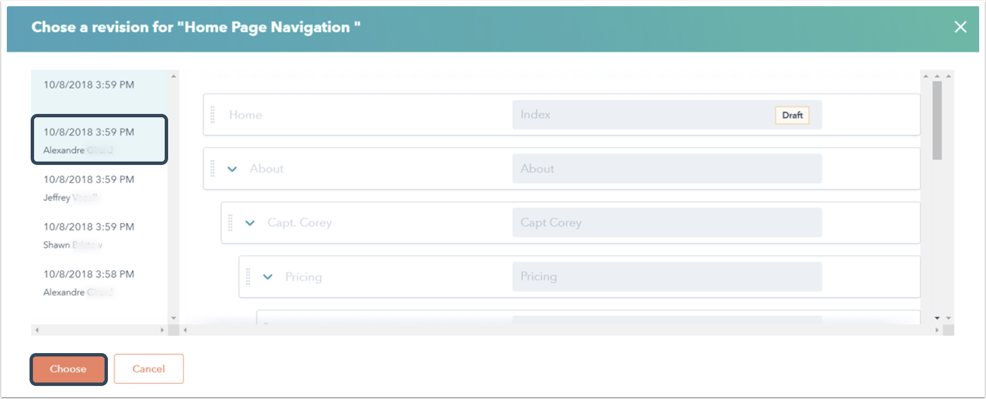
- 在左窗格中,按一下時間戳記,即可查看該日期和時間的菜單內容。
- 若要還原先前發佈的菜單版本,請按一下「選擇」。

- 選擇所需的選單修訂後,按一下「發佈」即可在網站上更新此選單。
Account Settings
Website Pages
你的意見回饋對我們相當重要,謝謝。
此表單僅供記載意見回饋。了解如何取得 HubSpot 的協助。
