- Knowledge Base
- Content
- Website & Landing Pages
- Understand a HubSpot template setup
Understand a HubSpot template setup
Last updated: January 10, 2026
Available with any of the following subscriptions, except where noted:
-
Marketing Hub Professional, Enterprise
-
Content Hub Starter, Professional, Enterprise
To create a series of templates and modules with a similar header, footer, and styling as your live website in HubSpot, you can request a template setup performed by HubSpot's Replatforming Team. You can use these templates to create landing pages, website pages, and blog posts.
A template setup may be a good option if:
- You're happy with your current website design.
- You're looking for a quick and cost-effective way to start creating content in HubSpot that resembles your site.
If you’re looking to significantly redesign your website or want customized templates and modules, you may want to consider partnering with your developer or a HubSpot Solutions Partner.
When selecting a URL for a template setup, it's recommended to use a page with a header, footer, main navigation, and a form. If you have an existing blog in HubSpot and you'd like new templates for it to match your updated external site, ensure that you include the HubSpot blog URL when initiating the template setup process.
Template setup limitations
Template setups may not include all of your content.
Please take note of the following requirements and limitations before requesting a template setup:
- Template setups do not include email templates or quote templates.
- Templates setups also do not include an import of existing blog or website content. Learn more about using HubSpot's import tools.
- The templates created in HubSpot will reference the existing set-up on your website. Individual templates will not combine features from different parts of your website (e.g. the header from one page and the footer of a different page).
- Most template setups are completed within 1-2 weeks of a website being submitted.
- Your current website must remain live throughout the duration of the service.
- Any changes made to your website's header, footer, or styling after the template setup has been submitted will not be reflected in the migrated templates.
- The following website features are not typically included in a template setup:
-
- Mega menus, such as navigation that includes images, summary text, and dropdown menus with multiple columns.
-
- Content or design found between the header and footer, such as blog posts, forms, modules, and animated features.
- Database-driven content, such as real estate listings, knowledge bases, extensive product catalogs, and postal code/location-based search.
- Gated content, such as logins, member access, and password protection.
- E-commerce, such as shopping carts, storefronts, and payment processing.
- Search features for content outside of HubSpot
- Multi-language variations or tools
-
- Third-party applications, such as live chat, accessibility widgets, commenting engines, and job boards.
- Custom responsive design and styles for alternative designs, modes, and devices.
What's included in a template setup
Your page and blog post templates are created using a custom theme. This is a set of pre-made templates and modules, global content, and theme settings using your company's branding, colors, and fonts.
Although your new templates are coded files, you can customize their layout, content, and theme settings in the content editor using drag and drop editing tools.
Global content
Some parts of your templates, such as your site header, will appear on multiple pages. This content, referred to as global content, can be edited directly and published to multiple pages within the content editor.
- Header: the header of your main website, which is applied to your website page and blog templates.
- Footer: the footer of your main website, which is applied to your website page and blog templates.
- Landing page header: a simple header applied to your landing page template.
- Landing page footer: a simple footer applied to your landing page template.
Page templates
These templates can be used to create landing and website pages. The layout and content of each page can be customized within the content editor. The fonts, colors, and styles of your templates are controlled in your theme settings.
- Landing page template: multiple pre-made landing page templates, prepared with your company's branding, fonts, and colors.
- Website page template: multiple pre-made website page templates, prepared with your company's branding.
Blog templates
Blog templates can be used for your blog posts and blog listing page. If you provide a link to your current blog, you'll receive one blog index template based on this design. Otherwise, you'll receive HubSpot's standard options for blog index templates. You can choose which blog listing template to apply in your blog settings.
- Blog index template: a template for your blog's listing page. This template features your most recent blog posts.
- Blog post template: a template for new blog posts, which includes your website header.
System templates
In addition to templates for your page and blog content, you'll receive system templates for default pages on your website, such as error pages and email subscription confirmation pages:
- 404 error page
- 500 error page
- Backup unsubscribe page
- Membership login page
- Membership registration page
- Membership password reset page
- Password prompt page
- Search results page
- Subscription preferences page
- Subscription confirmation page
Request a template setup
- To start the template setup process, reach out to your account representative. If you are unsure how to reach your account representative, contact HubSpot Support to get connected with the right person. You can also submit this template setup form.
- An account representative will send you a link to complete the payment process. Learn more about migration pricing.
- In your HubSpot account, start the template setup:
- In your HubSpot account, click your account name in the top right corner, then click Account & Billing.
- Click the Migrations tab.
- Click Start setup. If this button isn't visible, check with your account representative.
- While the team is working on your migration, you can check on the status of the project in your HubSpot account:
- In your HubSpot account, click your account name in the top right corner, then click Account & Billing.
- Click the Migrations tab.
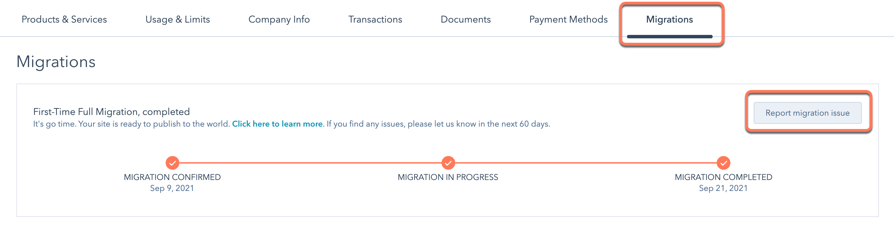
- Review the status of the template setup on the timeline:
- Migration confirmed: the template setup has been submitted and is currently in the queue. Migration work has not yet begun.
- Migration in-progress: HubSpot's Replatforming Team is in the process of creating your templates
- Migration completed: your templates have been successfully created. You have 60 days from the date listed here to report design issues.
- When the template setup is completed, you will receive an email notification.
Review a template setup
When you receive an email notification that your template setup is finished, you can review your content in your HubSpot account.
- In your HubSpot account, click the settings settings icon in the top navigation bar.
- In the left sidebar menu, navigate to Content > Themes & Modules.
- Click the Themes tab.
- To view the [CompanyName_Date] theme, click Edit theme. For example, if your company name was Example Company, and you completed a template setup in September 2023, look for the ExampleCompany_Sept2023 theme.

- In the theme editor, click the View on dropdown menu in the top left and select a page or post to use for previewing the theme.
- In the top right, click Preview to preview your content on any device type.
Report missing or broken features
If you encounter any issues with your templates during your review, you can report them using the instructions below. To learn more about using HubSpot's editing tools, contact HubSpot Support instead.
Please note: you can only report missing or broken features up to 60 days after a template setup's completion date.
- In your HubSpot account, click your account name in the top right corner, then click Account & Billing.
- Click the Migrations tab.
- In the top right, click Report migration issue.

- In the dialog box, enter the details of the template setup issue, then click Submit. A member of the team will typically reach out within 48 hours.
Implement a template setup
After you've reviewed your templates and any required fixes are complete, you can proceed to create pages or blogs using your templates.
If you want to apply your new templates to existing content instead of creating new content, you can swap templates. Note that swapping templates will not automatically swap modules. Modules from from one theme may not interact seamlessly with another theme. To reset the page content to the default modules included with the template you swapped to, you can use developer mode to reset content.