Crear plantillas para páginas, correos electrónicos y blogs con el editor de diseños
Última actualización: abril 3, 2024
Disponible con cualquiera de las siguientes suscripciones, a no ser que se indique de otro modo:
|
|
|
|
| Marketing Hub Básico (versión anterior) |
Usar una plantilla te permite controlar la estructura de distintos tipos de contenido en un blog, página o correo electrónico. Puede crear plantillas en el gestor de diseño arrastrando y soltando módulos. Aprende más sobre la creación de Plantillas en HubSpot en esta lección de Academy.
Nota: se requiere suscripción de Marketing Hub Pro o Enterprise para crear plantillas de correo electrónico. Las cuentas de Content Hub pueden crear correos electrónicos utilizando el editor de correo electrónico de arrastrar y soltar.
¿Qué es una plantilla de HubSpot?
Las plantillas de HubSpot establecen la estructura de los blogs , las páginas , y los correos electrónicos , y que tus usuarios crean en el editor de contenidos. Puedes crear Plantillas arrastrando y soltando Módulos de contenido para crear un Diseño. Para crear una plantilla utilizando HTML en su lugar, obtén más información sobre crear una plantilla codificada personalizada.
El Editor de Diseños te ayuda a convertir una idea, boceto o prototipo en una plantilla con capacidad de respuesta para crear contenidos.

Cómo crear una plantilla nueva
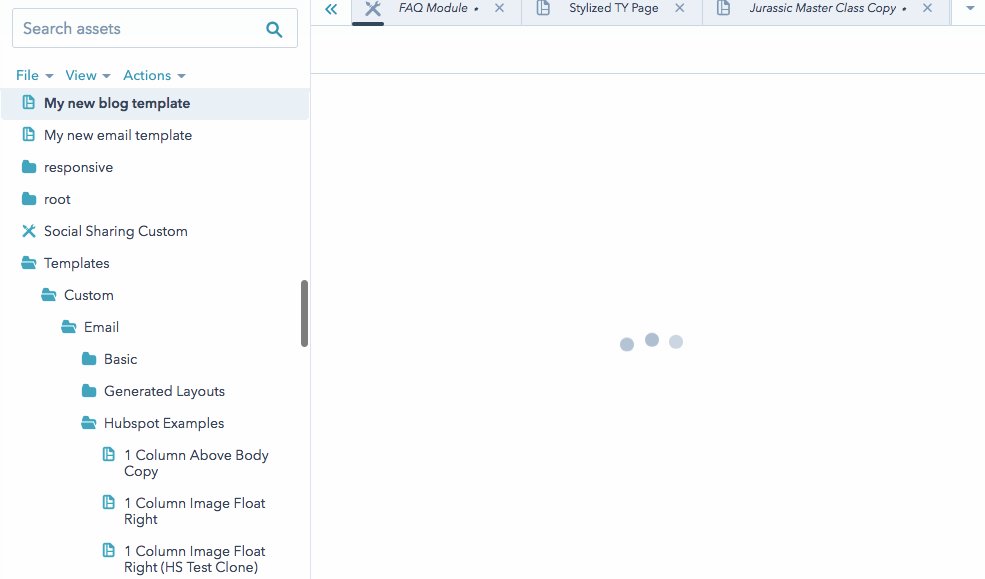
- En tu cuenta de HubSpot, dirígete a Contenido > Administrador de diseño.
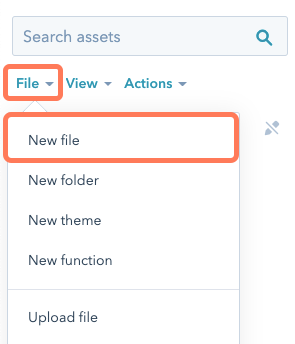
- En la parte superior del buscador , haz clic en Archivo > Archivo nuevo

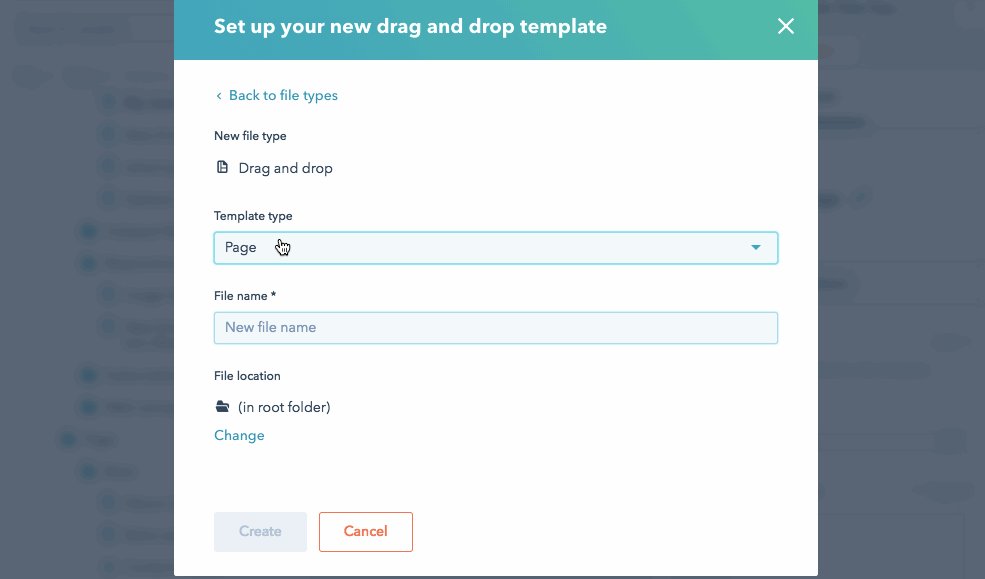
- En el cuadro de diálogo, haz clic en el menú desplegable ¿Qué te gustaría construir hoy? y selecciona Arrastrar y soltar. Luego, haz clic en Siguiente.
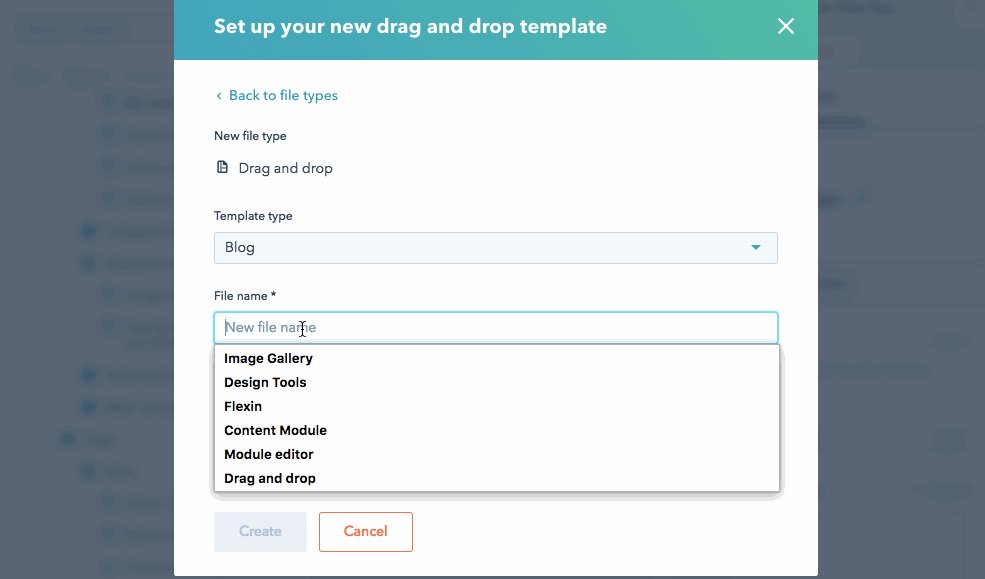
- Haz clic en el menú desplegable Tipo de plantilla y selecciona un tipo. Aunque la mayoría de los Módulos predeterminados de están disponibles para cualquiera de las Plantillas, algunos módulos están limitados a determinados tipos de Plantillas. Puedes seleccionar los siguientes tipos de plantillas:
- Blog: plantillas para publicaciones de blog individuales y páginas de listas de blogs.
- Correo electrónico: plantillas para correos electrónicos.
- Página: plantillas para tu sitio web y páginas de destino.
- Sistema: plantillas para error, solicitud de contraseña y páginas de suscripción a correos.
- Ingresa un nombre de archivo. Al finalizar, haz clic en Crear.

Cómo estructurar y personalizar una plantilla
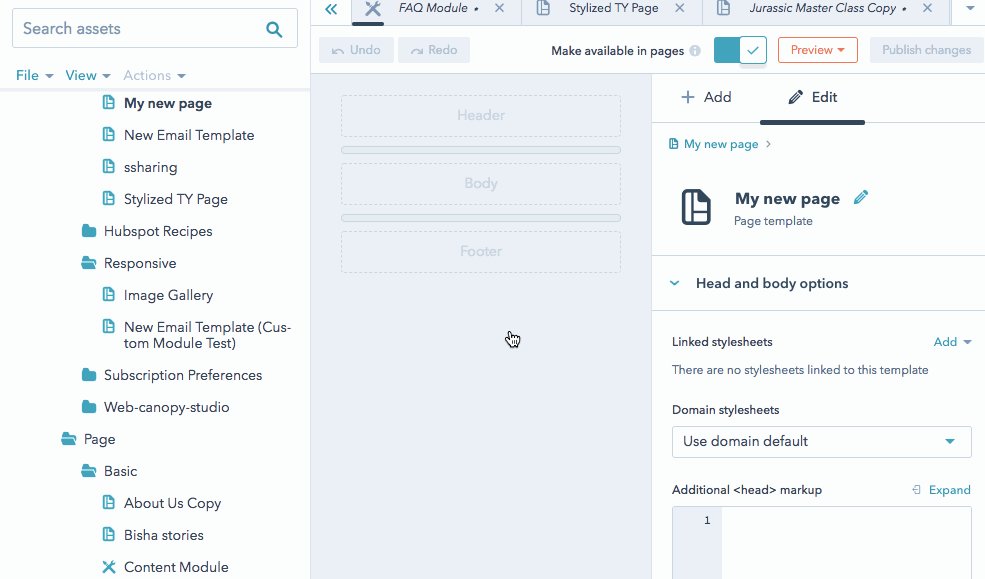
Puedes Agregar más módulos a tu Plantilla utilizando el inspector situado a la derecha del gestor de diseño. Clic en + Agregar en el inspector para buscar módulos que agregar a tu diseño de plantilla de arrastrar y soltar. Más información sobre editando la estructura de tu plantilla.
Para personalizar el estilo de tu plantilla, puedes utilizar las opciones del inspector. Si no seleccionas módulos específicos, puedes agregar diseños al encabezado de la plantilla. Haz clic en un módulo de o en un grupo de para acceder a las opciones de estilos específicas de ese componente. Más información sobre utilizando el inspector para dar estilo a tu plantilla.
Por favor, ten en cuenta: que no es posible adjuntar archivos CSS o Javascript a una plantilla de correo, pero puedes añadir marcas HTML personalizadas, clases de cuerpo y estilo inline a la plantilla.

Vista preliminar y publicar tu plantilla
- En la parte superior derecha, haz clic en Vista previa para ver una vista previa de tu plantilla en un navegador web . Si seleccionas Vista previa en directo con opciones de visualización, podrás ver tu plantilla tal y como aparece en otros dispositivos.

- Una vez que hayas finalizado tu plantilla, haz clic en Publicar cambios en la parte superior derecha.

Una vez publicada tu nueva plantilla, puedes utilizarla para crear nuevas páginas o correos electrónicos . Se puede aplicar una plantilla de blog a un blog existente en la Configuración del blog.
