- Knowledge base
- Contenuto
- Sito web e landing page
- Includere jQuery nelle pagine di HubSpot
Includere jQuery nelle pagine di HubSpot
Ultimo aggiornamento: 17 gennaio 2025
Disponibile con uno qualsiasi dei seguenti abbonamenti, tranne dove indicato:
-
Marketing Hub Professional, Enterprise
-
Content Hub Starter, Professional, Enterprise
- Legacy Marketing Hub Basic
Nelle impostazioni del sito web, è possibile specificare che jQuery venga caricato nelle pagine di HubSpot. Potete anche specificare quale versione di jQuery eseguire nei contenuti ospitati da HubSpot e dove deve essere inclusa nella pagina.
- Nel tuo account HubSpot, fai clic sulle settings icona delle impostazioni nella barra di navigazione principale.
- Nel menu della barra laterale sinistra, spostatevi su Contenuti > Pagine.
- Nella parte superiore della pagina, utilizzare il menu a discesa Scegli un dominio per modificare le sue impostazioni per selezionare i domini che si desidera modificare. Per modificare questa impostazione per tutti i domini, selezionare Impostazione predefinita per tutti i domini. Per modificare questa impostazione per un sottodominio specifico, selezionare un dominio dal menu a discesa.
Nota bene: le impostazioni per i singoli sottodomini sovrascrivono le impostazioni predefinite per tutti i domini.
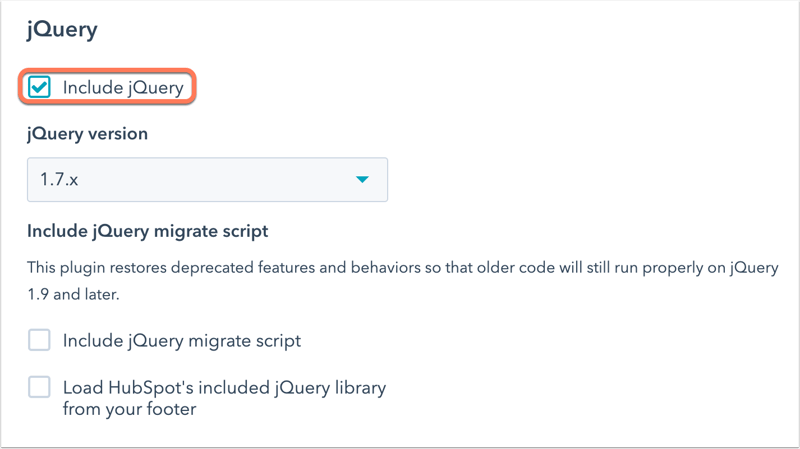
- Scorrere fino alla sezione jQuery e selezionare la casella di controllo Includi jQuery per caricare jQuery nelle pagine di HubSpot.
Nota bene: se una pagina utilizza il modulo della galleria di immagini, la disattivazione della casella di controllo jQuery non rimuoverà il jQuery dalla pagina. Il modulo della galleria di immagini richiede jQuery per funzionare.

- Per selezionare la versione di jQuery da includere, utilizzare il menu a discesa Versione jQuery. È possibile applicare la versione 1.11.x o 1.7.1 di jQuery ai contenuti ospitati da HubSpot.
- 1.7.1: selezionate questa versione se avete già costruito la vostra logica utilizzando le dipendenze di una versione precedente di jQuery.
- 1.11.x: se si seleziona questa versione, si consiglia di selezionare anche la casella Includi script di migrazione jQuery. Questo aggiungerà uno script ai modelli per migliorare la compatibilità con i browser più vecchi.
- Fare clic su Salva per applicare le modifiche.
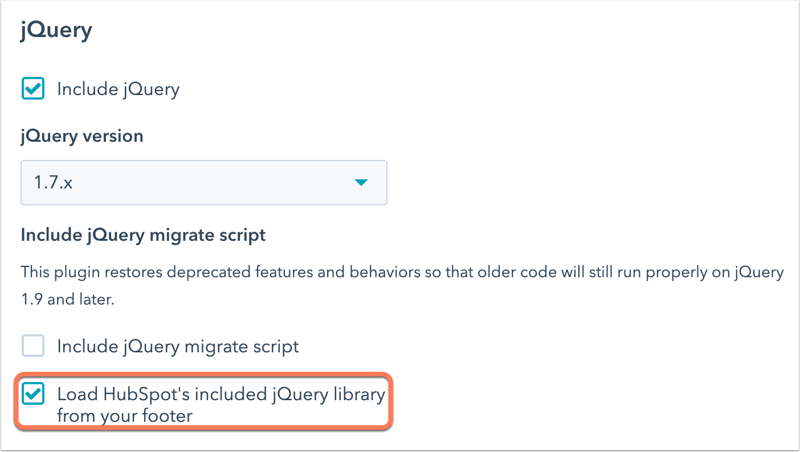
Se jQuery è incluso, la libreria jQuery verrà caricata di default nell'HTML della testa delle pagine. Se invece si desidera includerla nel piè di pagina, selezionare la casella Carica la libreria jQuery di HubSpot inclusa nel piè di pagina. 
Prima di effettuare questa modifica, assicuratevi che tutte le dipendenze di jQuery siano state spostate anche nel piè di pagina. Per verificare il caricamento delle pagine con jQuery nel piè di pagina, aggiungete questa stringa di query alla fine dell'URL della pagina:
?hsMoveJQueryToFooter=True
Nota bene: si consiglia di consultare lo sviluppatore web prima di spostare jQuery nel footer delle pagine. Se avete altre domande, contattate i designer della Community di HubSpot nella Community.