請注意::這篇文章的翻譯只是為了方便而提供。譯文透過翻譯軟體自動建立,可能沒有經過校對。因此,這篇文章的英文版本應該是包含最新資訊的管理版本。你可以在這裡存取這些內容。
在HubSpot頁面中包含jQuery
上次更新時間: 2025年1月17日
可搭配下列任何訂閱使用,除非另有註明:
-
行銷 Hub Professional, Enterprise
-
Content Hub Starter, Professional, Enterprise
- 舊版 Marketing Hub Basic
在网站设置中,你可以指定在HubSpot页面上加载jQuery。你还可以指定在HubSpot托管的内容中运行哪个版本的jQuery,以及jQuery应包含在页面的哪个位置。
- 在你的 HubSpot 帳戶中,點擊頂端導覽列中的settings「設定圖示」。
- 在左侧边栏菜单中,导航至 "内容">"页面"。
- 在页面顶部,使用 "选择域以编辑其设置 "下拉菜单选择要编辑的域。要为所有域编辑此设置,请选择所有域的默认设置。要为特定子域编辑此设置,请从下拉菜单中选择一个域。
请注意:单个子域的设置将覆盖所有域的默认设置。
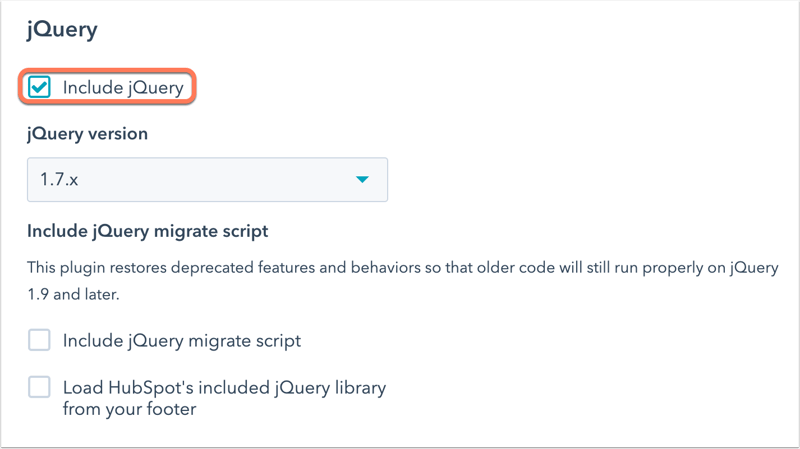
- 向下滚动到 jQuery部分,选择 "包含jQuery"复选框,在HubSpot页面上加载jQuery。
请注意: 如果页面使用了图片库模块,将jQuery复选框切换为关闭并不会从页面中移除jQuery。图片库模块需要jQuery才能运行。

- 要选择要包含的 jQuery 版本,请使用jQuery 版本下拉菜单。你可以在HubSpot托管的内容中应用1.11.x或1.7.1版本的jQuery。
- 1.7.1: 如果你已经使用旧版本jQuery的依赖关系构建了逻辑,请选择该版本。
- 1.11.x: 如果选择该版本,建议同时选择 "包含jQuery迁移脚本"复选框。这将在模板中添加一个脚本,以提高与旧版浏览器的兼容性。
- 单击 "保存 " 应用更改。
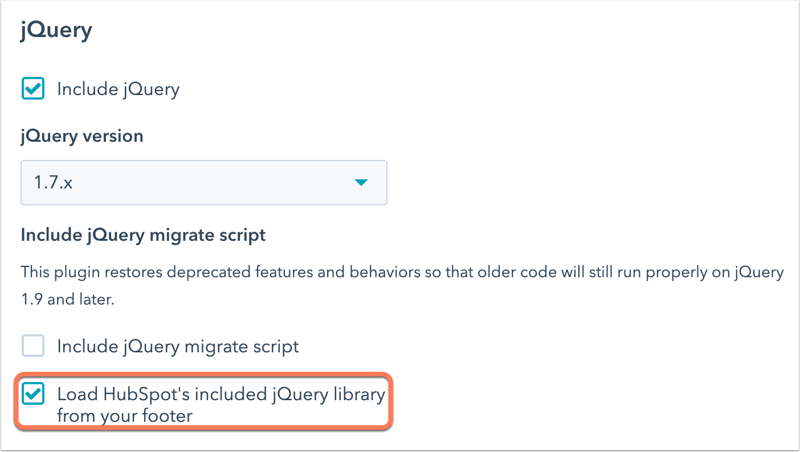
如果包含 jQuery,jQuery 库将默认加载到页面的 HTML 头部。如果你想把它放在页脚,请选择 "从页脚加载HubSpot的jQuery库 "复选框。
要测试页面在页脚加载jQuery的 情况,请在页面URL末尾添加此查询字符串:
?hsMoveJQueryToFooter=True
请注意:建议在将 jQuery 移至页面页脚之前咨询网站开发人员。如果您有其他问题,请在社区上与HubSpot设计师联系。
Website Pages
Account Management
你的意見回饋對我們相當重要,謝謝。
此表單僅供記載意見回饋。了解如何取得 HubSpot 的協助。