- Central de conhecimento
- Conteúdo
- Site e landing pages
- Selecionar a versão do jQuery
Incluir jQuery em suas páginas do HubSpot
Ultima atualização: 17 de Janeiro de 2025
Disponível com qualquer uma das seguintes assinaturas, salvo menção ao contrário:
-
Marketing Hub Professional, Enterprise
-
Content Hub Starter, Professional, Enterprise
- Marketing Hub Basic (versão anterior)
Nas configurações do site, você pode especificar que o jQuery seja carregado nas páginas HubSpot. Você também pode especificar qual versão do jQuery executar no conteúdo hospedado no HubSpot e onde ele deve ser incluído na página.
- Na sua conta HubSpot, clique no ícone de configurações settings icon na barra de navegação superior.
- No menu da barra lateral esquerda, navegue até Conteúdo > Páginas.
- No canto superior da página, use o menu suspenso Escolha um domínio para editar suas configurações para selecionar os domínios que você deseja editar. Para editar essa configuração para todos os domínios, selecione Configuração padrão para todos os domínios. Para editar essa configuração para um subdomínio específico, selecione um domínio no menu suspenso.
Observação: as configurações de subdomínios individuais substituirão as configurações padrão de todos os domínios.
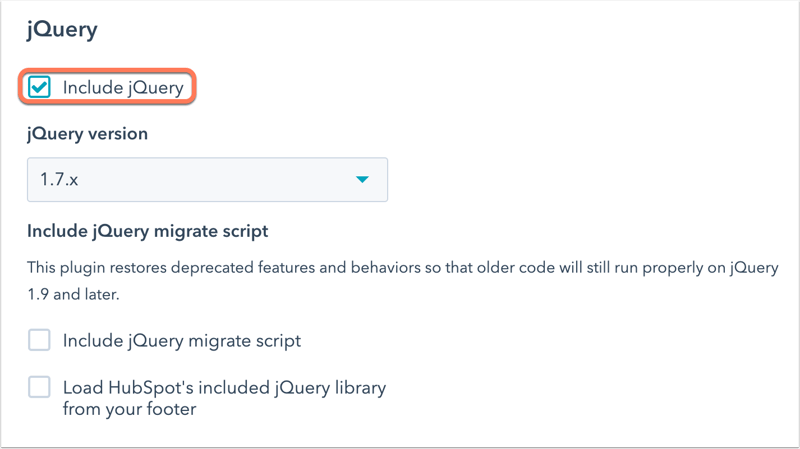
- Navegue até a seção jQuery e marque a caixa de seleção Incluir jQuery para carregar o jQuery em suas páginas da HubSpot.
Observação: se uma página estiver usando o módulo de galeria de imagens, desativar a caixa de seleção jQuery não removerá o jQuery da sua página. O módulo de galeria de imagens requer o jQuery para funcionar.

- Para selecionar a versão jQuery que deseja incluir, use o menu suspenso Versão jQuery. Você pode aplicar o jQuery versão 1.11.x ou 1.7.1 ao conteúdo hospedado no HubSpot.
- 1.7.1: selecione esta versão se você já tiver construído sua lógica usando dependências de uma versão mais antiga do jQuery.
- 1.11.x - se você selecionar essa versão, recomendamos clicar também na caixa de seleção Incluir script de migração jQuery. Isso adicionará um script aos seus modelos para melhorar a compatibilidade com navegadores mais antigos.
- Clique em Salvarpara aplicar suas alterações.
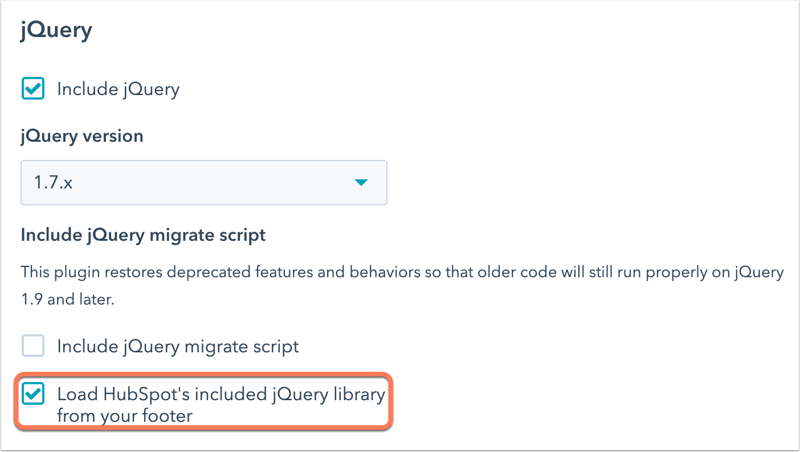
Se jQuery estiver incluído, a biblioteca jQuery será carregada no HTML de cabeçalho de suas páginas por padrão. Se você quiser incluí-lo no rodapé da página, marque a caixa de seleção Carregar biblioteca jQuery incluída do HubSpot no rodapé . 
Antes de fazer essa alteração, certifique-se de que todas as dependências do jQuery também tenham sido movidas para o rodapé. Para testar o carregamento das páginas com jQuery no rodapé, acrescente essa sequência de consulta ao final da sua página URL:
?hsMoveJQueryToFooter=True
Observe: é recomendável consultar o desenvolvedor da Web antes de mover o jQuery para o rodapé das páginas. Se tiver mais perguntas, conecte-se com os designers HubSpot na Comunidade.