- Baza wiedzy
- Treść
- Witryna internetowa i strony docelowe
- Uwzględnij jQuery na swoich stronach HubSpot
Uwzględnij jQuery na swoich stronach HubSpot
Data ostatniej aktualizacji: 17 stycznia 2025
Dostępne z każdą z następujących podpisów, z wyjątkiem miejsc, w których zaznaczono:
-
Marketing Hub Professional, Enterprise
-
Content Hub Starter, Professional, Enterprise
- Wcześniejsze konto Marketing Hub Basic
W ustawieniach witryny można określić, że jQuery ma być ładowany na stronach HubSpot. Możesz również określić, która wersja jQuery ma być uruchamiana w treściach hostowanych przez HubSpot i gdzie powinna być umieszczona na stronie.
- Na koncie HubSpot kliknij settings ikonę ustawień w górnym pasku nawigacyjnym.
- W menu na lewym pasku bocznym przejdź do sekcji Zawartość > Strony.
- W górnej części strony użyj menu rozwijanego Wybierz domenę, aby edytować jej ustawienia , aby wybrać domeny, które chcesz edytować. Aby edytować to ustawienie dla wszystkich domen, wybierz Domyślne ustawienie dla wszystkich domen. Aby edytować to ustawienie dla określonej poddomeny, wybierz domenę z rozwijanego menu.
Uwaga: ustawienia dla poszczególnych poddomen zastąpią domyślne ustawienia dla wszystkich domen.
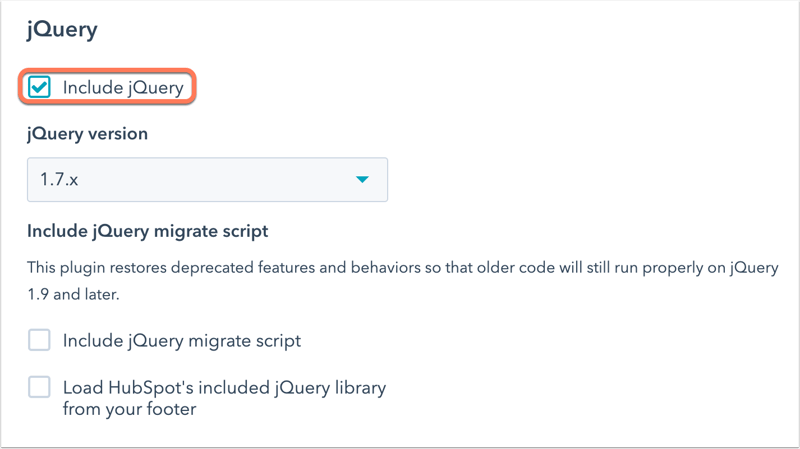
- Przewiń w dół do sekcji jQuery i zaznacz pole wyboru Include jQuery, aby załadować jQuery na stronach HubSpot.
Uwaga: jeśli strona korzysta z modułu galerii obrazów, wyłączenie pola wyboru jQuery nie spowoduje usunięcia jQuery ze strony. Moduł galerii obrazów wymaga jQuery do działania.

- Aby wybrać wersję jQuery, którą chcesz dołączyć, użyj menu rozwijanego Wersja jQuery. Możesz zastosować jQuery w wersji 1.11.x lub 1.7.1 w treściach hostowanych przez HubSpot.
- 1.7.1: wybierz tę wersję, jeśli już zbudowałeś swoją logikę przy użyciu zależności ze starszej wersji jQuery.
- 1.11.x: w przypadku wybrania tej wersji zaleca się zaznaczenie pola wyboru Dołącz skrypt migracji jQuery. Spowoduje to dodanie skryptu do szablonów w celu poprawy kompatybilności ze starszymi przeglądarkami.
- Kliknij Zapisz , aby zastosować zmiany.
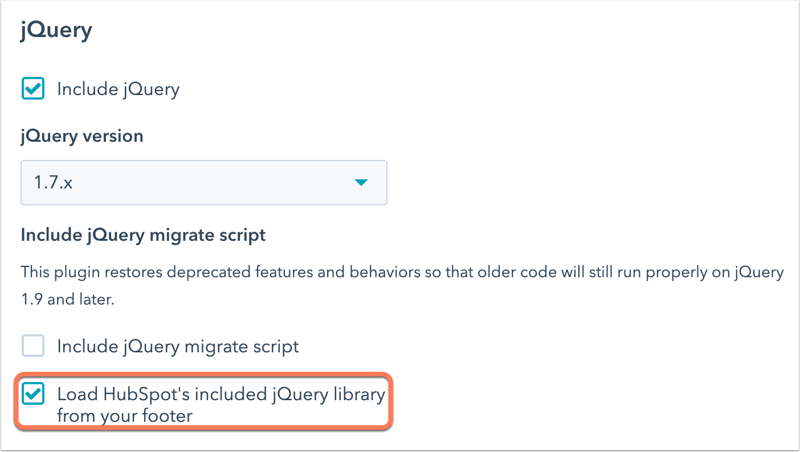
Jeśli dołączono jQuery, biblioteka jQuery będzie domyślnie ładowana w nagłówku HTML stron. Jeśli zamiast tego chcesz umieścić ją w stopce strony, zaznacz pole wyboru Load HubSpot's included jQuery library from your footer. 
Przed dokonaniem tej zmiany upewnij się, że wszystkie zależności jQuery zostały również przeniesione do stop ki. Aby przetestować ładowanie stron z jQuery w stopce, dołącz ten ciąg zapytania na końcu adresu URL strony:
?hsMoveJQueryToFooter=True
Uwaga: przed przeniesieniem jQuery do stopki strony zalecamy skonsultowanie się z programistą. Jeśli masz dodatkowe pytania, skontaktuj się z projektantami HubSpot w Społeczności.