- Kunskapsbas
- Innehåll
- Webbsidor och landningssidor
- Inkludera jQuery på dina HubSpot-sidor
Inkludera jQuery på dina HubSpot-sidor
Senast uppdaterad: 17 januari 2025
Tillgänglig med något av följande abonnemang, om inte annat anges:
-
Marketing Hub Professional, Enterprise
-
Content Hub Starter, Professional, Enterprise
- Tidigare Marketing Hub Basic
I dina webbplatsinställningar kan du ange att jQuery ska laddas på dina HubSpot-sidor. Du kan också ange vilken version av jQuery som ska köras över ditt HubSpot-hostade innehåll och var det ska inkluderas på sidan.
- I ditt HubSpot-konto klickar du på settings inställningsikonen i det övre navigeringsfältet.
- Navigera till Innehåll > Sidor i menyn till vänster i sidofältet.
- Längst upp på sidan använder du rullgardinsmenyn Välj en domän för att redigera dess inställningar för att välja vilka domäner du vill redigera. Om du vill redigera den här inställningen för alla domäner väljer du Standardinställning för alla domäner. Om du vill redigera den här inställningen för en viss underdomän väljer du en domän i rullgardinsmenyn.
Observera att inställningarna för enskilda underdomäner åsidosätter standardinställningarna för alla domäner.
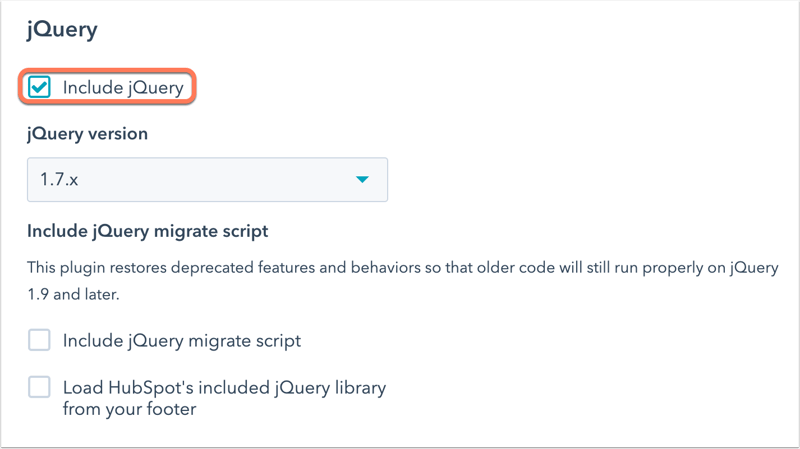
- Bläddra ner till avsnittet jQuery och välj kryssrutan Include j Query för att ladda jQuery på dina HubSpot-sidor.
Observera: om en sida använder bildgallerimodulen kommer jQuery inte att tas bort från din sida om du avmarkerar kryssrutan jQuery. Bildgallerimodulen kräver jQuery för att fungera.

- Använd rullgardinsmenyn jQuery-version för att välja vilken version av jQuery du vill inkludera. Du kan använda jQuery version 1.11.x eller 1.7.1 i ditt HubSpot-hostade innehåll.
- 1.7.1: välj den här versionen om du redan har byggt din logik med hjälp av beroenden från en äldre version av jQuery.
- 1.11.x: om du väljer den här versionen rekommenderas att du också markerar kryssrutan Inkludera jQuery migreringsskript. Detta kommer att lägga till ett skript i dina mallar för att förbättra kompatibiliteten med äldre webbläsare.
- Klicka på Spara för att tillämpa dina ändringar.
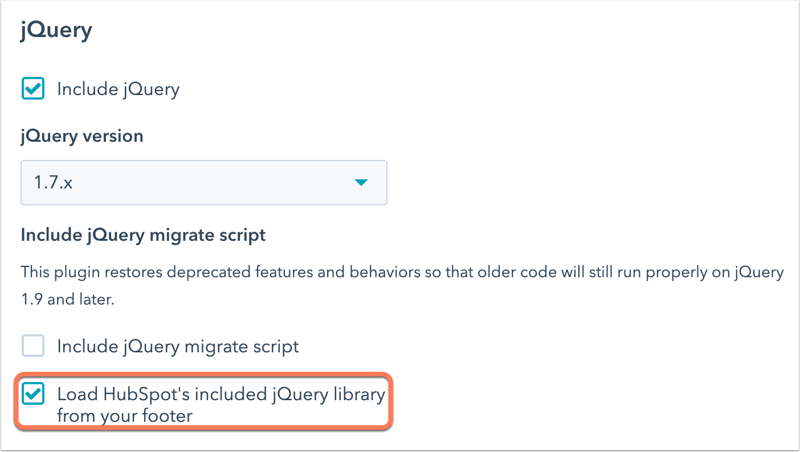
Om jQuery ingår kommer jQuery-biblioteket som standard att laddas i huvud-HTML på dina sidor. Om du vill inkludera det i sidfoten i stället markerar du kryssrutan Ladda HubSpots inkluderade jQuery-bibliotek från sidfoten. 
Innan du gör den här ändringen ska du se till att alla jQuery-beroenden också har flyttats till sidfoten. För att testa hur dina sidor laddas med jQuery i sidfoten, lägg till den här frågesträngen i slutet av sidans URL:
?hsMoveJQueryToFooter=True
Observera: Vi rekommenderar att du rådgör med din webbutvecklare innan du flyttar jQuery till sidfoten på dina sidor. Om du har ytterligare frågor kan du kontakta HubSpot Communitys designers på Community.