- Knowledge Base
- Content
- Website & Landing Pages
- Include jQuery across your HubSpot pages
Include jQuery across your HubSpot pages
Last updated: January 17, 2025
Available with any of the following subscriptions, except where noted:
-
Marketing Hub Professional, Enterprise
-
Content Hub Starter, Professional, Enterprise
- Legacy Marketing Hub Basic
In your website settings, you can specify that jQuery be loaded across your HubSpot pages. You can also specify which version of jQuery to run across your HubSpot-hosted content, and where it should be included on the page.
- In your HubSpot account, click the settings settings icon in the top navigation bar.
- In the left sidebar menu, navigate to Content > Pages.
- At the top of the page, use the Choose a domain to edit its settings dropdown menu to select which domains you want to edit. To edit this setting for all domains, select Default setting for all domains. To edit edit this setting for a specific subdomain, select a domain from the dropdown menu.
Please note: settings for individual subdomains will override default settings for all domains.
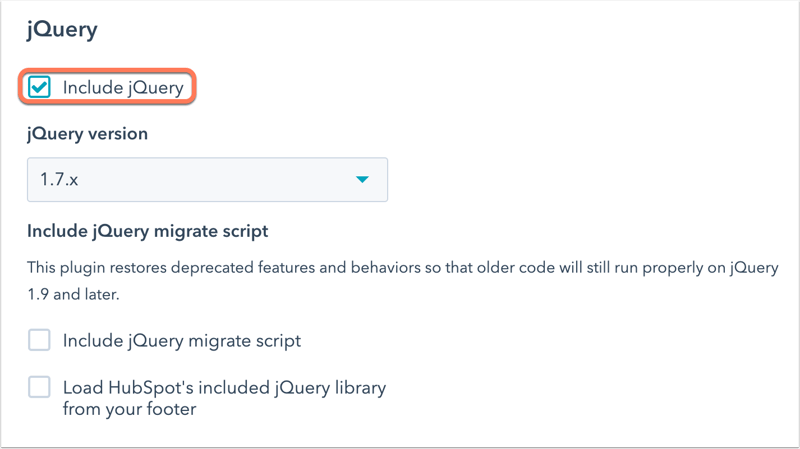
- Scroll down to the jQuery section and select the Include jQuery checkbox to load jQuery across your HubSpot pages.
Please note: if a page is using the image gallery module, switching the jQuery checkbox to off will not remove the jQuery from your page. The image gallery module requires the jQuery to function.

- To select the version of jQuery you want to include, use the jQuery version dropdown menu. You can apply jQuery version 1.11.x or 1.7.1 across your HubSpot-hosted content.
- 1.7.1: select this version if you've already built your logic using dependencies from an older version of jQuery.
- 1.11.x: if you select this version, it's recommended to select the Include jQuery migrate script checkbox as well. This will add a script to your templates to improve compatibility with older browsers.
- Click Save to apply your changes.
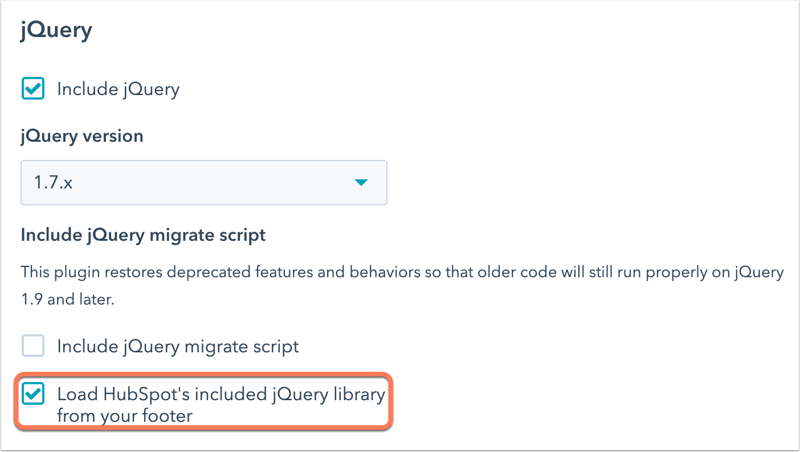
If jQuery is included, the jQuery library will be loaded in the head HTML of your pages by default. If you want to include it on your page footer instead, select the Load HubSpot's included jQuery library from your footer checkbox. 
Before making this change, make sure that all jQuery dependencies have been moved to the footer as well. To test how your pages load with jQuery in the footer, append this query string to the end of your page URL:
?hsMoveJQueryToFooter=True
Please note: it's recommended to consult with your web developer before moving jQuery to the footer of your pages. If you have additional questions, connect with HubSpot designers on the Community.