请注意::本文仅为方便您阅读而提供。本文由翻译软件自动翻译,可能未经校对。本文的英文版应被视为官方版本,您可在此找到最新信息。您可以在此处访问。
在 HubSpot 页面中加入 jQuery
上次更新时间: 2025年2月12日
可与以下任何订阅一起使用,除非另有说明:
-
营销 Hub Professional, Enterprise
-
内容 Hub Starter, Professional, Enterprise
- 旧版 Marketing Hub Basic
在网站设置中,你可以指定在HubSpot页面上加载jQuery。你还可以指定在HubSpot托管的内容中运行哪个版本的jQuery,以及jQuery应包含在页面的哪个位置。
- 在 HubSpot 帐户中,单击顶部导航栏中的 settings“设置”图标。
- 在左侧边栏菜单中,导航至 "内容">"页面"。
- 在页面顶部,使用 "选择域以编辑其设置 "下拉菜单选择要编辑的域。要为所有域编辑此设置,请选择所有域的默认设置。要为特定子域编辑此设置,请从下拉菜单中选择一个域。
请注意:单个子域的设置将覆盖所有域的默认设置。
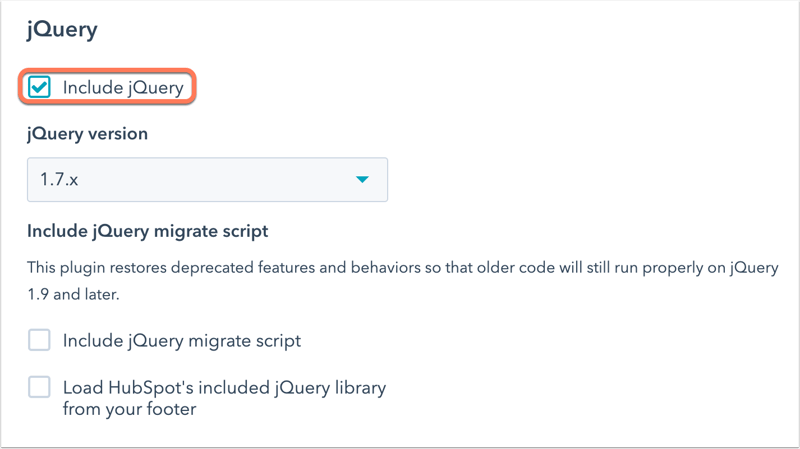
- 向下滚动到 jQuery部分,选择 "包含jQuery"复选框,在HubSpot页面中加载jQuery。
请注意: 如果页面使用了图片库模块,将jQuery复选框切换为关闭并不会移除页面上的jQuery。图片库模块需要jQuery才能运行。

- 要选择要包含的 jQuery 版本,请使用jQuery 版本下拉菜单。你可以在HubSpot托管的内容中应用1.11.x或1.7.1版本的jQuery。
- 1.7.1: 如果你已经使用旧版本jQuery的依赖关系构建了逻辑,请选择该版本。
- 1.11.x: 如果选择该版本,建议同时选择 "包含jQuery迁移脚本"复选框。这将在模板中添加一个脚本,以提高与旧版浏览器的兼容性。
- 单击 "保存 " 应用更改。
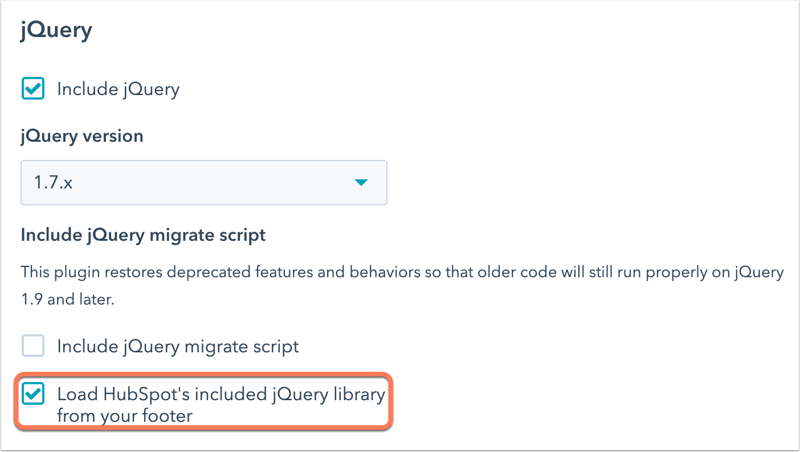
如果包含 jQuery,jQuery 库将默认加载到页面的 HTML 头部。如果你想把它放在页脚,请选择 "从页脚加载HubSpot的jQuery库 "复选框。
要测试页面在页脚加载jQuery的 情况,请在页面URL末尾添加此查询字符串:
?hsMoveJQueryToFooter=True
请注意:建议在将 jQuery 移至页面页脚之前咨询网站开发人员。如果您有其他问题,请在社区上与HubSpot设计师联系。
Website Pages
Account Management
你的反馈对我们至关重要,谢谢。
此表单仅供记载反馈。了解如何获取 HubSpot 帮助。