HubSpotトラッキングコードをインストールする
更新日時 2025年8月25日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
HubSpotアカウントごとに固有のHubSpotトラッキングコードによって、HubSpotはウェブサイトのトラフィックをモニタリングできます。HubSpotのブログページ、ランディングページ、ウェブサイトページにはトラッキングコードが自動的に含められます。
外部でホストされているページ(つまりHubSpot上にないページ)の分析情報を取得するには、HubSpotのトラッキングコードを手動でインストールする必要があります。
トラッキングコードを使用したウェブサイト訪問者のトラッキング方法をご覧ください。
HubSpotトラッキングコードを使用する場合は、訪問者のデータが収集され、ウェブサイトのトラフィックをモニタリングするために使用されます。HubSpotはHubSpotトラッキングコードから収集した特定のデータを使用して、Breeze Intelligenceの商用データセットを含む、HubSpotの製品とサービスを改善します。アカウント設定に移動して、アカウントの、HubSpotとのデータ共有をオフにすることができます。HubSpotのトラッキングコードによって収集されるデータについて詳細をご確認ください。
注:
- 1つのページに複数のHubSpotトラッキングコードをインストールすることはできません。複数のHubSpotトラッキングコードがインストールされている場合、ページに読み込まれる最初のトラッキングコードが作動し、以降のHubSpotトラッキングコードは読み込まれません。
- IT管理者またはウェブ開発者がコードをインストールする場合、HubSpotユーザーアカウントが必要です。
- 単一ページのアプリケーションを使用している場合は、開発者向けドキュメントを参照してトラッキングを設定します。
- ドメインやサブドメイン全体を外部でホスティングする場合は、ドメインやサブドメインをHubSpotの設定にも追加する必要があります。
- トラッキングコードはAMPサイトではサポートされません。
- 外部サイトにWordPressを使用している場合、HubSpot All-in-One Marketing - Forms, Pop-ups, Live Chat WordPressプラグインをインストールして使用することが推奨されます。これにより、WordPressサイト上にHubSpotトラッキングコードがインストールされます。
- 訪問者が広告ブロッカーをインストールしている場合は、それによってトラッキングコードが邪魔される可能性があります。
HubSpotトラッキングコードをコピーする
- HubSpotアカウントにて、上部のナビゲーションバーに表示される設定アイコンsettingsをクリックします。
- 次のようにして[トラッキングとアナリティクス]設定に移動します。
-
Marketing StarterまたはHubSpotの無料ツールにのみアクセス可能なアカウントでは、左のサイドバーメニューで[トラッキングコード]に移動します。
- その他の全てのサブスクリプションの場合、左のサイドバーメニューで[トラッキングとアナリティクス]>[トラッキングコード]の順に進みます。
-
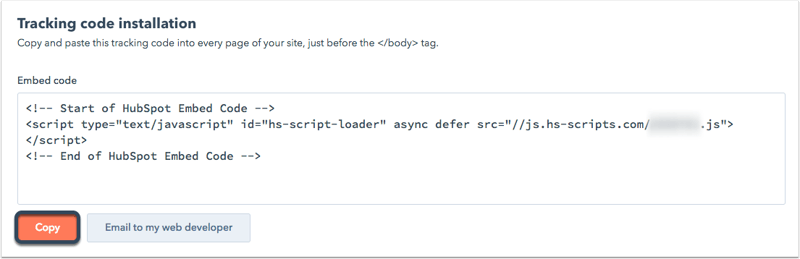
- [埋め込みコード]セクションで、[コピー]をクリックするか、[ウェブ開発者にEメールを送信]をクリックしてサイトにトラッキングコードをインストールするチームのメンバーにトラッキングコードを送信します。

- トラッキングコードをウェブサイトにインストールします。
トラッキングコードをウェブサイトにインストールする
トラッキングコードをインストールするには、サイトの各ページのHTMLコードにある終了</body>タグの前に、このコードを貼り付けます。トラッキングコードをインストールしたら、インストールの検証とコードのトラブルシューティングの方法をご覧ください。
また、多くのコンテンツ マネジメント システムでは、全てのページで参照されるフッターファイルなどを開発者が利用して、サイトの全てのページにコードをインストールすることもできます。貴社の開発者にお問い合わせください。
HubSpotでホスティングされていないページにトラッキングコードを追加した後、レポート設定に外部サイトのドメインを追加して、これらのページがHubSpotアナリティクスに含まれるようにする必要があります。
以下のセクションは、特定のコンテンツ マネジメント システムを使用している場合にも役立ちます。
トラッキングコードをWordPressウェブサイトにインストールする
HubSpot All-in-One Marketing - Forms, Pop-ups, Live Chat WordPressプラグインをインストールして使用することが強く推奨されます。このプラグインにより、WordPressウェブサイト上にHubSpotトラッキングコードが自動的にインストールされます。
HubSpot WordPressプラグインをインストールできない場合にのみ、HubSpotトラッキングコードを手動でインストールできます。
- 上記の手順に従って、HubSpotアカウント上のHubSpotトラッキングコードをコピーします。
- 自分のWordPressアカウントにログインします。
- 左のサイドバーメニューで、[表示]>[エディター]の順に進みます。
- エディターの右側にあるテーマファイルのリストで、[フッター]を選択します。
- トラッキングコードを貼り付け、[ファイルを更新]を選択します。
![]()
- トラッキングコードを手動でインストールした場合に、HubSpot Marketing Hubのご契約では、HubSpot上のアナリティクスにおいてWordPressの記事とページを区別することはできません。
- サイトがWordPress.comでホスティングされている場合、ビジネスプランをご利用でない限り、HubSpotトラッキングコードをウェブサイトに追加できません。他のプラン(例:プレミアム、パーソナル)では、ユーザーはJavaScriptコードを追加できません。
トラッキングコードをShopifyサイトにインストールする
注:Shopify(データ同期)連携をインストールすると、HubSpotのトラッキングコードが自動的にShopifyストアに追加されます。
- 上記の手順に従って、HubSpotアカウント上のHubSpotトラッキングコードをコピーします。
- Shopify管理者ダッシュボードにログインします。
- 左のサイドバーメニューで、[オンラインストア]>[テーマ]の順に進みます。
- [アクション]ドロップダウンメニューをクリックし、[コードを編集]を選択します。
- テーマのtheme.liquidファイルを選択します。

- このファイルの</body>タグの直前にHubSpotトラッキングコードを貼り付けます。
- 右上の[保存]をクリックします。
トラッキングコードをDrupalサイトにインストールする
- 上記の手順に従って、HubSpotアカウント上のHubSpotトラッキングコードをコピーします。
- Drupal管理者ダッシュボードにログインします。
- メイン ナビゲーション メニューで、[構造]に進みます。
- [ブロック]をクリックします。

- [+ブロックを追加]をクリックします。
- 新しいブロックのフィールドを入力します。トラッキングコードを[ブロック本文]フィールドに貼り付け、[ブロックを保存]をクリックします。
トラッキングコードをMagentoサイトにインストールする
上記の手順に従って、HubSpotアカウント上のHubSpotトラッキングコードをコピーします。サードパーティーのJavaScriptコードをヘッダーHTMLにインストールする手順については、Magento設計ユーザーガイドでご確認ください。
トラッキングコードをWixサイトにインストールする
Wixのアプリマーケットを使用して、HTMLウィジェットをページに追加します。
- 上記の手順に従って、HubSpotアカウント上のHubSpotトラッキングコードをコピーします。
- サイトのダッシュボードで設定に移動します。
- [詳細]セクションの[カスタムコード]タブをクリックします。
- 右上の[+カスタムコードを追加]をクリックします。
- トラッキングコードをテキストボックスに貼り付けます。
- 新しいツールの「名前」を「HubSpotトラッキングコード」に設定します。
- [コードを追加するページ]で、[全てのページ]のラジオボタンをクリックし、
ドロップダウン メニューを使用して[ページごとにコードを読み込む]を選択します。 - [コードを追加する場所]セクションで、[ボディー - 最後]オプションのラジオボタンをクリックします。
- [適用]をクリックして変更内容を保存します。
トラッキングコードをJoomlaサイトにインストールする
HubSpotトラッキングコードをJoomlaサイトに追加するには、2つの方法があります。いずれの方法でも、まず前述の手順に従ってHubSpotトラッキングコードをコピーする必要があります。
Joomlaエクステンションディレクトリーからエクステンションを選択し、HubSpotトラッキングコードに貼り付けることができます。または、以下の手順に従って、トラッキングコードをインストールします。
- 管理者としてJoomlaアカウントにログインします。
- メイン ナビゲーション メニューで、[拡張機能]>[テンプレート]>[テンプレート]の順に進みます。
- テンプレートの名前をクリックし、左のサイドバーメニューで[index.php]を選択します。
- </body>タグの上にHubSpotトラッキングコードを直接貼り付けます。
- [保存]をクリックします。
トラッキングコードをSquarespaceサイトにインストールする
- 上記の手順に従って、HubSpotアカウント上のHubSpotトラッキングコードをコピーします。
- Squarespaceアカウントにログインします。
- 左のサイドバーメニューで、[設定]に進みます。
- メニューの[ウェブサイト]セクションで、[高度]に進み、[コードインジェクション]を選択します。
- トラッキングコードを[ヘッダー]フィールドに貼り付けます。
- 左上の[保存]をクリックします。
Google タグマネージャーを使用してトラッキングコードをインストールする
- 上記の手順に従って、HubSpotアカウント上のHubSpotトラッキングコードをコピーします。
- 新しいブラウザータブまたはウィンドウで、Googleタグマネージャーのアカウントにログインします。
- コンテナーを選択します。
- 左のサイドバーメニューで、[タグ]に進みます。
- [新規]をクリックします。

- [タグ設定]をクリックします。
- [タグの種類]で、[カスタムHTMLタグ]を選択します。次に、タグに名前を付けます。
- トラッキングコードを[HTML]フィールドに貼り付けます。
- [タグ設定]の下にある[トリガー]をクリックして、作動ルールを設定します。作動ルールを設定しないと、タグは作動せず、HubSpotアナリティクスデータは収集されません。
- Googleタグマネージャーのコードがインストールされている全てのページでタグを作動させる(推奨)には、[全てのページ]オプションを選択します。

- [保存]をクリックして、新しいタグを保存します。
- 右上で、[Publish(公開)]をクリックして、コンテナーとタグを保存します。

- まだ実行していない場合は、ウェブサイトにGoogleタグマネージャーをインストールします。
HubSpotページタイプごとにデータを振り分けるための追加コード
var _hsq = window._hsq = window._hsq || [];
_hsq.push(['setContentType', 'CONTENT_TYPE']);
上記のコードに含まれるCONTENT_TYPEテキストを、クレジットを結び付けるコンテンツタイプに応じた式で置き換えてください。
- クレジットを[ウェブサイトページ]コンテンツタイプに関連付けるには、
standard-pageまたはsite-pageの式を使用します。 - クレジットを[ランディングページ]のコンテンツタイプに結び付けるには、
landing-pageの式を使用します。 - クレジットを[リストページ]コンテンツタイプに結び付けるには、
listing-pageの式を使用します。 - クレジットを[ブログ記事]コンテンツタイプに結び付けるには、
blog-postの式を使用します。 - クレジットを[ナレッジ記事]コンテンツタイプに結び付けるには、
knowledge-articleの式を使用します。
追加後、外部ページに関連するデータは、コードの中で選択したページタイプに振り分けられます。このコードの仕組みについては開発者用ドキュメントをご覧ください。