お客さまへの大切なお知らせ:膨大なサポート情報を少しでも早くお客さまにお届けするため、本コンテンツの日本語版は人間の翻訳者を介さない自動翻訳で提供されております。正確な最新情報については本コンテンツの英語版をご覧ください。
HubSpotページにjQueryを含める
更新日時 2024年 4月 12日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
|
|
| Marketing Hub Basic(旧製品) |
ウェブサイト設定で、HubSpotページ全体でjQueryを読み込むように指定できます。また、HubSpotがホスティングするコンテンツで実行するjQueryのバージョンや、ページのどこにjQueryを含めるかを指定することもできます。
- HubSpotアカウントにて、上部のナビゲーションバーに表示される設定アイコンsettingsをクリックします。
- 左サイドバーのメニューで、コンテンツ > ページに移動します。
- ページの上部にある[設定を編集するドメインを選択]ドロップダウンメニューを使用して、編集するドメインを選択します。すべてのドメインのこの設定を編集するには、[すべてのドメインの既定の設定]を選択します。特定のサブドメインのこの設定を編集するには、ドロップダウンメニューからドメインを選択します。
注:個別のサブドメインの設定によって、すべてのドメインの既定の設定が上書きされます。
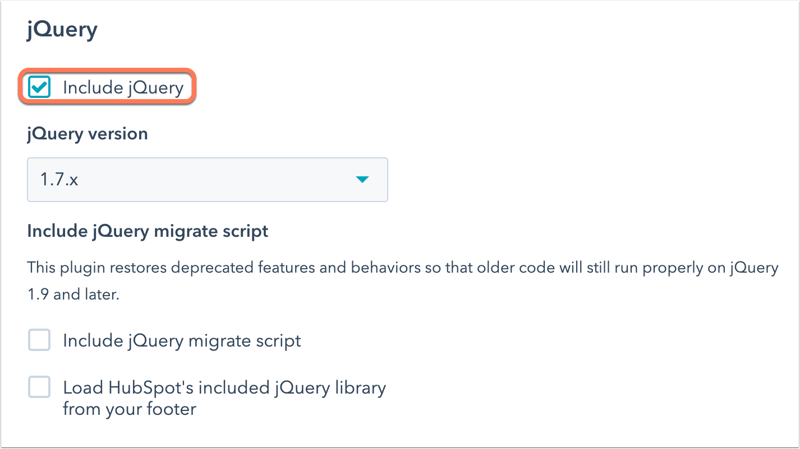
- [jQuery]セクションまで下にスクロールして、[jQueryを含める]チェックボックスをオンにし、HubSpotページにjQueryを読み込みます。
注:ページが画像ギャラリーモジュールを使用している場合、jQueryチェックボックスをオフに切り替えても、ページからjQueryは削除されません。画像ギャラリーモジュールが機能するにはjQueryが必要です。

- 含めるjQueryのバージョンを選択するには、[jQueryバージョン]ドロップダウンメニューを使用します。jQueryバージョン1.11.xまたは1.7.1をHubSpotがホスティングするコンテンツ全体に適用できます。
- 1.7.1:すでに古いバージョンのjQueryの依存関係を使用してロジックを構築している場合は、このバージョンを選択してください。
- 1.11.x - このバージョンを選択した場合、[jQuery移行スクリプトを含める] チェックボックスもオンにすることを推奨します。これにより、古いブラウザーとの互換性を向上させるために、テンプレートにスクリプトが追加されます。
- [保存]をクリックして変更を適用します。
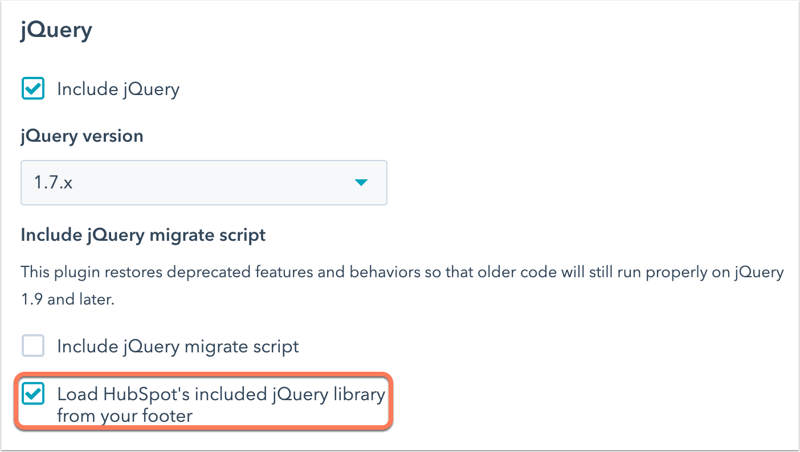
jQueryを含めると、デフォルトでページのHeadのHTMLにjQueryライブラリが読み込まれます。代わりにページフッターに含める場合は、HubSpotに含まれるjQueryライブラリーをフッターから読み込むチェックボックスを選択します。
この変更を行う前に、すべての jQuery 依存関係がフッターに移動されていることを確認してください。フッター内の jQuery でページの読み込みをテストするには、このクエリー文字列をページ URL の末尾に追加します。
?hsMoveJQueryToFooter=True
注:、ページのフッターにjQueryを移動する前に、ウェブ開発者に相談することをお勧めします。ご不明な点がございましたら、CommunityでHubSpotデザイナーにお問い合わせください。
Account Settings
Website Pages
貴重なご意見をありがとうございました。
こちらのフォームではドキュメントに関するご意見をご提供ください。HubSpotがご提供しているヘルプはこちらでご確認ください。
