- Kunnskapsdatabase
- Innhold
- Blogg
- Legg til en "Pin It"-knapp på Pinterest i blogginnlegget ditt.
Merk:: Denne artikkelen er oversatt av praktiske årsaker. Oversettelsen opprettes automatisk ved hjelp av oversettingsprogramvare, og det er ikke sikkert at den er korrekturlest. Den engelske versjonen av denne artikkelen skal regnes som den regjerende versjonen med den nyeste informasjonen. Du finner den her.
Legg til en "Pin It"-knapp på Pinterest i blogginnlegget ditt.
Sist oppdatert: 28 juni 2023
Tilgjengelig med et av følgende abonnementer, unntatt der det er angitt:
-
Markedsføring Hub Professional, Enterprise
-
Content Hub Starter, Professional, Enterprise
- Eldre Marketing Hub Basic
Legg til følgende kode i HubSpot-blogginnleggsmalen for å legge til en Pinterest-knapp i hvert innlegg.
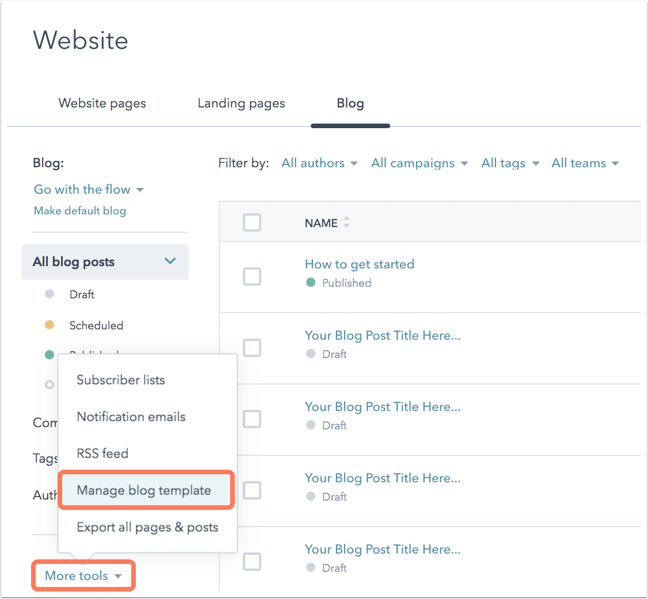
- Gå til Innhold > Blog i HubSpot-kontoen din.
- Klikk på rullegardinmenyen Flere verktøy i venstre sidefelt, og velg deretter Administrer bloggmal.

- I modulen Blogginnhold klikker du på Rediger innleggsmal.
- Finn følgende HubL-token for sosial deling i blogginnleggets HTML:
{% blog_social_sharing "blog_social_sharing" overrideable=False, label='Blog Social Sharing' %}
- Lim inn følgende kode for Pinterest-knappen, rett etter tokenet for sosial deling:
<a class="pinterest" href="//www.pinterest.com/pin/create/button/?url={{ content.absolute_url }}&media={{ content.featured_image }}" data-pin-do="buttonBookmark" ><img src="//assets.pinterest.com/images/pidgets/pinit_fg_en_rect_gray_20.png" /></a>
- Klikk på Publiser endringer.
Blog
Takk for tilbakemeldingen din. Den betyr mye for oss.
Dette skjemaet brukes kun for tilbakemeldinger om dokumentasjon. Se hvordan du kan få hjelp med HubSpot.