お客さまへの大切なお知らせ:膨大なサポート情報を少しでも早くお客さまにお届けするため、本コンテンツの日本語版は人間の翻訳者を介さない自動翻訳で提供されております。正確な最新情報については本コンテンツの英語版をご覧ください。
Pinterest の [Pin It (ピン)] ボタンをブログ記事に追加する
更新日時 2023年6月28日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
-
Marketing Hub Professional, Enterprise
-
Content Hub Starter, Professional, Enterprise
- Marketing Hub Basic(旧製品)
Pinterest のボタンを各投稿に追加するには、次のコードを HubSpot ブログ記事テンプレートに追加します。
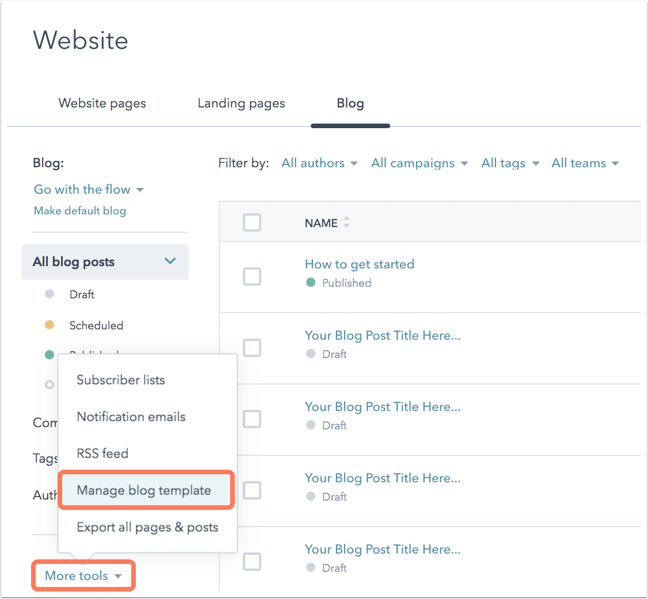
- HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- 左のサイドバーメニューで、[その他ツール] ドロップダウンメニューをクリックして [ブログテンプレートを管理] を選択します。

- [ブログコンテンツ] モジュールで [記事テンプレートを編集] をクリックします。
- ブログ記事の HTML で次のソーシャル共有 HubL トークンを見つけます。
{% blog_social_sharing "blog_social_sharing" overrideable=False, label='Blog Social Sharing' %}
- Pinterest ボタンの次のコードで、ソーシャル共有トークンの直後に貼りつけます。
<a class="pinterest" href="//www.pinterest.com/pin/create/button/?url={{ content.absolute_url }}&media={{ content.featured_image }}" data-pin-do="buttonBookmark" ><img src="//assets.pinterest.com/images/pidgets/pinit_fg_en_rect_gray_20.png" /></a>
- [変更を公開] をクリックします。
Blog
貴重なご意見をありがとうございました。
こちらのフォームではドキュメントに関するご意見をご提供ください。HubSpotがご提供しているヘルプはこちらでご確認ください。