주의:: 이 문서는 사용자의 편의를 위해 제공됩니다. 이 문서는 번역 소프트웨어를 사용하여 자동으로 번역되었으며 교정을 거치지 않았을 수 있습니다. 이 문서의 영어 버전이 가장 최신의 정보를 확인할 수 있는 공식 버전으로 간주해야 합니다. 여기에서 액세스할 수 있습니다..
블로그 게시물에 Pinterest '고정' 버튼 추가하기
마지막 업데이트 날짜: 2025년 2월 12일
명시된 경우를 제외하고 다음 구독 중 어느 것에서나 사용할 수 있습니다.
-
마케팅 Hub Professional, Enterprise
-
콘텐츠 Hub Starter, Professional, Enterprise
- 레거시 Marketing Hub Basic
다음 코드를 HubSpot 블로그 게시물 템플릿에 추가하여 각 게시물에 Pinterest 버튼을 추가합니다.
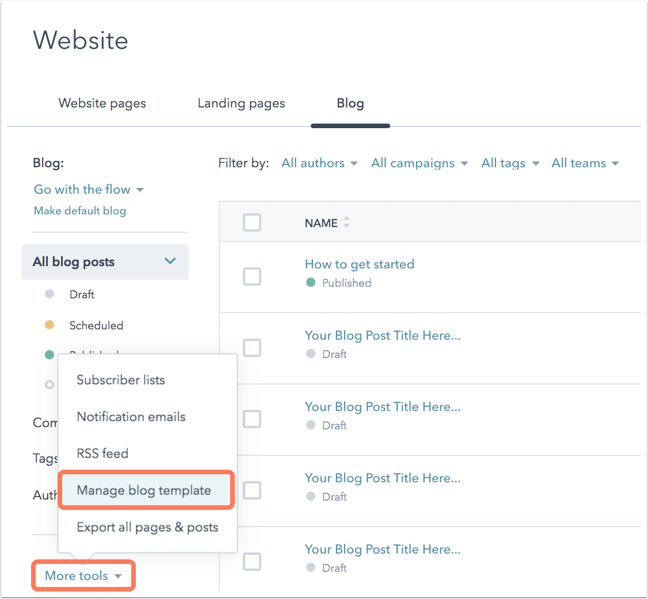
- HubSpot 계정에서 콘텐츠 > 블로그로 이동합니다.
- 왼쪽 사이드바 메뉴에서 추가 도구 드롭다운 메뉴를 클릭한 다음 블로그 템플릿 관리를 선택합니다.

- 블로그 콘텐츠 모듈에서 글 템플릿 편집을 클릭합니다.
- 블로그 게시물 HTML에서 다음 소셜 공유 HubL 토큰을 찾습니다:
- 소셜 공유 토큰 바로 다음에 Pinterest 버튼에 다음 코드를붙여넣습니다:
<a class="pinterest" href="//www.pinterest.com/pin/create/button/?url=https://knowledge.hubspot.com/ko/cos-pages-editor/how-do-i-add-a-pinterest-pin-it-button-to-my-blog-post&media=https://knowledge.hubspot.com/hubfs/hubspot_knowledge_base_logo.jpg" data-pin-do="buttonBookmark" ><img src="//assets.pinterest.com/images/pidgets/pinit_fg_en_rect_gray_20.png" /></a>
- 변경 사항 게시를 클릭합니다.
Blog
피드백을 보내 주셔서 감사합니다. 당사에 큰 도움이 될 것입니다.
이 양식은 문서 피드백에만 사용됩니다. HubSpot으로 도움을 받는 방법 알아보기.