- Vidensbase
- Indhold
- Blog
- Tilføj en Pinterest 'Pin It'-knap til dit blogindlæg
Bemærk:Oversættelsen af denne artikel er kun til rådighed for nemheds skyld. Oversættelsen oprettes automatisk via en oversættelsessoftware og er muligvis ikke blevet korrekturlæst. Den engelske version af denne artikel bør således anses for at være den gældende version, der indeholder de seneste oplysninger. Du kan få adgang til den her.
Tilføj en Pinterest 'Pin It'-knap til dit blogindlæg
Sidst opdateret: 28 juni 2023
Gælder for:
-
Marketing Hub Professional, Enterprise
-
Content Hub Starter, Professional, Enterprise
- Tidligere Marketing Hub Basic
Tilføj følgende kode til din HubSpot-blogindlægsskabelon for at tilføje en Pinterest-knap til hvert indlæg.
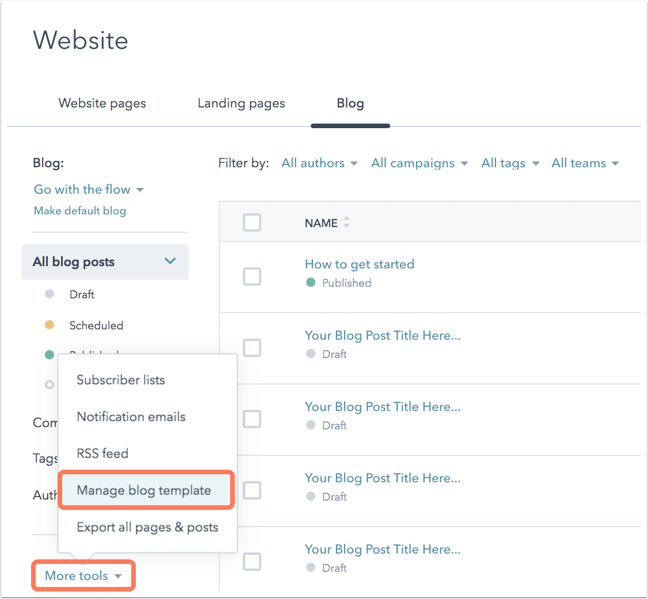
- På din HubSpot-konto skal du navigere til Indhold > Blog.
- Klik på rullemenuen More Tools i venstre sidebar, og vælg derefter Manage blog template.

- Klik på Edit Post Template i modulet Blog Content.
- Find følgende HubL-token til social deling i blogindlæggets HTML:
{% blog_social_sharing "blog_social_sharing" overrideable=False, label='Blog Social Sharing' %}
- Indsæt følgende kode til Pinterest-knappen, umiddelbart efter social sharing-tokenet:
<a class="pinterest" href="//www.pinterest.com/pin/create/button/?url={{ content.absolute_url }}&media={{ content.featured_image }}" data-pin-do="buttonBookmark" ><img src="//assets.pinterest.com/images/pidgets/pinit_fg_en_rect_gray_20.png" /></a>
- Klik på Udgiv ændringer.
Blog
Tak for din feedback, det sætter vi virkelig pris på.
Denne formular bruges kun til dokumentationsfeedback. Læs, hvordan du kan få hjælp hos HubSpot.