- Kunskapsbas
- Innehåll
- Blogg
- Lägg till en Pin It-knapp på Pinterest i ditt blogginlägg
Observera: Översättningen av denna artikel är endast avsedd att underlätta för dig. Översättningen har skapats automatiskt med hjälp av en översättningsprogramvara och har eventuellt inte korrekturlästs. Den engelska versionen av denna artikel bör därför betraktas som den gällande versionen med den senaste informationen. Du kan komma åt den här.
Lägg till en Pin It-knapp på Pinterest i ditt blogginlägg
Senast uppdaterad: 28 juni 2023
Tillgänglig med något av följande abonnemang, om inte annat anges:
-
Marketing Hub Professional, Enterprise
-
Content Hub Starter, Professional, Enterprise
- Tidigare Marketing Hub Basic
Lägg till följande kod i din mall för blogginlägg i HubSpot för att lägga till en Pinterest-knapp i varje inlägg.
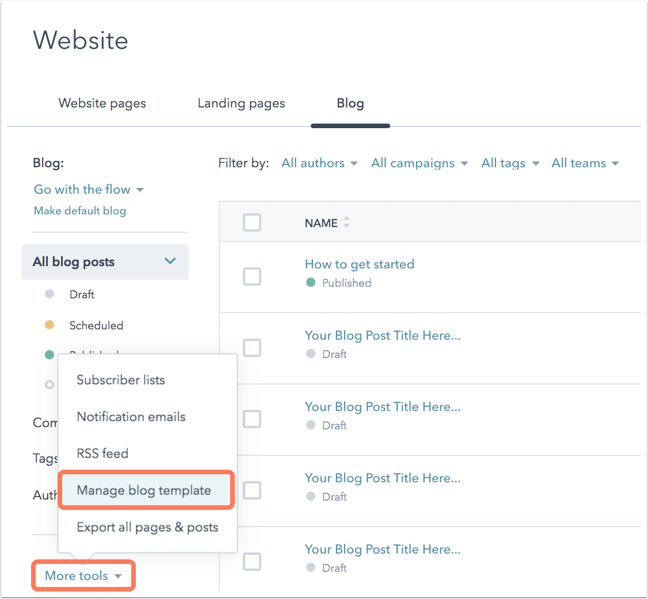
- I ditt HubSpot-konto navigerar du till Innehåll > Blogg.}
- I menyn i vänster sidofält klickar du på rullgardinsmenyn Fler verktyg och väljer sedan Hantera bloggmall

- I modulen Blogginnehåll klickar du på Redigera inläggsmall .
- Leta upp följande HubL-token för social delning i blogginläggets HTML-fil:
{% blog_social_sharing "blog_social_sharing" overrideable=False, label='Blog Social Sharing' %}
- Klistra
<a class="pinterest" href="//www.pinterest.com/pin/create/button/?url={{{ content.absolute_url }}&media={{{ content.featured_image }}" data-pin-do="buttonBookmark" ><img src="//assets.pinterest.com/images/pidgets/pinit_fg_en_rect_gray_20.png" /></a>
- Klicka på Publicera ändringar
Blog
Tack för din feedback, den är viktigt för oss.
Detta formulär används endast för dokumentationsfeedback. Få reda på hur du får hjälp med HubSpot.