请注意::本文仅为方便您阅读而提供。本文由翻译软件自动翻译,可能未经校对。本文的英文版应被视为官方版本,您可在此找到最新信息。您可以在此处访问。
在博文中添加 Pinterest "Pin It "按钮
上次更新时间: 2025年2月12日
可与以下任何订阅一起使用,除非另有说明:
-
营销 Hub Professional, Enterprise
-
内容 Hub Starter, Professional, Enterprise
- 旧版 Marketing Hub Basic
在 HubSpot 博文模板中添加以下代码,即可在每篇博文中添加 Pinterest 按钮。
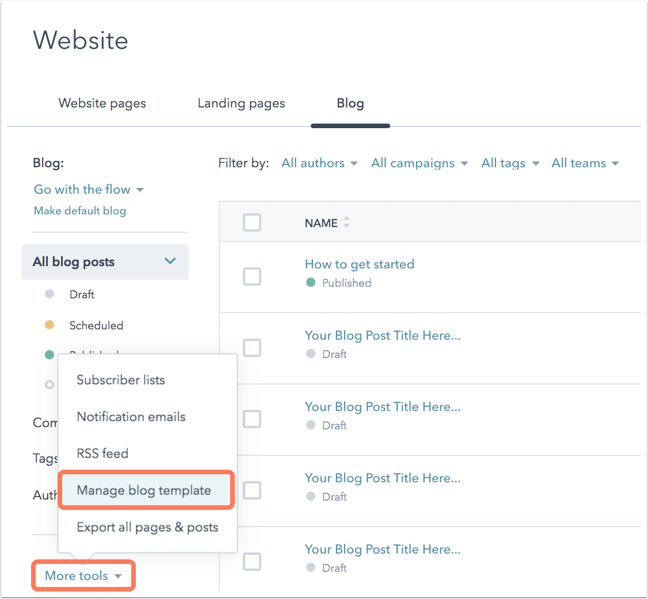
- 在 HubSpot 帐户中,导航到内容 > 博客。
- 在左侧边栏菜单中点击 "更多工具"下拉菜单,然后选择 "管理博客模板"。

- 在 "博客内容"模块中,单击 "编辑博文模板"。
- 在博文 HTML 中找到以下社交分享 HubL 标记:
{% blog_social_sharing "blog_social_sharing" overrideable=False, label='Blog Social Sharing' %}
- 为 Pinterest 按钮粘贴以下代码,紧随社交分享标记之后:
<a class="pinterest" href="//www.pinterest.com/pin/create/button/?url={{ content.absolute_url }}&media={{ content.featured_image }}" data-pin-do="buttonBookmark" ><img src="//assets.pinterest.com/images/pidgets/pinit_fg_en_rect_gray_20.png" /></a>
- 点击发布更改。
Blog
你的反馈对我们至关重要,谢谢。
此表单仅供记载反馈。了解如何获取 HubSpot 帮助。