- Baza wiedzy
- Treść
- Blog
- Dodaj przycisk Pinterest "Pin It" do swojego wpisu na blogu
Uwaga: Tłumaczenie tego artykułu jest podane wyłącznie dla wygody. Tłumaczenie jest tworzone automatycznie za pomocą oprogramowania tłumaczącego i mogło nie zostać sprawdzone. W związku z tym, angielska wersja tego artykułu powinna być uważana za wersję obowiązującą, zawierającą najnowsze informacje. Możesz uzyskać do niej dostęp tutaj.
Dodaj przycisk Pinterest "Pin It" do swojego wpisu na blogu
Data ostatniej aktualizacji: 28 czerwca 2023
Dostępne z każdą z następujących podpisów, z wyjątkiem miejsc, w których zaznaczono:
-
Marketing Hub Professional, Enterprise
-
Content Hub Starter, Professional, Enterprise
- Wcześniejsze konto Marketing Hub Basic
Dodaj następujący kod do swojego szablonu postu na blogu HubSpot, aby dodać przycisk Pinterest do każdego postu.
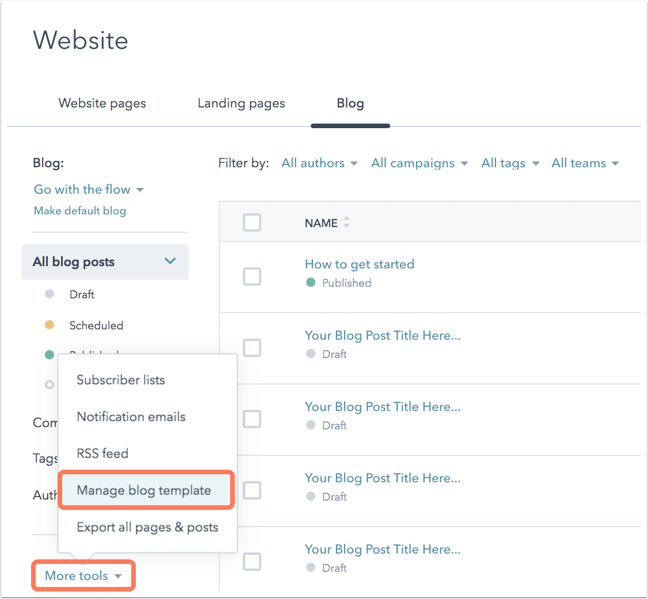
- Na swoim koncie HubSpot przejdź do Treści > Blog.
- W menu lewego paska bocznego kliknij menu rozwijane Więcej narzędzi, a następnie wybierz opcję Zarządzaj szablonem bloga

- W module Zawartość bloga kliknij opcję Edytuj szablon postu .
- Zlokalizuj następujący token HubL udostępniania społecznościowego w kodzie HTML posta na blogu:
{% blog_social_sharing "blog_social_sharing" overrideable=False, label='Blog Social Sharing' %}
- Wklej
<a class="pinterest" href="//www.pinterest.com/pin/create/button/?url={{ content.absolute_url }}&media={{ content.featured_image }}" data-pin-do="buttonBookmark" ><img src="//assets.pinterest.com/images/pidgets/pinit_fg_en_rect_gray_20.png" /></a>.
- Kliknij przycisk Opublikuj zmiany
Blog
Dziękujemy za opinię. Jest ona dla nas bardzo ważna.
Niniejszy formularz służy wyłącznie do przekazywania opinii dotyczących dokumentacji. Dowiedz się, jak uzyskać pomoc dotyczącą HubSpot.