請注意::這篇文章的翻譯只是為了方便而提供。譯文透過翻譯軟體自動建立,可能沒有經過校對。因此,這篇文章的英文版本應該是包含最新資訊的管理版本。你可以在這裡存取這些內容。
將Pinterest「固定」按鈕新增至您的網誌文章
上次更新時間: 2023年6月28日
可搭配下列任何訂閱使用,除非另有註明:
-
行銷 Hub Professional, Enterprise
-
Content Hub Starter, Professional, Enterprise
- 舊版 Marketing Hub Basic
一個 dd以下代碼到你的HubSpot網誌文章模板,為每篇文章新增一個Pinterest按鈕。
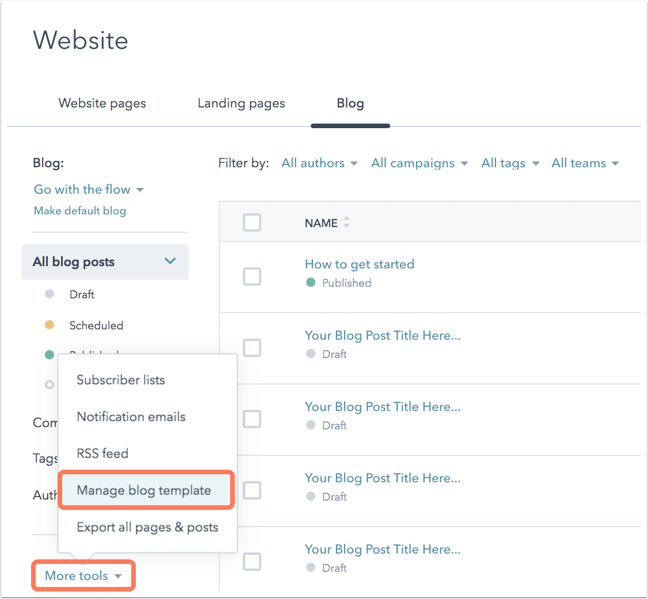
- 在你的 HubSpot 帳戶中,瀏覽「內容」>「部落格」。
- 在左側邊欄選單中,按一下[更多工具]下拉式選單,然後選擇[管理網誌範本]。

- 在「網誌內容」模組中,按一下編輯文章範本。
- 在博客文章HTML中找到以下社交共享HubL令牌:
{% blog_social_sharing "blog_social_sharing" overrideable = False, label = 'Blog Social Sharing' %}
- 在Pinterest按鈕的以下代碼中貼上,在社交分享令牌之後立即貼上:
< a class = "pinterest" href = "//www.pinterest.com/pin/create/button/?url = {{content.absolute_url}} & media = {{content.featured_image}}" data-pin-do = "buttonBookmark" > < img src = "//assets.pinterest.com/images/pidgets/pinit_fg_en_rect_gray_20.png"/> </a >
- 按一下發佈變更。
Blog
你的意見回饋對我們相當重要,謝謝。
此表單僅供記載意見回饋。了解如何取得 HubSpot 的協助。